Git原理与应用[三]远程操作
- 一.远程仓库操作
- 1.理解分布式版本控制系统
- 2.远程仓库的创建
- 3.远程仓库克隆到本地
- 4.向远程仓库推送:push
- 5.拉取远程仓库:pull
- 二.模拟进行多人协作开发
- 1.准备工作
- 2.多人协作1
- 1.多人协作开发
- 1.Linux用户开发
- 2.Windows用户开发
- 2.合并冲突
- 3.分支合并
- 4.小结
- 2.多人协作2
- 1.多人协作开发
- 1.Linux用户开发
- 2.Windows用户开发
- 2.意外来临
- 3.Windows用户继续开发
- 1.pull
- 2.merge
- 4.Linux用户merge
- 三.补充
- 1.远程分支删除之后,本地git branch -a依然能够看到的解决方法
- 2.给配置起别名
- 3.标签管理
- 1.理解标签
- 2.创建标签
- 3.操作标签
一.远程仓库操作
Git是一个分布式版本控制系统
1.理解分布式版本控制系统
在分布式版本控制系统中:
每一台电脑都有完整的版本库,你可以在本地分支上进行提交代码,合并分支,解决冲突等操作
在多人协作开发的时候只需要把各自的修改推送给对方,就能够看到对方修改后的代码了
2.远程仓库的创建
登录码云网站,注册账号
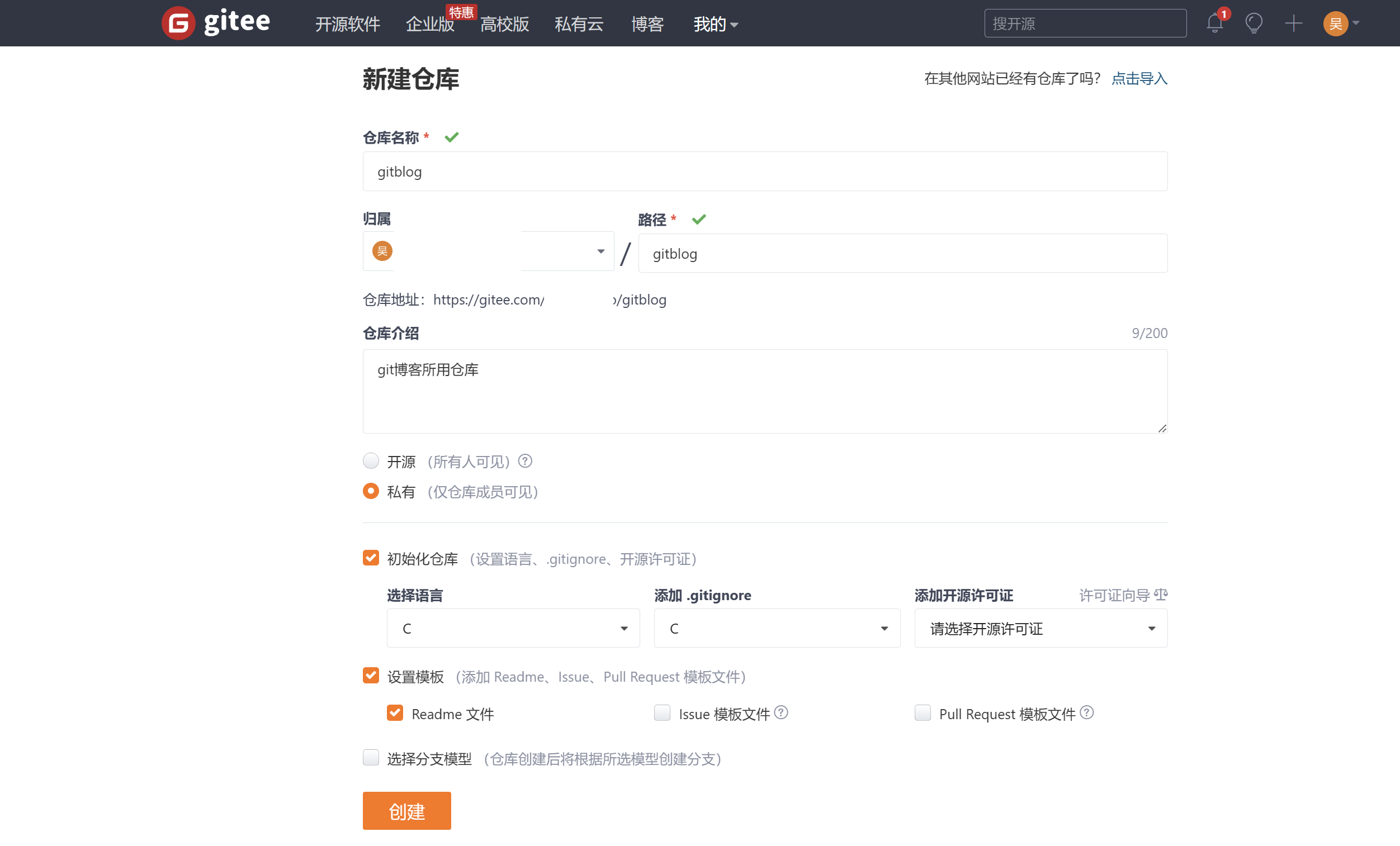
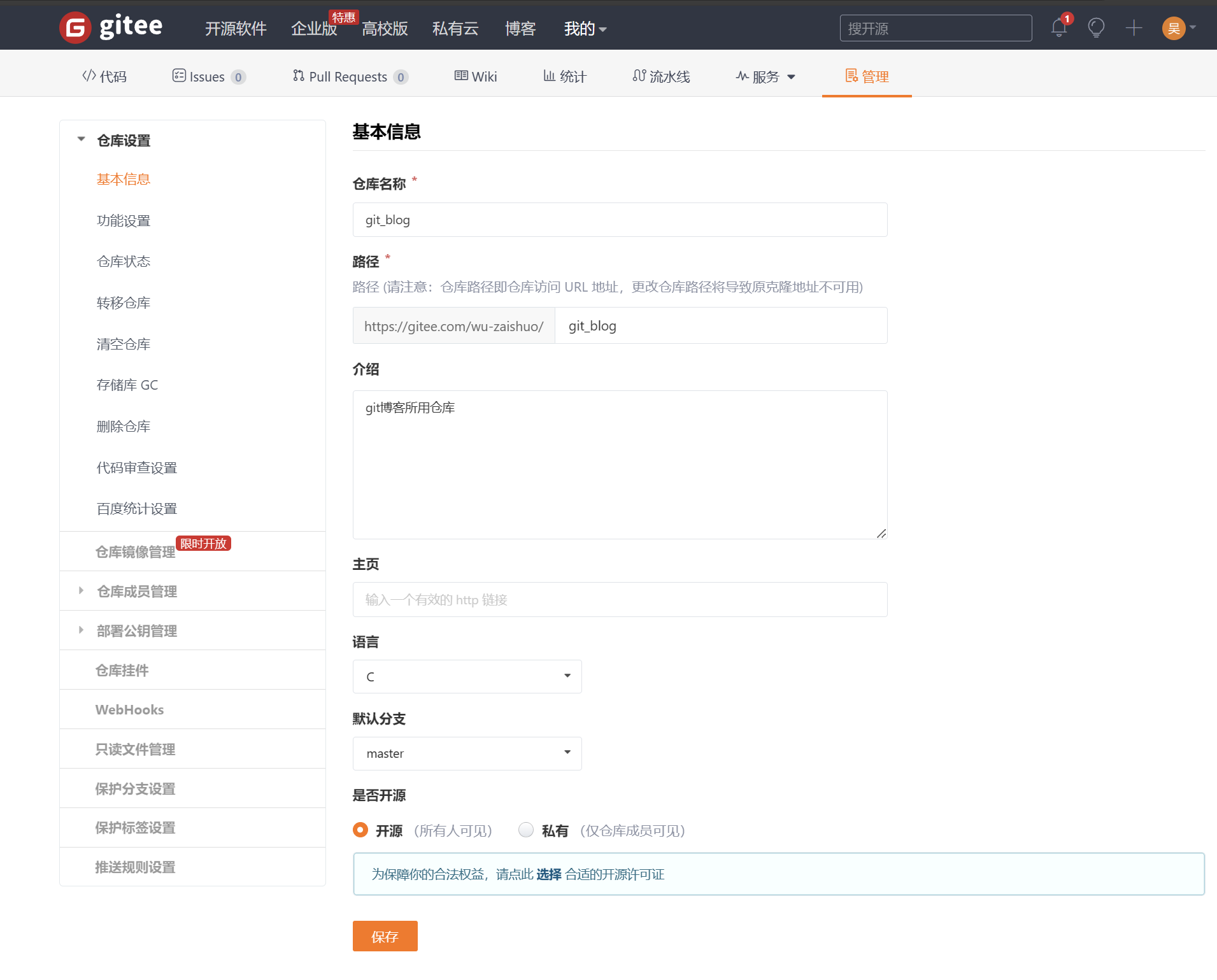
新建远程仓库


然后点击创建


我们也可以将这个仓库设置为开源
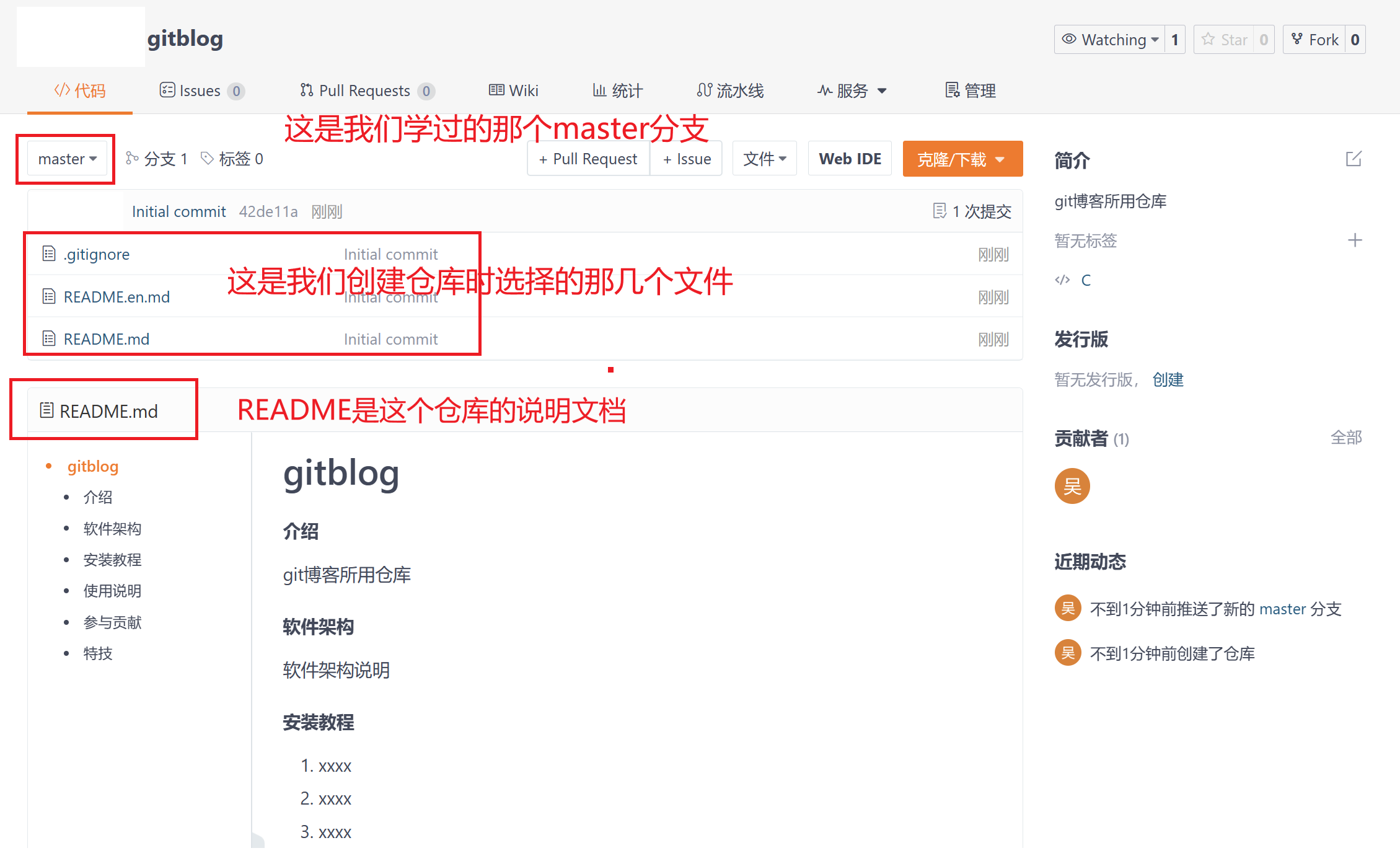
创建成功后我们要将这个远程仓库克隆到本地
3.远程仓库克隆到本地
克隆/下载远程仓库到本地需要使用
git clone 远程仓库链接

我们可以在这里找到刚才远程仓库的链接
我们在这里使用https协议来克隆远程仓库到本地
克隆仓库时需要我们输入码云平台的密码和码云平台的用户名

这个@后面的东西就是用户名 wu-zaishuo

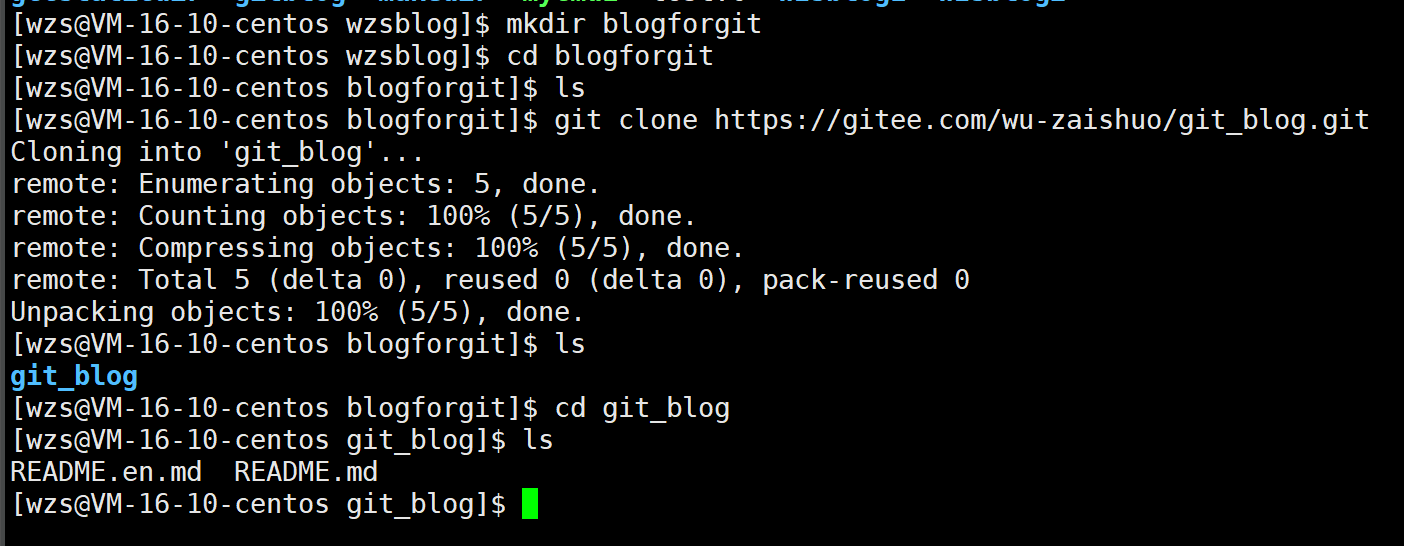
下面我新创建了一个目录:
blogforgit
然后进入到这个目录当中进行git clone把远程仓库
git_blog克隆过来
4.向远程仓库推送:push
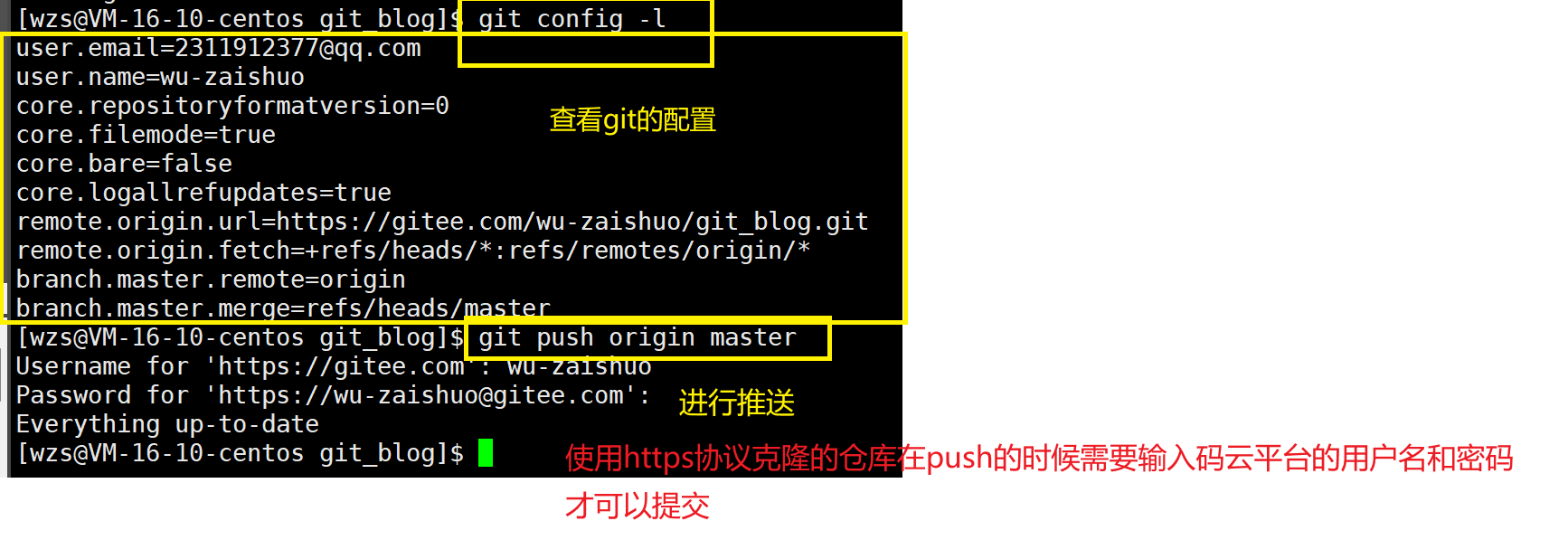
git push

如何配置:
git config user.name "用户名称"
git config user.email "email地址"还有一个选项:--global:
git config --global user.name "用户名称"
git config --global user.email "email地址"这个--global的意思就是:如果加上这个--global
那么就表示这台机器上的所有的Git仓库都会使用这个配置.如果你希望在不同仓库中使用不同的用户名或email地址
那么可以不加这个选项
查看配置:
git config -l
删除配置:
git config --unset user.name
git config --unset user.emailgit config --global --unset user.name
git config --global --unset user.email
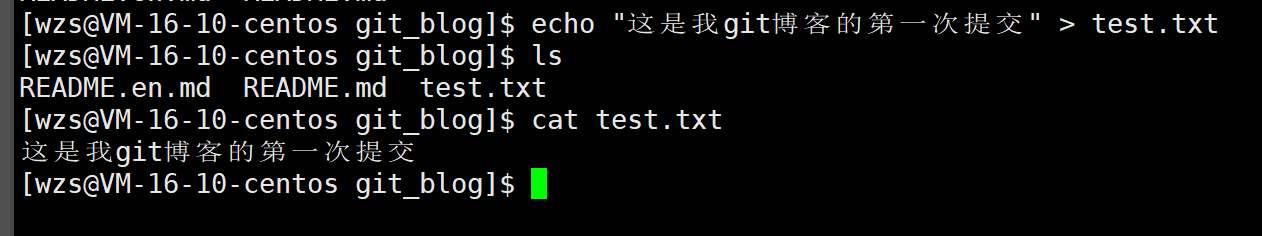
在git_blog里面新建一个文件test.txt
并写入:

然后add commit

我之前配置过git了

此时我们的远程仓库里面就有test.txt这个文件了

git push 远程主机名(默认是origin) 本地仓库的分支名:远程仓库的分支名注意:
如果本地仓库的分支名跟远程仓库的分支名相同,则可以省略冒号这样去写
git push 远程主机名(默认是origin) 本地仓库的分支名
5.拉取远程仓库:pull
push是推送本地仓库到远程仓库当中
作用: 在本地仓库领先于远程仓库时 让远程仓库跟本地仓库同步
pull是拉取远程仓库到本地仓库中
作用: 在远程仓库领先于本地仓库时 让本地仓库跟远程仓库同步
git pull 远程主机名(默认是origin) 远程仓库的分支名:本地仓库的分支名注意:
如果本地仓库的分支名跟远程仓库的分支名相同,则可以省略冒号这样去写
git push 远程主机名(默认是origin) 远程仓库的分支名
二.模拟进行多人协作开发
目前我们所学习到的内容如下:
1.基本完成了Git本地仓库的相关操作,git的基本操作,分支理解,版本回退,冲突解决等等
2.申请码云账号,克隆远程仓库,以及push和pull
下面我们模拟多人开发场景来更加深刻地学习Git
1.准备工作
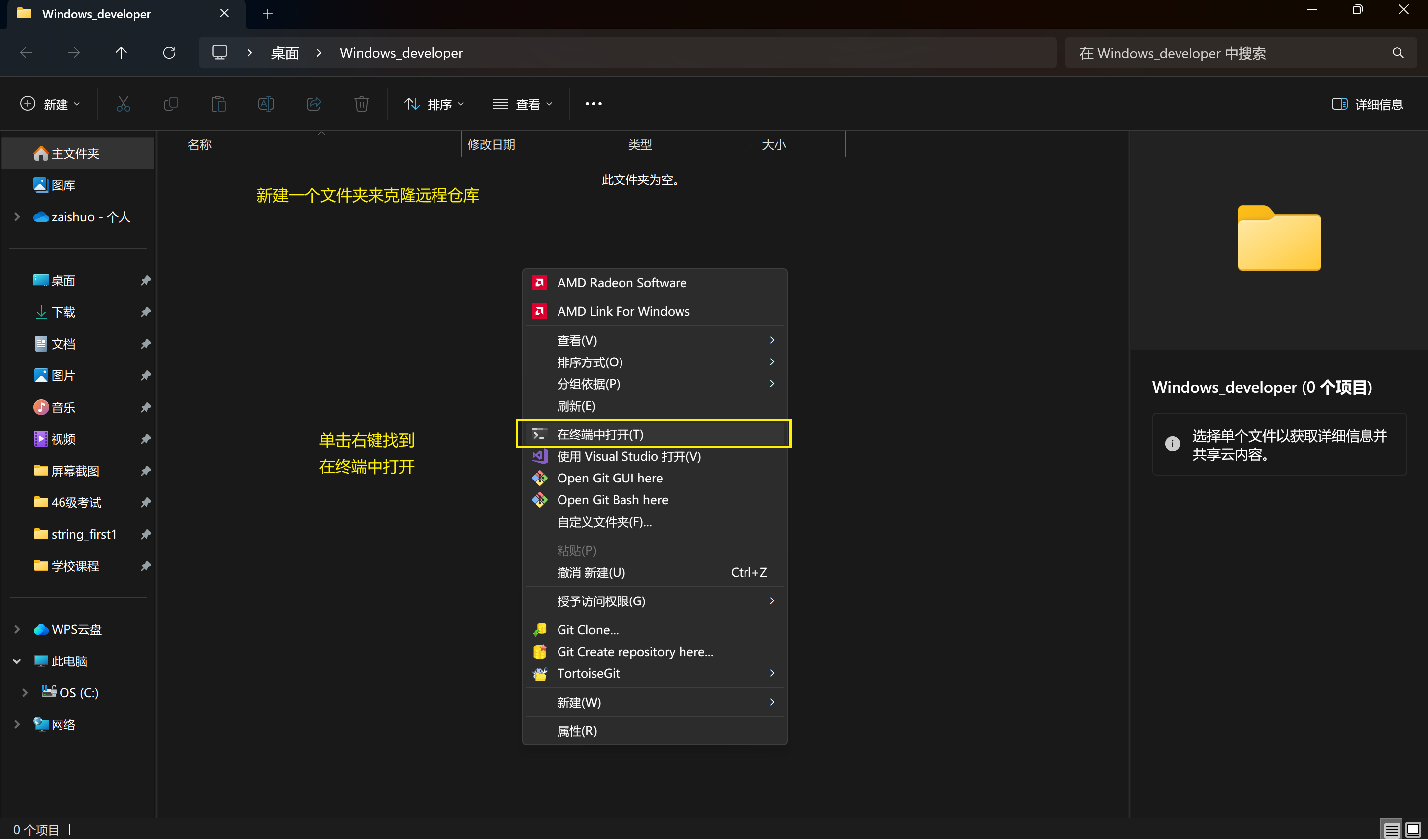
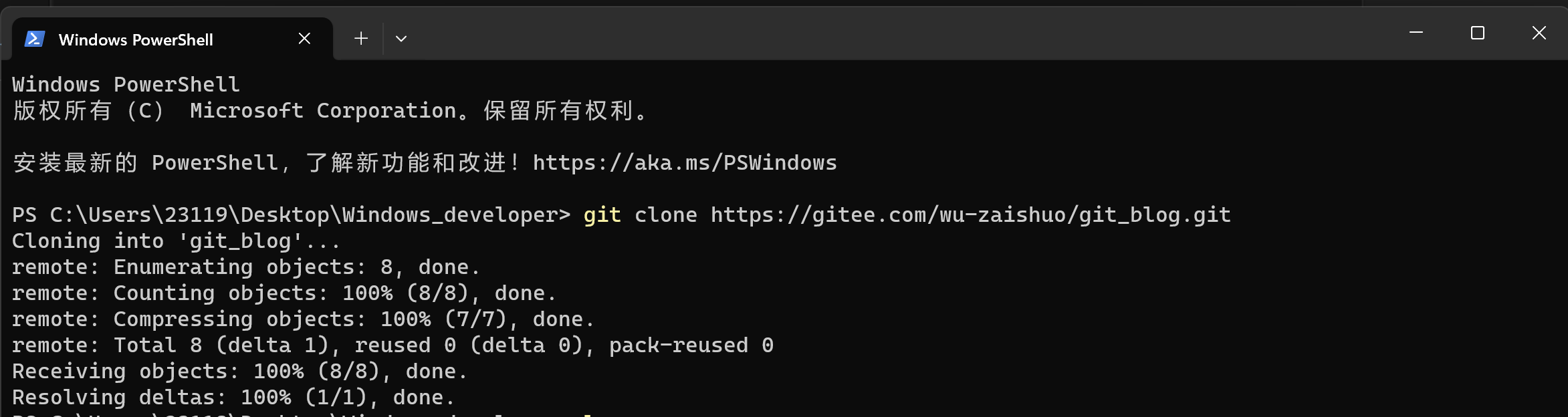
首先,我们在Windows环境下再去克隆那个git_blog远程仓库到本地,来模拟那位跟我们一起协作开发的小伙伴


打开之后就类似于这个样子:
叫做Windows PowerShell

然后
git clone 远程仓库链接


克隆成功
我们现在就相当于有了两个用户,分别在Linux和Windows上面针对于于同一项目进行协作开发
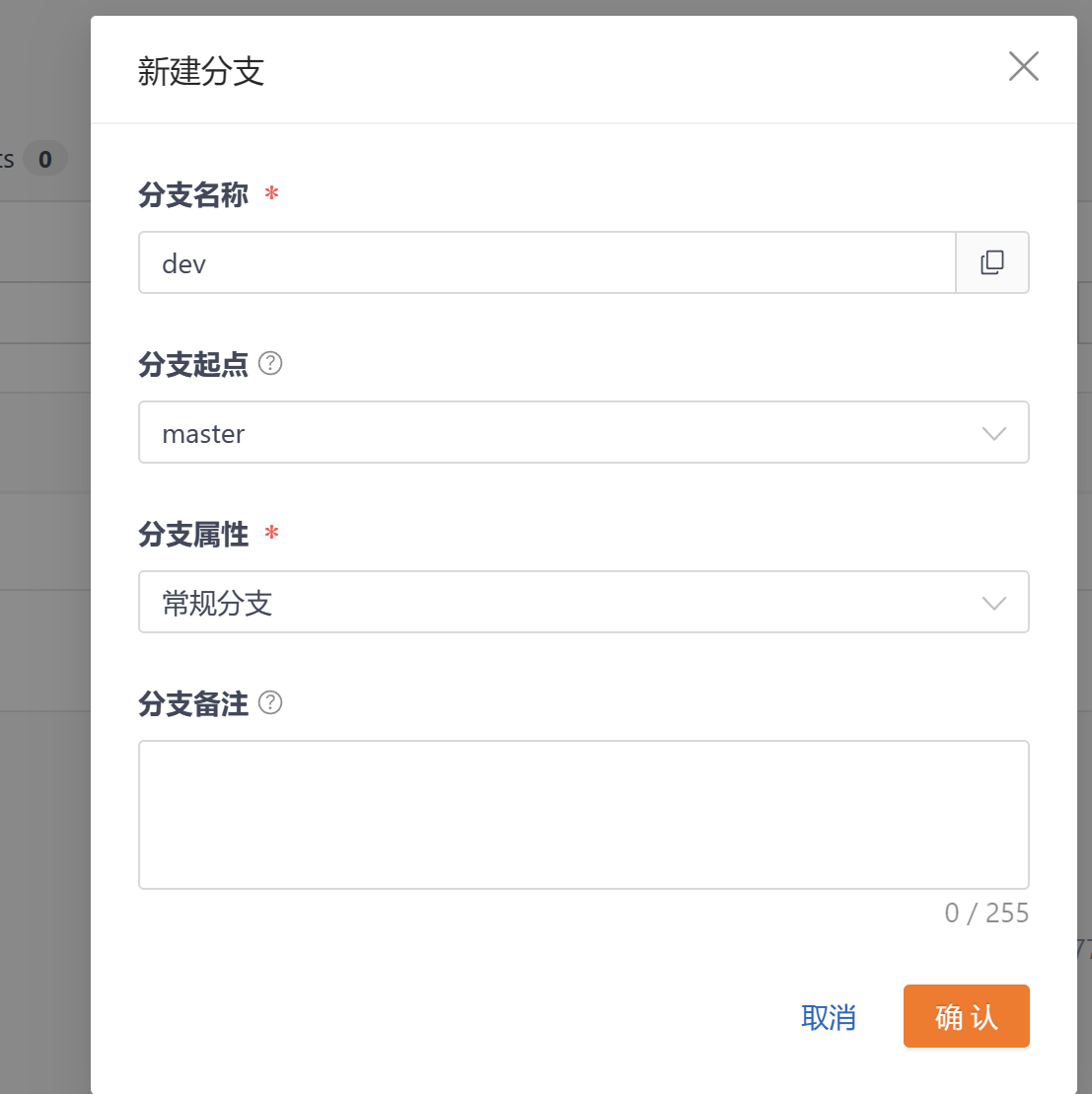
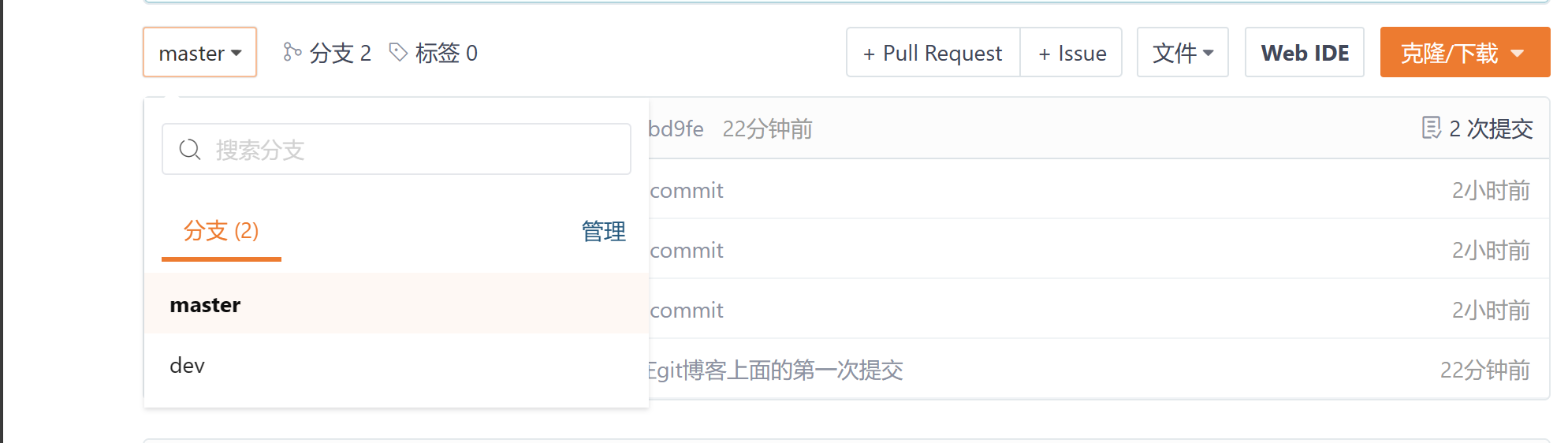
然后我们在gitee网站上面新建一个dev分支来供我们使用


然后我们pull拉取到本地仓库中,并且在本地仓库也建立dev分支
注意:一定要先进入克隆下来的远程仓库里面,然后在进行下面的操作!
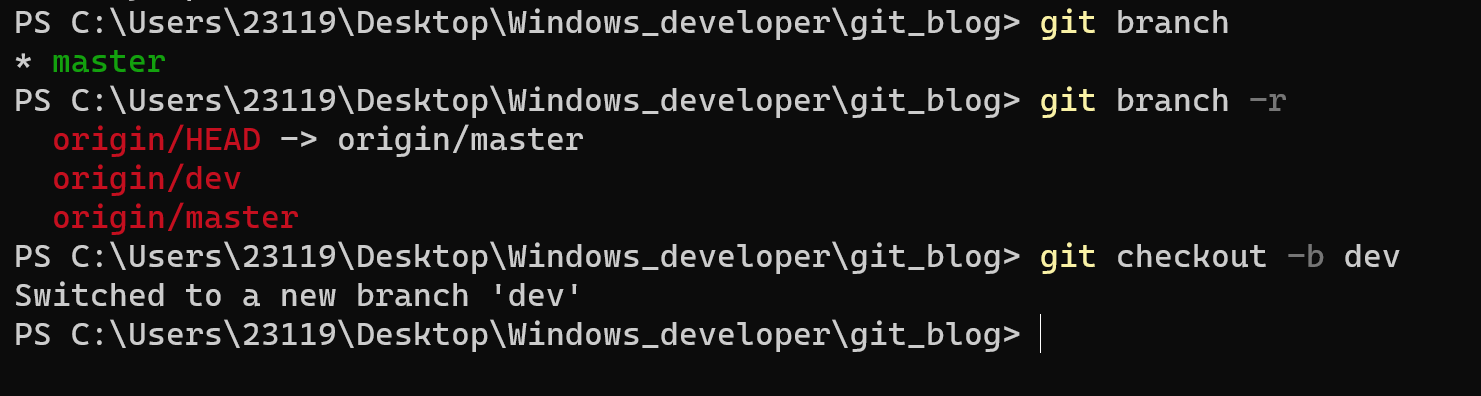
首先是我们Linux环境下的操作:
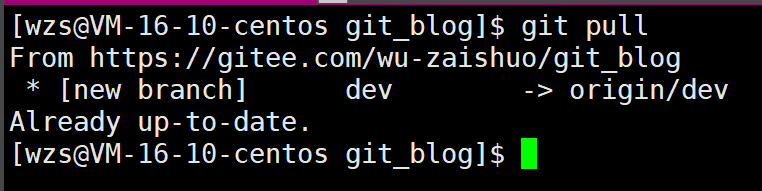
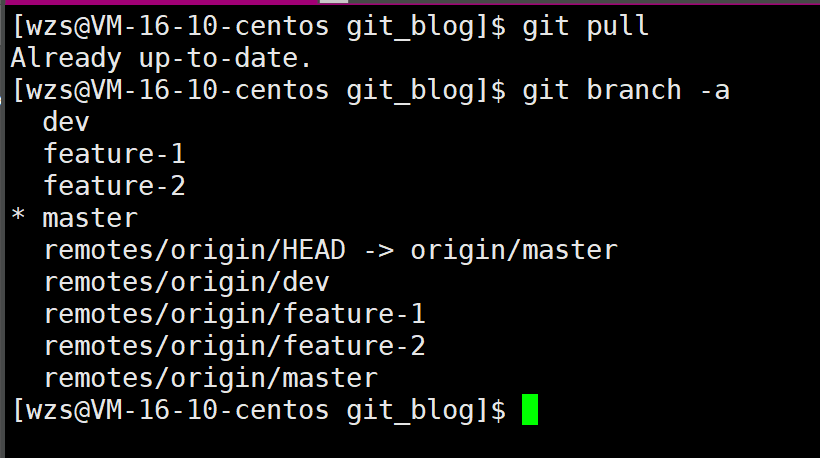
首先pull拉取远程仓库

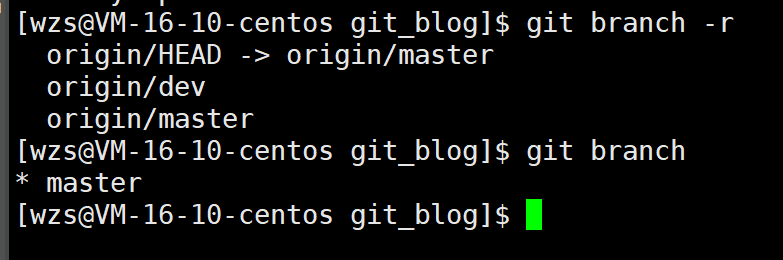
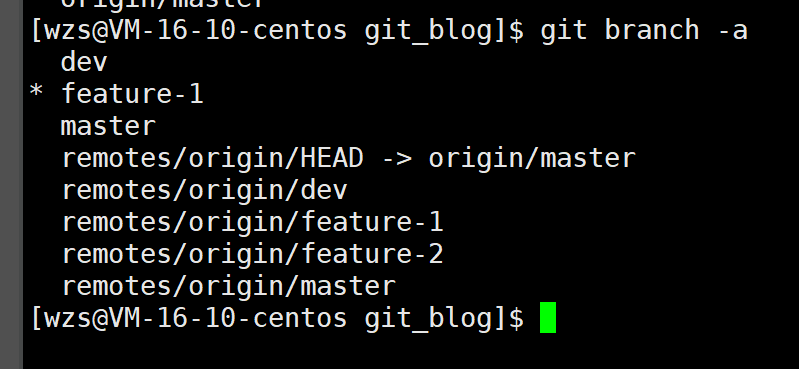
git branch 查看本地分支
git branch -r 查看远程分支
git branch -a 既可以查看远程分支,又可以查看本地分支

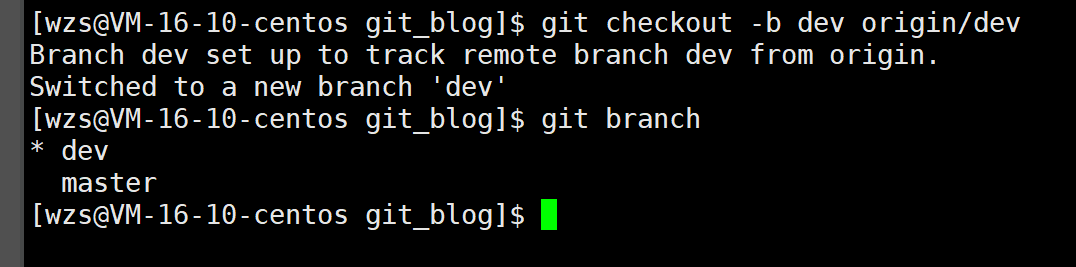
然后在本地仓库也建立dev分支
git checkout -b dev origin/dev
新建本地分支dev 并跟远程分支dev进行关系链接
关于这个关系链接的作用:
如果有关联起来的话
将来我们可以只使用git push来推送
而且对于git pull来说也是这样

接着是Windows环境下的操作:

在Windows下建立dev分支时我们就不去一块跟远程分支dev建立关系链接了(为了说明建立关系链接跟不建立关系链接各自的操作)

至此,我们模拟多人协作开发的准备工作到此结束
2.多人协作1
1.多人协作开发
1.Linux用户开发
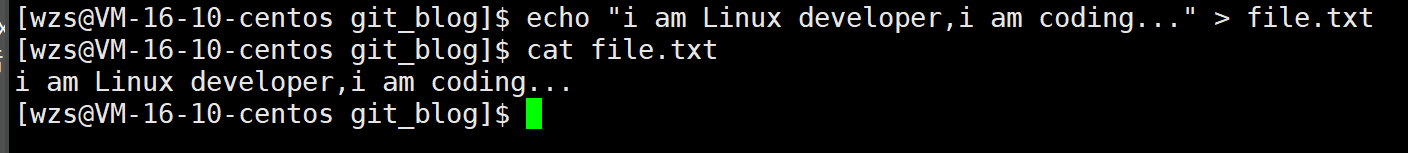
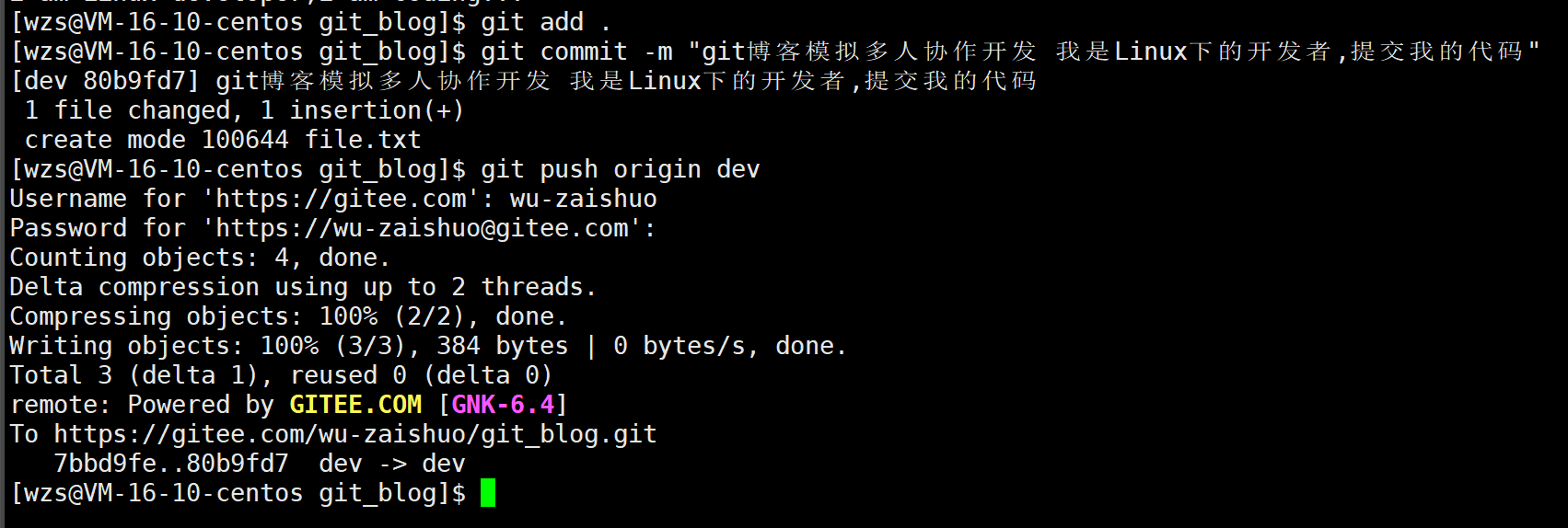
首先我们作为Linux用户现在dev分支上进行一次开发,并且push到远程


此时我们成功将file.txt推送到远端的dev分支下了

2.Windows用户开发
为了演示合并冲突,我们让Windows用户也去对file.txt做修改
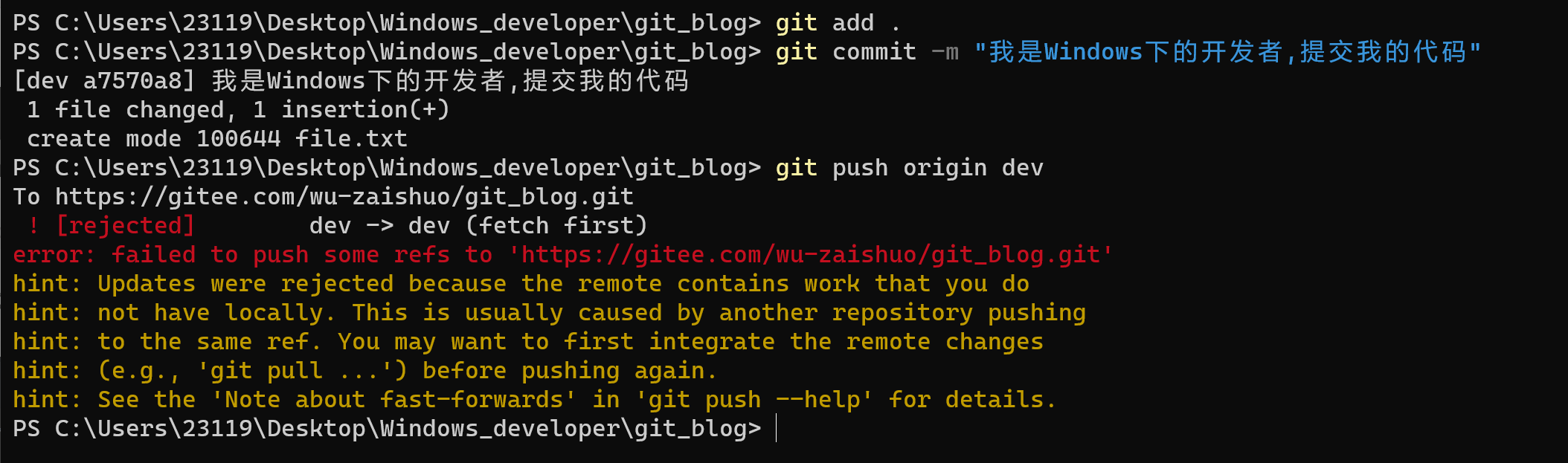
并且push

新建一个文本文件并且写入内容


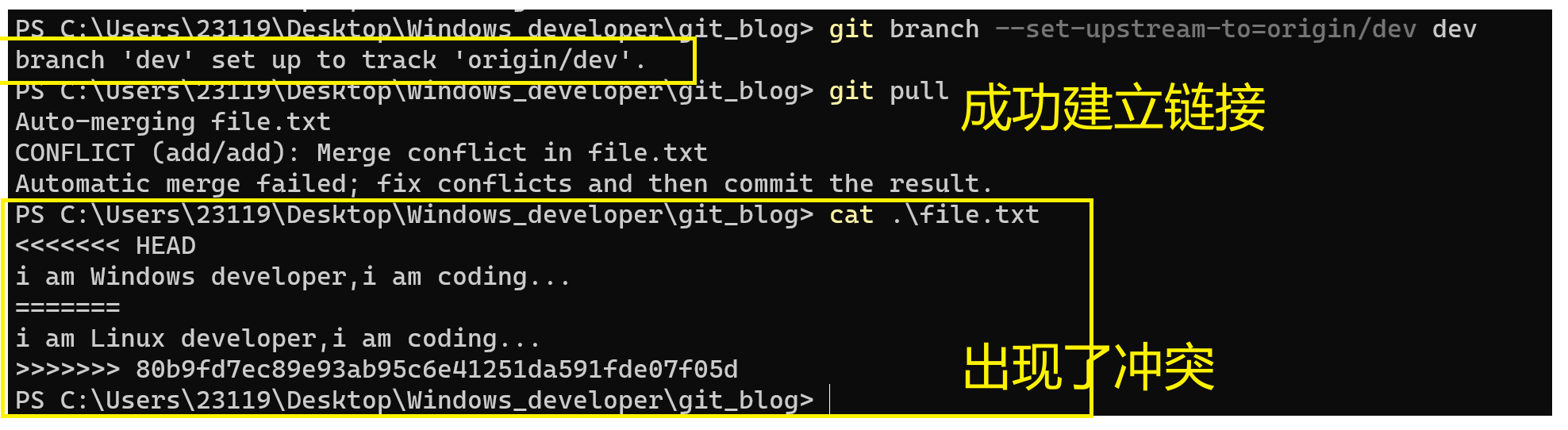
此时出现了合并冲突
Git提示我们先用git pull把最近的提交从远程分支dev下拉取过来
然后在本地进行合并冲突然后再去推送
2.合并冲突

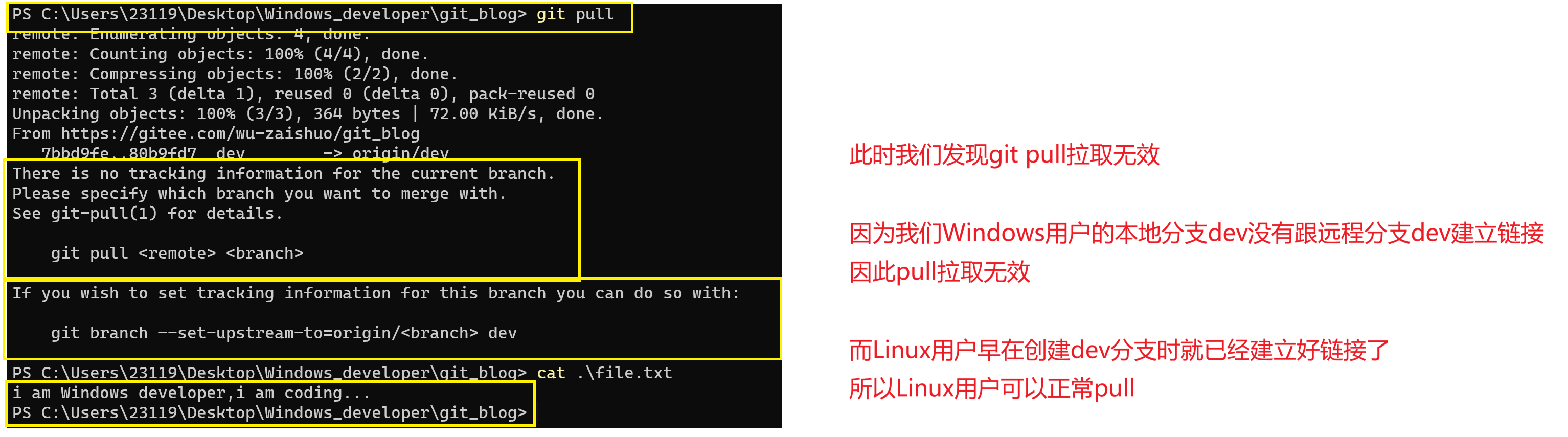
那么该怎么办呢?
git branch --set-upstream-to=origin/dev dev
建立链接

然后我们解决冲突

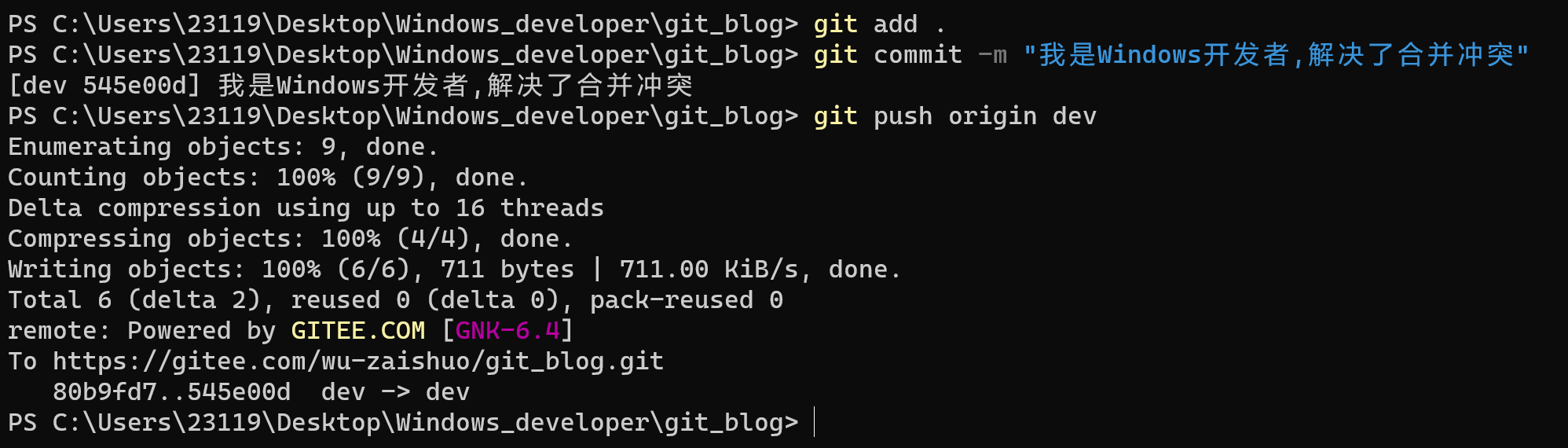
然后重新add commit push

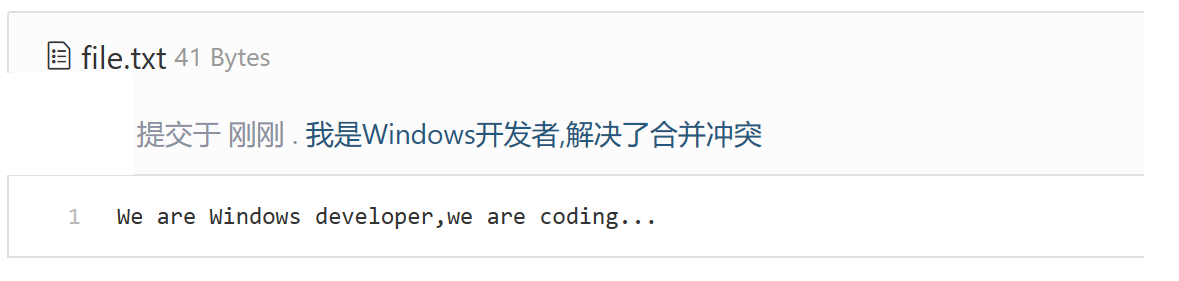
此时远端仓库就能够看到我们的新提交了

对于我们Linux开发者来说要想看到新的代码
只需要pull一下即可

3.分支合并
但是不要忘记
虽然我们是在dev分支上进行多人协作开发,但是我们最终的目的是要将开发后的代码合并到master上面去
让我们的项目运行最新的代码
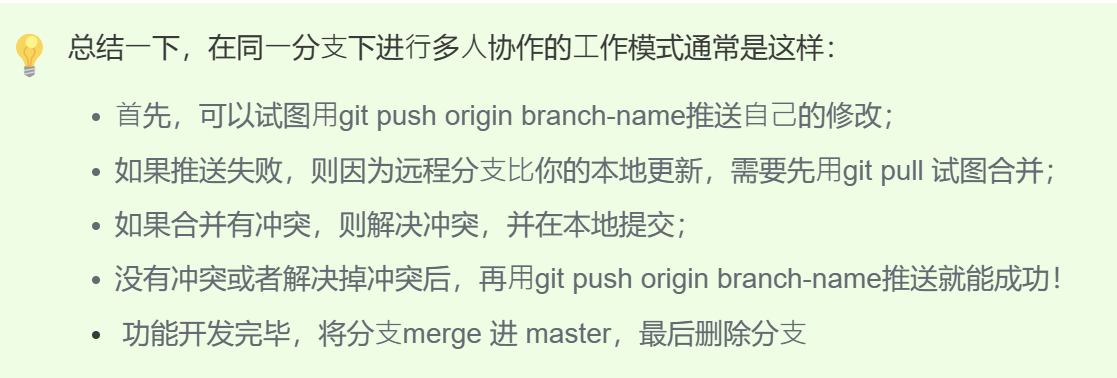
- 切换至master分支,pull一下,保证本地的master分支是最新内容
- 切换至dev分支,合并master分支
- 切换至master分支,合并dev分支
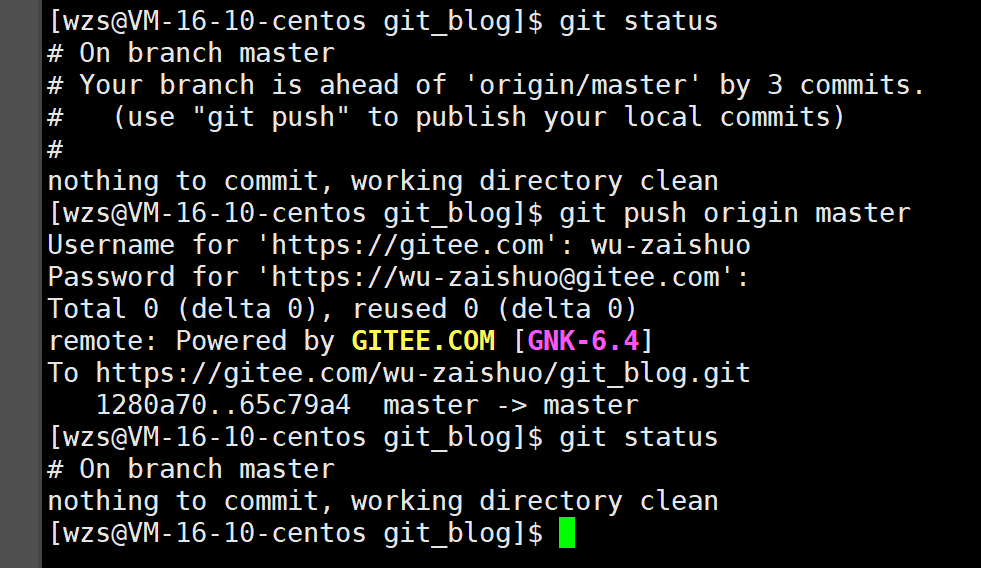
- 将master分支推送到远端
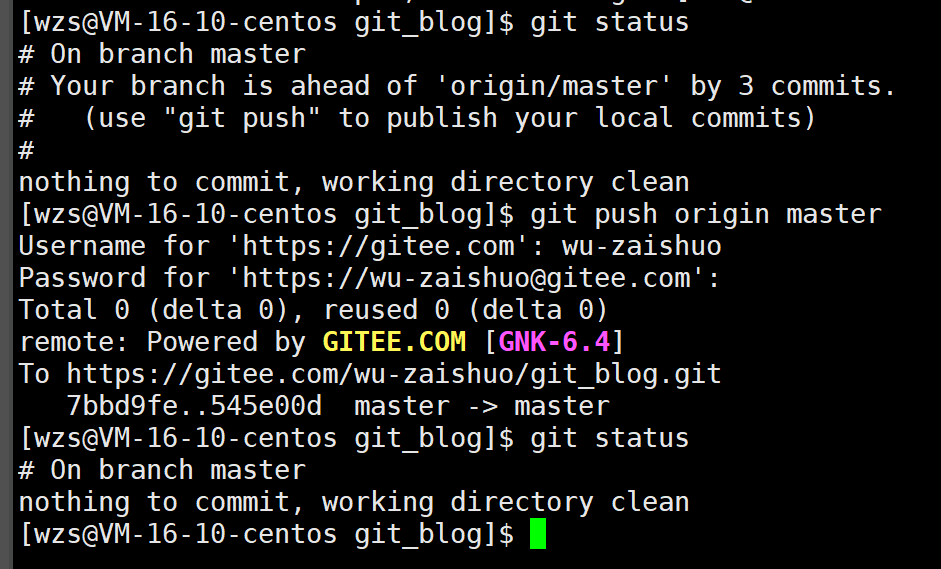
下面我们在Linux环境下进行这4步操作
第一步:

第二步:

第三步:

第四步:

此时master分支下已经是最新代码了

此时dev分支对我们来说已经没用了
我们直接在远程仓库中删除dev分支
4.小结

2.多人协作2
一般情况下,如果有多需求需要多人同时进行开发,是不会在一个分支上进行多人开发的,而是一个需求或者一个功能就需要创建一个feature分支

1.多人协作开发
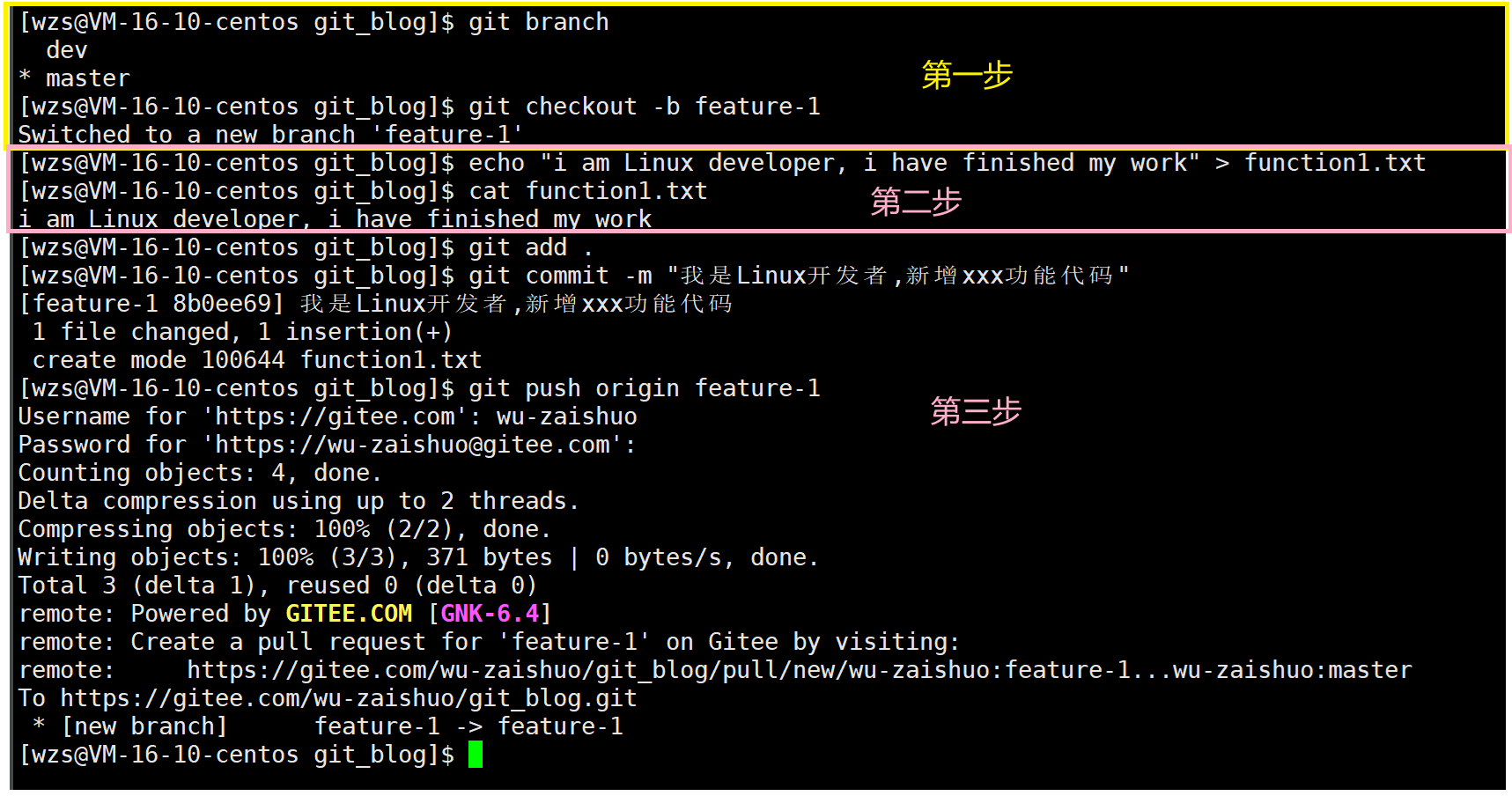
1.Linux用户开发
1.新增本地分支feature-1并切换
2.新增需求内容:创建funtion1.txt文件
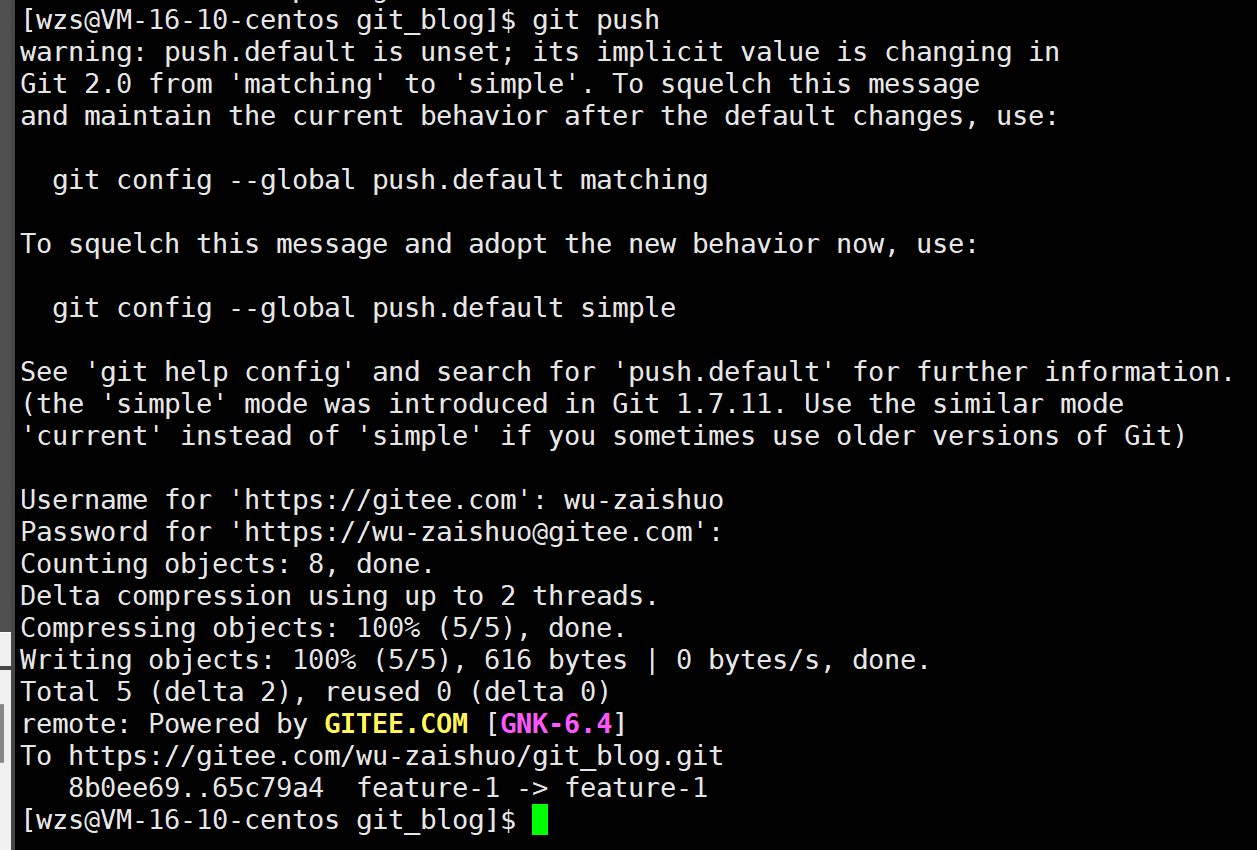
3.将feature-1分支推送到远端

2.Windows用户开发
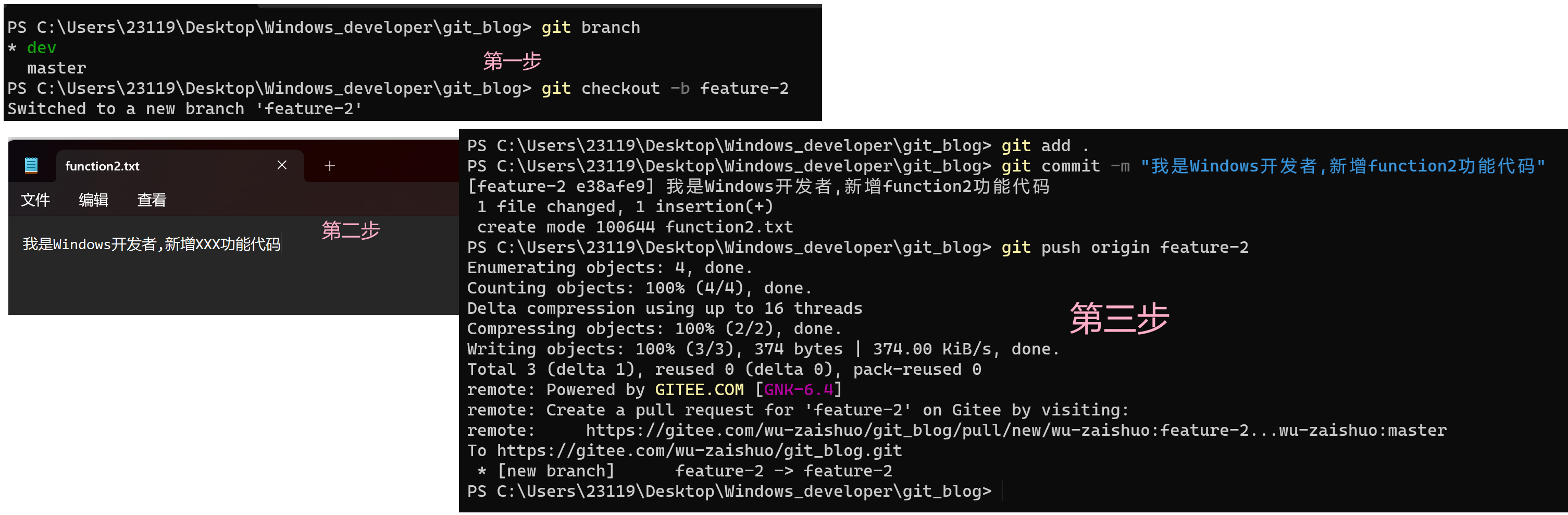
1.新增本地分支feature-2并切换
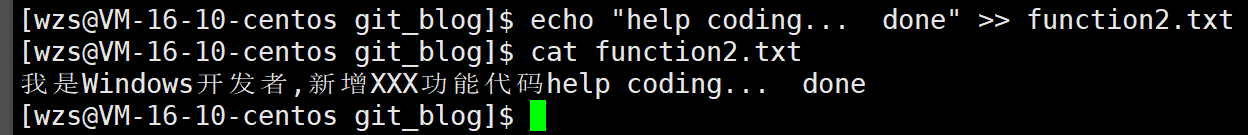
2.新增需求内容:创建funtion2.txt文件
3.将feature-2分支推送到远端

此时,在本地,你看不⻅他新建的⽂档,他看不⻅你新建的⽂档。并且推送各⾃的分⽀时,并没有任何冲突,你俩互不影响,⽤起来很舒服!
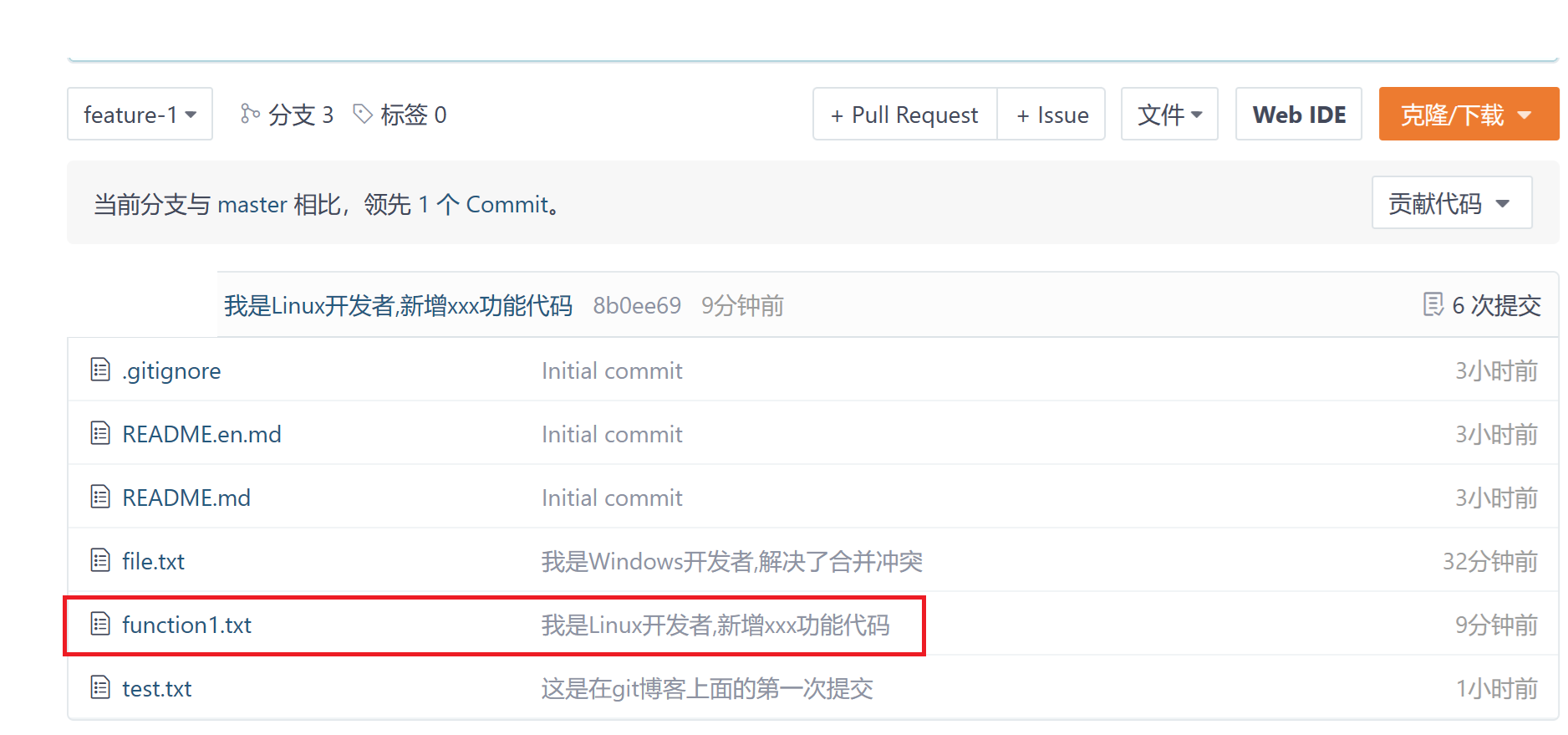
对于feature-1分支:

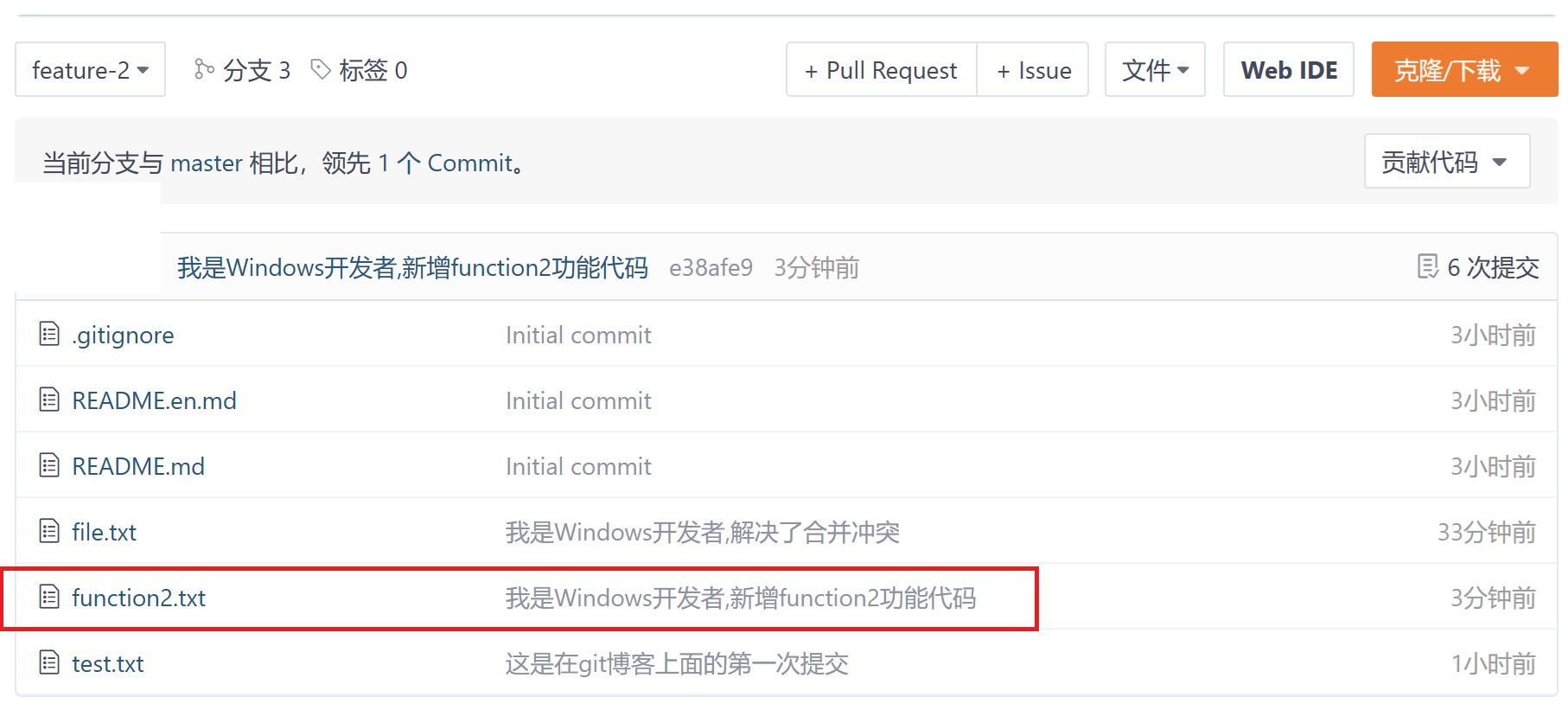
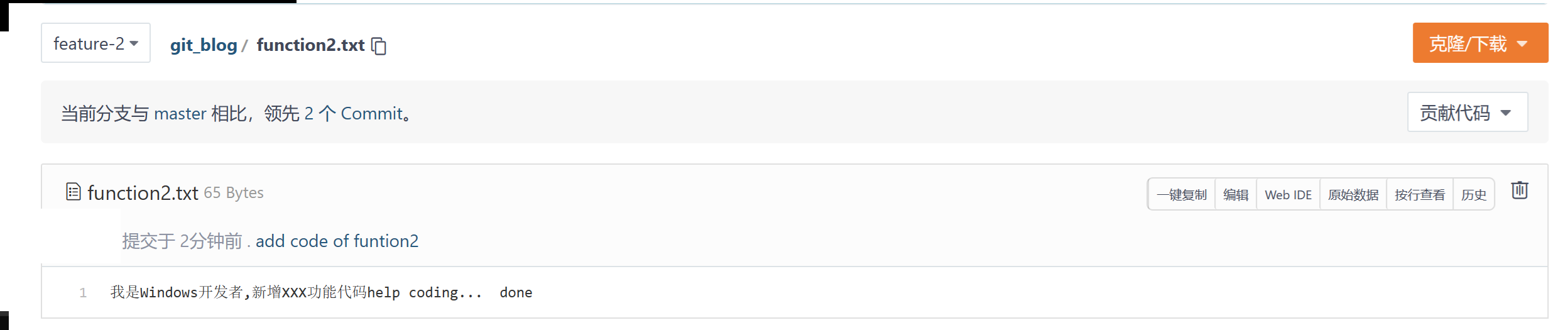
对于feature-2分支:

正常情况下,你们两个人就可以在自己的分支上进行开发啦
2.意外来临
不过意外来临了,你的小伙伴生病了,但是它负责的需求还没有开发完
需要你去帮他继续开发
这时你就要在自己的机器上切换到feature-2分支帮他继续开发
- 必须要先拉取远程仓库内容
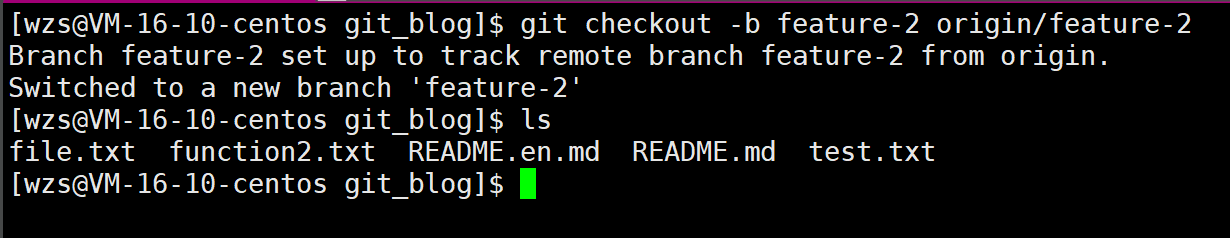
- 创建feature-2本地分支并且跟远程分支feature-2关联起来
- 切换到feature-2分支继续开发
- 推送内容
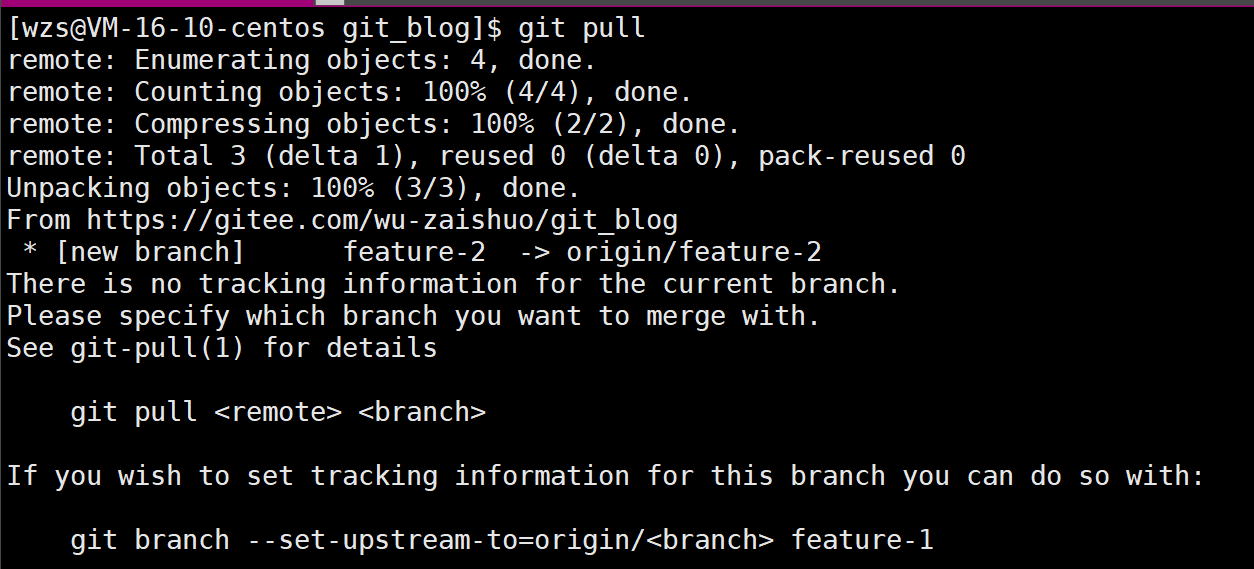
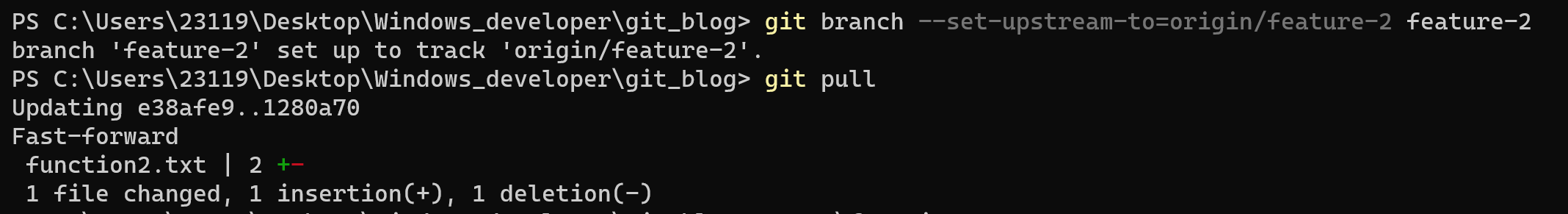
第一步:


第二步:

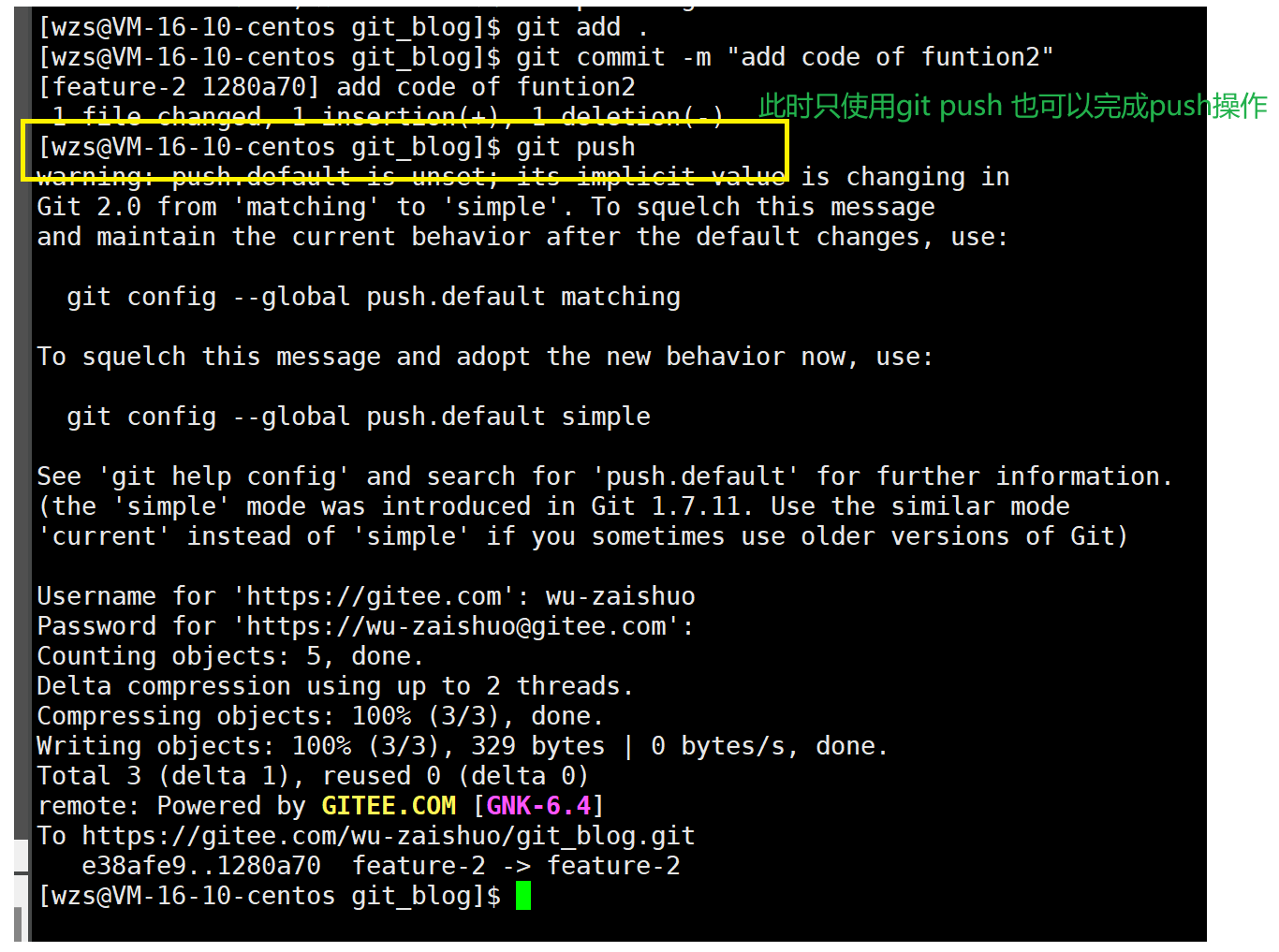
如果有关联起来的话
将来我们可以只使用git push来推送
第三步:

第四步:

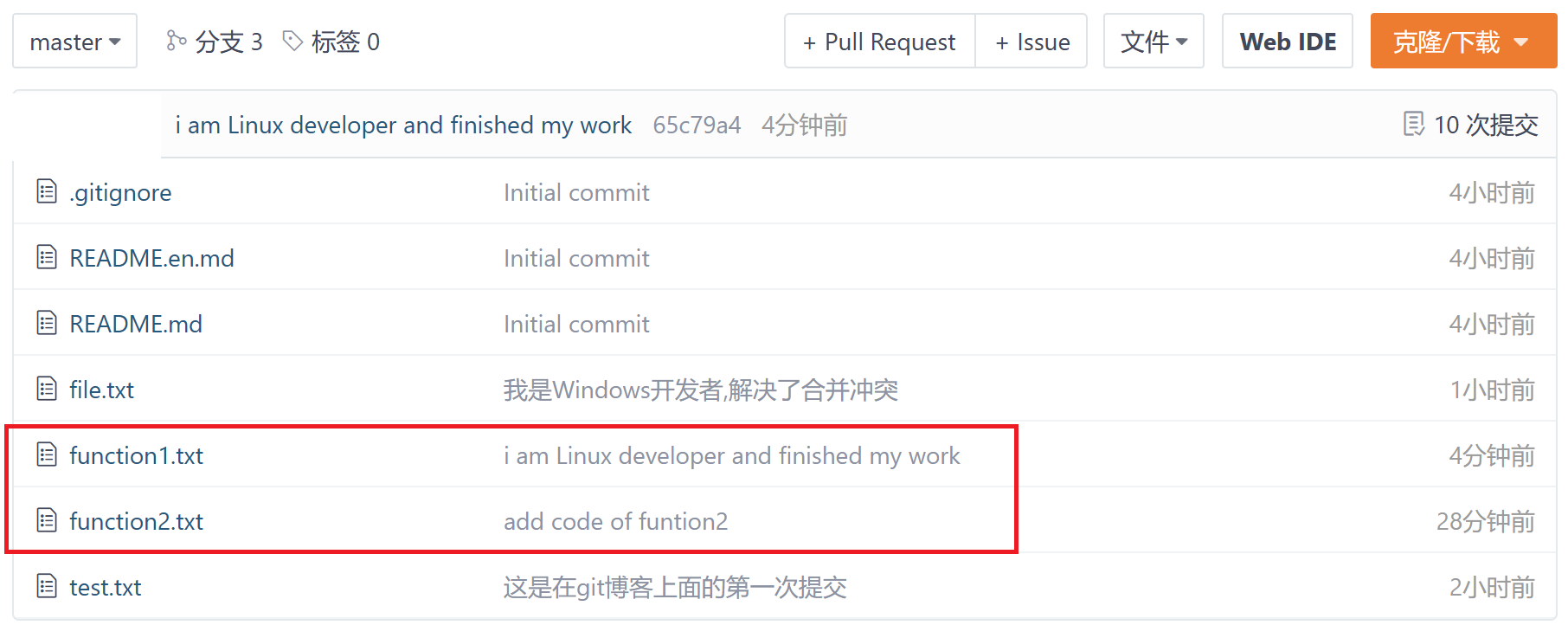
此时推送成功

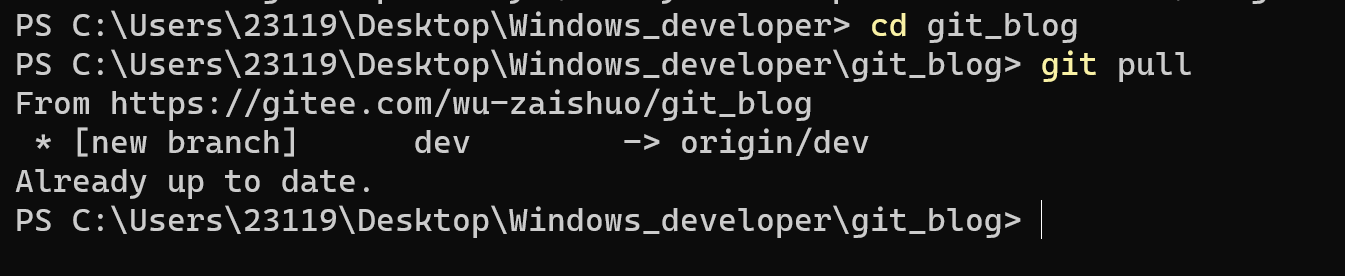
3.Windows用户继续开发
此时小伙伴痊愈了
继续投入到开发当中
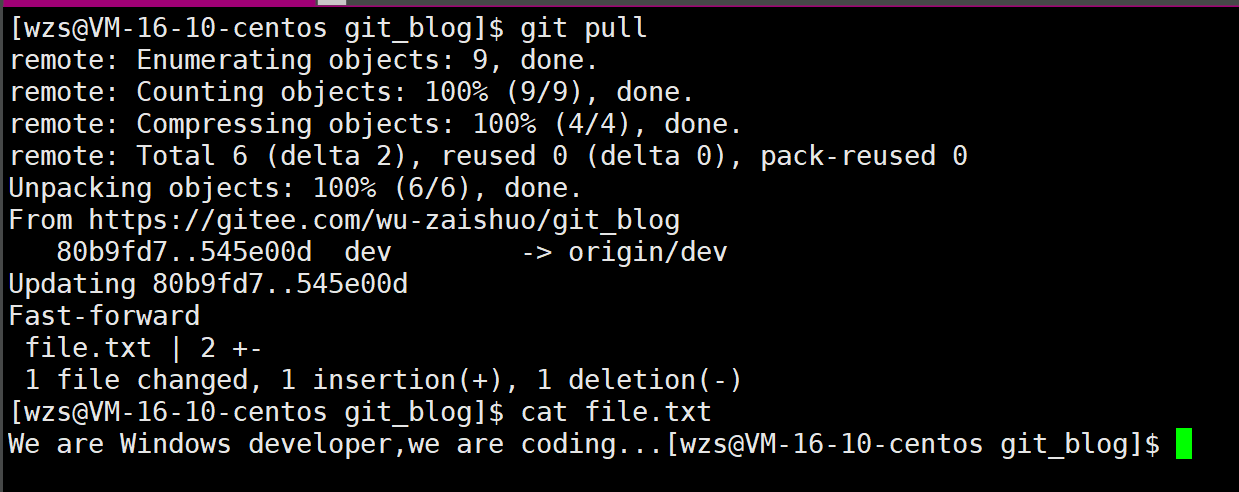
1.pull
先建立链接
然后pull

pull成功

然后Windows用户继续开发,并且率先开发完毕,开始merge
2.merge
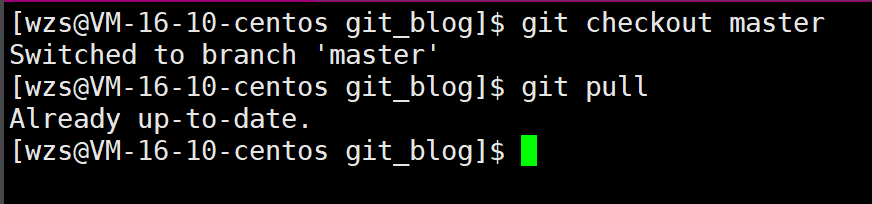
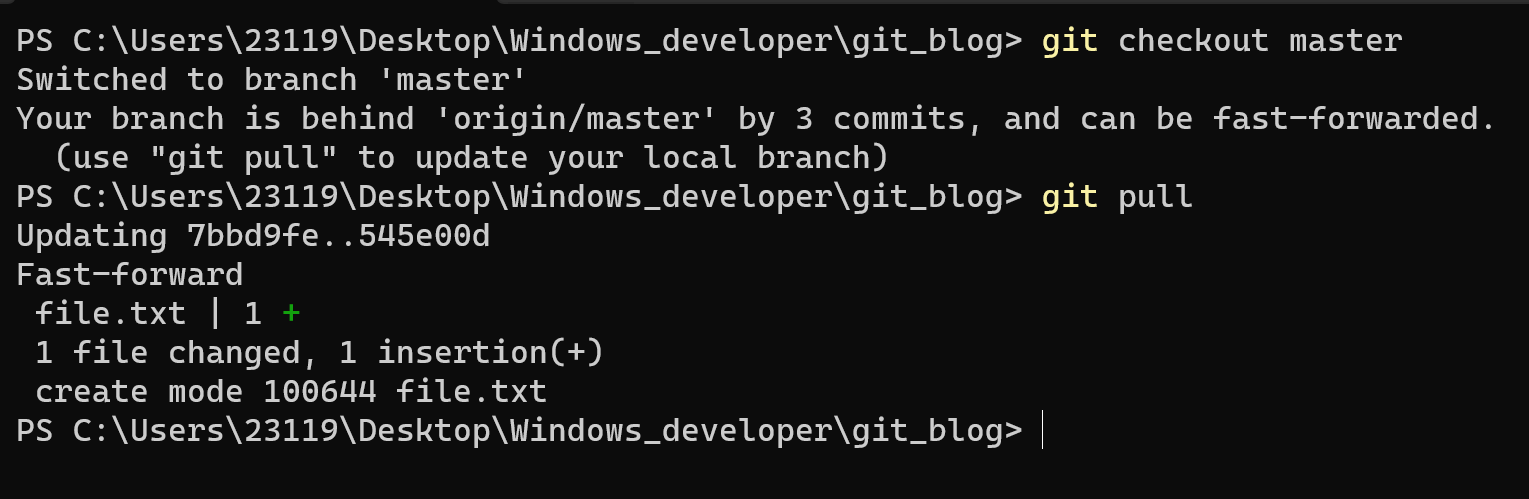
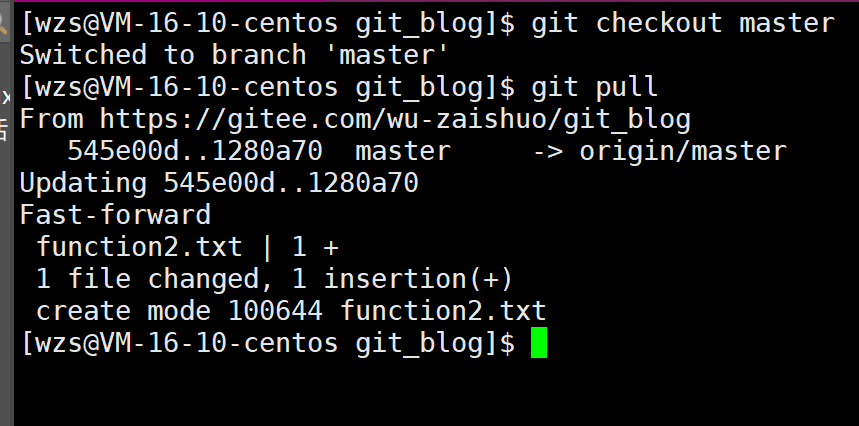
1.切换至master,pull一下,保证本地的master是最新内容
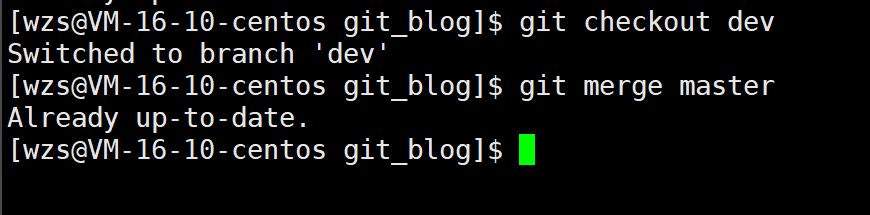
2.切换至feature-2分支,合并master分支
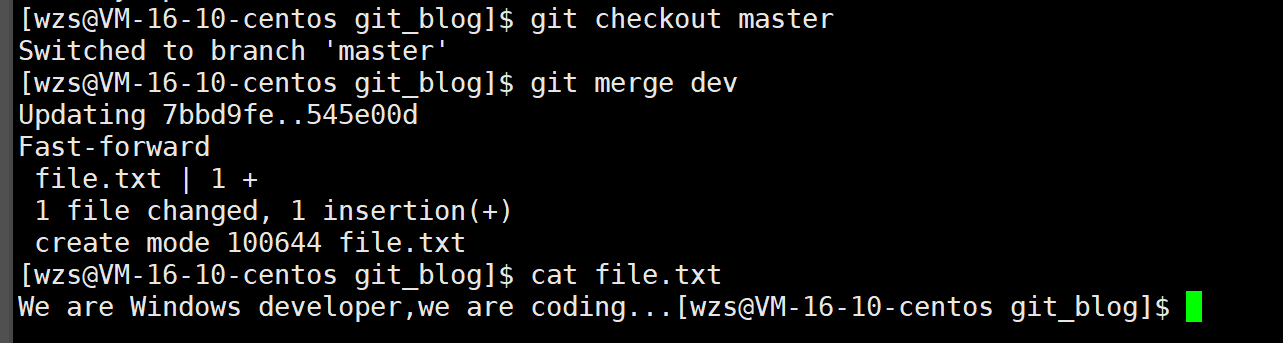
3.切换至master分支,合并feature-2分支
4.将master分支推送至远端
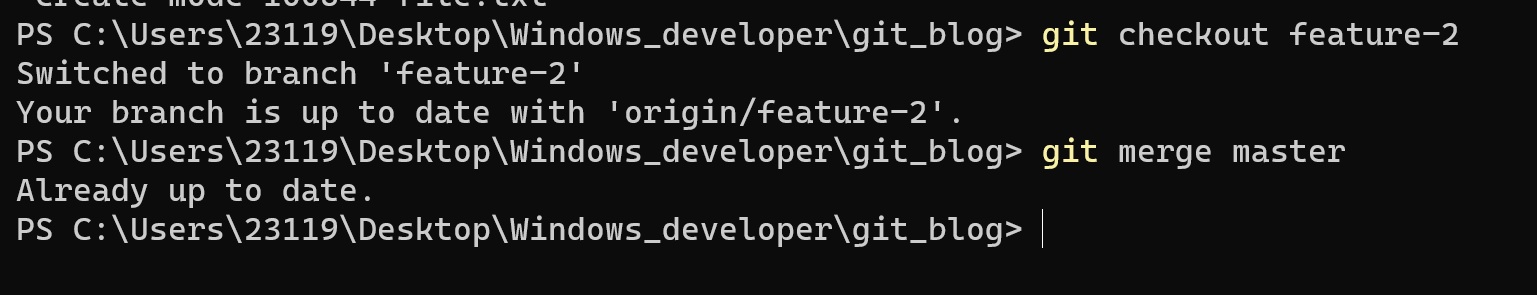
第一步:

第二步:

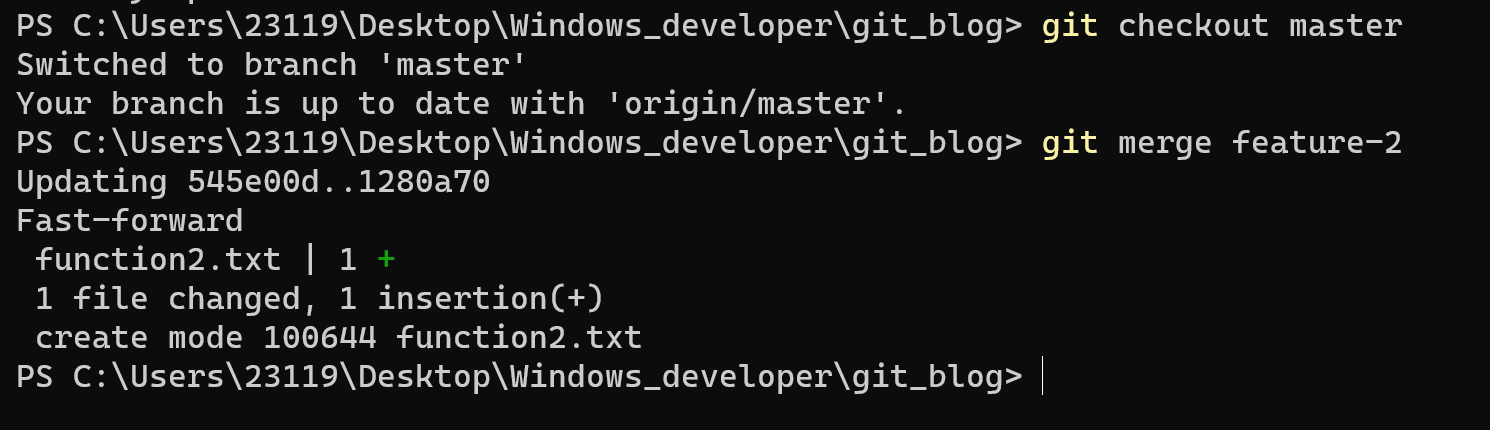
第三步:

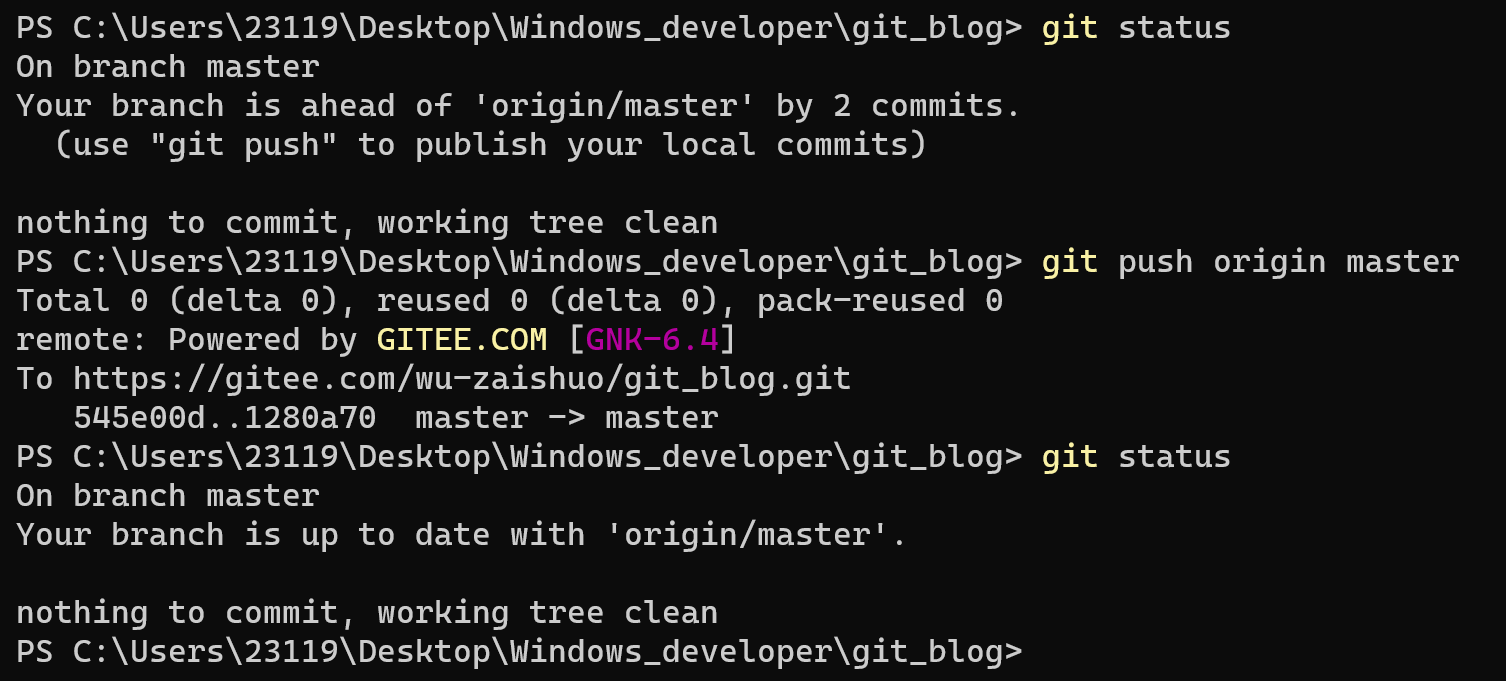
第四步:

推送成功

4.Linux用户merge

我们可以发现,还是那些操作
不过在第2步合并完master分支之后
我们可以先push一下
因为:
1.feature-1分⽀已经merge进来了新内容,为了保证远程分⽀最新,所以最好push⼀下。
2.在实际的开发中,master的merge操作⼀般不是由我们⾃⼰在本地进行的
其他⼈员merge时,操作的肯定是远程分⽀,所以就要保证远程分⽀的最新
如果merge出现了冲突,不要忘记需要commit才可以push!
第一步:

第二步:



第三步:

第四步:


此时开发成功
最后删除feature-1和feature-2分支即可
三.补充
1.远程分支删除之后,本地git branch -a依然能够看到的解决方法

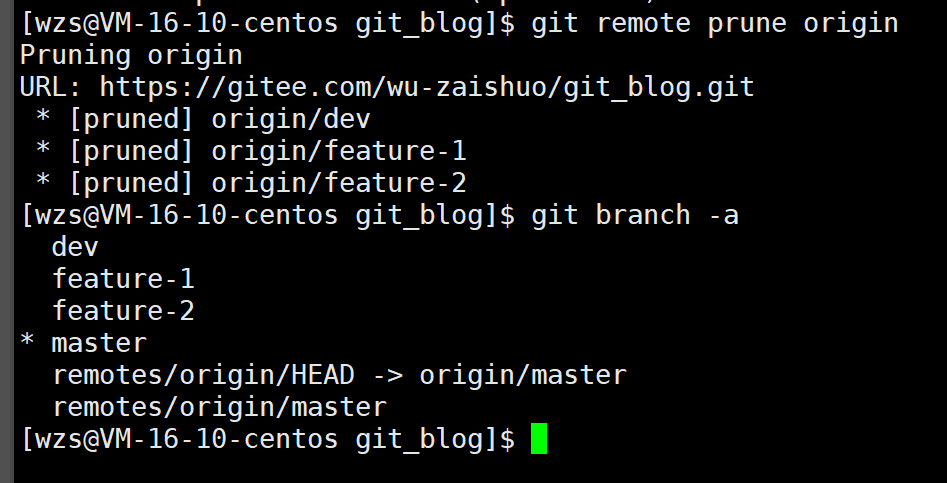
当前我们已经删除了远程的⼏个分⽀,使⽤git branch -a命令可以查看所有本地分⽀和远程分⽀,但发现很多在远程仓库已经删除的分⽀在本地依然可以看到
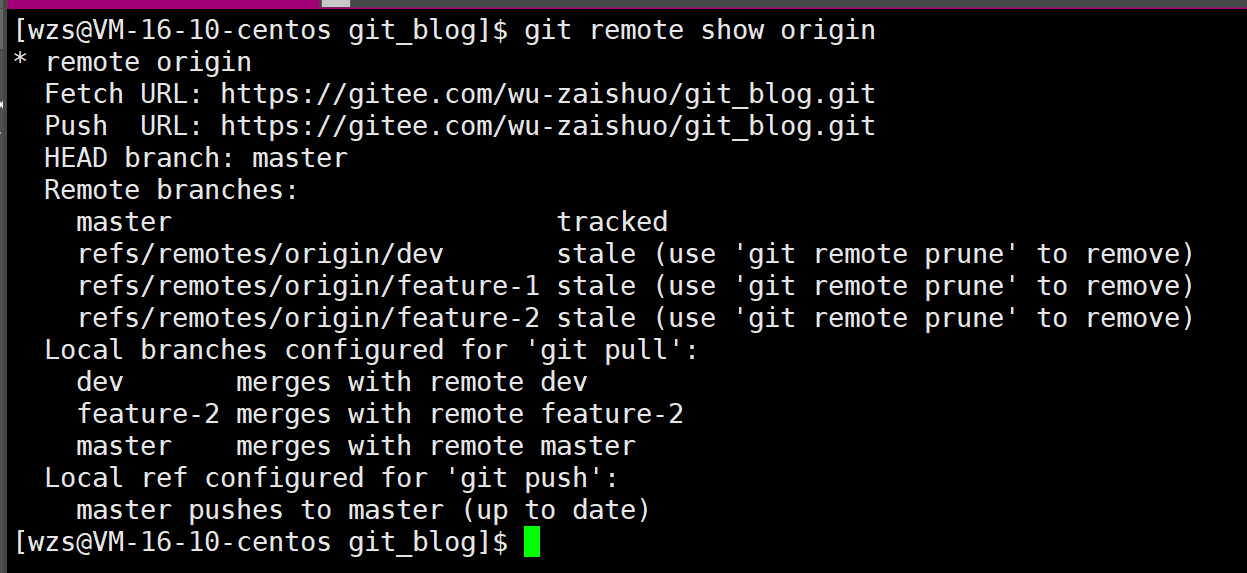
git remote show origin
可以查看remote地址,远程分支还有跟本地分支相对应的关系等等信息git remote prune origin 删除那些远程仓库中已经不存在的分支


2.给配置起别名
Git支持对命令进行简化
举个例子:
将git log --pretty=oneline简化为glog
git config alias.glog log --pretty=oneline
git config --global alias.glog log --pretty=oneline
这里的–global可加可不加,
加上之后这些命令在这台机器的所有Git仓库都有用
如果不加,那么只针对当前仓库起作用
3.标签管理
1.理解标签

2.创建标签
git tag 作用: 查看所有标签
git tag 标签名 作用: 创建标签
默认情况下标签是打在最新提交的commit上的
那如何在指定的commit上打标签呢?方法是找到历史提交的commit id,然后打上就可以了
注意:标签不是按时间顺序列出,而是按照字母排序的
git show 标签名 作用: 查看标签信息
git tag -a 标签名 -m "说明文字" [commit id]
作用:创建带有说明的标签
-a用来指定标签名
-m用来指定说明文字
打完标签之后我们也可以使用tree .git来查看一下本地仓库的变化
加深理解
3.操作标签
git -d 删除标签
因为创建的标签都只存储在本地,不会⾃动推送到远程.所以,打错的标签可以在本地安全删除推送某个标签到远程:
git push origin 标签名一次性把所有的标签都推送到远端:
git push origin --tags如果该标签已经推送到远程,那么删除标签就要这样:
1.先从本地删除
2.从远程删除:
删除命令:git push origin :refs/tags/标签名
以上就是Git原理与应用(三)远程操作的全部内容,希望能对大家有所帮助!
![[Flutter]WebPlatform上运行遇到的问题总结](https://img-blog.csdnimg.cn/direct/16c604b5d4d34f0aa6d1e0fc3cab99fe.png)