什么是生命周期
Vue 是组件化编程,从一个组件诞生到消亡,会经历很多过程,这些过程就叫做生命周期。 你理解了什么是生命周期,你还了解一个概念“钩子函数”。 钩子函数: 伴随着生命周期,给用户使用的函数,操控生命周期,主要是操控钩子函数。
Vue3 的生命周期
- setup() :开始创建组件之前,在beforeCreate和created之前执行。创建的是data和method
- onBeforeMount() : 组件挂载到节点上之前执行的函数。
- onMounted() : 组件挂载完成后执行的函数。
- onBeforeUpdate(): 组件更新之前执行的函数。
- onUpdated(): 组件更新完成之后执行的函数。
- onBeforeUnmount(): 组件卸载之前执行的函数。
- onUnmounted(): 组件卸载完成后执行的函数
- onActivated(): 被包含在中的组件,会多出两个生命周期钩子函数。被激活时执行。
- onDeactivated(): 比如从 A 组件,切换到 B 组件,A 组件消失时执行。
- onErrorCaptured(): 当捕获一个来自子孙组件的异常时激活钩子函数(以后用到再讲,不好展现)。
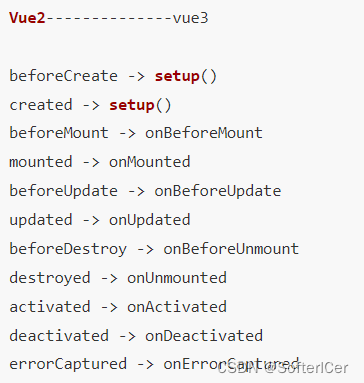
vue2 和vue3 生命周期对比
那我到底是使用Vue2.x还是Vue3.x的生命周期钩子函数?其实这个无所谓,但是不愿混用,如果你用 setup 这种Vue3的生命周期函数,就不要再使用Vue2的了。为了你更好的掌握,我作了一个函数对比:
什么是生命周期
Vue 是组件化编程,从一个组件诞生到消亡,会经历很多过程,这些过程就叫做生命周期。 你理解了什么是生命周期,你还了解一个概念“钩子函数”。 钩子函数: 伴随着生命周期,给用户使用的函数,操控生命周期,主要是操控钩子函数。
Vue3 的生命周期
- setup() :开始创建组件之前,在beforeCreate和created之前执行。创建的是data和method
- onBeforeMount() : 组件挂载到节点上之前执行的函数。
- onMounted() : 组件挂载完成后执行的函数。
- onBeforeUpdate(): 组件更新之前执行的函数。
- onUpdated(): 组件更新完成之后执行的函数。
- onBeforeUnmount(): 组件卸载之前执行的函数。
- onUnmounted(): 组件卸载完成后执行的函数
- onActivated(): 被包含在中的组件,会多出两个生命周期钩子函数。被激活时执行。
- onDeactivated(): 比如从 A 组件,切换到 B 组件,A 组件消失时执行。
- onErrorCaptured(): 当捕获一个来自子孙组件的异常时激活钩子函数(以后用到再讲,不好展现)。
vue2 和vue3 生命周期对比
那我到底是使用Vue2.x还是Vue3.x的生命周期钩子函数?其实这个无所谓,但是不愿混用,如果你用 setup 这种Vue3的生命周期函数,就不要再使用Vue2的了。为了你更好的掌握,我作了一个函数对比:

通过这样对比,可以很容易的看出 vue3 的钩子函数基本是再 vue2 的基础上加了一个on,但也有两个钩子函数发生了变化。
- BeforeDestroy变成了onBeforeUnmount
- destroyed变成了onUnmounted 尤大神的介绍是mount比Destroy更形象,也和beforeMount相对应。他是一个卸载的过程,并不是一个销毁的过程,语义化理解更好
onRenderTracked和onRenderTriggered函数
这两个钩子函数是Vue3.x版本新加的两个钩子函数,官方说是用来调试使用的 Vue 官方的文档里,明确指出了。如果你使用 Vue3,请尽量使用新的生命周期钩子函数,也就是上节课写在setup()函数中带on的这些钩子函数。
onRenderTriggered状态触发
onRenderTriggered直译过来是状态触发,它不会跟踪每一个值,而是给你变化值的信息,并且新值和旧值都会给你明确的展示出来。