文章目录
- ⭐前言
- 💖vue3系列文章
- ⭐html数据解析
- 💖 html字符串转为html对象
- 💖 深度遍历html对象内容
- ⭐echarts 树图的渲染
- 💖 处理html内容为树状结构
- 💖 渲染树状图
- 💖 inscode代码块
- ⭐总结
- ⭐结束

⭐前言
大家好,我是yma16,本文分享关于 vue3+echarts应用——深度遍历 html 的 dom结构并使用树图进行可视化。
💖vue3系列文章
vue3 + fastapi 实现选择目录所有文件自定义上传到服务器
前端vue2、vue3去掉url路由“ # ”号——nginx配置
csdn新星计划vue3+ts+antd赛道——利用inscode搭建vue3(ts)+antd前端模板
认识vite_vue3 初始化项目到打包
python_selenuim获取csdn新星赛道选手所在城市用echarts地图显示
让大模型分析csdn文章质量 —— 提取csdn博客评论在文心一言分析评论区内容
前端vue3——html2canvas给网站截图生成宣传海报
vue3+echarts可视化——记录我的2023编程之旅
html数据结构的特征
HTML的结构是由标签组成的,标签分为两类:封闭标签和非封闭标签。
封闭标签(闭合标签)是指在标签内部添加内容,需要使用开始标签和结束标签将内容包裹起来。
⭐html数据解析
分析html的结构
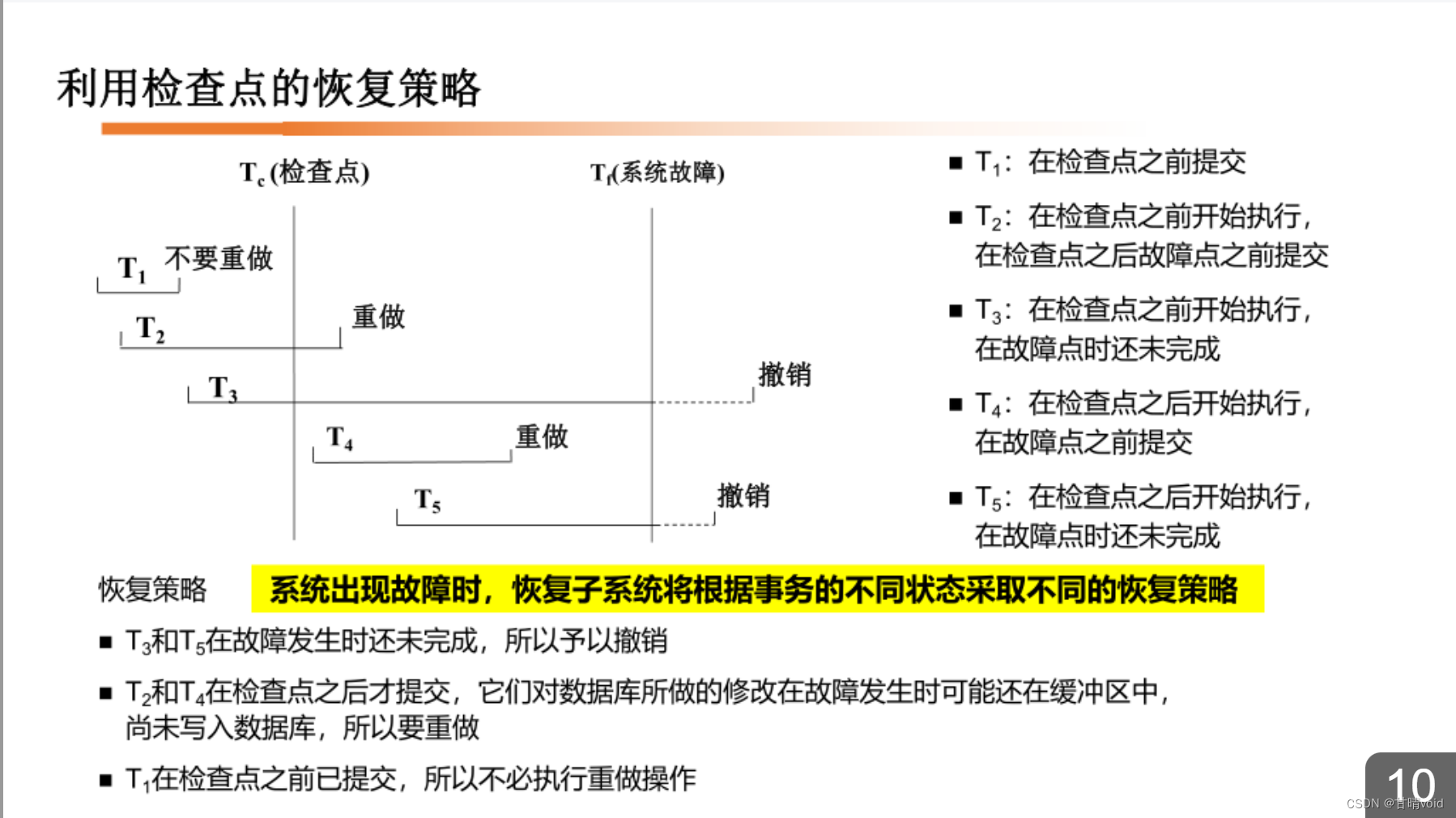
HTML DOM (Document Object Model) 数据结构是一种树状结构,用于表示HTML文档的结构和内容。它允许开发者通过JavaScript来操作和修改HTML元素、属性和文本内容。
HTML DOM 的树状结构包含以下几个主要的节点类型:
- Document节点:代表整个HTML文档,是DOM树的根节点。
- Element节点:代表HTML元素,如 、
、
- 等。它们可以包含子节点和属性。
- Text节点:代表HTML文本内容。它是Element节点的子节点,不可以包含其他子节点。
- Attribute节点:代表HTML元素的属性。
HTML DOM 数据结构的关系如下:
- Document节点包含一个或多个Element节点,每个Element节点可以包含其他Element节点或Text节点。
- Element节点可以包含一个或多个Text节点,每个Text节点都是Element节点的子节点。
- Element节点可以包含一个或多个Attribute节点,每个Attribute节点都是Element节点的属性。
开发者可以使用JavaScript通过HTML DOM数据结构来访问和修改HTML文档。例如,可以使用getElementById()来获取特定id的元素,使用innerHTML来修改元素的内容,使用setAttribute()来设置元素的属性等。
💖 html字符串转为html对象
可以使用DOMParser对象将HTML字符串转换为DOM对象。
const parser = new DOMParser();
const htmlString = '<div><h1>Hello World</h1><p>This is a paragraph</p></div>';
const doc = parser.parseFromString(htmlString, 'text/html');
console.log(doc);
上述代码将HTML字符串解析为DOM对象,然后将DOM对象打印到控制台。你可以使用doc对象进行进一步的DOM操作。
💖 深度遍历html对象内容
javascript深度遍历html的节点
function traverse(node) {// 遍历当前节点的子节点for (let i = 0; i < node.childNodes.length; i++) {const child = node.childNodes[i];// 如果是元素节点,打印节点名称,并递归遍历子节点if (child.nodeType === 1) {console.log(child.nodeName);traverse(child);}}
}// 获取根节点(document.documentElement为整个页面的根节点)
const root = document.documentElement;
// 调用深度遍历函数
traverse(root);⭐echarts 树图的渲染
echarts渲染树状图的基础数据结构
const data = {name: 'tree',children: [{name: 'parent',children: [{name: 'children1',children: [{ name: 'children11', value: 721 },{ name: 'children112', value: 4294 }]},]}]
};

💖 处理html内容为树状结构
javascript处理html内容为树状结构
import axios from 'axios'const getHtmlDoc = (htmlString) => {const parser = new DOMParser();const doc = parser.parseFromString(htmlString, 'text/html');return doc
}function traverse(node) {const children = []const name = node.nodeName// 遍历当前节点的子节点for (let i = 0; i < node.childNodes.length; i++) {const child = node.childNodes[i];// 如果是元素节点,打印节点名称,并递归遍历子节点if (child.nodeType === 1) {const childItem = traverse(child)children.push(childItem);}}return {name,children}
}const genTreeData = async (htmlHref) => {// 请求 html 内容const {data:htmlContent}=await axios.get(htmlHref)console.log('htmlContent',htmlContent)const htmlDoc = getHtmlDoc(htmlContent)const treeData=traverse(htmlDoc.body)console.log('treeData',treeData)return treeData
}export const treeData =genTreeData
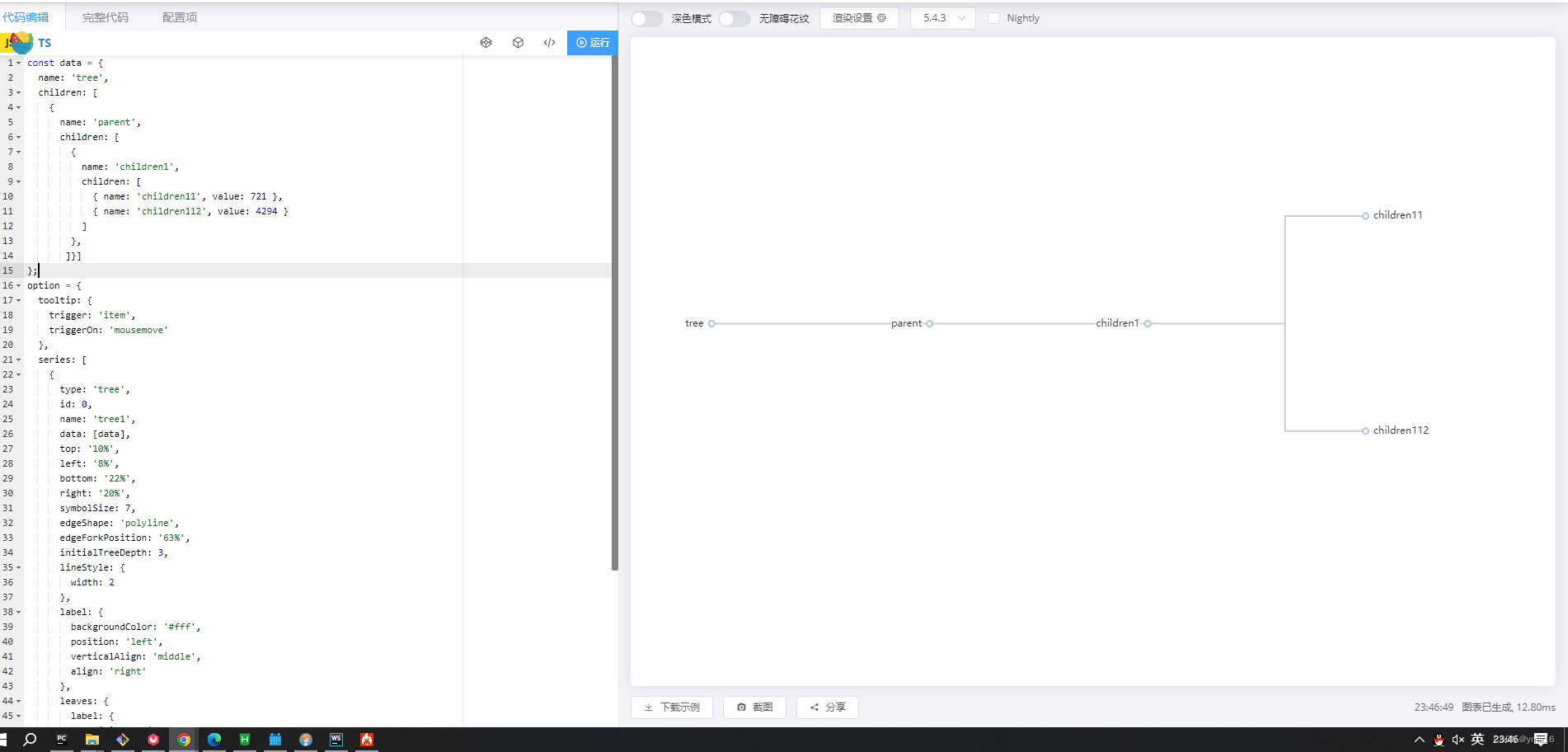
💖 渲染树状图
vue3 渲染ecahrts树状图
<template><div><a-input-search v-model:value="state.htmlHref" placeholder="输入html链接" style="width: 100%;margin:10px;" @search="onSearch" /><div id="treeChartId" style="width:100%;height:600px;margin: 0 auto"></div></div>
</template>
<script setup>
import * as echarts from 'echarts';
import { reactive, onUnmounted, onMounted } from 'vue';
import { treeData } from './data.js'const state = reactive({exportLoading: false,echartInstance: undefined,treeData: [],htmlHref:'htmlContent.html'
})function renderEchartLine() {// 基于准备好的dom,初始化echarts实例const domInstance = document.getElementById('treeChartId')if (domInstance) {domInstance.removeAttribute('_echarts_instance_')}else {return}const myChart = echarts.init(domInstance);const data = state.treeDataconst option = {title: {text: 'html可视化',textStyle: {color: '#ffffff'}},tooltip: {trigger: 'item',triggerOn: 'mousemove'},series: [{type: 'tree',id: 0,name: 'html tree',data: [data],top: '10%',left: '8%',bottom: '22%',right: '20%',symbolSize: 7,edgeShape: 'polyline',edgeForkPosition: '63%',initialTreeDepth: 3,lineStyle: {width: 2},label: {backgroundColor: '#fff',position: 'left',verticalAlign: 'middle',align: 'right'},leaves: {label: {position: 'right',verticalAlign: 'middle',align: 'left'}},emphasis: {focus: 'descendant'},expandAndCollapse: true,animationDuration: 550,animationDurationUpdate: 750}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option, true);// 监听state.echartInstance = myChart;window.onresize = myChart.resize;
}const onSearch=async (htmlHref)=>{state.treeData = await treeData(htmlHref)renderEchartLine()
}onUnmounted(() => {window.onresize = null
})
const getHubConfig = async () => {state.treeData = await treeData(state.htmlHref)renderEchartLine()
}onMounted(() => {getHubConfig()
})
</script>
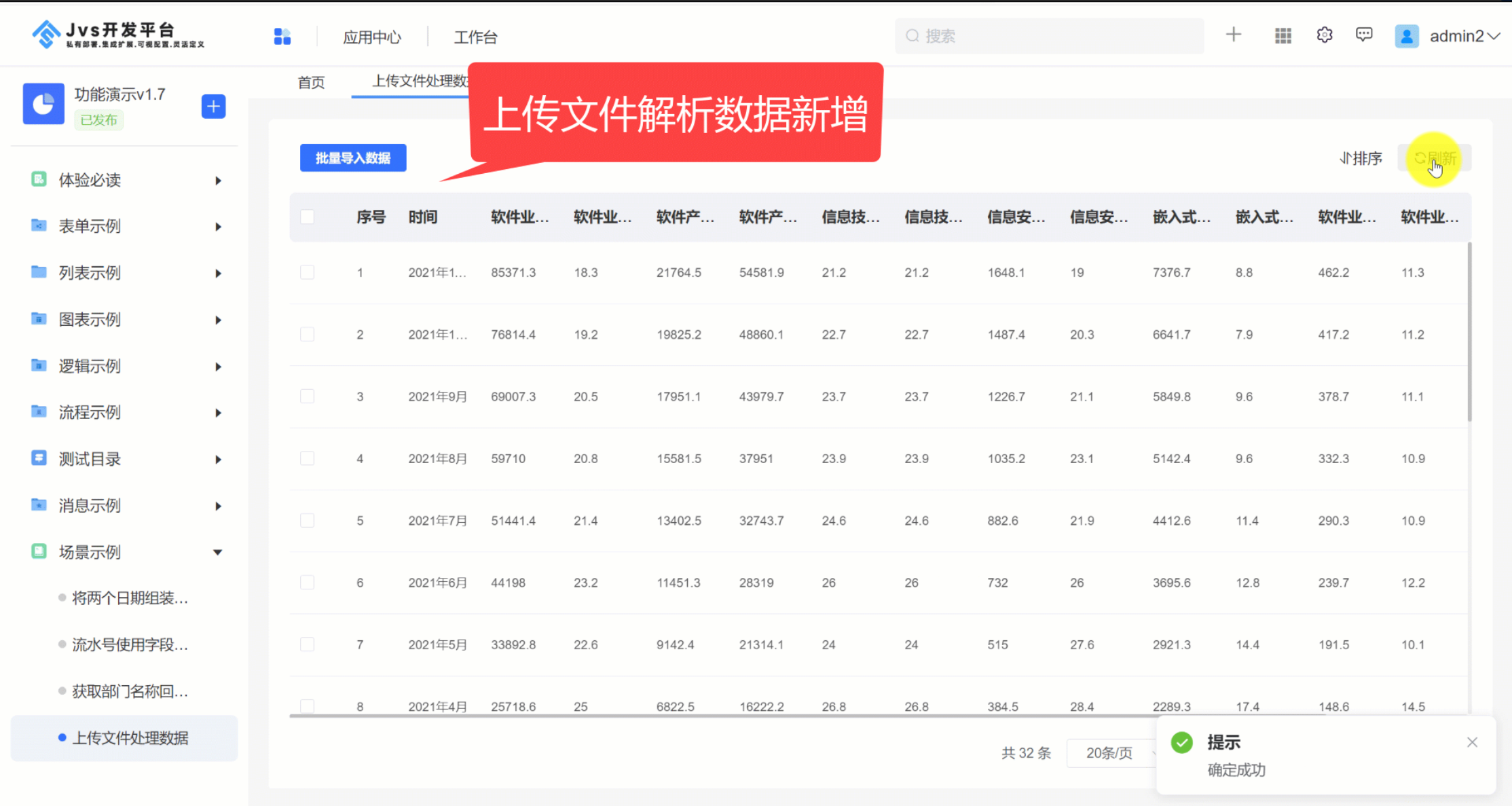
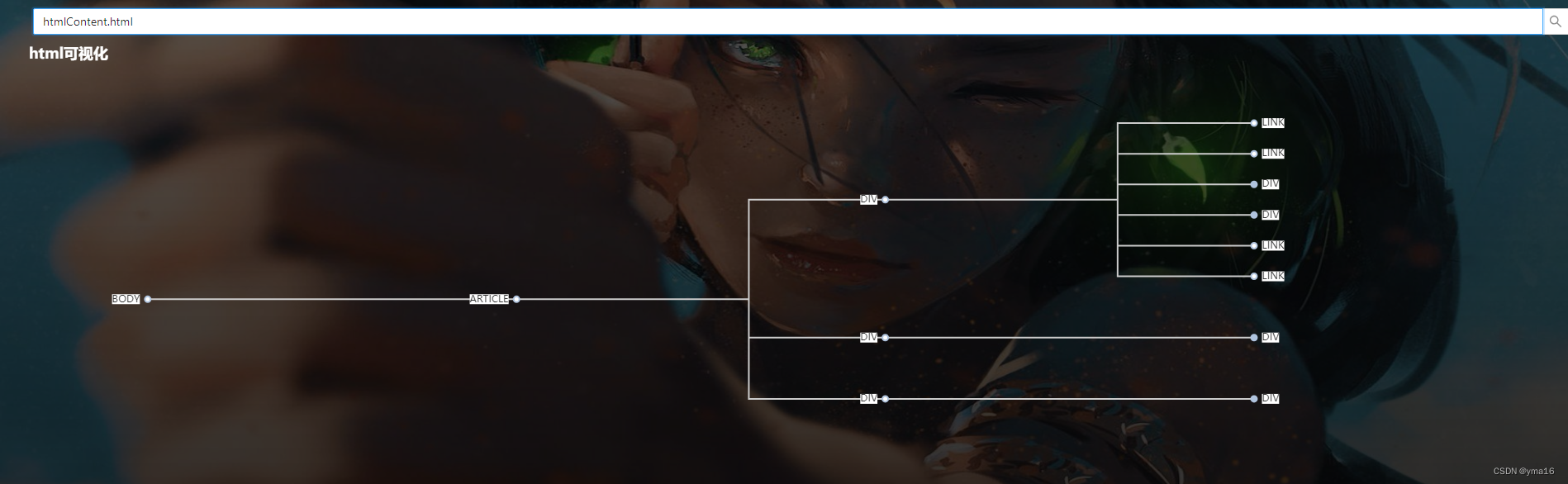
效果:

💖 inscode代码块
⭐总结
深度遍历
树的深度遍历算法有两种方式:先序遍历和后序遍历。
先序遍历(Preorder Traversal)是指先访问根节点,然后递归地先序遍历左子树,再递归地先序遍历右子树。
后序遍历(Postorder Traversal)是指先递归地后序遍历左子树和右子树,然后访问根节点。
html结构解析
HTML使用标签来定义文档的结构和内容。标签以尖括号(< >)包围,并且通常成对出现,其中一个是开始标签,另一个是结束标签
html的标签成对出现可以用栈的数据结构来存储
⭐结束
本文分享到这结束,如有错误或者不足之处欢迎指出!

👍 点赞,是我创作的动力!
⭐️ 收藏,是我努力的方向!
✏️ 评论,是我进步的财富!
💖 最后,感谢你的阅读!