👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:Unity基础实战
⭐🅰️⭐

文章目录
- ⭐🅰️⭐
- ⭐前言⭐
- 🎶(==A==) U
- ⭐🅰️⭐
⭐前言⭐
🎶(A) U
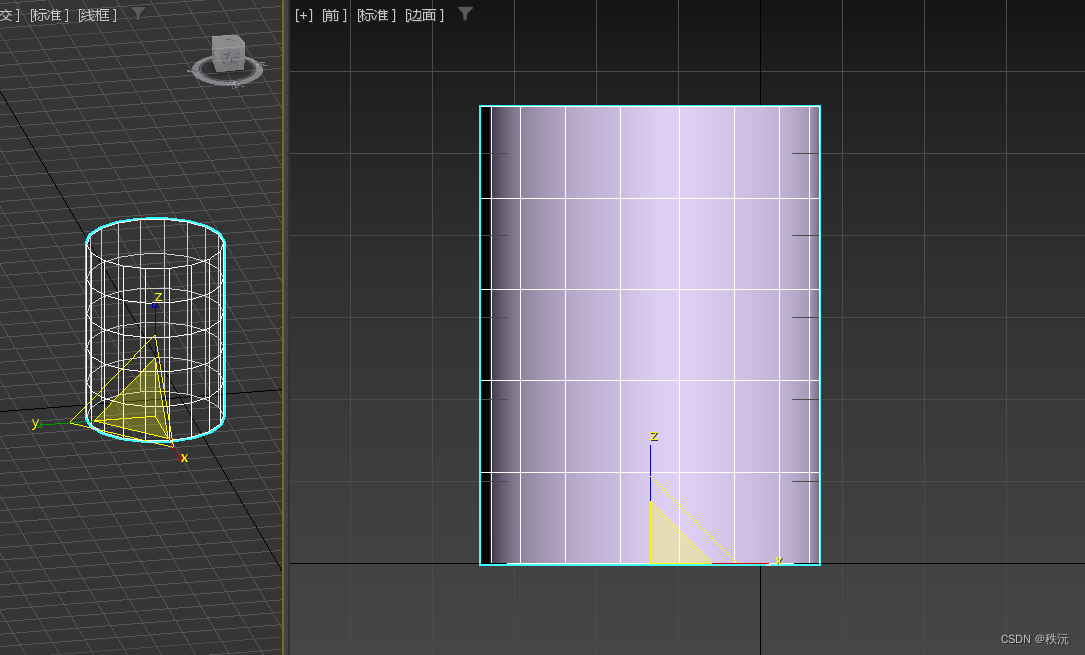
- 1. 创建圆柱体(视图调整 T 前视图 ,L左视图,T上视图)

- 2.高度分段变为1


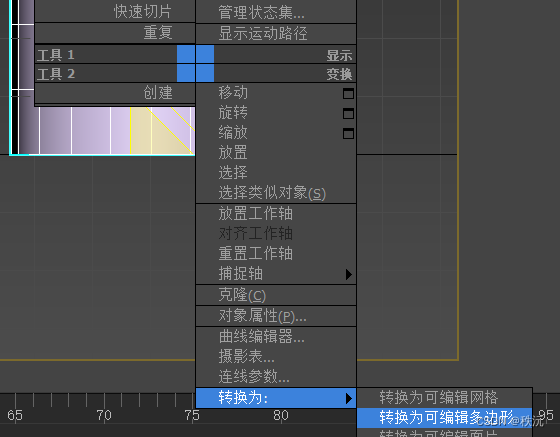
- 3.转化为多边形可编辑对象

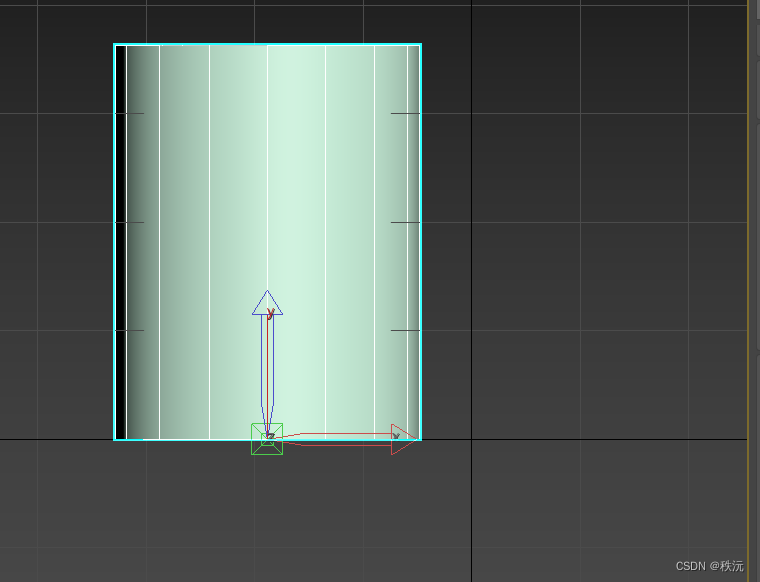
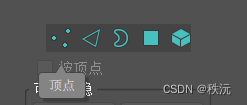
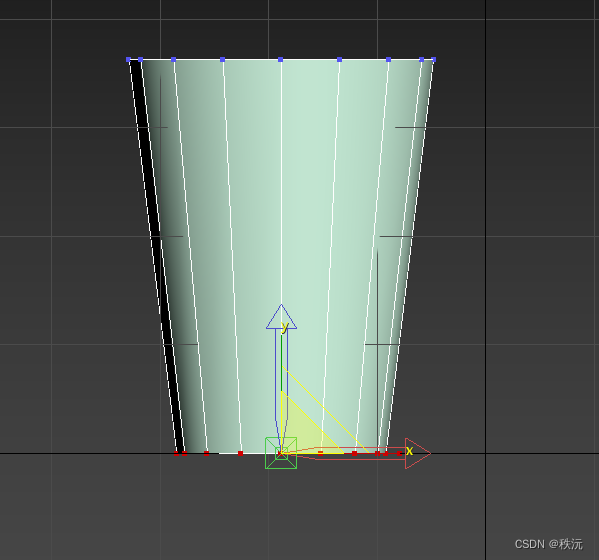
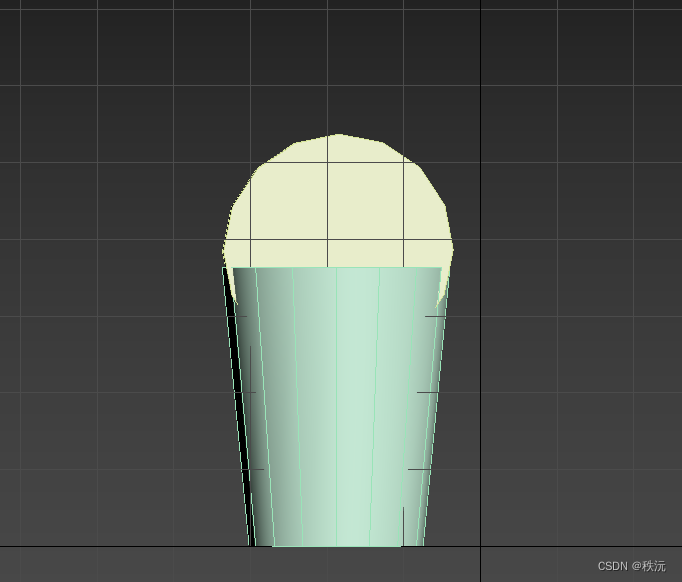
- 4.按1选择顶点 ,进行变化


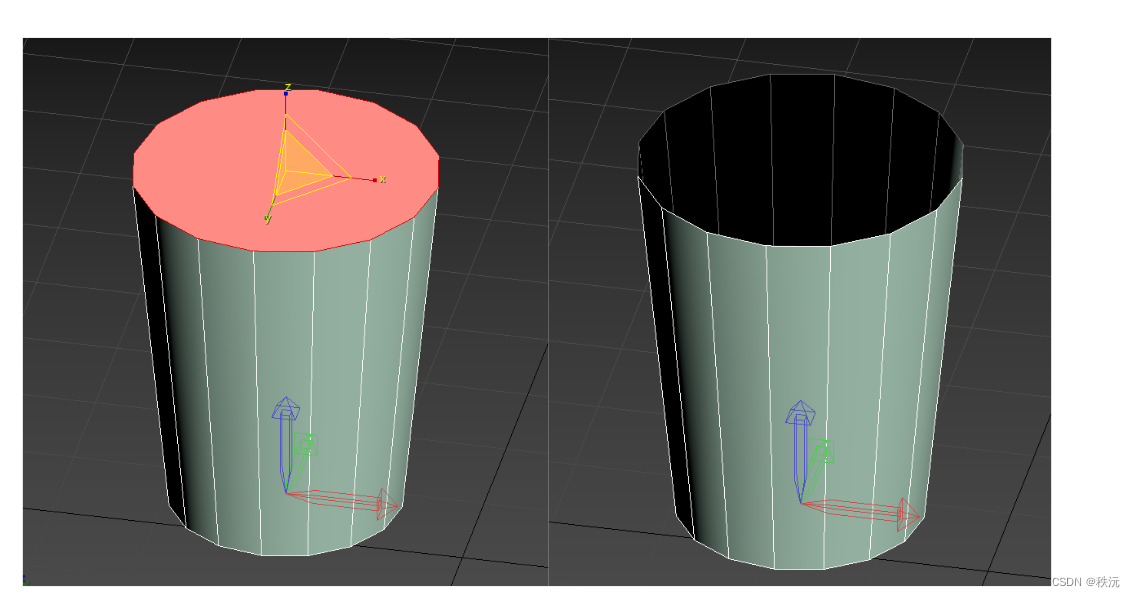
- 5.按4选择多边形 ,删除顶面


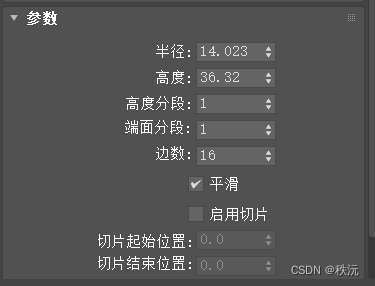
- 6.创建一个圆柱体 ,按住A键,进行角度吸附(5度5度的变化),让其旋转90度如下图


- 7.也将圆柱体转换成可编辑多边形按住1删掉一半

- 8.选中全部的横线,按住Ctrl + shift + E 进行加线

- 9.删除多余的留住线

- 10.删去一半

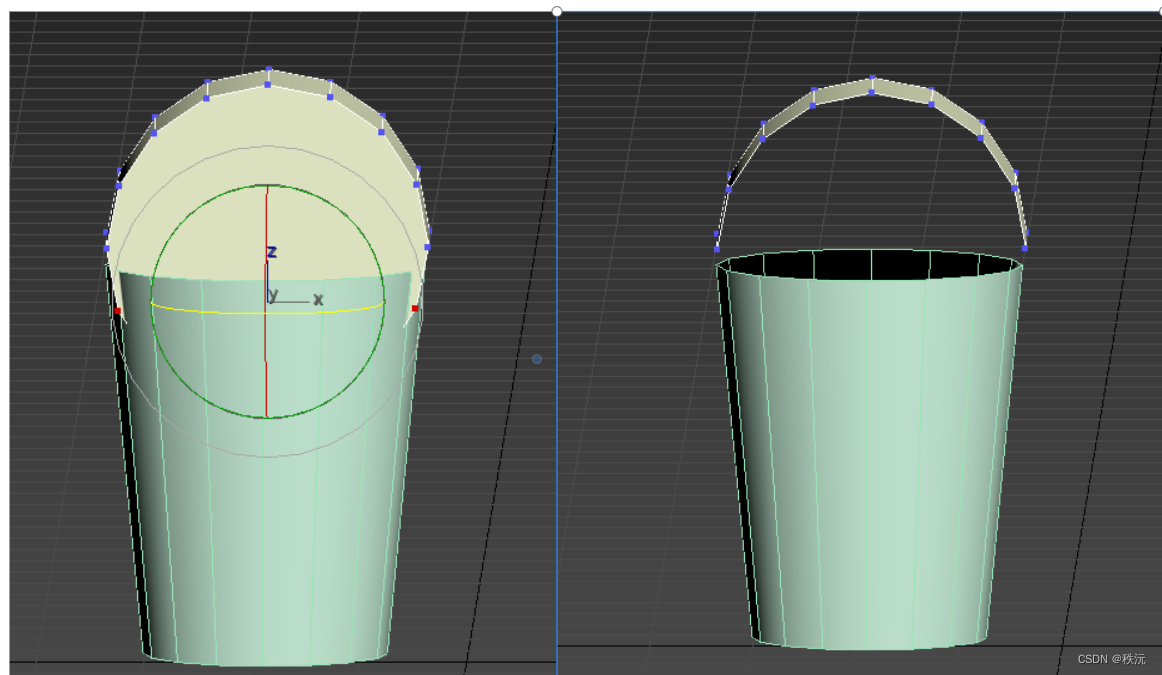
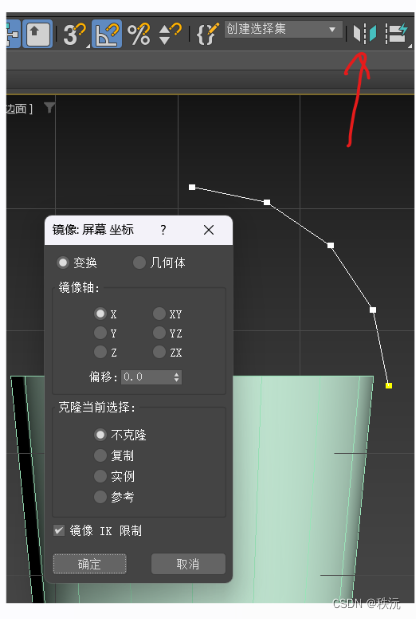
- 11.点击镜像

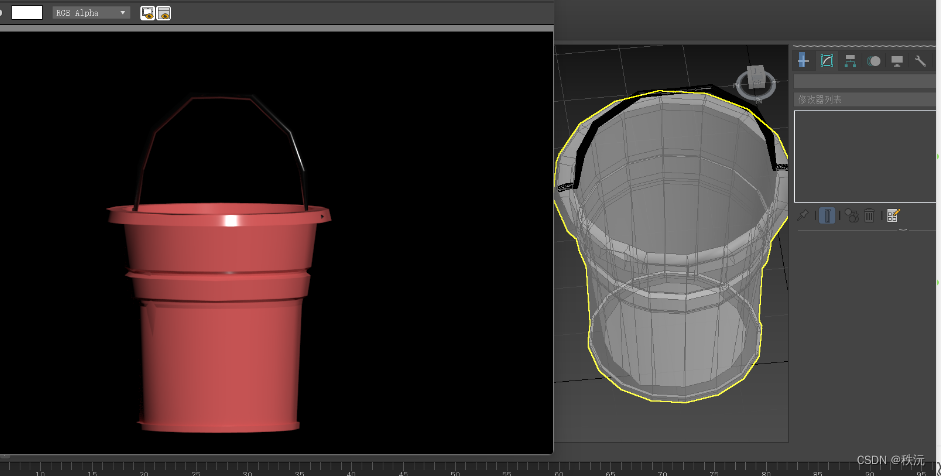
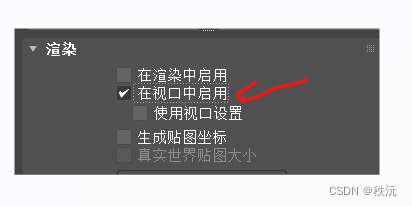
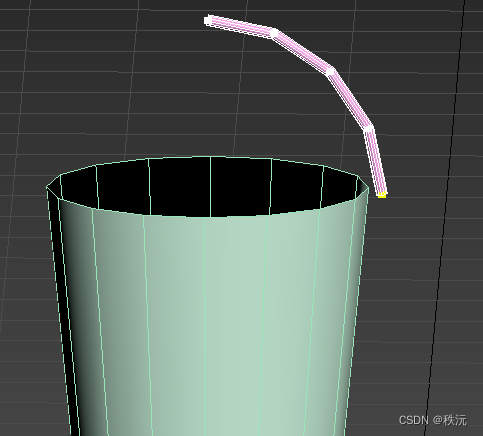
- 11.点击渲染,在视口中启用,效果如下图


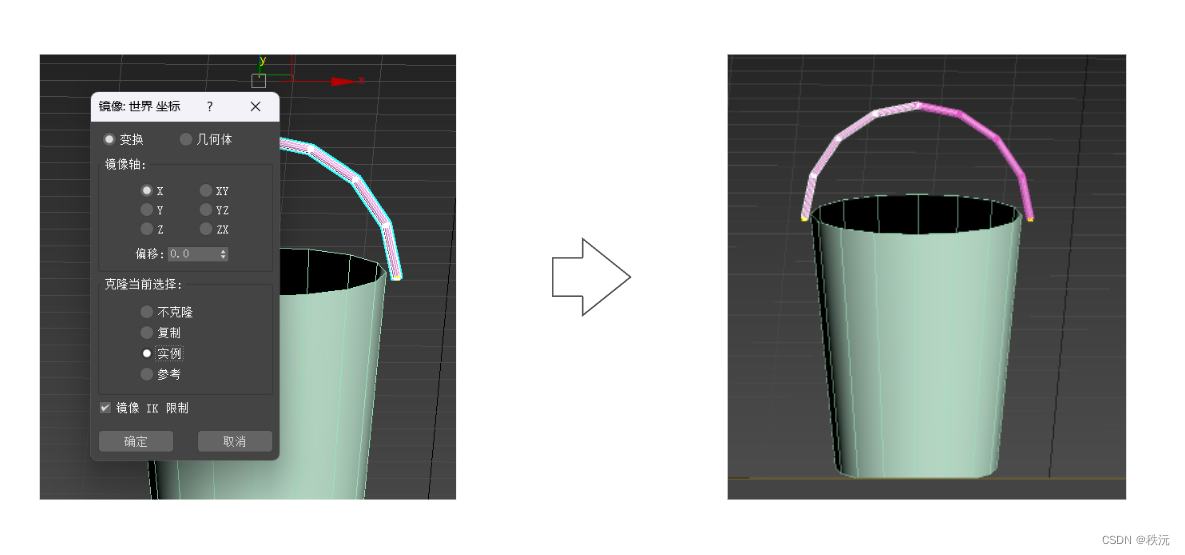
- 12.再点击镜像勾选实例

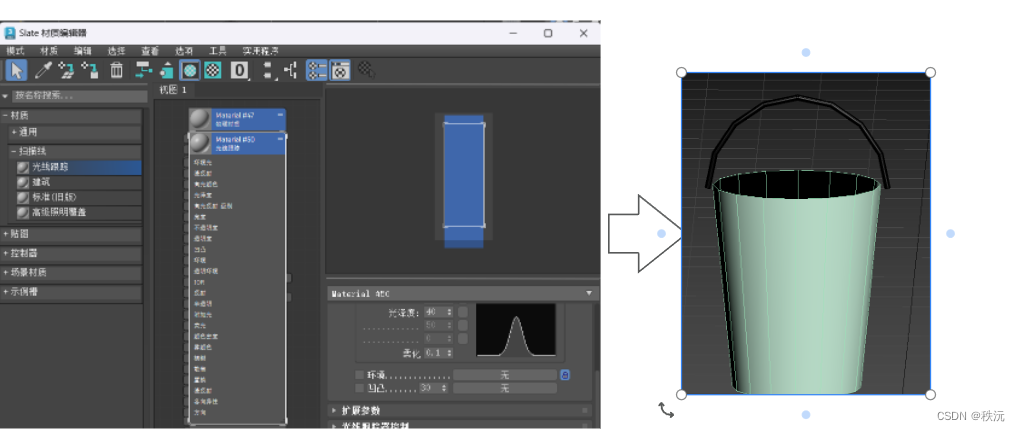
- 13.按F10打开渲染设置,更改为扫描线性渲染器

-
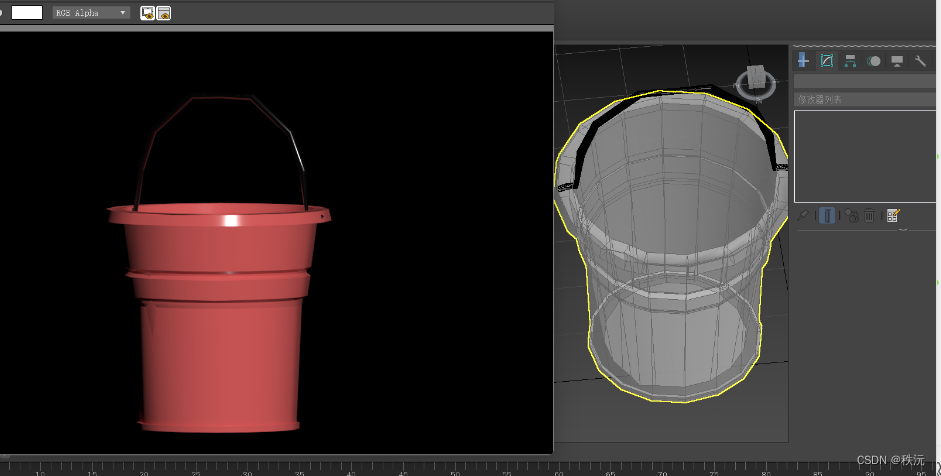
14.材质设置为光线追踪,颜色改为黑色或者

-
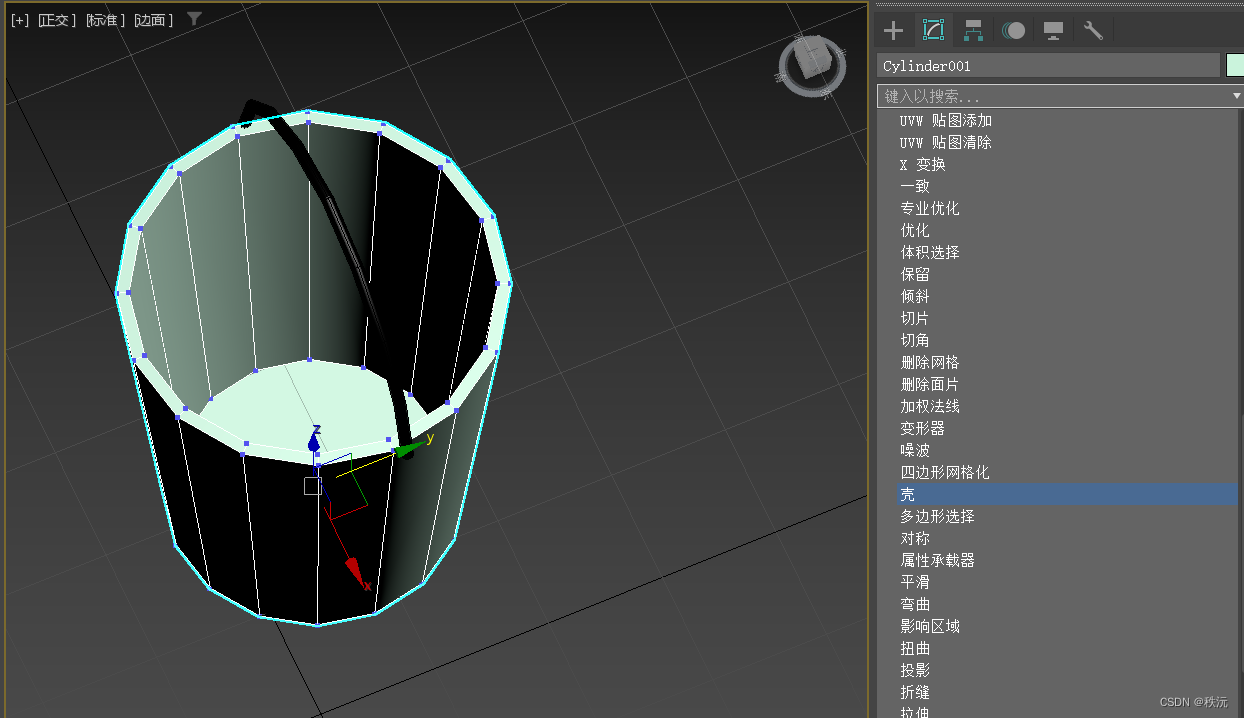
15.选中桶身添加修改器 壳

-
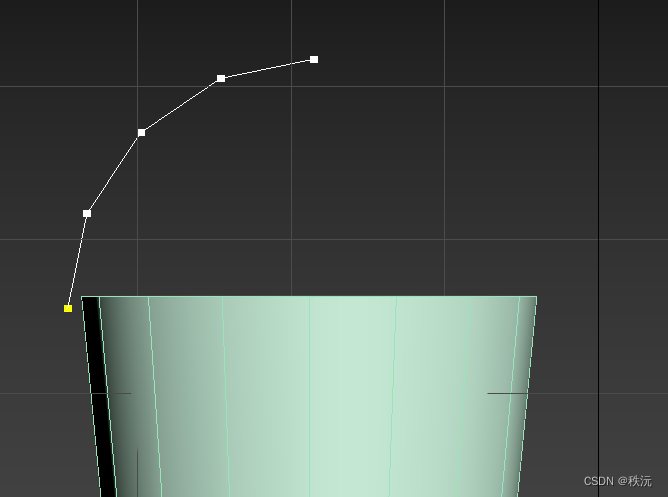
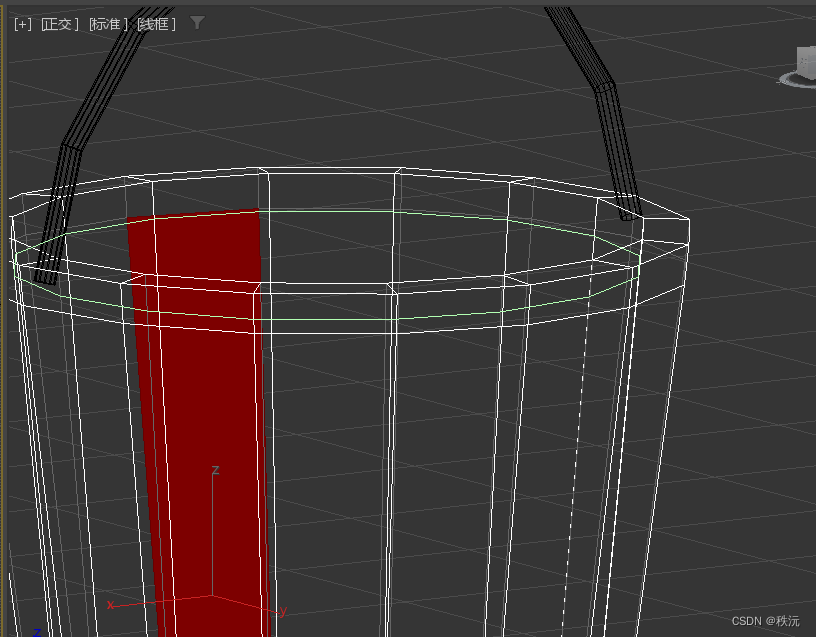
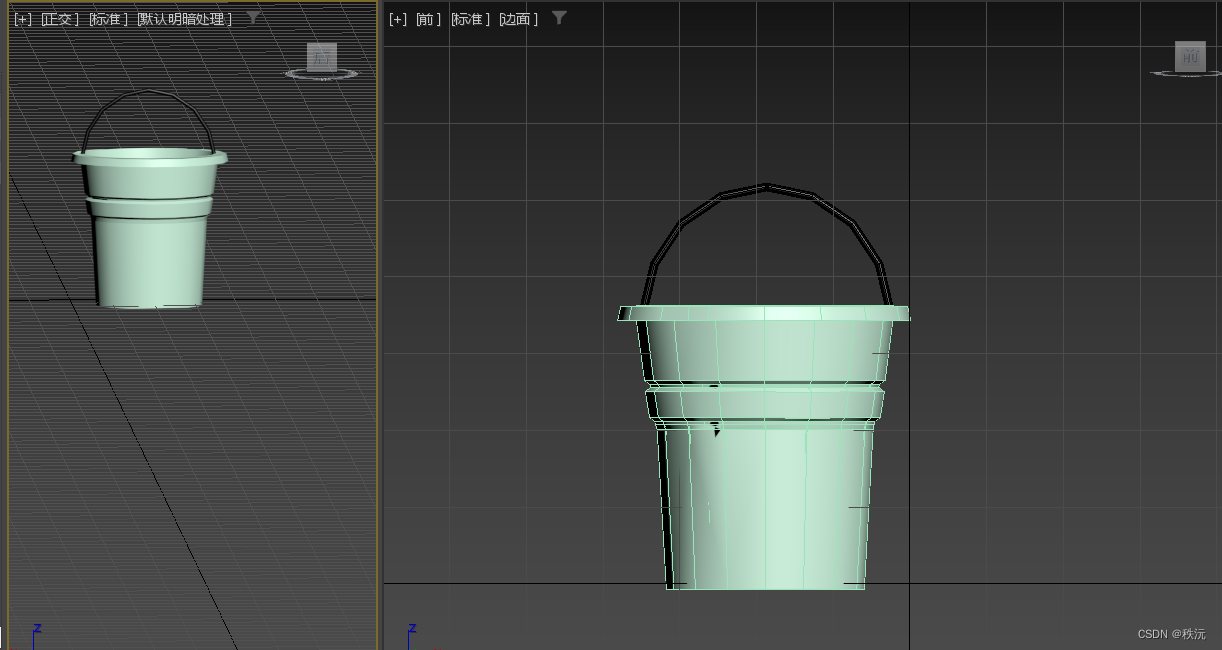
16.点击快速循环,准备制作桶口

-
16.按F3变成实体,在反面加线

-
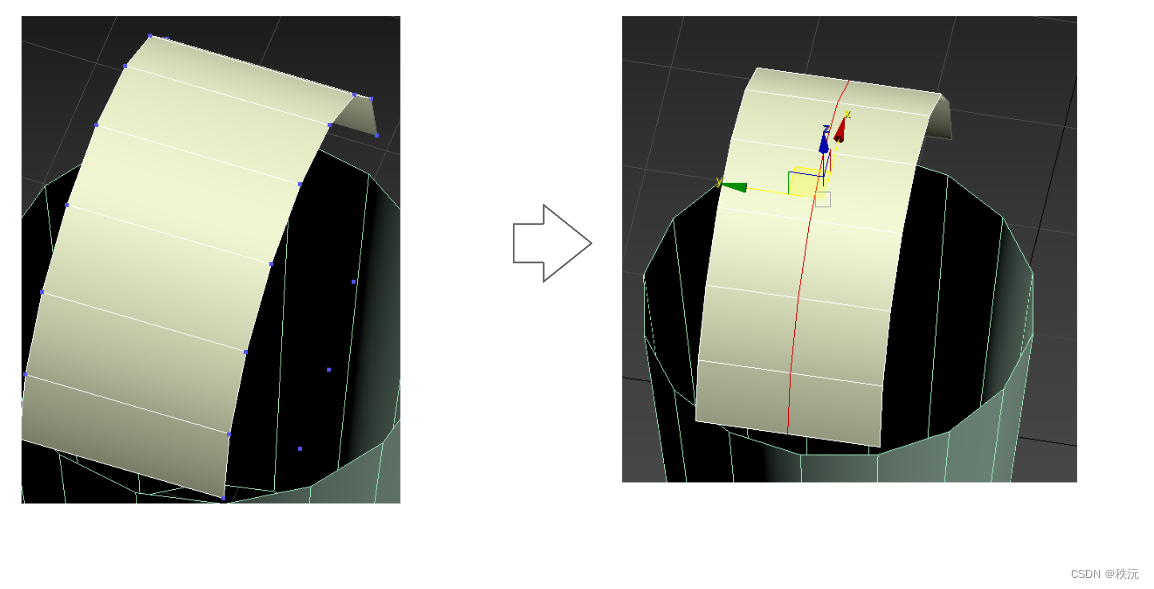
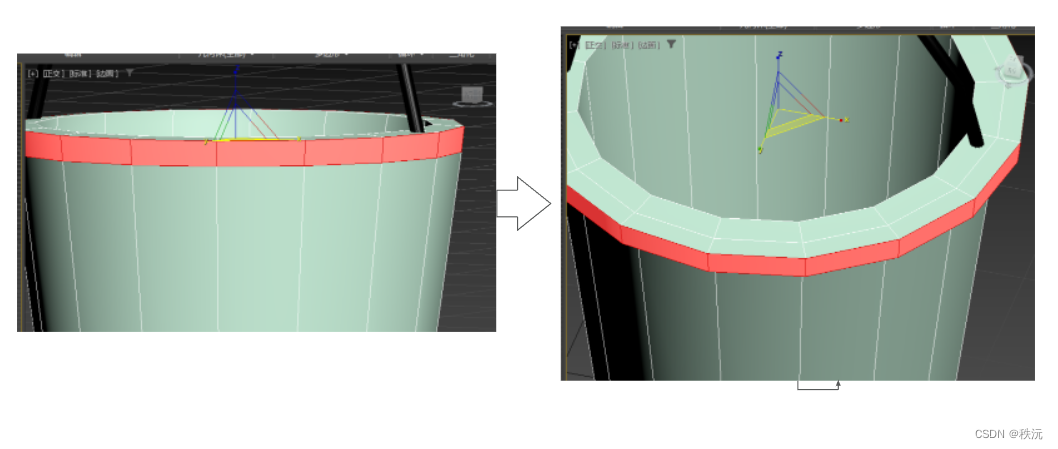
16.选中桶口按住Shift进行挤出


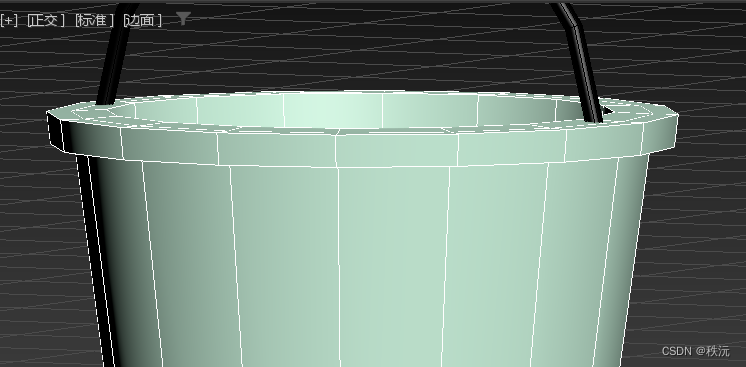
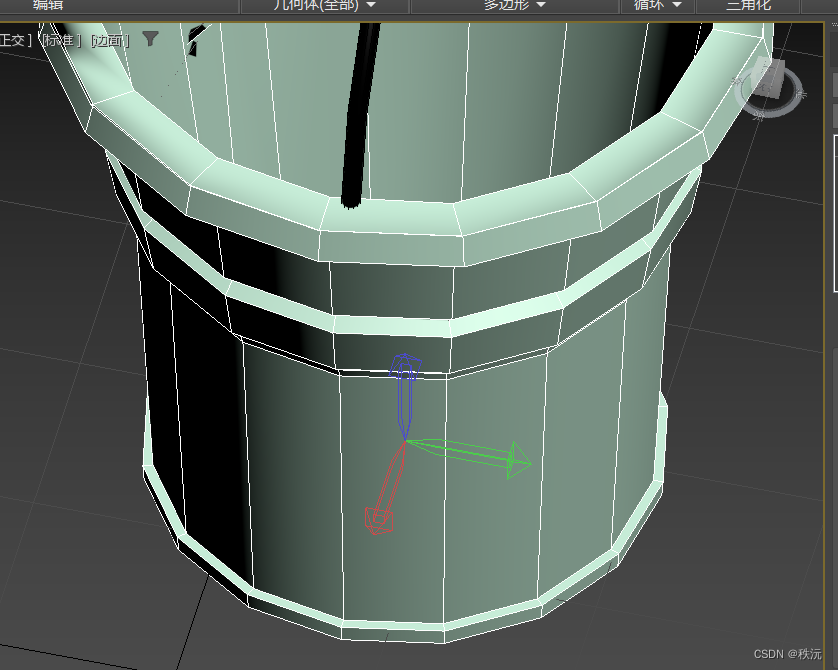
- 17.继续利用快速循环和shift + 移动和缩放进行塑形



⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、