报错代码如图:Image load failed: Failed to load resourse
首先确保你的图片 URL 地址是正确的,可以通过在浏览器中直接访问这个 URL 来测试。另外,确保 URL 地址不包含特殊字符或空格,以免影响加载。

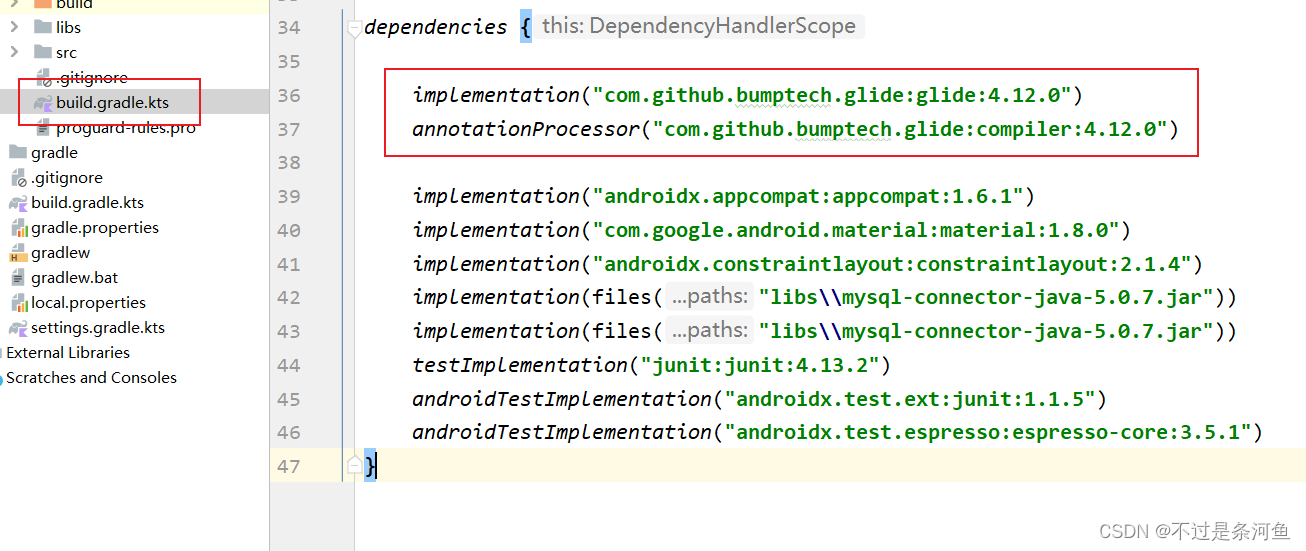
然后确定依赖库没有问题,我的是4.12.0

implementation("com.github.bumptech.glide:glide:4.12.0")annotationProcessor("com.github.bumptech.glide:compiler:4.12.0")然后确定有网络访问权限

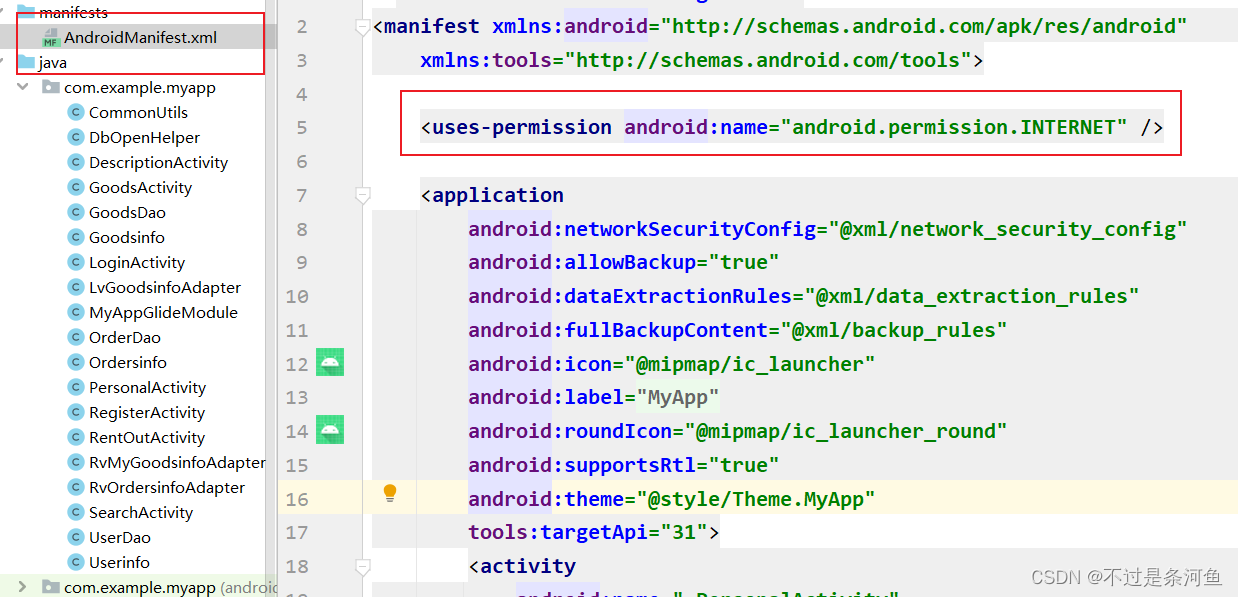
<uses-permission android:name="android.permission.INTERNET" />然后就是重要的内容了,如果你跟我一样是http的url,并且是Android9.0之后的版本

那么你就要跟着配置一些文件了
首先在res下的xml文件夹(没有则创建)里新建network_security_config.xml


<?xml version="1.0" encoding="utf-8"?>
<network-security-config><base-config cleartextTrafficPermitted="true" />
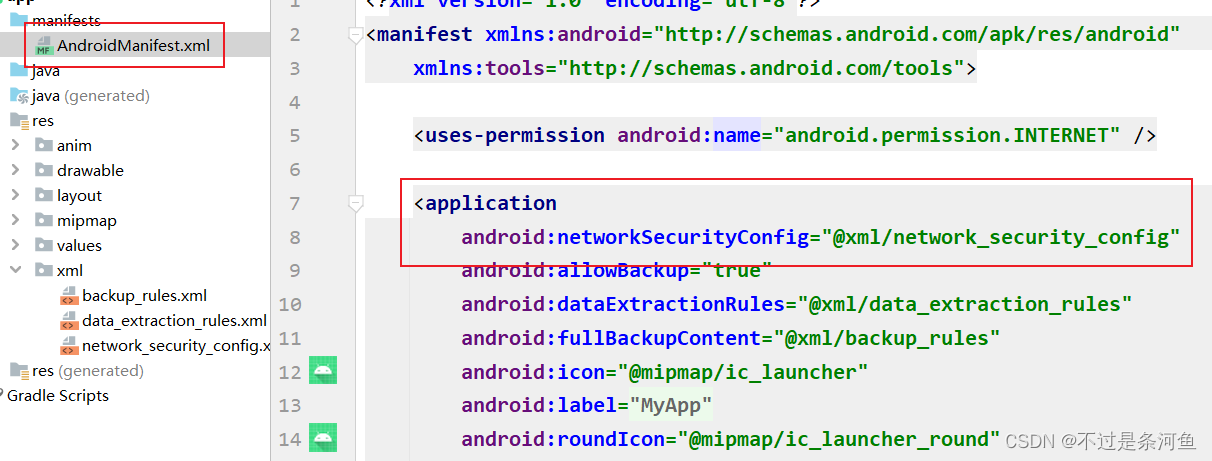
</network-security-config>然后在AndroidManifest.xml里加入如下信息

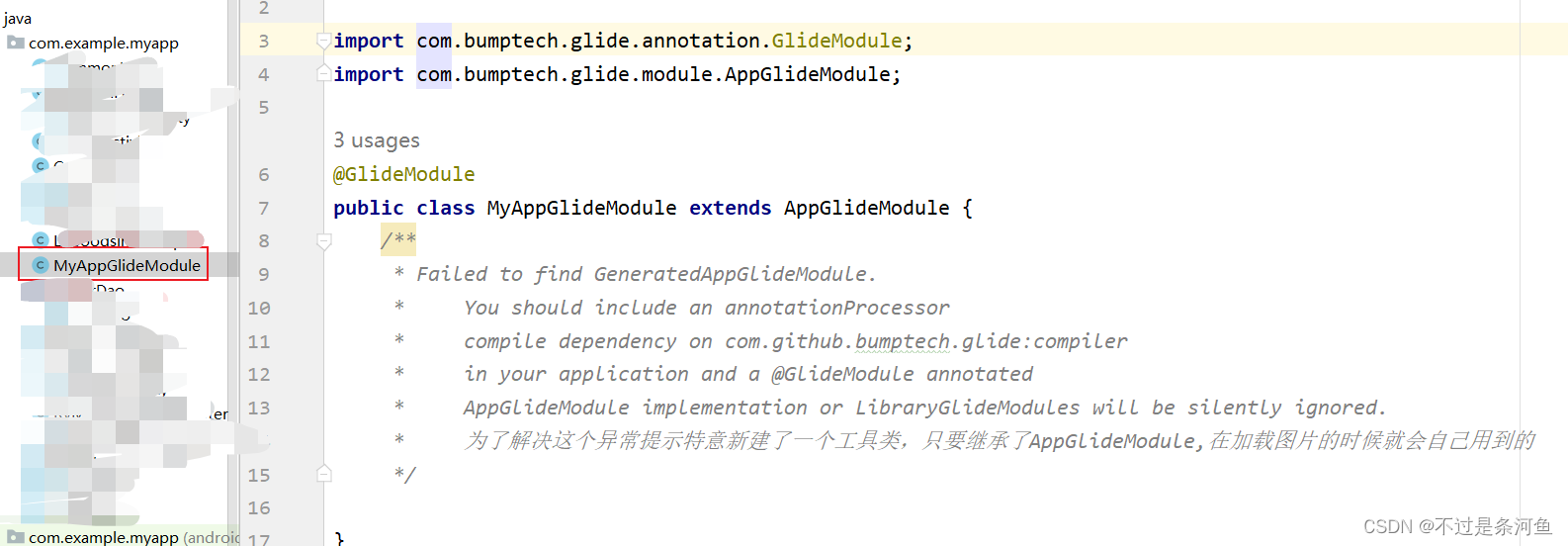
android:networkSecurityConfig="@xml/network_security_config"然后新建MyAppGlideModule类

import com.bumptech.glide.annotation.GlideModule;
import com.bumptech.glide.module.AppGlideModule;@GlideModule
public class MyAppGlideModule extends AppGlideModule {/*** Failed to find GeneratedAppGlideModule.* You should include an annotationProcessor* compile dependency on com.github.bumptech.glide:compiler* in your application and a @GlideModule annotated* AppGlideModule implementation or LibraryGlideModules will be silently ignored.* 为了解决这个异常提示特意新建了一个工具类,只要继承了AppGlideModule,在加载图片的时候就会自己用到的*/}
现在图片显示问题是解决了,但之后我又发现像诸如http://什么什么/Cybertruck.png英文命名的图片可以访问,而http://什么什么/赛博皮卡.png却不能正常显示。

这里该有张图片(不是水字数哈哈)
随后各种调试,调试方法见关于安卓连接mysql数据库不显示数据的一种调试办法这篇文章
发现打印出的URL是这样的
![]()
而这个结果看图都可以知道是跳转不过去的(深蓝下划线标记)
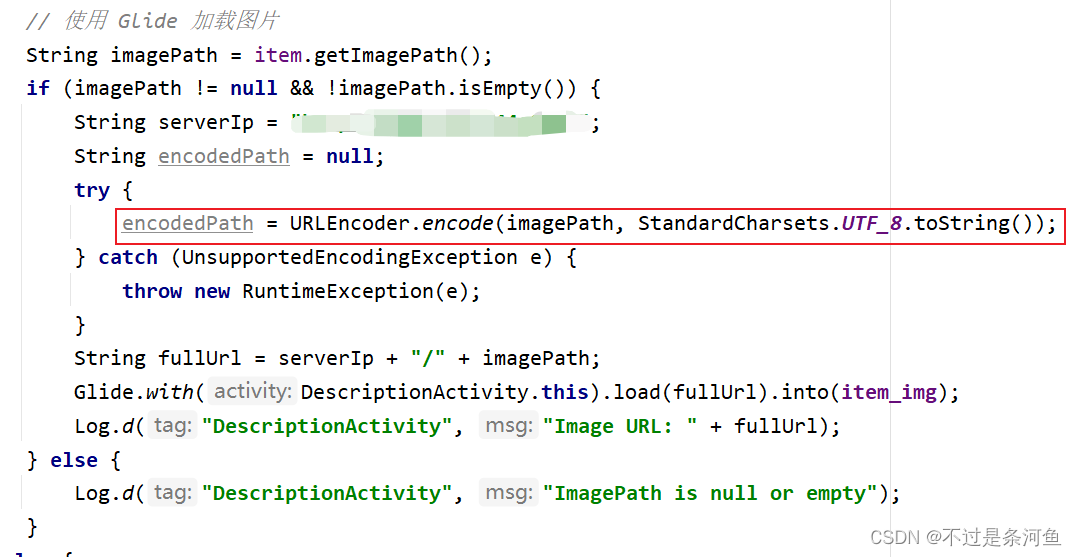
汉字在浏览器中会被转码,所以我们要将中文转成16进制

encodedPath = URLEncoder.encode(imagePath, StandardCharsets.UTF_8.toString());最后再次感谢这位前辈的文章!
Android Glide加载网络图片不显示,但用网页打开又正常显示![]() https://blog.csdn.net/qq_35224776/article/details/120971987
https://blog.csdn.net/qq_35224776/article/details/120971987







![[C#]使用OpenCvSharp实现二维码图像增强超分辨率](https://img-blog.csdnimg.cn/direct/465153b8367243ba91dda6c49d8faaef.jpeg)
![[MySQL]视图索引以及连接查询案列](https://img-blog.csdnimg.cn/direct/ddfc2e01211c4935934e7daaf4cd67de.png)