HTML语法规范
<html></html> 开始标签与结束标签
<br /> 单标签 包含关系
<head><title></title>
</head>并列关系
<head></head>
<body></body>
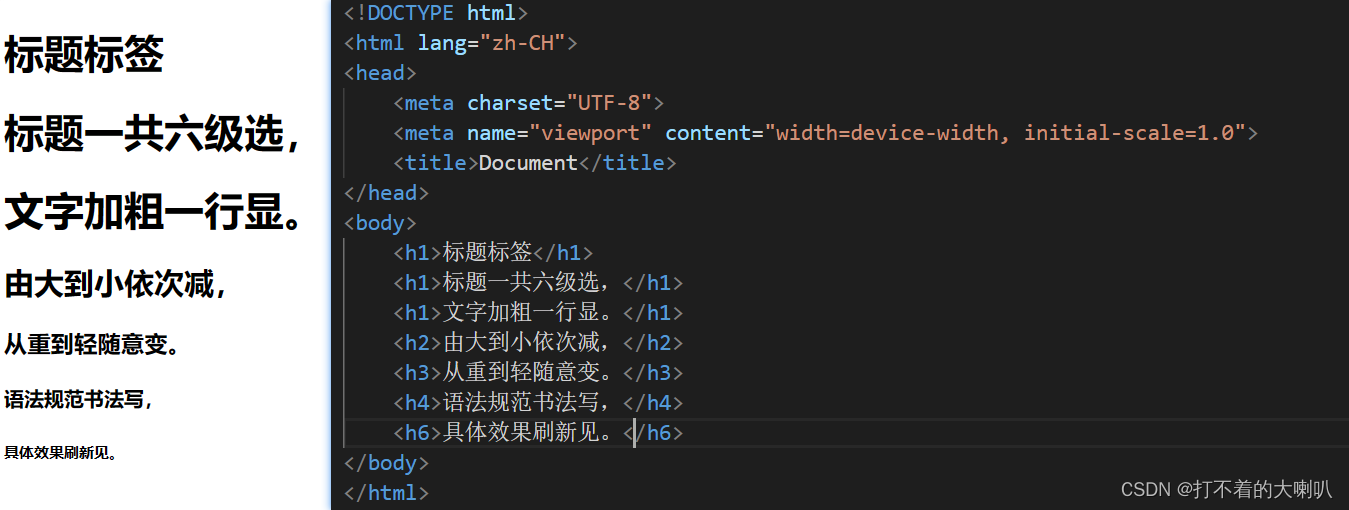
1、 标题标签
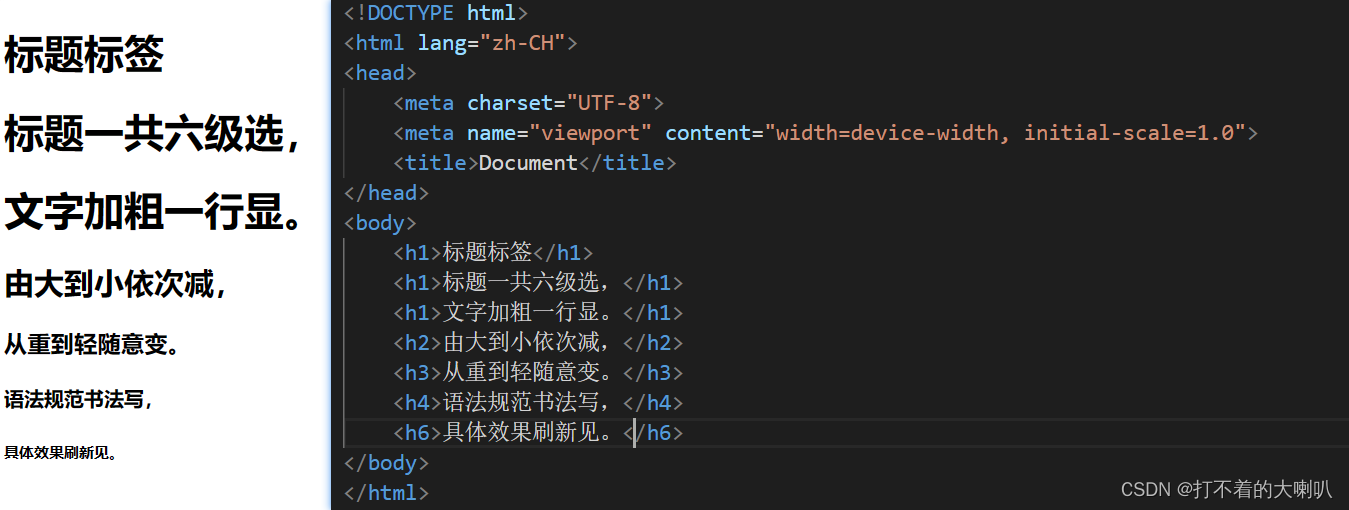
标题标签 【双标签】
<h1> ~ <h6>
例子:<h1>一级标题</h1>

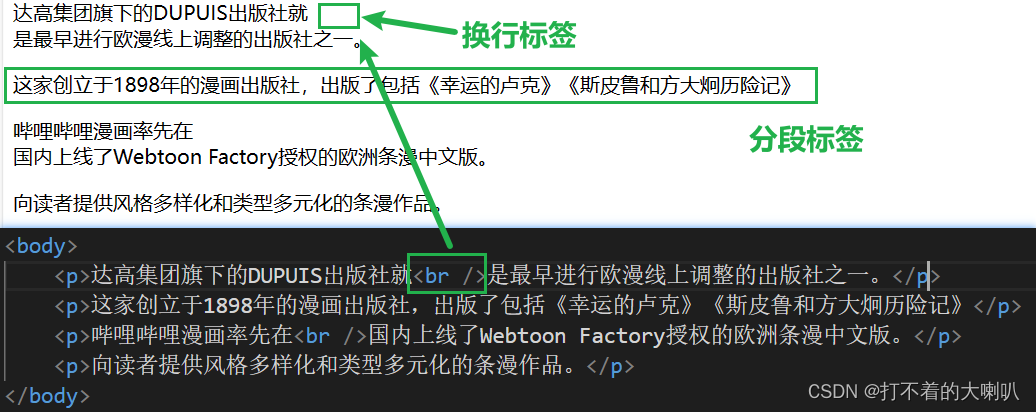
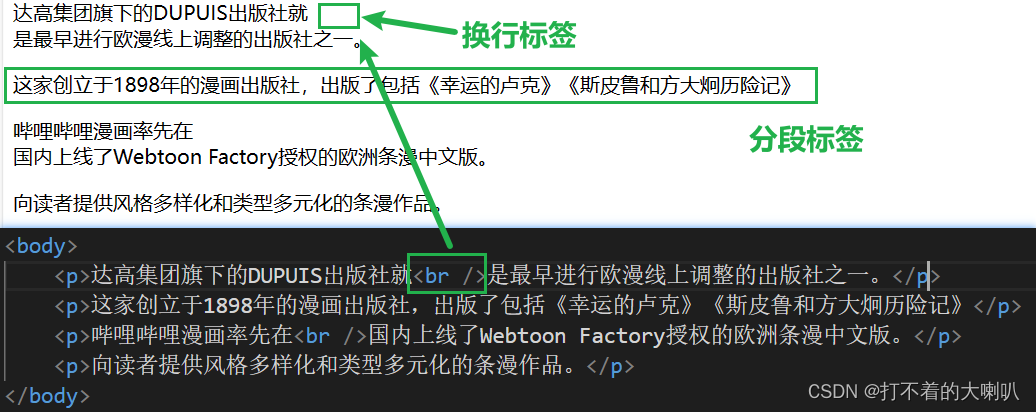
2、 分段标签和换行标签
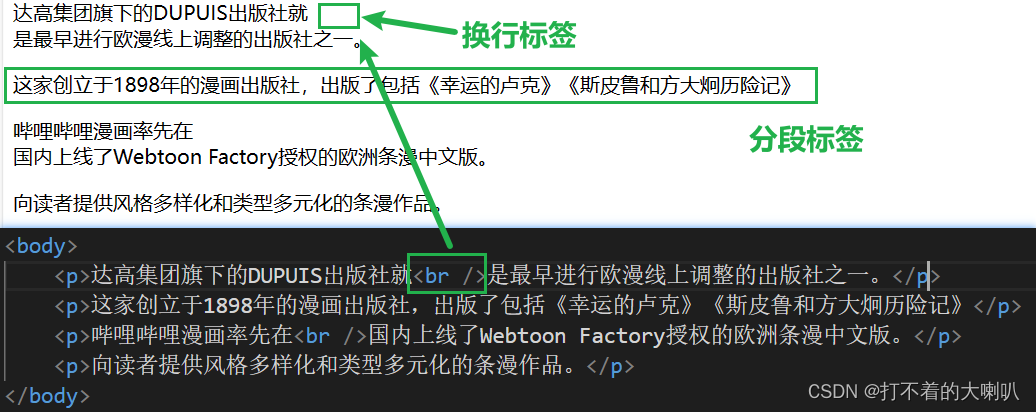
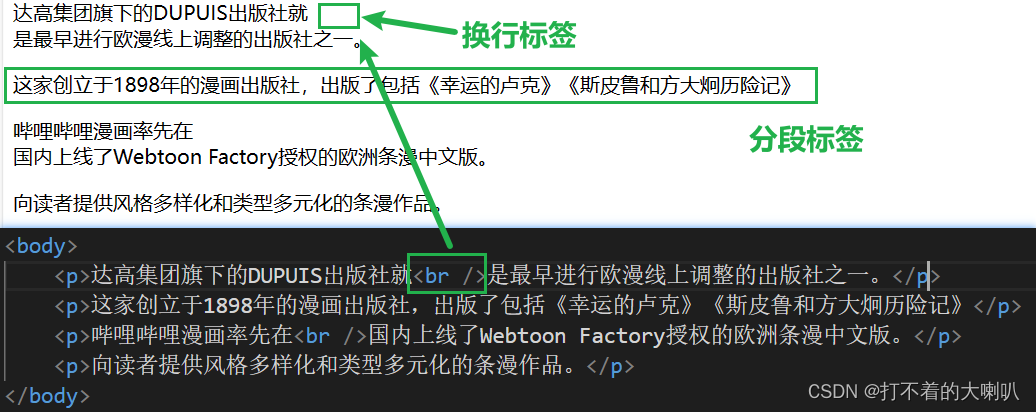
分段标签和换行标签
1、分段标签<p>...</p>
2、换行标签【单标签】<br />

3、 文本格式化标签
文本格式化标签
1、加粗我是<strong>加粗</strong>的文字 <br />我是<b>加粗</b>的文字 <br />
2、倾斜我是<em>倾斜</em>的文字 <br />我是<i>倾斜</i>的文字 <br />
3、删除线我是<del>删除线</del> <br />我是<s>删除线</s> <br />
4、下划线我是<ins>下划线</ins> <br />我是<u>下划线</u> <br />

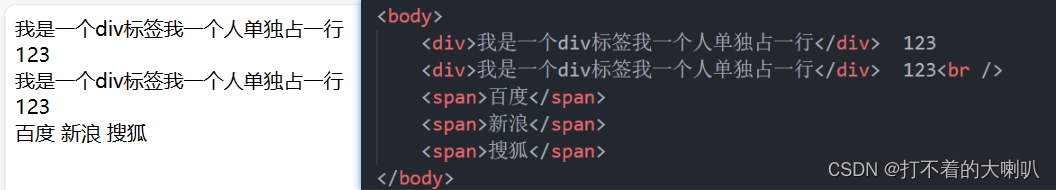
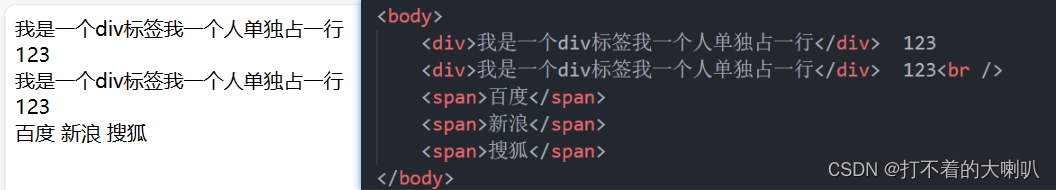
4、 div 和 span 标签
<div>...</div><span>...</span>

5、 图像标签
图像标签 <img src="xx.jpg" alt="我是小黄人" title="思密达" width="500" border="15"/>
| 属性 | 意思 |
|---|
| alt | 替换文本【团片不能显示时,用文字显示】 |
| title | 提示文本【鼠标停放在图片上时,会有文本显示】 |
| width | 设定图片宽度 |
| height | 设定图片高度 |
| border | 设定边框(黑色) |
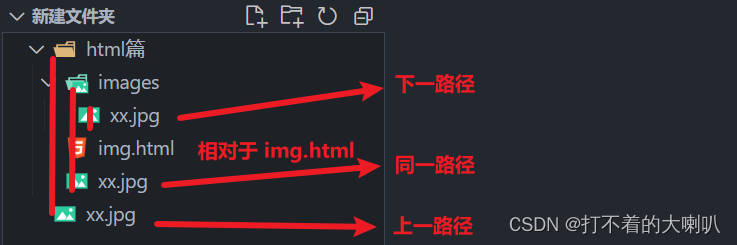
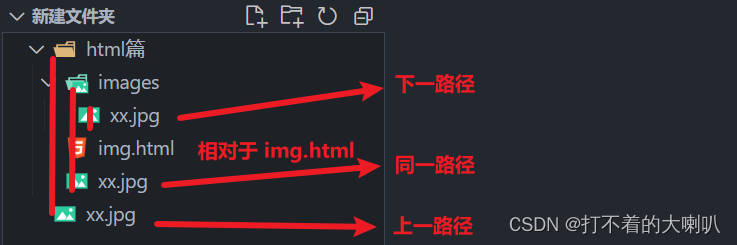
5.1 相对路径
1、同一路径:<img src="xx.jpg" />
2、下一路径:<img src="images/xx.jpg" />
3、上一路径:<img src="../xx.jpg" />

5.2 绝对路径
<img src="C:\Users\hp\Desktop\xx.jpg" /><img src="https://www.xxx.xx/xx.jpg" />
6、 超链接标签
1.外部链接:<a href="http://www.qq.com" target="_blank">腾讯</a>target 打开窗口的方式:1.默认的值是_self,当前窗口打开页面2._blank,新窗口打开页面 2.内部链接:网站内部页面之间的相互链接<a href="gongsijianjie.html" target="_blank">公司简介</a>3.空链接:#<a href="#">公司地址</a>4.下载链接:地址链接的是 文件 .exe 或者是 zip 等压缩包形式<a href="xx.zip">下载文件</a>5.网页元素的链接:点击这个图片,会打开百度<a href="http://www.baidu.com"><img src="xx.jpg" /></a>
6.1 锚点标签
<a href="#abc"> AABBAABB </a>......<某标签 id="abc"></某标签>【点击a标签有 href="#abc"(AABBAABB)后,会跳转到 id="abc" 所在地方】
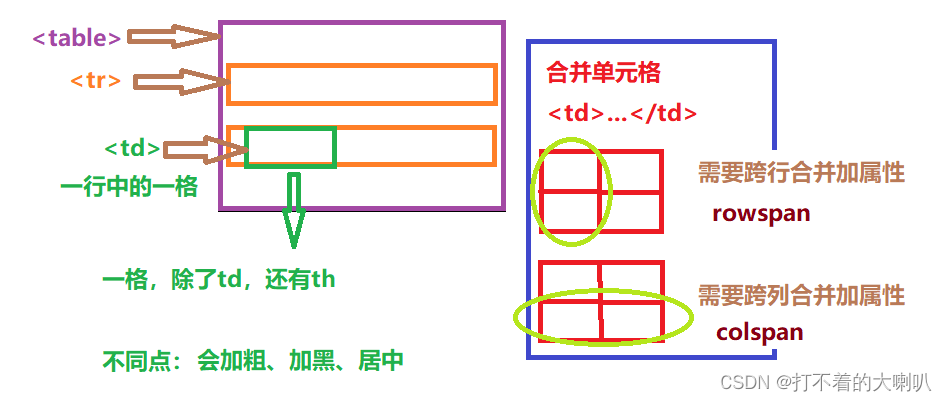
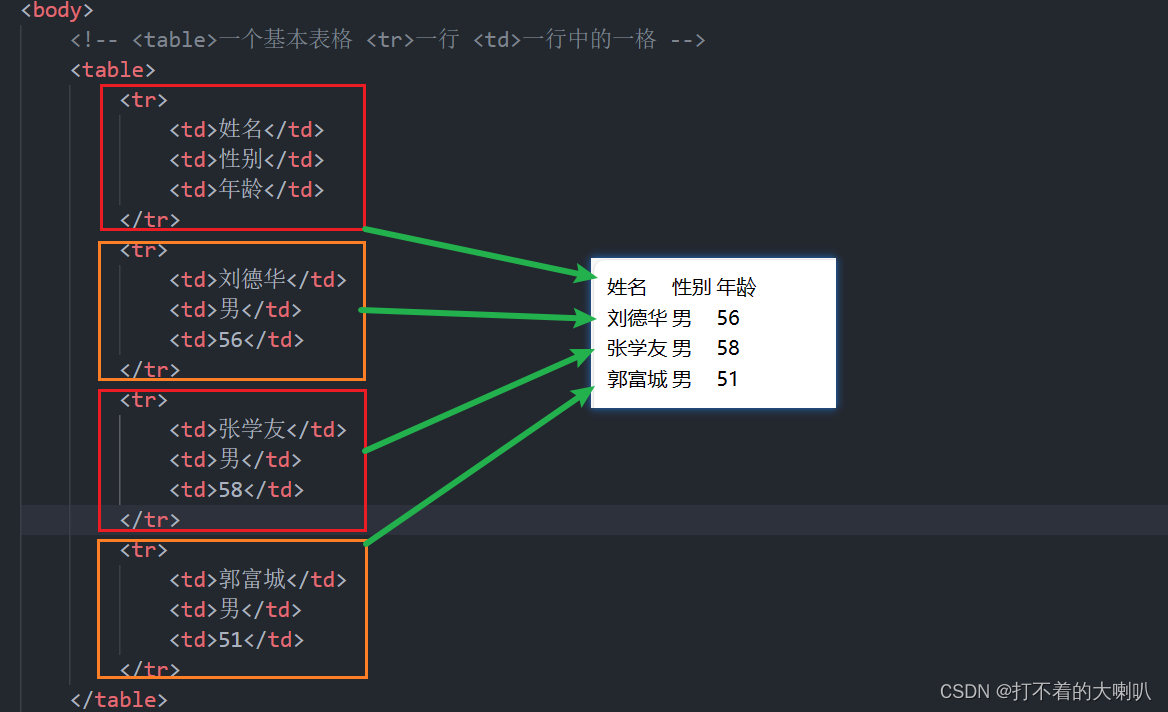
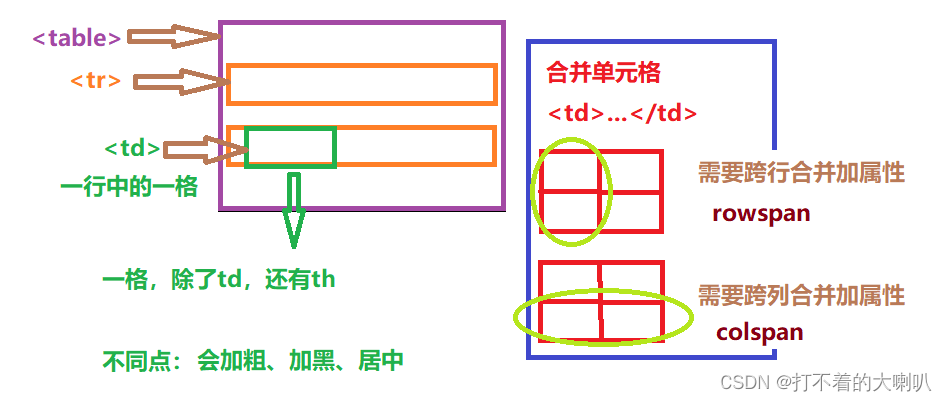
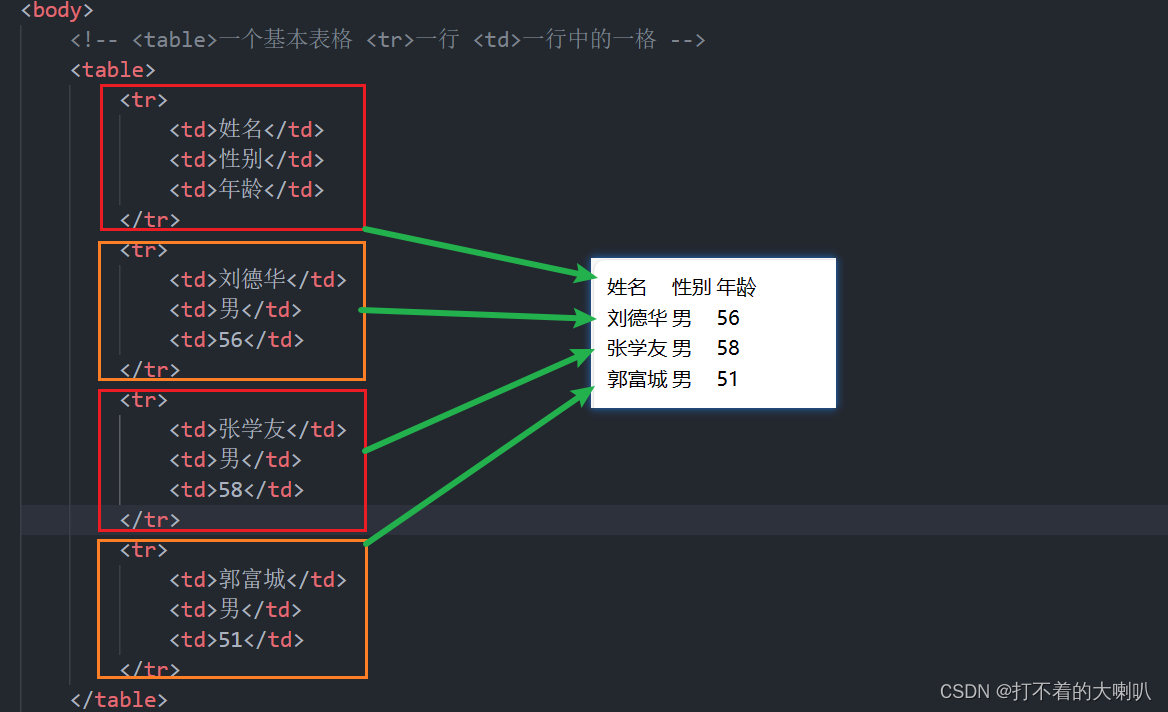
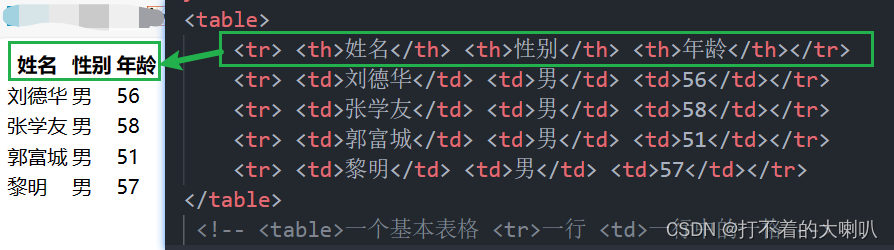
7、 表格标签
<table><tr> <td>姓名</td><td>性别</td><td>年龄</td> </tr><tr> <td>刘德华</td><td>男</td><td>56</td> </tr><tr> <td>张学友</td><td>男</td><td>58</td> </tr><tr> <td>郭富城</td><td>男</td><td>51</td> </tr></table>


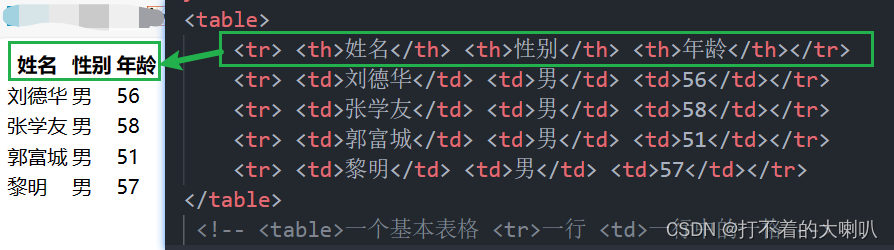
7.1 表格表头
<th>...</th> 和 <td>...</td>
区别是 <th></th>:会加粗加黑、居中

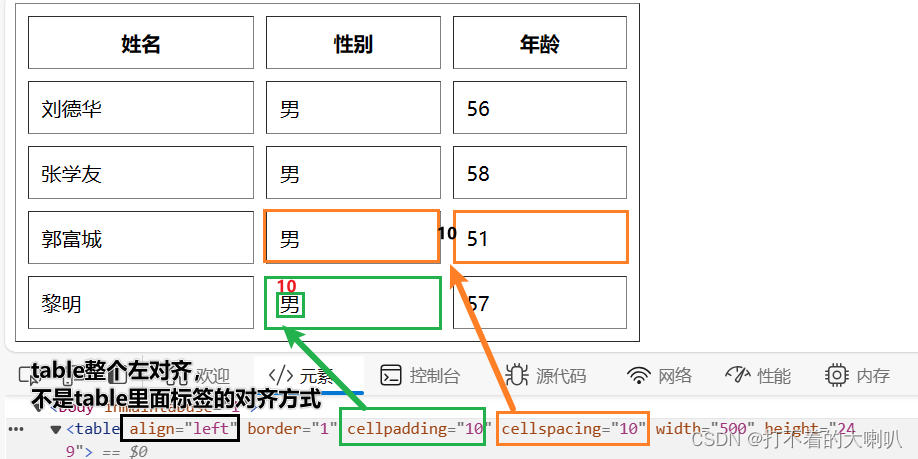
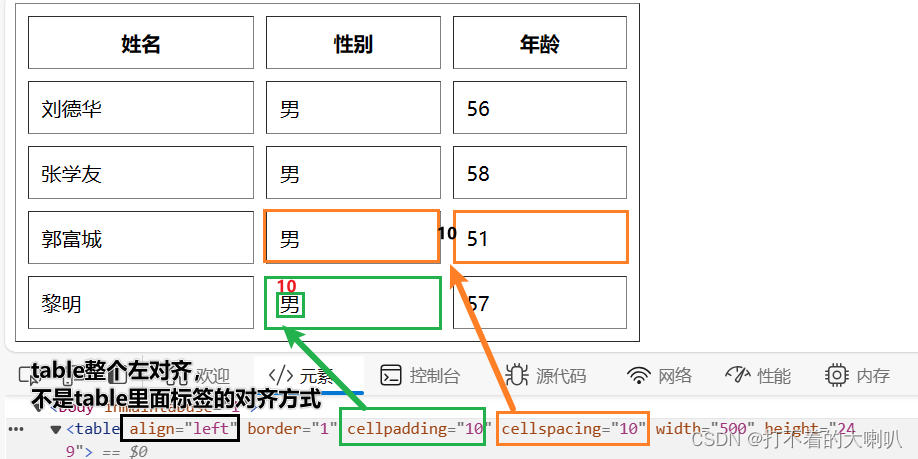
7.2 表格属性
<table align="center" border="1" cellpadding="50" cellspacing="0" width="500" height="249"></table>
| 属性名 | 属性值 | 描述 |
|---|
| align | left(左)、center(中)、right(右) | 对齐方式【整个table标签的】 |
| border | 1 或 "" | 默认没有边框 |
| cellpadding | 像素值 | 单元边缘 与 内容的距离 |
| cellspacing | 像素值 | 单元格之间距离 |
| width | 像素值 或 百分比 | 表格宽度 |
| height | 像素值 或 百分比 | 表格高度 |

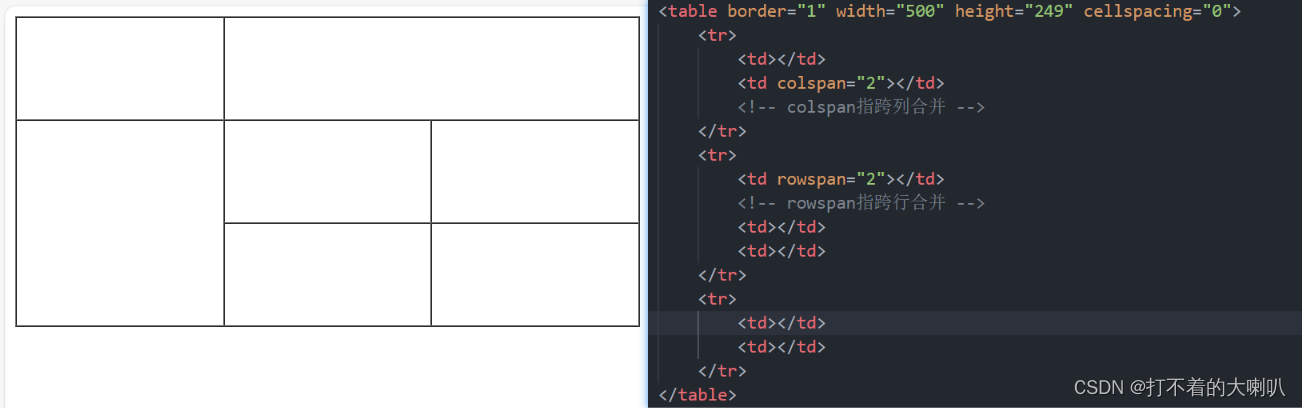
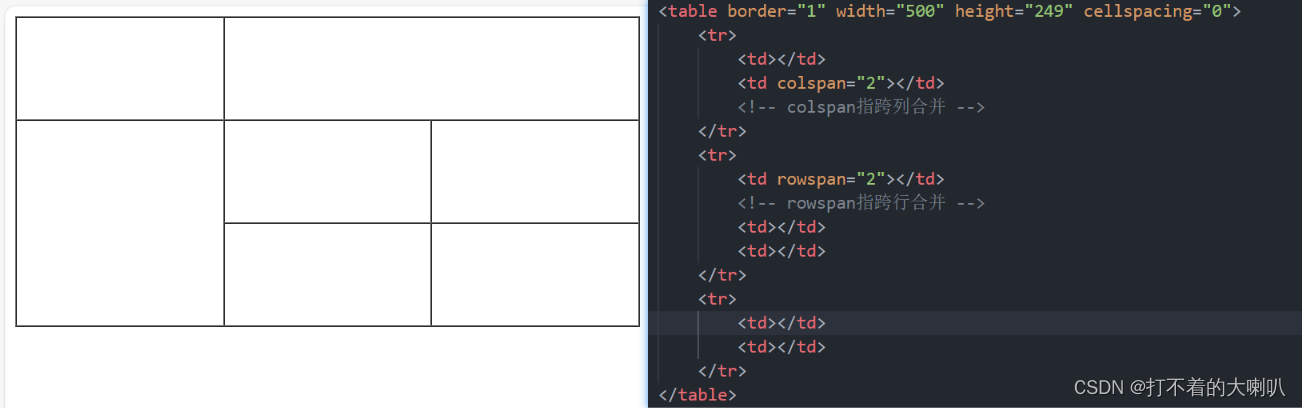
7.3 合并单元格
1、colspan指跨列合并 2格<td colspan="2"></td>2、rowspan指跨行合并 2格<td rowspan="2"></td>

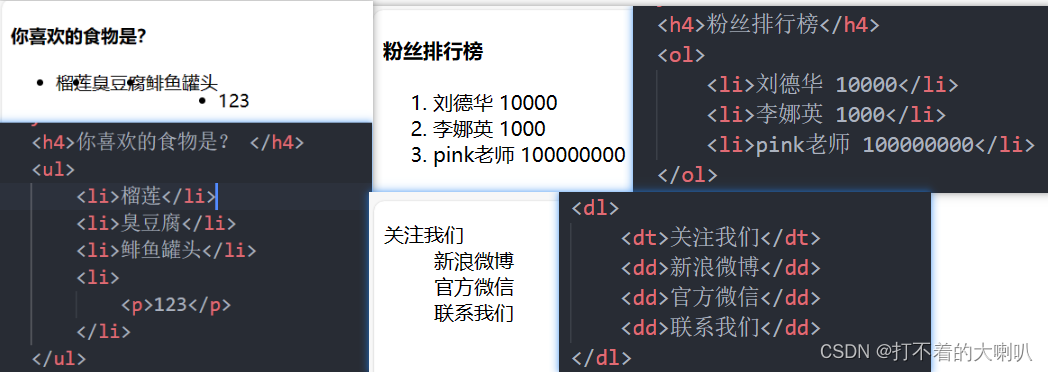
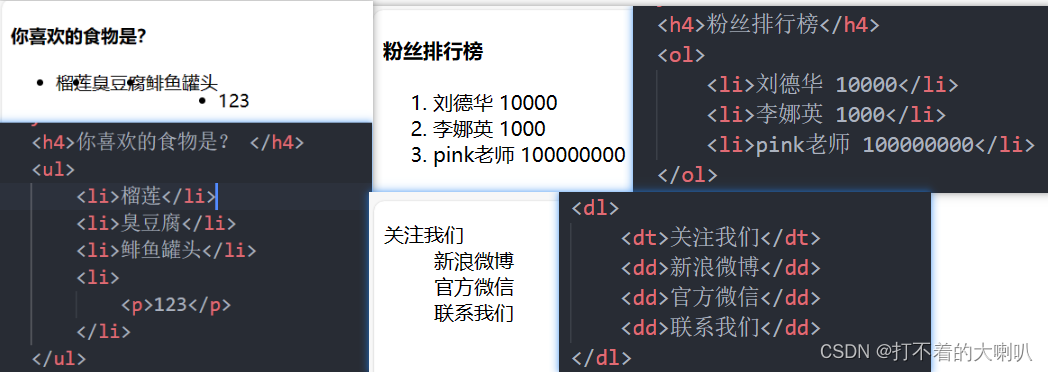
8、 列表标签(无序|有序|自定义)
1、无序列表<ul><li>...</li><li>...</li><li>...</li></ul>2、有序列表<ol><li>...</li><li>...</li><li>...</li></ol>3、自定义列表<dl><dt>...</dt> 老大<dd>...</dd> 小弟<dd>...</dd><dd>...</dd></dl>

9、 表单标签
1、表单域<form action="处理表单提交的 URL" method="POST或GET" neme="表单的名称">...</form>2、input表单元素<input type="<1>" <2>><1> (1) text : 文本框(可输入任何文字)(2) password : 密码框(用户看不见密码)(3) radio : 单选按钮(实现单选)【每个按钮加一个属性 name="",且值需一样】(4) checkbox : 复选框(实现多选)【每个按钮加一个属性 name="",且值需一样】(5) submit : 提交按钮,把form中元素的值提交【例子:免费注册】(6) reset : 重置,还原表单元素初始状态【例子:重置表单,必须被 <form> 包围着】(7) button : 普通按钮【例子:获取验证码】(8) file : 文件域,上传文件<2> 表单控件:(1) name="" : 该表单名称(2) value="" : 表单的初始值(3) placeholder="" : 当没有值设定时,出现在表单控件上的文字(4) type="" : 表单类型,如 <1>(5) maxlength="" : 输入字符最大长度【minlength最小长度】(对于输入框)(6) checked : 首次打开,按钮被选中(对于 单选框 或者 多选框)
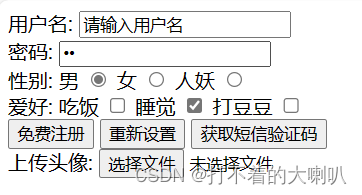
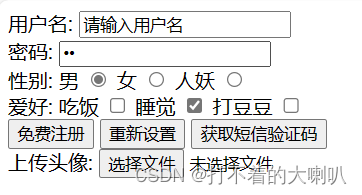
<form action="xxx.php" method="GET"><!-- name 是表单元素的名字 这里性别单选按钮必须有“相同”的名字name 才可以实现多选“ 一 ” -->用户名: <input type="text" name="username" value="请输入用户名" maxlength="6"> <br><!-- text 文本框 用户可以在里面输入任何文字 -->密码: <input type="password" name="pwd"> <br><!-- password 密码框 用户看不见输入的密码 --><!-- 单选按钮和复选框可以设置checked 属性,当页面打开时候就可以默认选中这个按钮 -->性别: 男 <input type="radio" name="sex" checked="checked"> 女 <input type="radio" name="sex"> 人妖 <input type="radio"name="sex"> <br><!-- radio 单选按钮 可以实现多选“ 一 ” -->爱好: 吃饭 <input type="checkbox" name="hobby"> 睡觉 <input type="checkbox" name="hobby" checked="checked"> 打豆豆 <inputtype="checkbox" name="hobby"> <br><!-- checkbox 复选框 可以实现多选 --><input type="submit" value="免费注册"><!-- 点击了后台按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 --><input type="reset" value="重新设置"><!-- 重置按钮可以还原表单元素初始的默认状态 --><input type="button" value="获取短信验证码"> <br><!-- 普通按钮 button 后期结合js 搭配使用 -->上传头像: <input type="file"><!-- 文件域 使用场景 上传文件使用的 --></form>

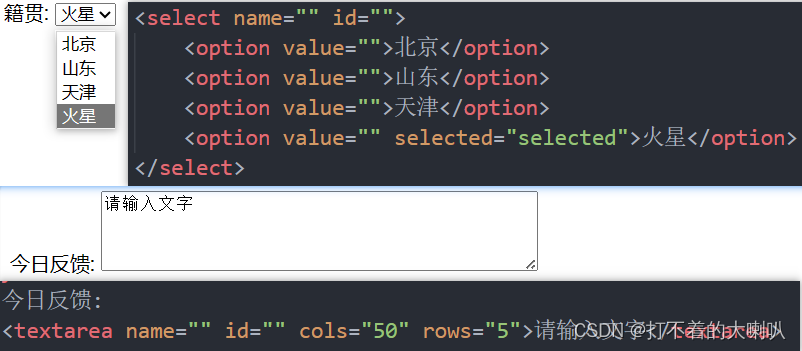
10、 label标签、select下拉列表和textarea文本域
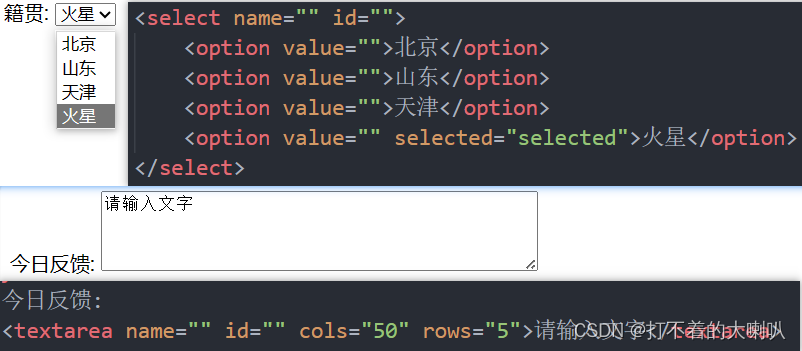
1、<label>标签【通过 for 值,找到 同值 的 id 值】<label for="text"> 用户名: </label> <input type="checkbox" id="text">【点击 用户名 ,多选框会选上,再次点击,取消选中】2、select下拉列表<select name="" id=""><option value="">北京</option><option value="">山东</option><option value="">天津</option><option value="" selected="selected">火星</option></select>【selected:打开直接选中】3、textarea文本域【可输入多行文本】<textarea name="" id="" cols="50" rows="5">请输入文字</textarea>【cols:显示行数、rows:每行字符数】