目录
1.数据类型
1.1数据类型分类
(1)简单(基本)数据类型
(2)复杂(特殊)数据类型
1.2判断数据类型的方法
(1)常规判断方法:
(2)特殊判断方法(通用判定数据类型的方法):
2.数字型 Number
2.1常见的进制
2.2JavaScript中数值的最大和最小值
2.3数字型三个特殊值
2.4isNaN()
3.布尔型Boolean
4.字符串型 String
4.1字符串型语法
4.2字符串转义符
4.3 字符串长度
4.4 字符串拼接
4.5 字符串拼接加强
5.Undefined 和 Null
6.数据类型转换
6.1 什么是数据类型转换
6.2 转换为字符串
6.3 转换为数字型(重点)
6.4 转换为布尔型
补充:
1.数据类型
js是一门弱类型(声明变量时并不知道是什么数据类型,数据类型由赋值来决定)的语言或者动态语言(同一变量可以存在不同类型的值),在声明变量时没有确定数据类型,完全取决于赋值
1.1数据类型分类
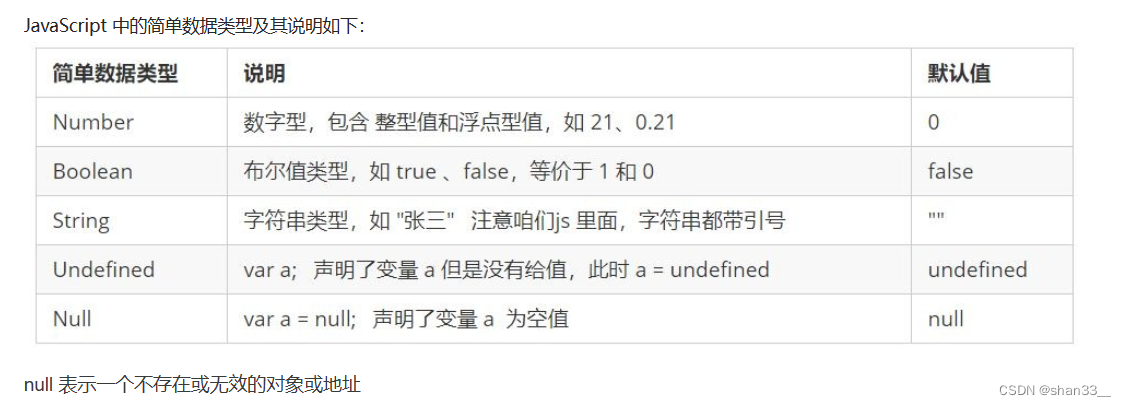
(1)简单(基本)数据类型
- 数值类型 (Number) 1 1.2 -2 3.12
- 字符串类型(String) 'hello' "world"
- 布尔类型(Boolean) true false
- Undefined类型 :未定义 声明了变量,未赋值
- Null :空值 表示一个不存在的或无效的对象或地址

(2)复杂(特殊)数据类型
- object --引用数据类型
-
数组
-
函数
-
日期对象
-
正则
1.2判断数据类型的方法
(1)常规判断方法:
typeof 变量名( typeof 也是运算符 )
let b = 20;console.log(b, typeof b);数据类型的返回值为: "number" "string" 'boolean' 'undefined' 'object' 'function'
(2)特殊判断方法(通用判定数据类型的方法):
Object.prototype.toString.call(参数) 对象 原型对象 转为字符串 呼叫
console.log(Object.prototype.toString.call(12324));数据类型的返回值为: [object Number] [object String] [object Boolean] [object Undefined][object object ] [object Null] [object Function]
2.数字型 Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。

2.1常见的进制
二进制、八进制(前面加0)、十进制、十六进制(前面加0x)。
// 1.八进制数字序列范围:0~7
var num1 = 07; //对应十进制7
var num3 = 011;//对应十进制9
// 2.十六进制数字序列范围:0~9以及A~F
var num = 0xA;2.2JavaScript中数值的最大和最小值
- 最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
- 最小值:Number.MIN_VALUE,这个值为:5e-324
2.3数字型三个特殊值
- Infinity ,代表无穷大,大于任何数值
- -Infinity ,代表无穷小,小于任何数值
- NaN ,Not a number,代表一个非数值 这个值是一个number类型
2.4isNaN()
- isNaN()用于检查其参数是否是非数字值,它是判断一个值能否被 Number() 合法地转化成数字
- 参数值为 NaN 或字符串、对象、undefined等非数字值则返回 true, 否则返回 false。
3.布尔型Boolean
- 布尔型只有两个值 true(真的) false(假的)
- 布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
console.log(true + 1); // 2
console.log(false + 1); // 14.字符串型 String
4.1字符串型语法
- 字符串型可以是引号中的任意文本,其语法为 双引号 "" 和 单引号''
- 双引号和单引号都是原样输出, 可以进行嵌套 单套双或者双套单都可以 如果想双套双 单套单也可以,但得进行转义,用\来转义。
- 因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
4.2字符串转义符
常见转义符有以下几种。
| 转义符 | 解释说明 |
| \n | 换行符,n 是 newline 的意思 |
| \ \ | 斜杠 \ |
| \' | ' 单 引 号 |
| \" | ”双引号 |
| \t | tab 缩 进 |
| \b | 空格 ,b 是 blank 的意思 |
4.3 字符串长度
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
let num1=10;
console.log(num1.length);4.4 字符串拼接
- 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
- 拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串.
-
+ 号总结口诀:数值相加 ,字符相连。
4.5 字符串拼接加强
- 我们经常会将字符串和变量来拼接,因为变量可以很方便地修改里面的值
- 变量是不能添加引号的,因为加引号的变量会变成字符串
- 如果变量两侧都有字符串拼接,口诀“引引加加 ”,删掉数字,变量写加中间
console.log('亲爱的你们' + 18); // 只要有字符就会相连 var age = 18; // console.log(亲爱的你们 age 岁 啦 '); // 这样不行的 console.log('亲爱的你们 ' + age);// 亲爱的你们18console.log('亲爱的你们' + age + '岁啦');// 亲爱的你们18岁啦
5.Undefined 和 Null
- Undefined表示未定义的(声明了,但未赋值)
var variable; console.log(variable);// undefined console.log('你好' + variable);// 你好undefined console.log(11 + variable);// NaN console.log(true + variable);//NaN - Null表示空值
var vari = null;console.log('你好' + vari); // 你好nullconsole.log(11 + vari);// 11 console.log(true + vari);// 1
6.数据类型转换
6.1 什么是数据类型转换
数据类型转换就是把一种数据类型的变量转换成另外一种数据类型,下面将会详细介绍我们常用的三种数据类型转换。
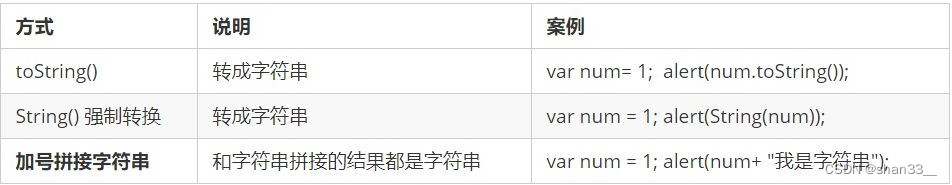
6.2 转换为字符串
- toString() 和 String() 使用方式不一样 ,String(参数)------所有的都能转 ,参数.toString() --------null和undefined没有此方法。
- 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换,隐式转换是我们在进行算数运算的时候拼接一个空串,JS就会 自动转换数据类型, eg: 1223+''。
- 隐式转换 在纯数字的字符串前面写上+ 或者*1 、1 %1 -0 (其实都等于没对字符串做操作,乘除减都可以,加号不行,只能放在最前面。)
let num1=prompt('请输入一个数字');console.log(+num1,typeof num1);console.log(num1*1,typeof num1);console.log(num1/1,typeof num1);console.log(num1-0,typeof num1);

6.3 转换为数字型(重点)

- Number(参数) 除了字符串 其他都转成NaN或08
- 字符串转数字 '' (转成后值为0)
- ' '(转成后值为0)
- '1243swquiehd'(转换后值为NaN-----不是一个数)
- '1245'(转换后值为1245)
- 布尔转数字 true(转换后值为1) false(转换后值为0)
-
null(转换后值为0) undefined(转换后值为0)
6.4 转换为布尔型

- 代表空、否定的值会被转换为 false ,如 ''、0、NaN、null、undefined 、false。 其余值都会被转换为 true
补充:
- 不同数据类型的数据在控制台输出的颜色不一样。
let d=12;
console.log(d,typeof d);- 两个以上的typeof检测数据类型返回值全是string类型。
- .toFixde(n) 保留几位小数
let b;b=30.12211324;console.log(b.toFixed(4));