摘要
本文是网易数帆CodeWave智能开发平台系列的第08篇,主要介绍了基于CodeWave平台文档的新手入门进行学习,实现一个完整的应用,本文主要完成06变量作用域和前后端服务逻辑
CodeWave智能开发平台的08次接触
CodeWave参考资源
网易数帆CodeWave开发者社区课程中心
网易数帆CodeWave开发者社区文档中心
网易数帆CodeWave开发者社区考试认证
应用开发流程
经过上篇文章的初级入门,对CodeWave低代码平台有了一定的认知,在模板的范围内开发一个特点的程序还是比较容易的,但同时需要说明的是,低代码平台有很多自己的逻辑,如果都学完在操作,实在是需要较长时间,本文结合应用开发流程,进行专题学习,应用创建☀️☀️
应用开发-搭建采购管理系统
视频来源
应用开发流程-06-变量和逻辑
进入自己的CodeWave智能开发平台
https://itzhang.codewave.163.com/dashboard/product/Home
局部和全局变量使用
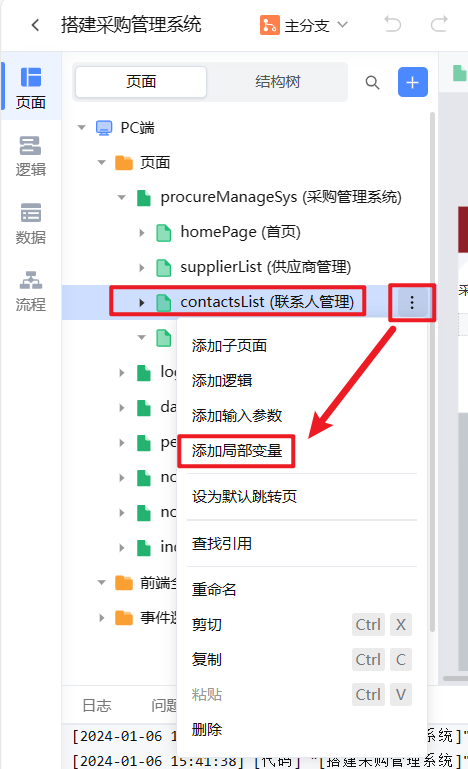
在联系人管理页面下创建局部变量2个
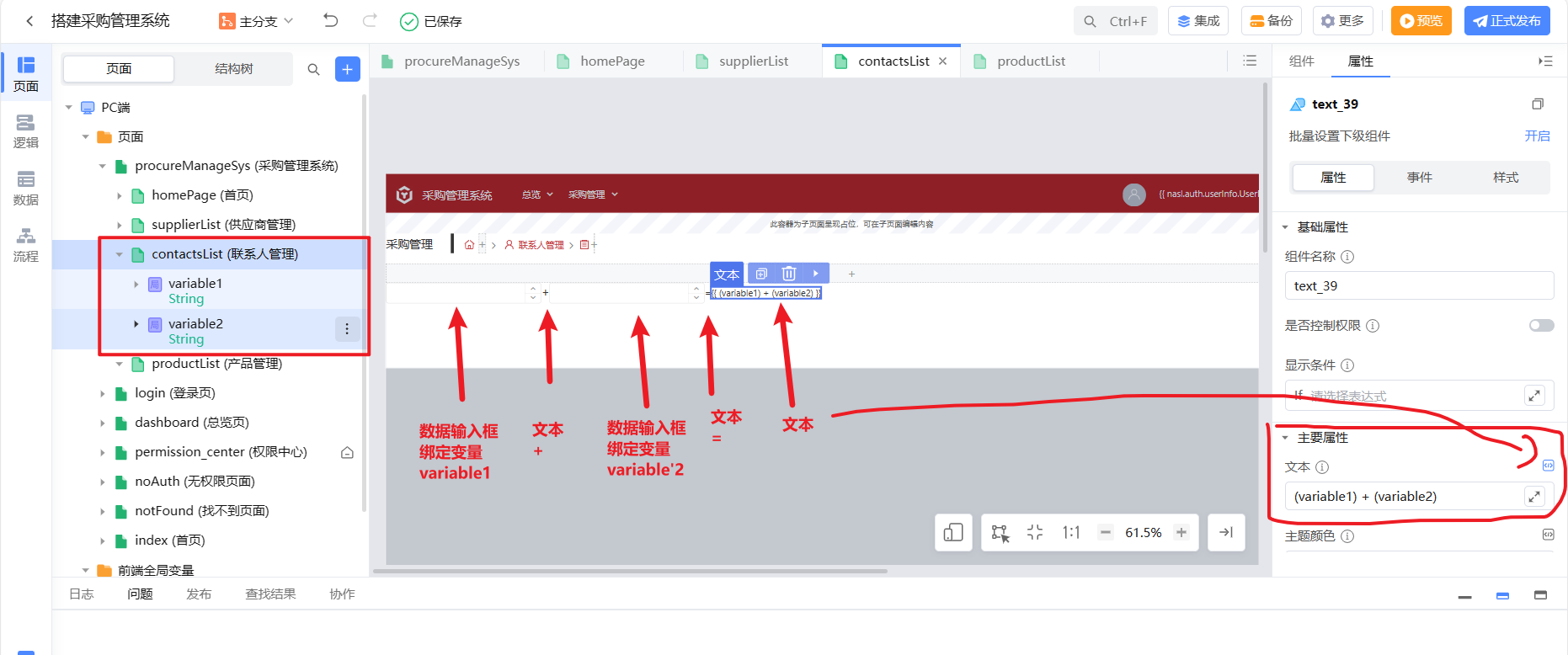
新建数据输入框 + 数据输入框 = 文本框
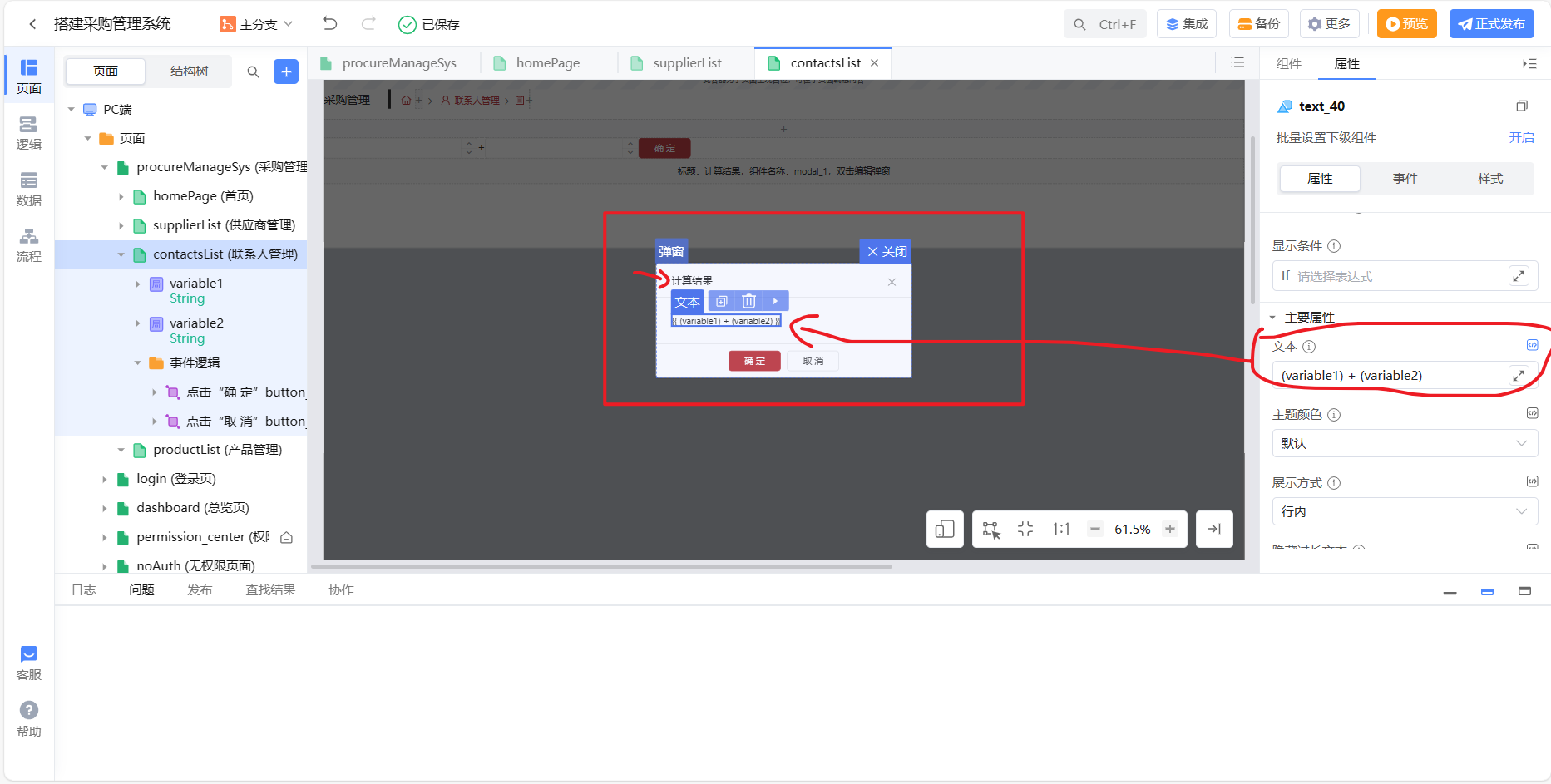
在文本组件中选择主要属性中的文本内容,可以切换文本或表达式,如果选择表达式,则则可以绑定变量
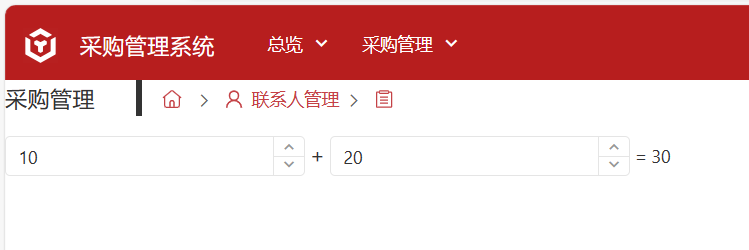
预览查看效果
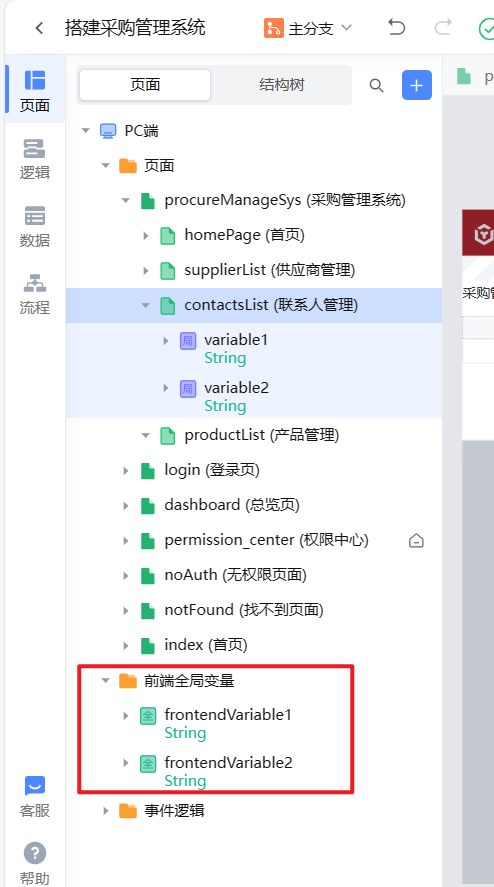
页面下创建的数据是局部数据,在其它页面无法获得,如果想使用全局变量,可以创建前段全局变量,其它使用步骤类似
前后端服务逻辑
在页面下创建的逻辑为前端逻辑,在逻辑中创建的逻辑为服务端逻辑。
在变量部分,我们创建了变量,并计算了结果,如果结果不需要直接在页面中显示,而是通过点击确定按钮,然后弹出一个页面,这时就需要使用前端逻辑了。
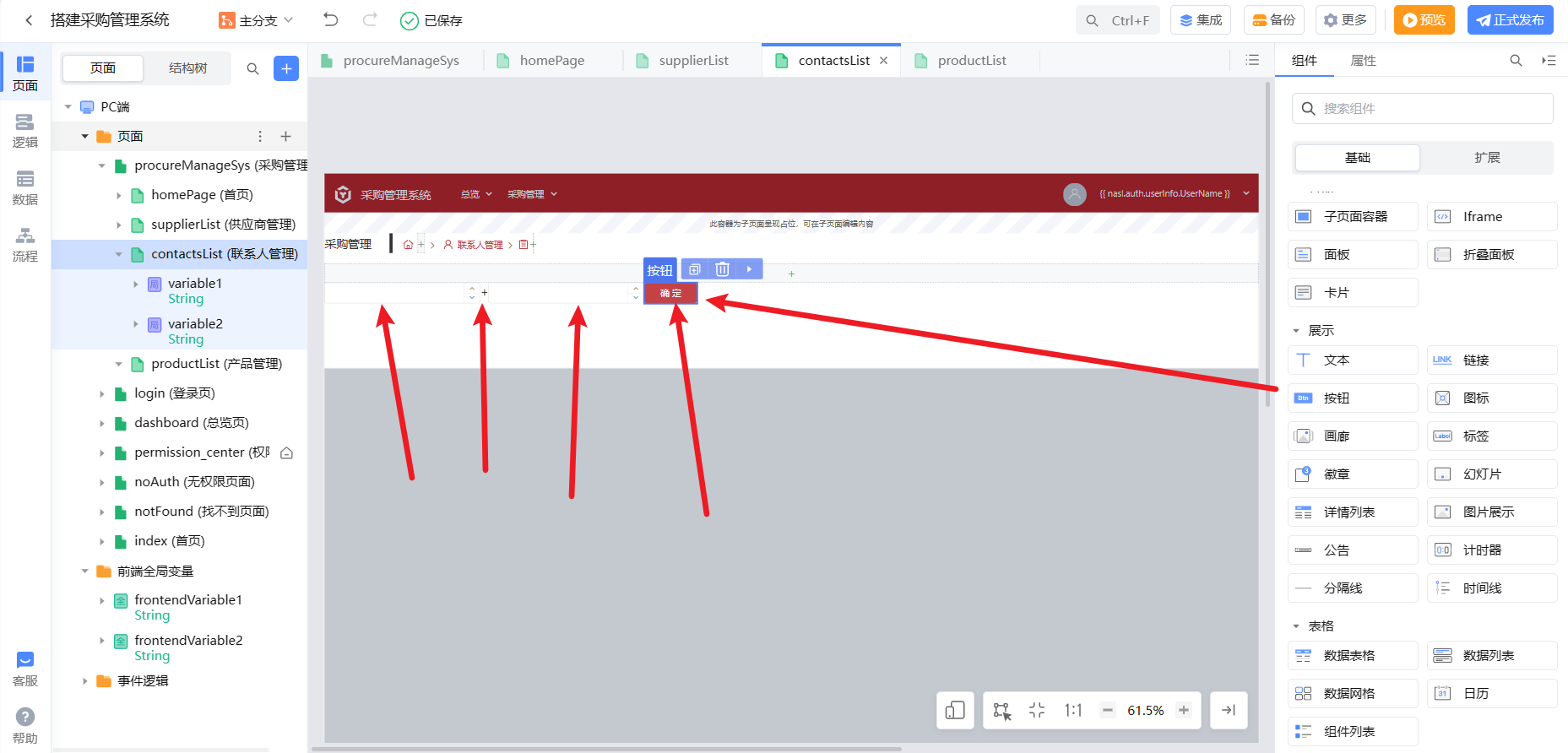
删除联系人管理下的等号和结果,替换为一个确定按钮
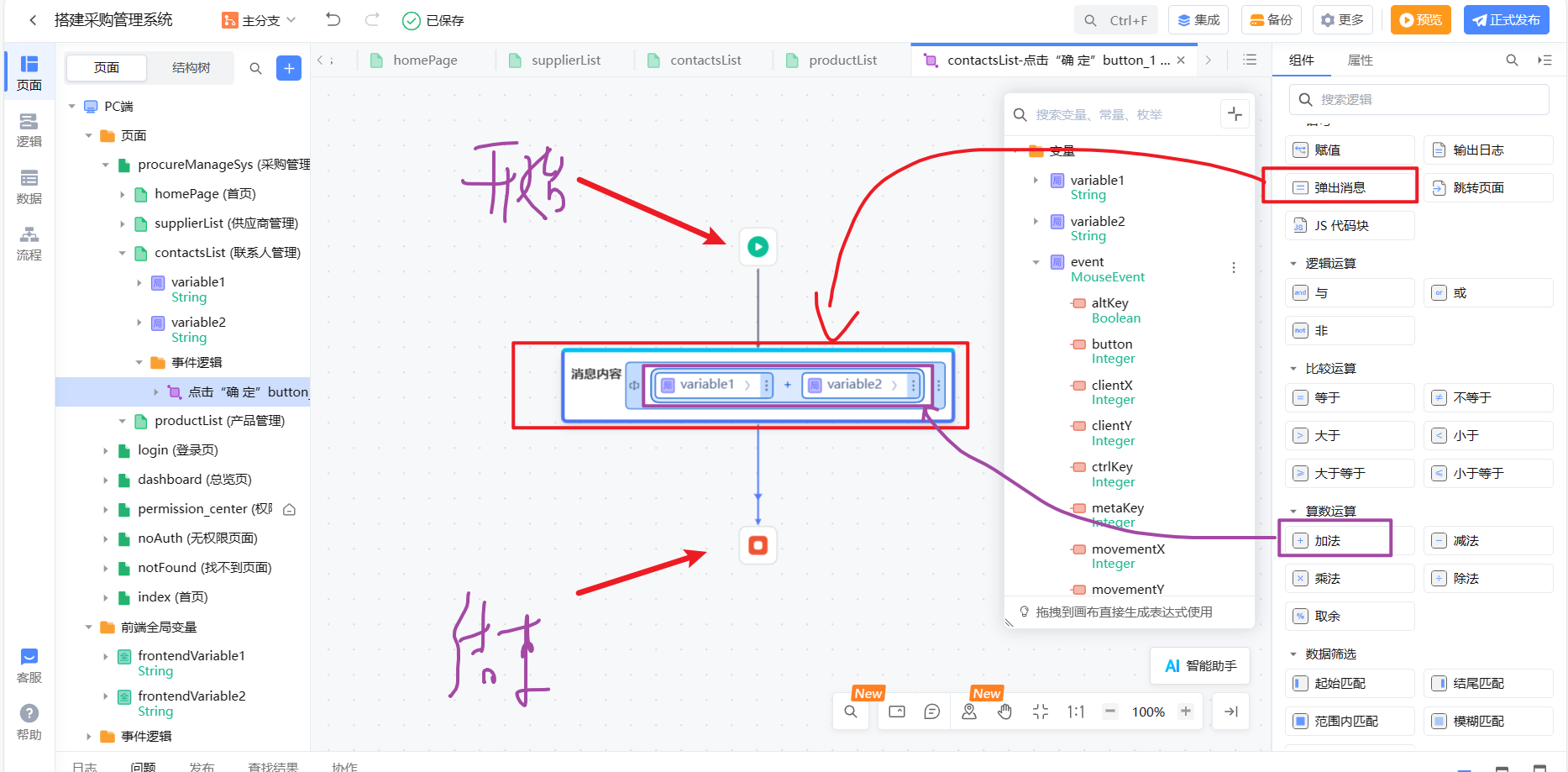
修改按钮的事件,选择事件为点击,在事件逻辑中拖入弹出消息组件,在填出消息组件中拖入加入组件,绑定对应的变量,如下:
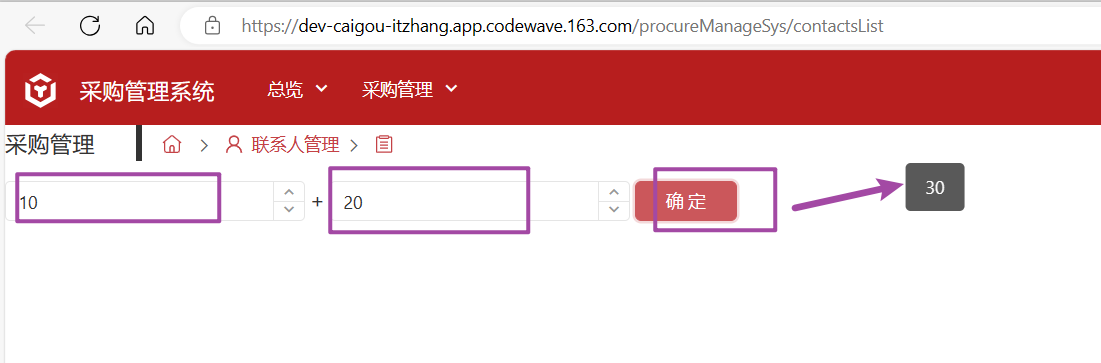
预览查看效果
除了组件可以设置事件逻辑,每个页面也可以单独设计逻辑。
这里先不单独设计页面逻辑
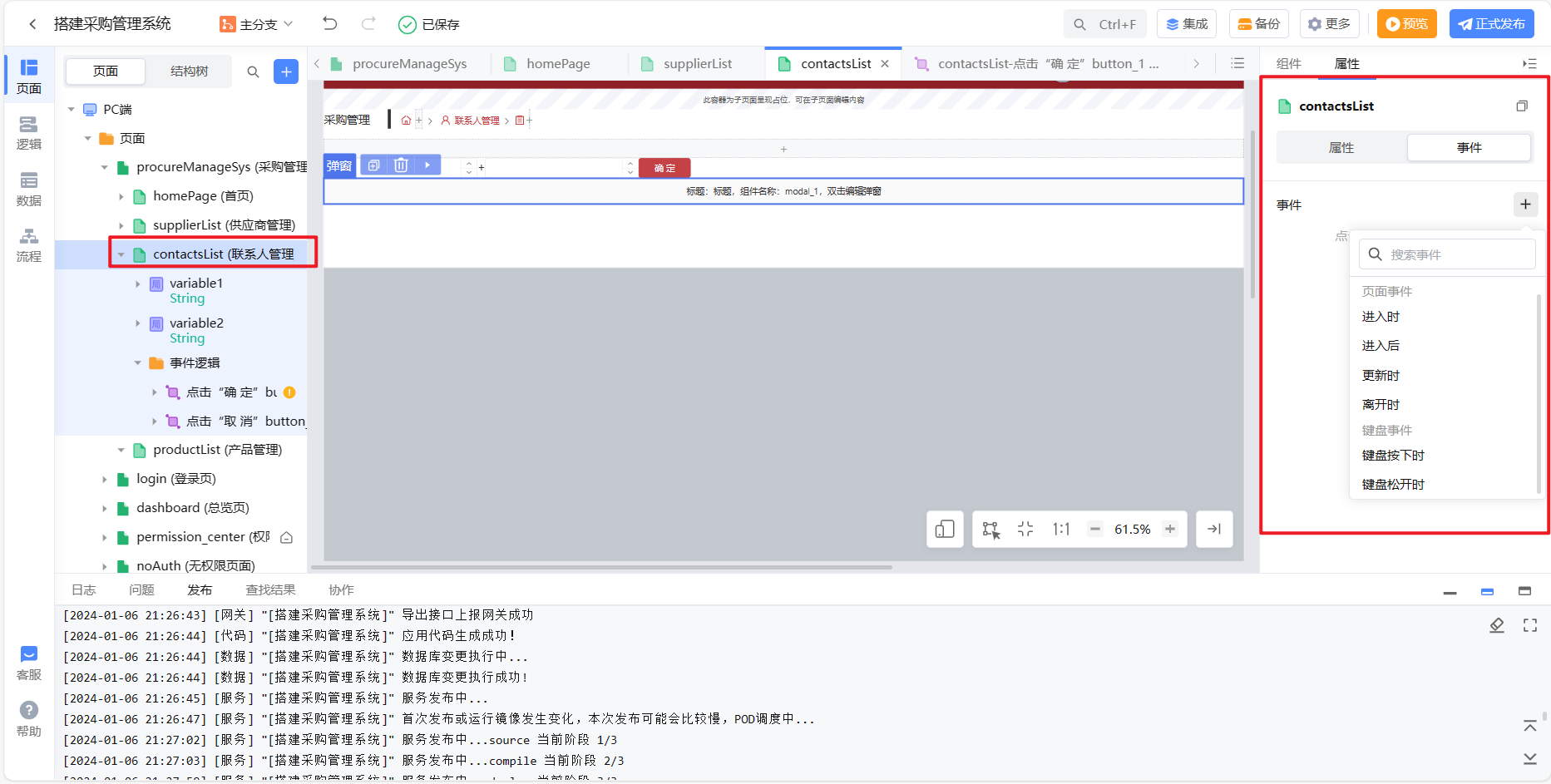
这里在联系人管理页面下添加 弹窗 组件,修改弹出组件的问内容
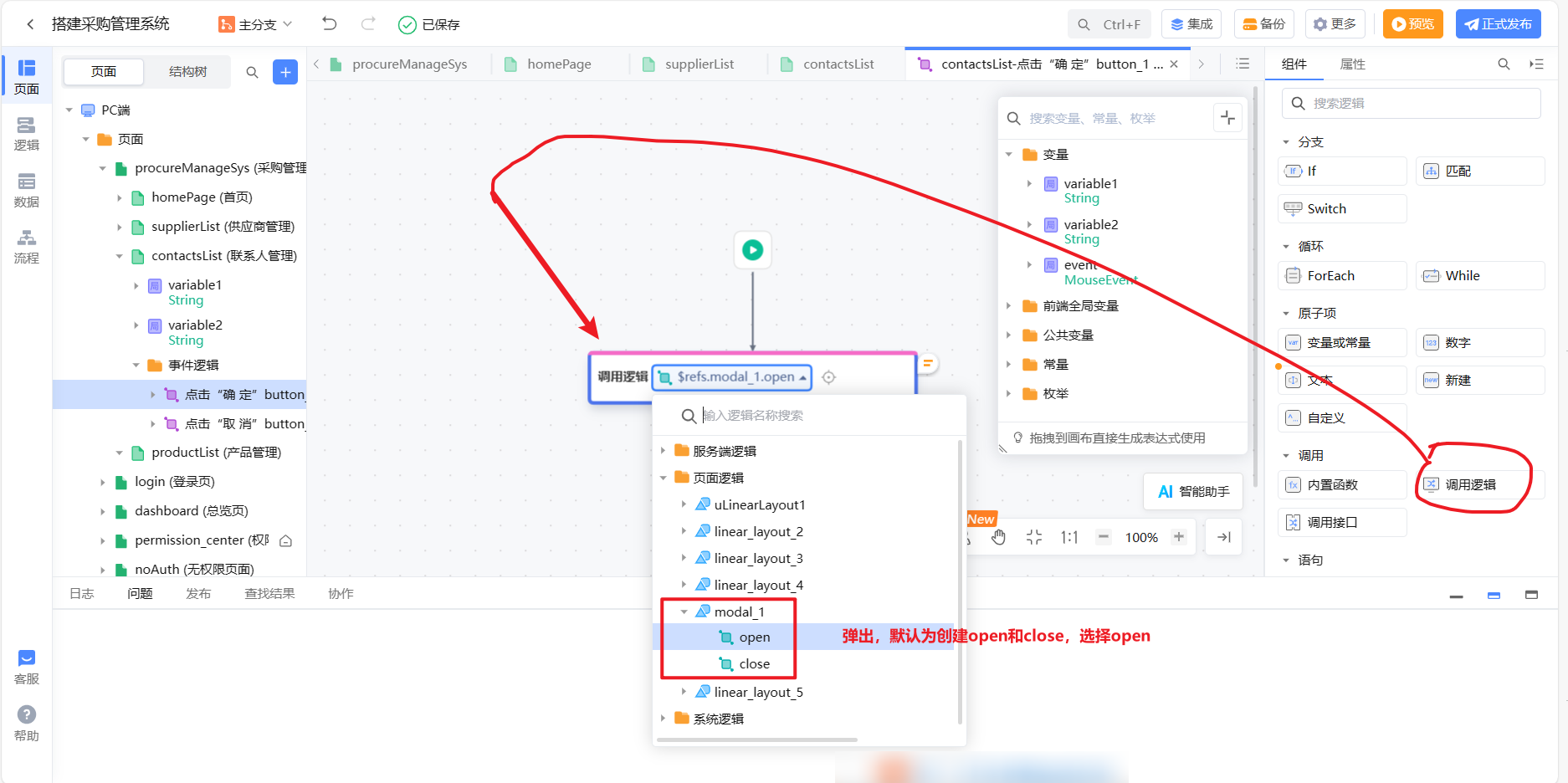
然后,在确定按钮的事件逻辑中删除原有逻辑,添加 调用逻辑

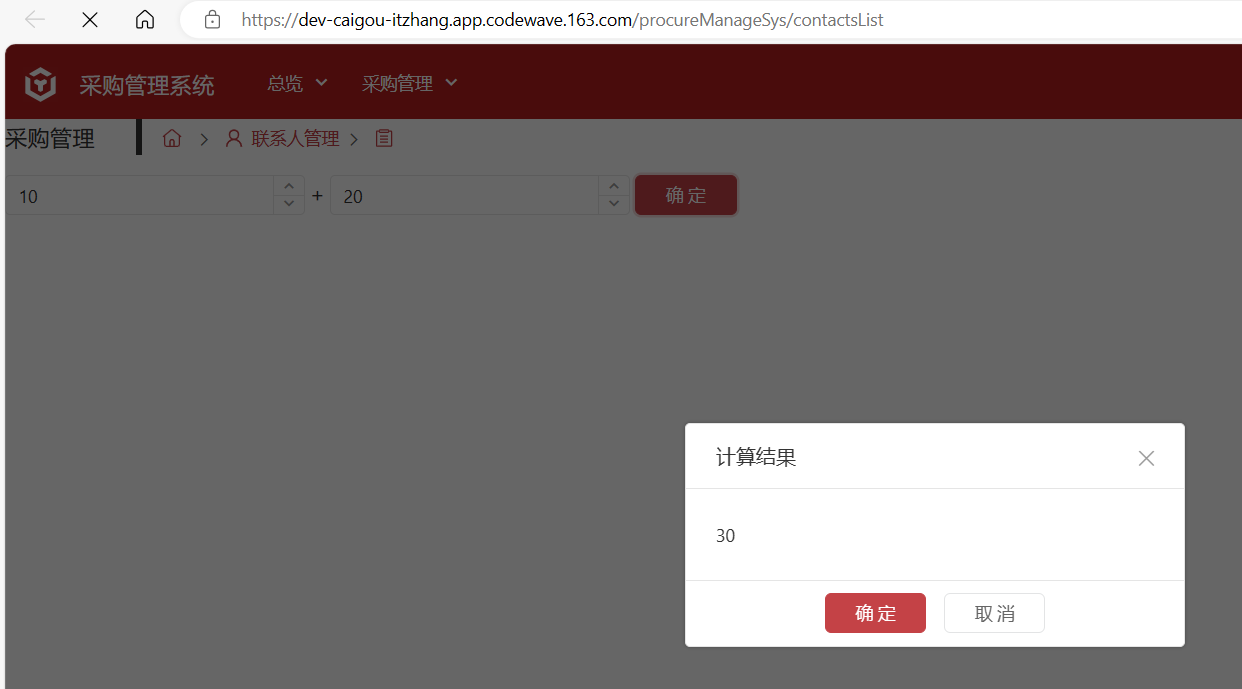
选择预览,结果如下
创建页面逻辑,取名为openModel
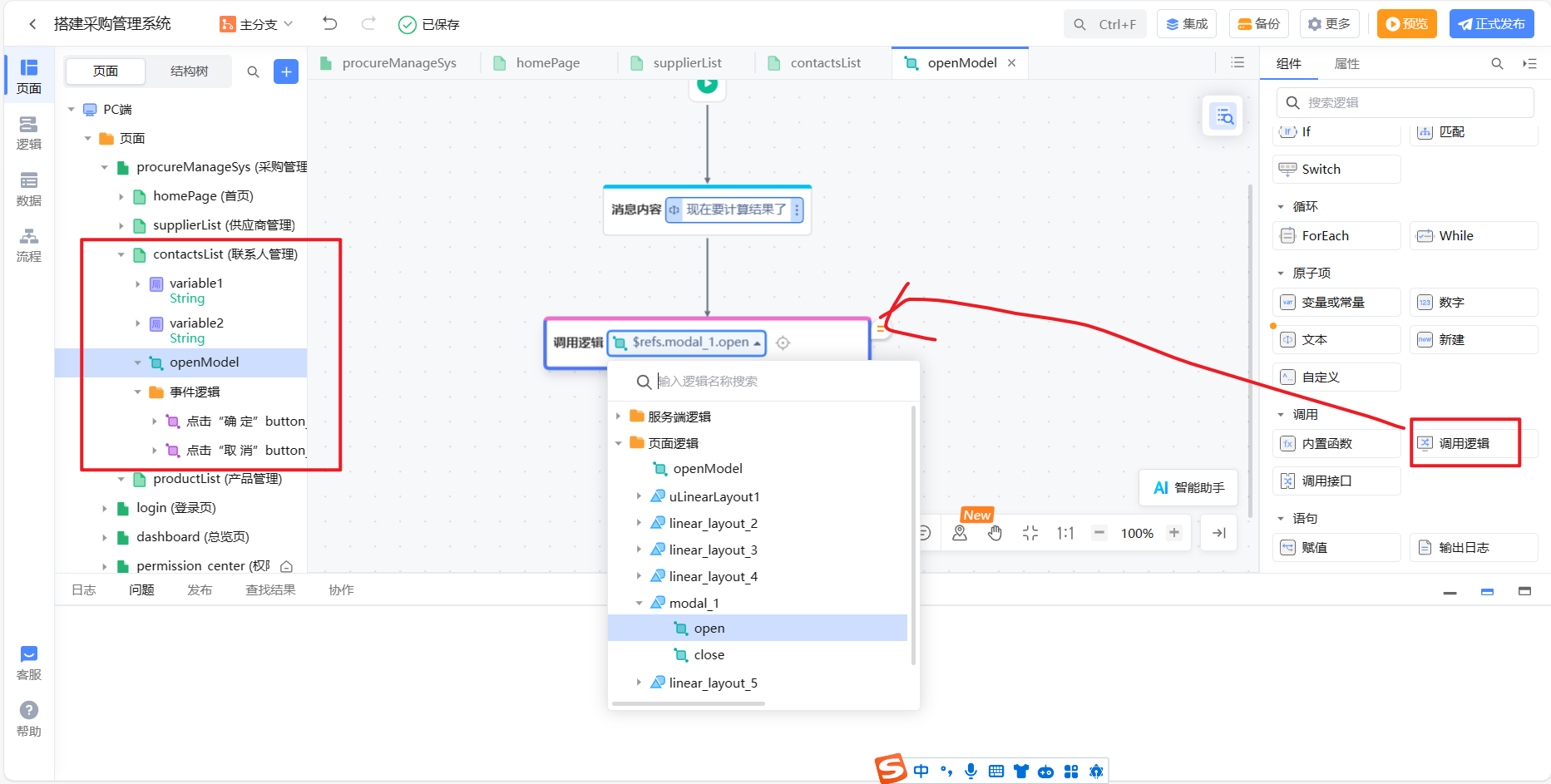
在页面逻辑openmodel中添加 弹出消息 组件
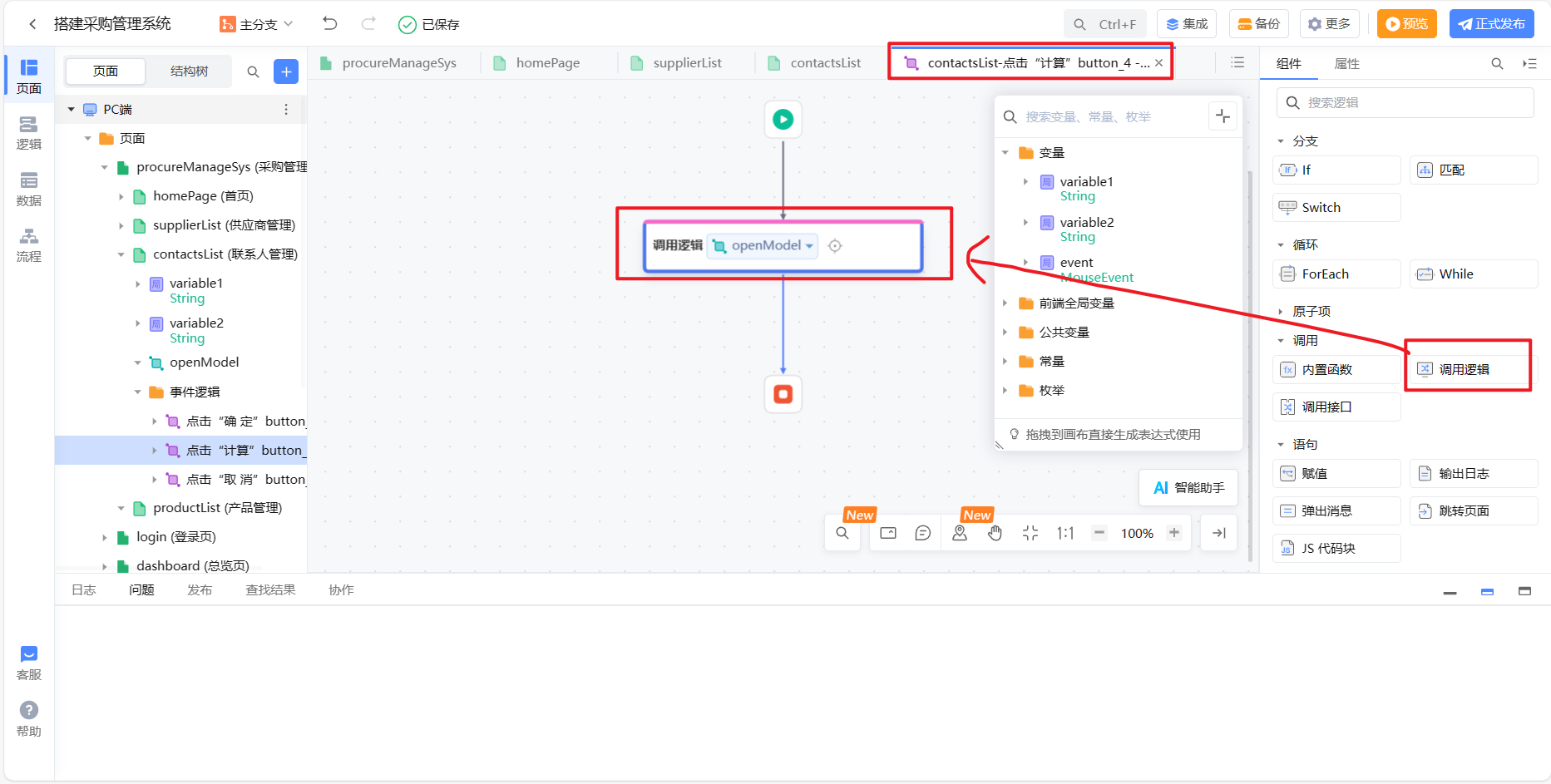
继续添加调用逻辑,选择刚才创建model1组件
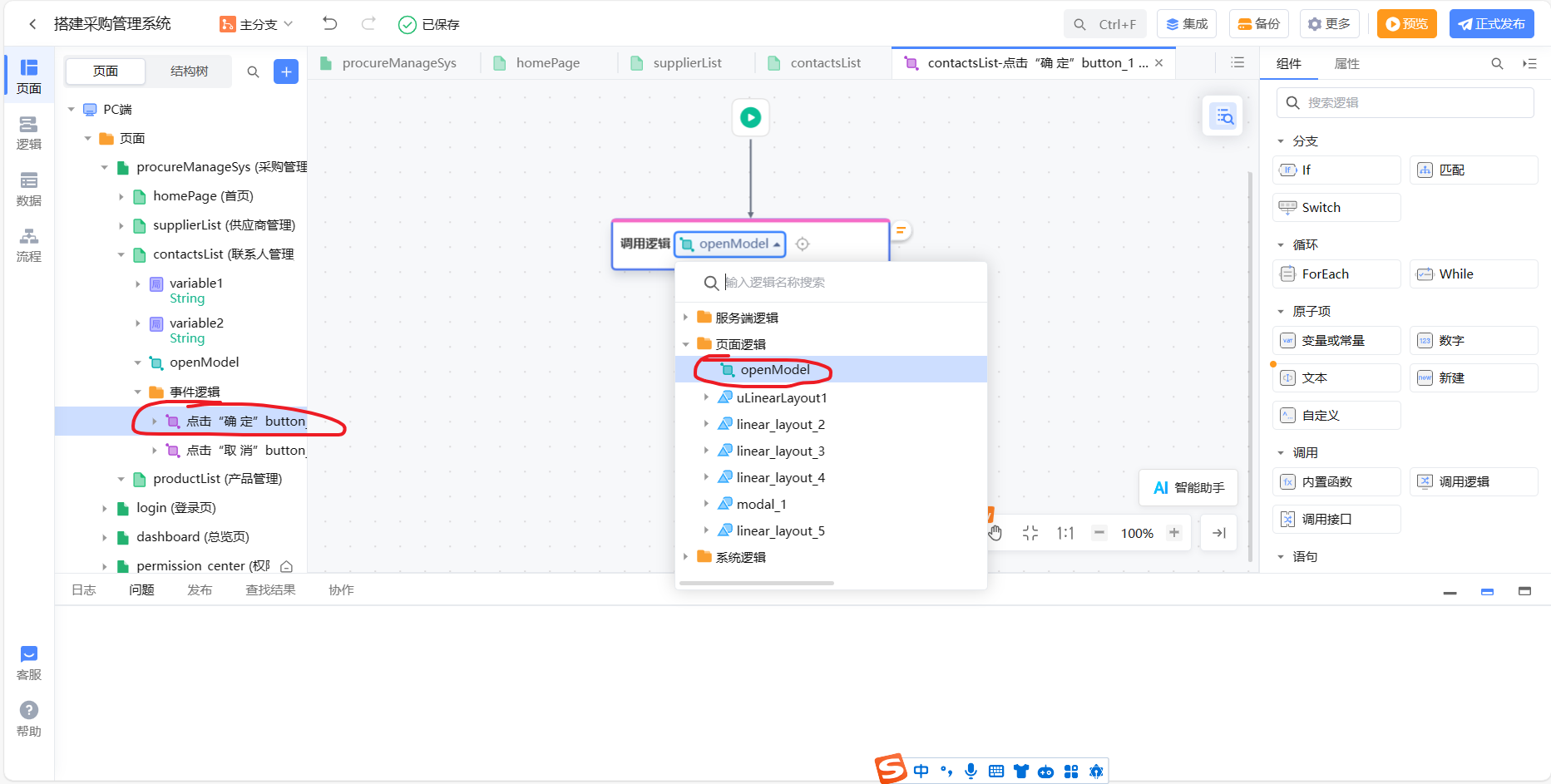
将原来事件下的事件逻辑修改为调用openmodel逻辑
再创建计算按钮,重复调用openmodel页面逻辑
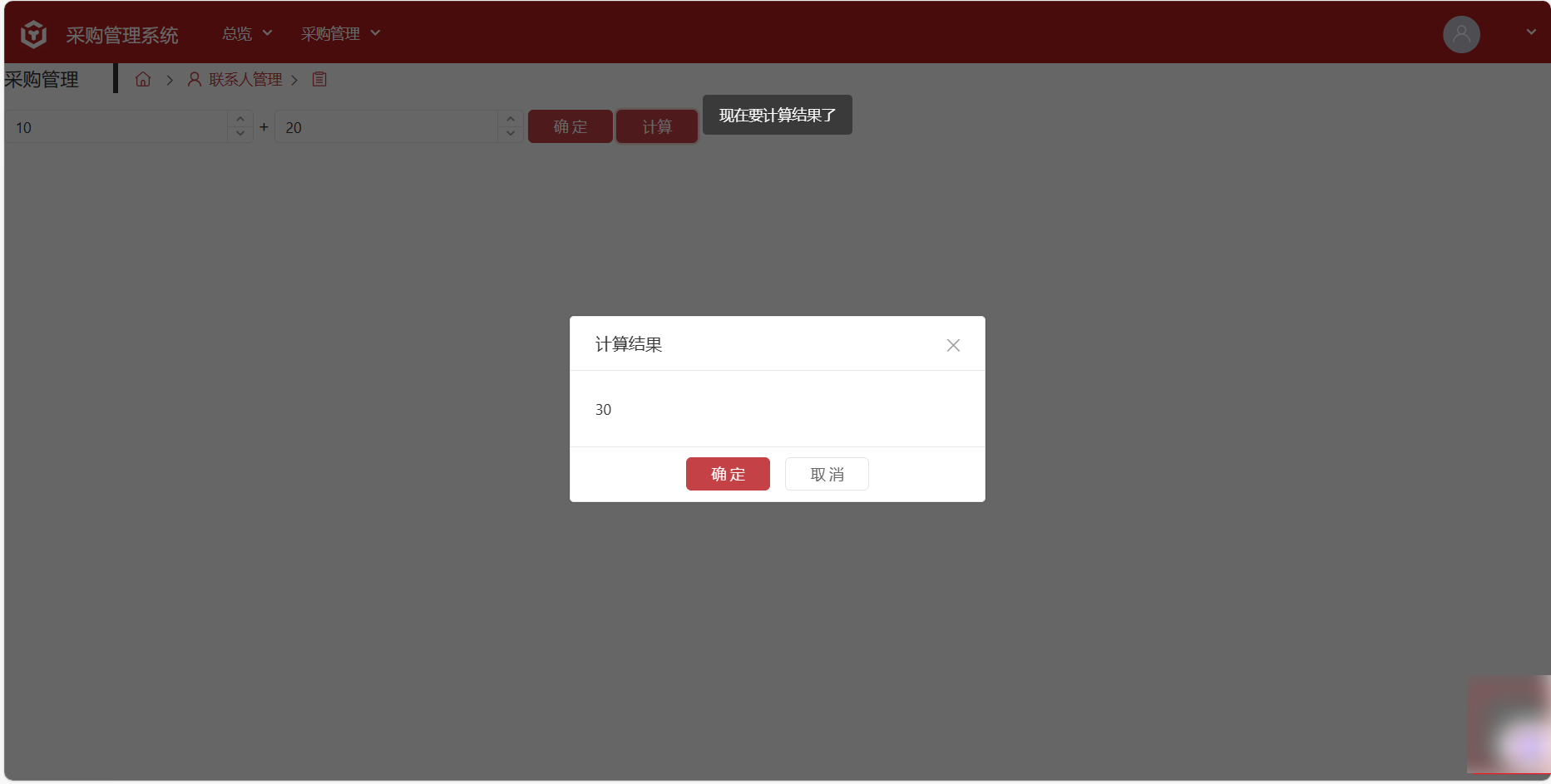
点击预览查看效果
前端和服务端逻辑调用