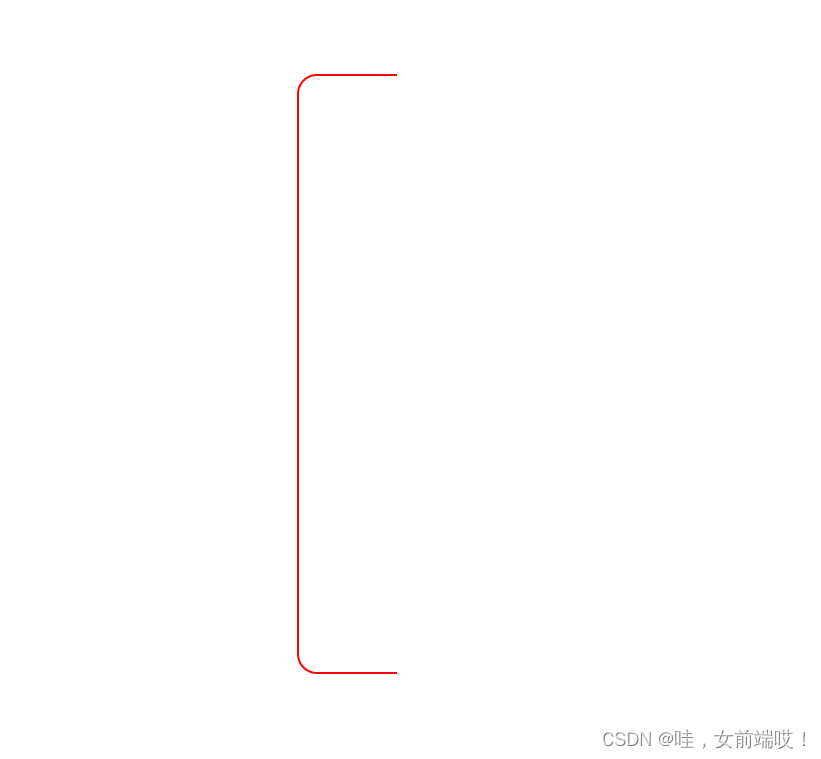
示例效果
介绍
SwipeView提供了一个基于滑动的导航模型,由一组页面组成。一次只能看到一个页面。用户可以通过横向滑动在页面之间导航。请注意,SwipeView本身是完全不可见的。建议将其与PageIndicator结合使用,以向用户提供有多个页面的视觉线索。
PageIndicator用于指示包含多个页面的容器中的当前活动页面。PageIndicator由呈现页面的委托项组成。如下图:

源码
main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>int main(int argc, char *argv[])
{QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);QGuiApplication app(argc, argv);QQmlApplicationEngine engine;const QUrl url(QStringLiteral("qrc:/main.qml"));QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,&app, [url](QObject *obj, const QUrl &objUrl) {if (!obj && url == objUrl)QCoreApplication::exit(-1);}, Qt::QueuedConnection);engine.load(url);return app.exec();
}
main.qml
import QtQuick 2.12
import QtQuick.Window 2.12import QtQuick.Controls 2.5Window
{id: rootvisible: truewidth: 640height: 480title: qsTr("Hello World")SwipeView{id: swipeViewIDcurrentIndex: pageIndicator.currentIndexanchors.fill: parentwidth: parent.widthTab_CheckBox{width: root.width}Tab_DelayButton{width: root.width}Page{title: "空页面"Label{anchors.centerIn: parenttext: "Home";font.bold: true;font.pixelSize: 28;}}TabTest