Vue2+Element-ui
Vu2仿写拼多多商家后台规则选择,为什么用Vue2呢,因为公司用的Vue2...
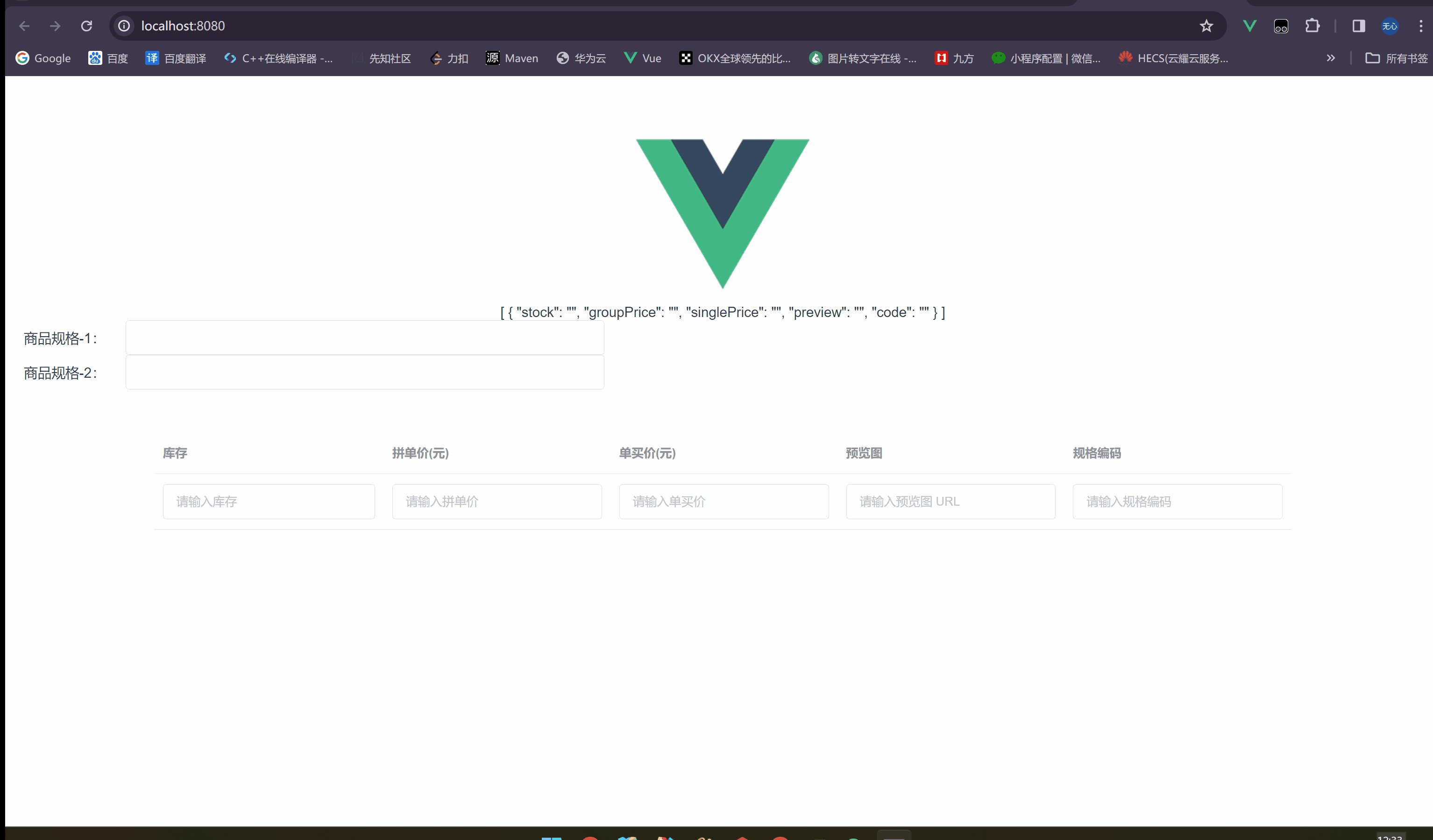
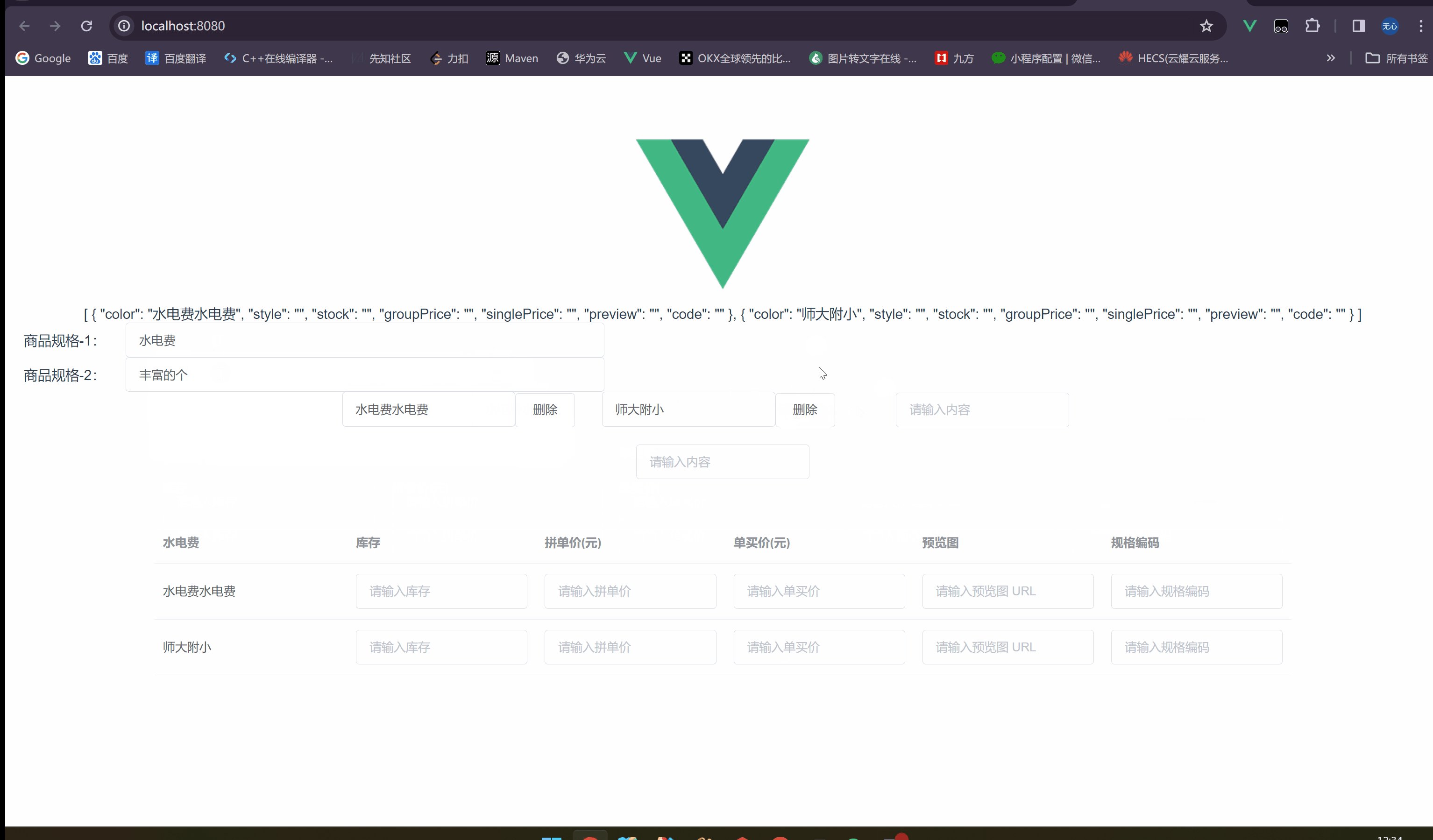
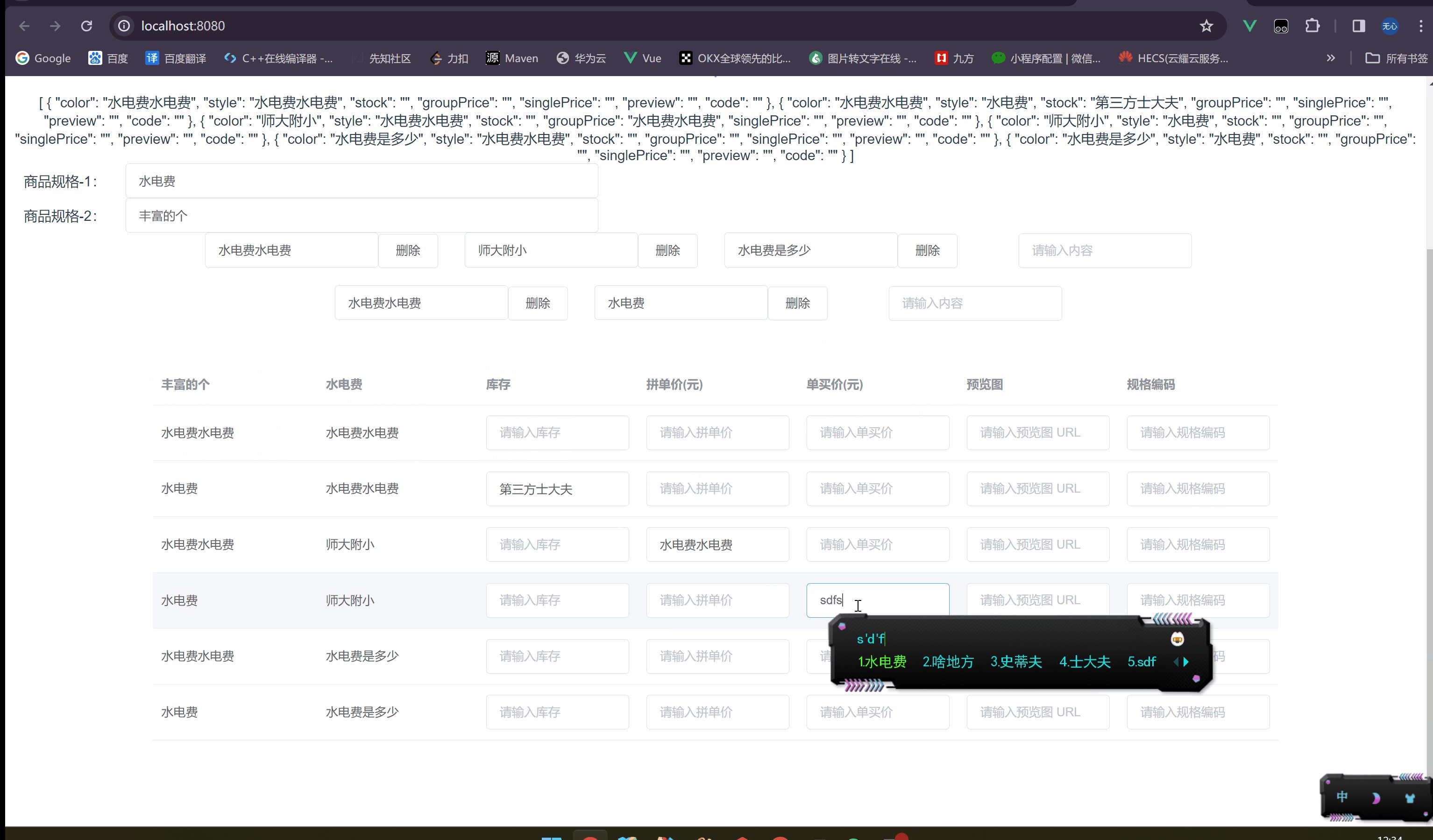
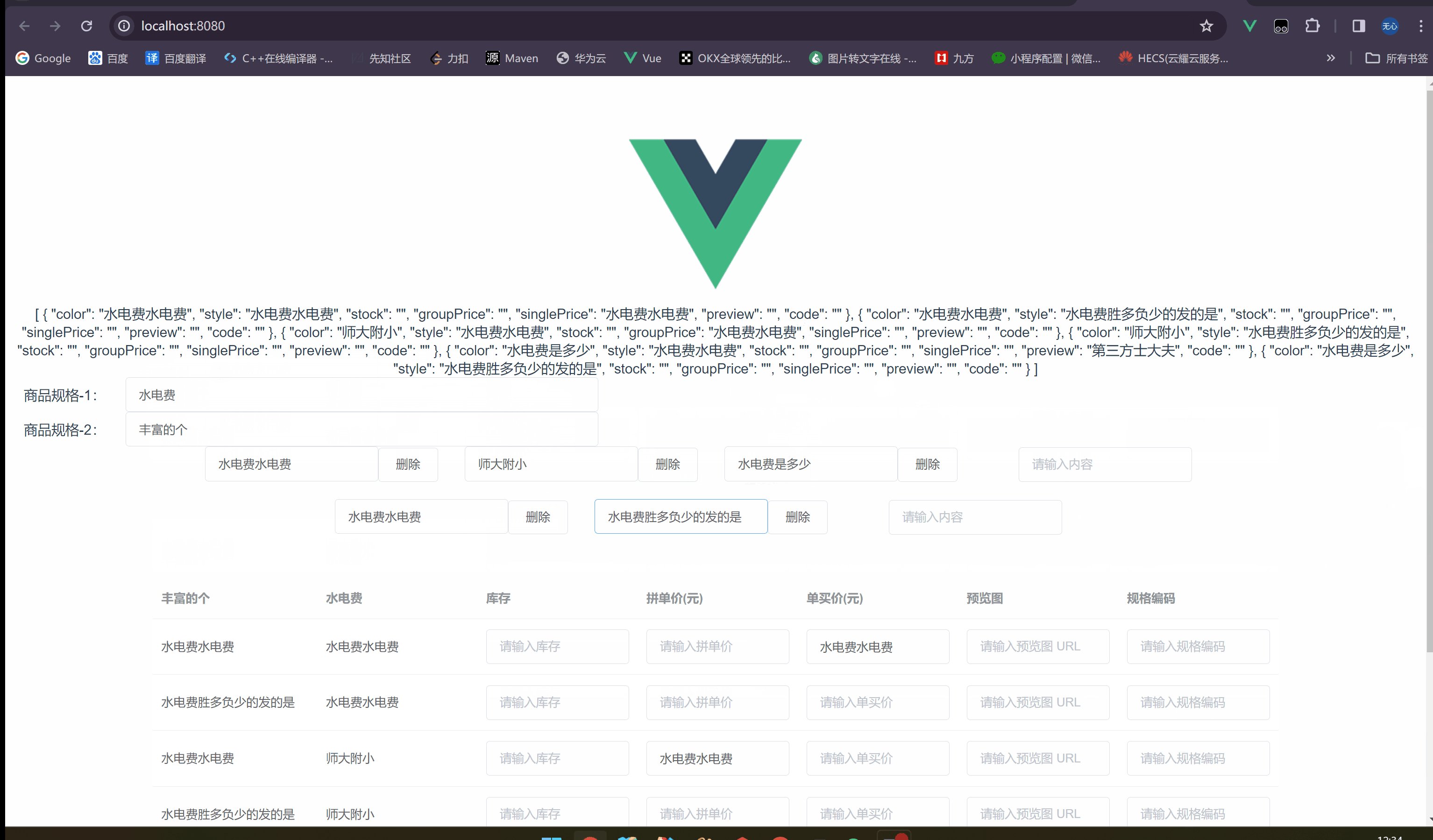
样式不是很好看,自己调一下就行。

<template><div ref="inputContainer"><div>{{ combinationsResult }}</div><el-row><el-col :span="10"><div class="input-group"><label for="columnOneName" style="width: 150px;">商品规格-1:</label><el-input v-model="columnNoeName" id="columnOneName"></el-input></div></el-col></el-row><el-row><el-col :span="10"><div class="input-group"><label for="columnTwoName" style="width: 150px;">商品规格-2:</label><el-input v-model="columnTwoName" id="columnTwoName"></el-input></div></el-col></el-row><div v-show="columnNoeName!==''" v-for="(item, index) in classifyOne" :key="`one-${index}`"style="display: inline-block; width: 300px;"><el-inputv-model="item.value"placeholder="请输入内容"@blur="() => handleBlur('classifyOne', index)"style="display: inline-block; width: 200px;"></el-input><el-button style="display: inline-block" v-if="item.value" @click="() => removeInput('classifyOne', index)"class="right-space">删除</el-button></div><div></div><div v-show="columnTwoName!==''" v-for="(item, index) in classifyTwo" :key="`two-${index}`"style="display: inline-block; width: 300px; margin-top: 20px;"><el-inputv-model="item.value"placeholder="请输入内容"@blur="() => handleBlur('classifyTwo', index)"style="display: inline-block; width: 200px;"></el-input><el-button style="display: inline-block" v-if="item.value" @click="() => removeInput('classifyTwo', index)"class="right-space">删除</el-button></div><el-table :data="combinationsResult"style="width: 80%; margin: 0 auto; margin-bottom: 100px; margin-top: 50px;"><el-table-column v-if="showStyleColumn" prop="style" :label="columnTwoName"></el-table-column><el-table-column v-if="showColorColumn" prop="color" :label="columnNoeName"></el-table-column><el-table-column label="库存"><template slot-scope="scope"><el-input v-model="scope.row.stock" placeholder="请输入库存"></el-input></template></el-table-column><el-table-column label="拼单价(元)"><template slot-scope="scope"><el-input v-model="scope.row.groupPrice" placeholder="请输入拼单价"></el-input></template></el-table-column><el-table-column label="单买价(元)"><template slot-scope="scope"><el-input v-model="scope.row.singlePrice" placeholder="请输入单买价"></el-input></template></el-table-column><el-table-column label="预览图"><template slot-scope="scope"><el-input v-model="scope.row.preview" placeholder="请输入预览图 URL"></el-input></template></el-table-column><el-table-column label="规格编码"><template slot-scope="scope"><el-input v-model="scope.row.code" placeholder="请输入规格编码"></el-input></template></el-table-column></el-table></div>
</template><script>
export default {data() {return {classifyOne: [{value: ''}],classifyTwo: [{value: ''}],columnNoeName: "",columnTwoName: "",combinationsResult: [{stock: '',groupPrice: '',singlePrice: '',preview: '',code: ''}], // 用于存储表格中的数据};},computed: {showColorColumn() {return this.classifyOne.some(one => one.value);},showStyleColumn() {return this.classifyTwo.some(two => two.value);}},methods: {createRow(color, style) {return {color,style,stock: '',groupPrice: '',singlePrice: '',preview: '',code: ''};},generateCombinations() {let result = [];let sourceResult = this.combinationsResult; // 用于存储组合结果const hasColorValues = this.classifyOne.some(one => one.value);const hasStyleValues = this.classifyTwo.some(two => two.value);if (!hasColorValues && !hasStyleValues) {result = [this.createRow('', '')];} else if (hasColorValues && hasStyleValues) {this.classifyOne.forEach(one => {this.classifyTwo.forEach(two => {if (one.value && two.value) {result.push(this.createRow(one.value, two.value));}});});} else {this.classifyOne.forEach(one => {if (one.value) {result.push(this.createRow(one.value, ''));}});this.classifyTwo.forEach(two => {if (two.value) {result.push(this.createRow('', two.value));}});}for (let i = 0; i < result.length; i++) {for (let j = 0; j < sourceResult.length; j++) {if (sourceResult === []) {break;}if (result[i].color === sourceResult[j].color &&result[i].style === sourceResult[j].style) {result[i] = sourceResult[j];}}this.combinationsResult = result;}},handleBlur(arrayName, index) {this.ensureEmptyInputAtEnd(arrayName);},removeInput(arrayName, index) {this[arrayName].splice(index, 1);this.ensureEmptyInputAtEnd(arrayName);},ensureEmptyInputAtEnd(arrayName) {const array = this[arrayName];if (array && array[array.length - 1].value) {array.push({value: ''});}this[arrayName] = array && array.filter((item, idx) =>item.value || idx === array.length - 1);},handleClickOutside(e) {if (!this.$refs.inputContainer.contains(e.target)) {this.ensureEmptyInputAtEnd('classifyOne');this.ensureEmptyInputAtEnd('classifyTwo');}}},mounted() {document.addEventListener('click', this.handleClickOutside);},beforeDestroy() {document.removeEventListener('click', this.handleClickOutside);},watch: {classifyOne: {handler: 'generateCombinations',deep: true},classifyTwo: {handler: 'generateCombinations',deep: true}}
};
</script><style scoped>
.right-space {margin-right: 10px;
}.input-group {display: flex;align-items: center;
}.input-group label {margin-right: 10px;
}</style>