引入方式
npm 安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
CDN
目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
我们建议使用 CDN 引入 Element 的用户在链接地址上锁定版本,以免将来 Element 升级时受到非兼容性更新的影响。锁定版本的方法请查看 unpkg.com。
本地引入
初学后端的学员们,还未了解NPM,无法快速管理和构建纯前端项目。
而CDN常因为网络问题导致相关资源无法下载,更多习惯了本地引入资源文件。
- 若宽带网络无法访问,可以尝试使用手机热点
该链接地址粘贴在浏览器中就可以得到本地的index.js和index.css两个文件
缺陷
现象
将上述两个文件引入后,样式可以正常使用,但图标无法正常显示。

原因
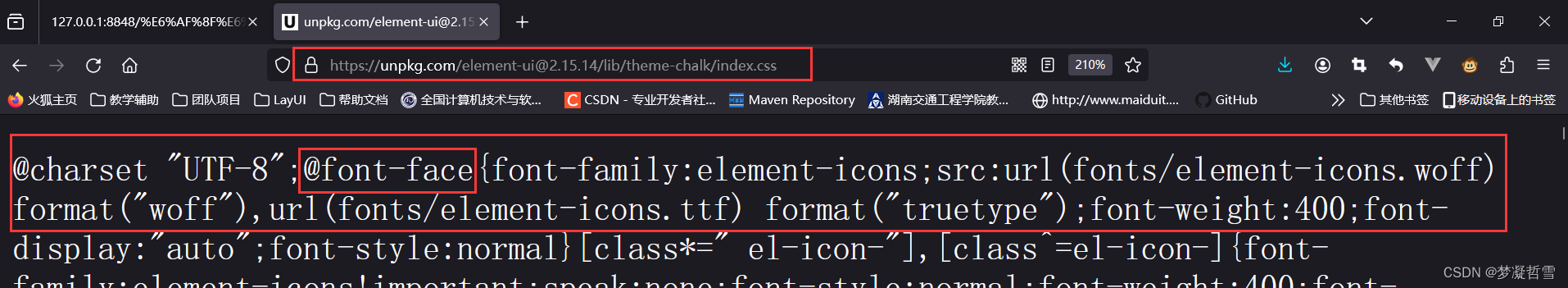
CSS文件中基于相对路径引入图标文件
@font-face {font-family:element-icons;src:url(fonts/element-icons.woff) format("woff"),url(fonts/element-icons.ttf) format("truetype");font-weight:400;font-display:"auto";font-style:normal
}

现在需求,想办法获得element-icons.woff和element-icons.ttf文件
解决方案
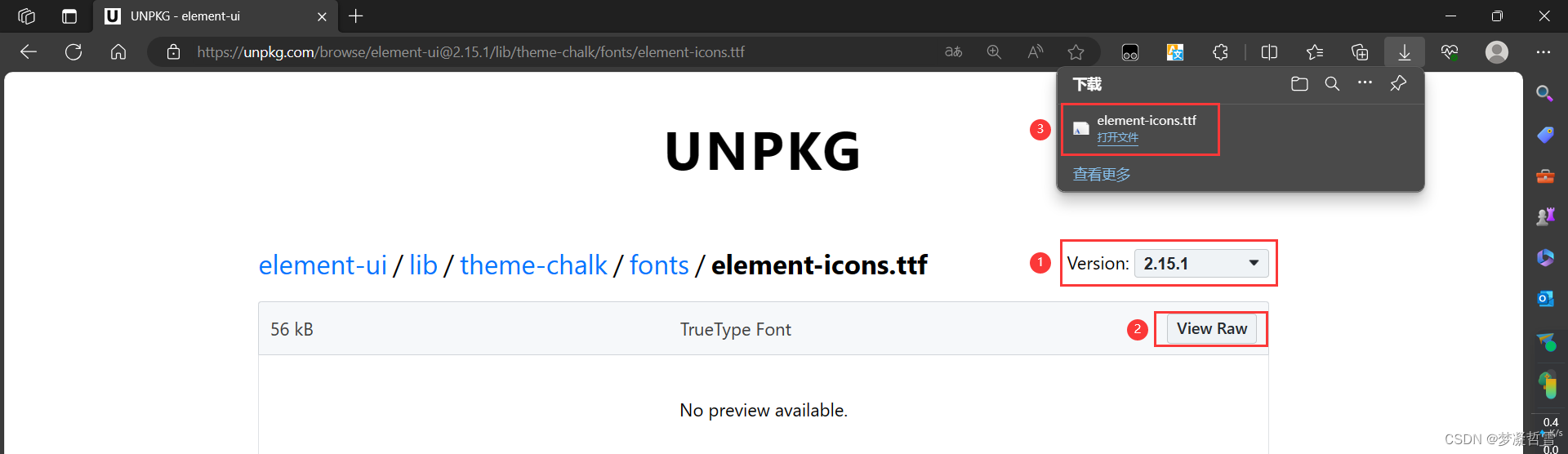
图标地址
图标下载连接
https://unpkg.com/browse/element-ui@2.15.1/lib/theme-chalk/fonts/

下载图标

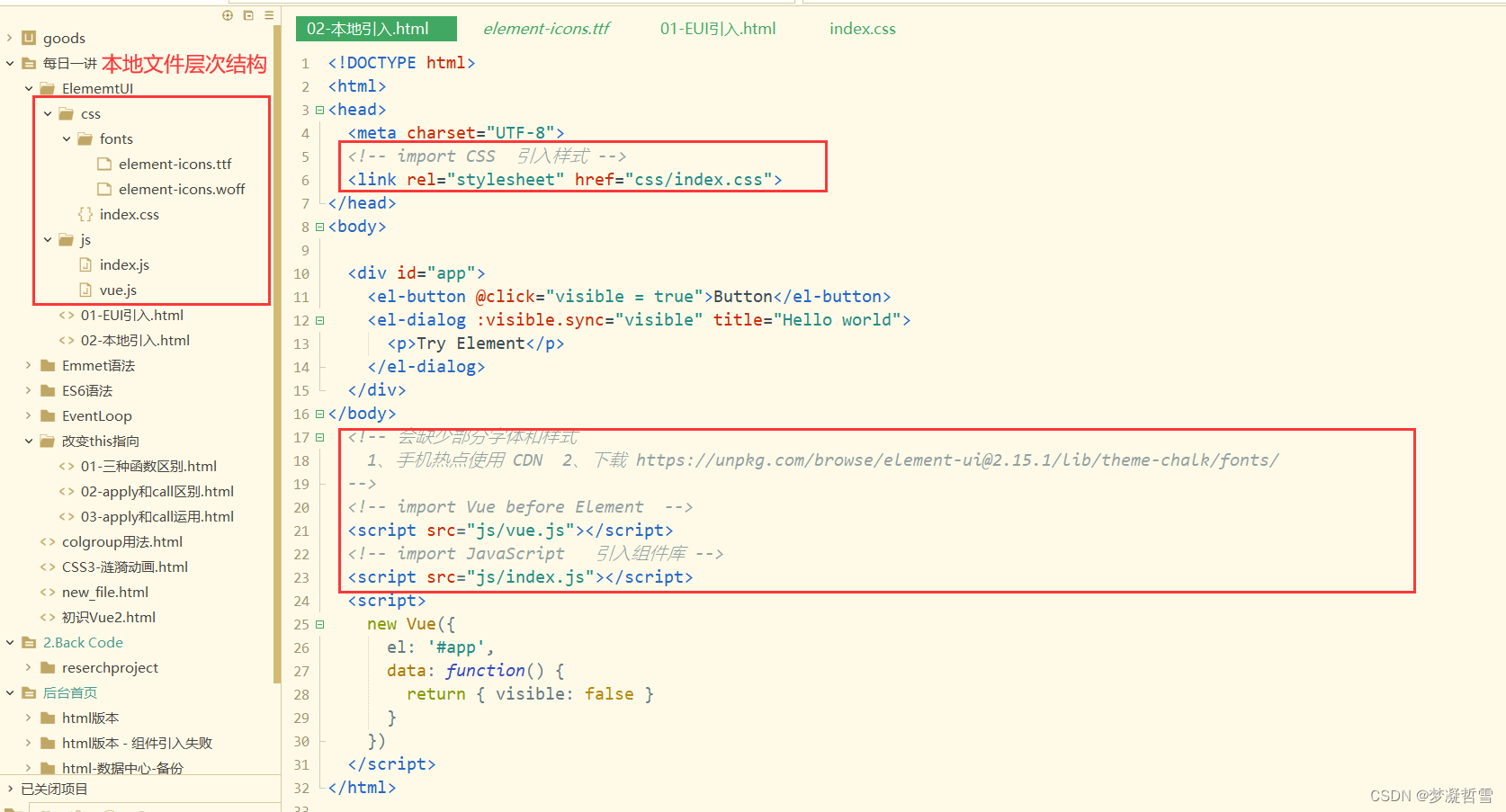
本地文件层次结构

正常显示效果