1.首先新建一个vue项目
Vue.js - 渐进式 JavaScript 框架 | Vue.js
可以直接到管网中查看命令通过npm来创建一个vue3的项目
然后通过命令下载1.99的版本的cesium和plugin
npm i cesium@1.99 vite-plugin-cesium
下载完了以后
2.引入cesium
首先找到vue的vite.config.js 文件
在里面引入刚才下载的插件并使用,代码如下
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from 'vite-plugin-cesium'
// https://vitejs.dev/config/
export default defineConfig({plugins: [vue(),cesium()],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
3.在组件中使用cesium
import * as Cesium from 'cesium' *as代表所有
当然,这个是写在组件加载后的,自然还要引入onMounted
下面直接上组件的代码
<script setup>
import { onMounted } from 'vue';
import * as Cesium from 'cesium'
console.log(Cesium, 'CesiumCesium');
onMounted(() => {Cesium.Ion.defaultAccessToken = '你的cesiumtoken'//自定义图层const esri = new Cesium.ArcGisMapServerImageryProvider({url: 'https://services.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer',enablePickFeatures: false})//返回的是笛卡尔坐标 经纬度转笛卡尔坐标//经度 纬度 高度//响水县坐标const Cartesian = Cesium.Cartesian3.fromDegrees(119.56985, 34.20513, 10000)console.log(Cartesian, 'Cartesian');//viewer是所有Api的开始const viewer = new Cesium.Viewer('cesiumContainer', {animation: false, //是否显示动画控件baseLayerPicker: false, //是否显示图层选择控件geocoder: false, //是否显示地名查找控件timeline: false, //是否显示时间线控件sceneModePicker: false, //是否显示投影方式控件navigationHelpButton: false, //是否显示帮助信息控件fullscreenButton: false, //是否显示全屏按钮// infoBox: false, //是否显示点击要素之后显示的信息homeButton: false, //是否显示Home按钮// imageryProvider:esri,//自定义图层terrainProvider: Cesium.createWorldTerrain({requestWaterMask: true,//水面特效// requestVertexNormals: true}),//地形图层也就是三维地图})//相机viewer.camera.setView({destination: Cartesian,//初始位置orientation: {//初始方向heading: Cesium.Math.toRadians(-50), //初始方向pitch: Cesium.Math.toRadians(-50), //初始方向roll: Cesium.Math.toRadians(0),}})})
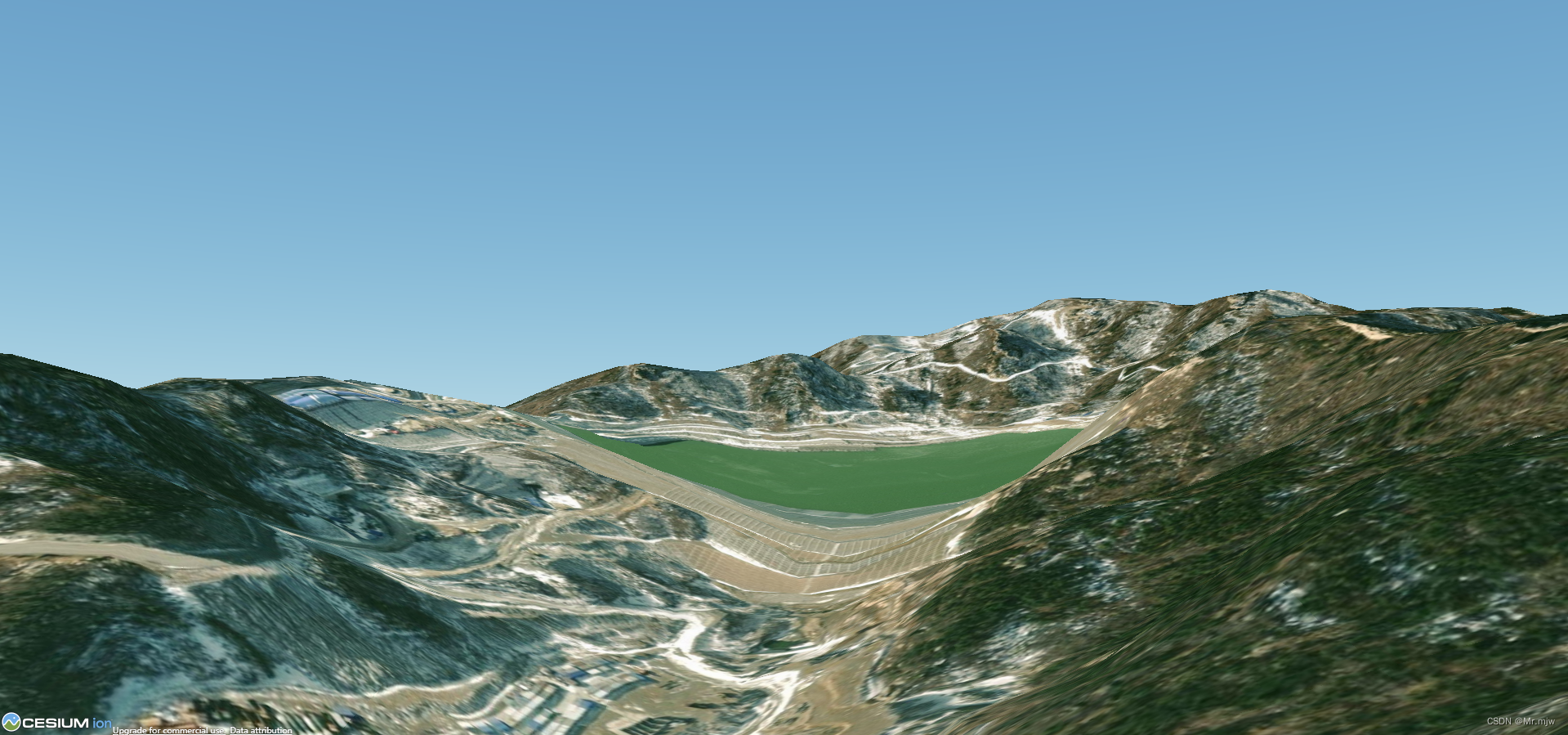
</script>效果如下

4.获取cesium的token
代码中用到了cesium的token,如果不知道token在哪取的话可以看这篇文章如何获得cesium的token-CSDN博客
当然我们如果在项目中使用三位地图的话肯定不要左下角的的logo的,由于cesium的api没办法关闭,所以就只能用css样式来控制了,
代码如下
<style scoped>
:: v-deep .cesium-viewer-bottom{display: none !important;
}#cesiumContainer {width: 100vw;height: 100vh;overflow: hidden;
}
</style>这样可以让logo隐藏掉但是,由于是在vue3中, v-deep已经废弃了,
会报以下警告
![]()
解决方法如下
vue3中使用::v-deep报错 ::v-deep usage as a combinator has been deprecated. Use :deep(<inner-selector>)-CSDN博客
这样就可以实现一个简单的三维地图了
5.坐标转换
在cesium中用到的坐标是笛卡尔坐标,所以我们的经纬度需要进行转换后才能使用
当然不光有经纬度转笛卡尔坐标,还
const Cartesian = Cesium.Cartesian3.fromDegrees(119.56985, 34.20513, 10000)//经度 纬度 高度console.log(Cartesian, 'Cartesian');//转换后的笛卡尔坐标有笛卡尔坐标转经纬度
//笛卡尔转弧度坐标//返回的是弧度坐标const Cartographic = Cesium.Cartographic.fromCartesian(Cartesian)
//经纬度是角度坐标,再通过弧度坐标转换为角度坐标,自己也可以将这段封装成为一个方法let lon = Cesium.Math.toDegrees(Cartographic.longitude)let lat = Cesium.Math.toDegrees(Cartographic.latitude)console.log(lon, 'lon');console.log(lat, 'lat');这样就获得了我们平时用到的经纬度了
暂时更到这里,后续还会更新