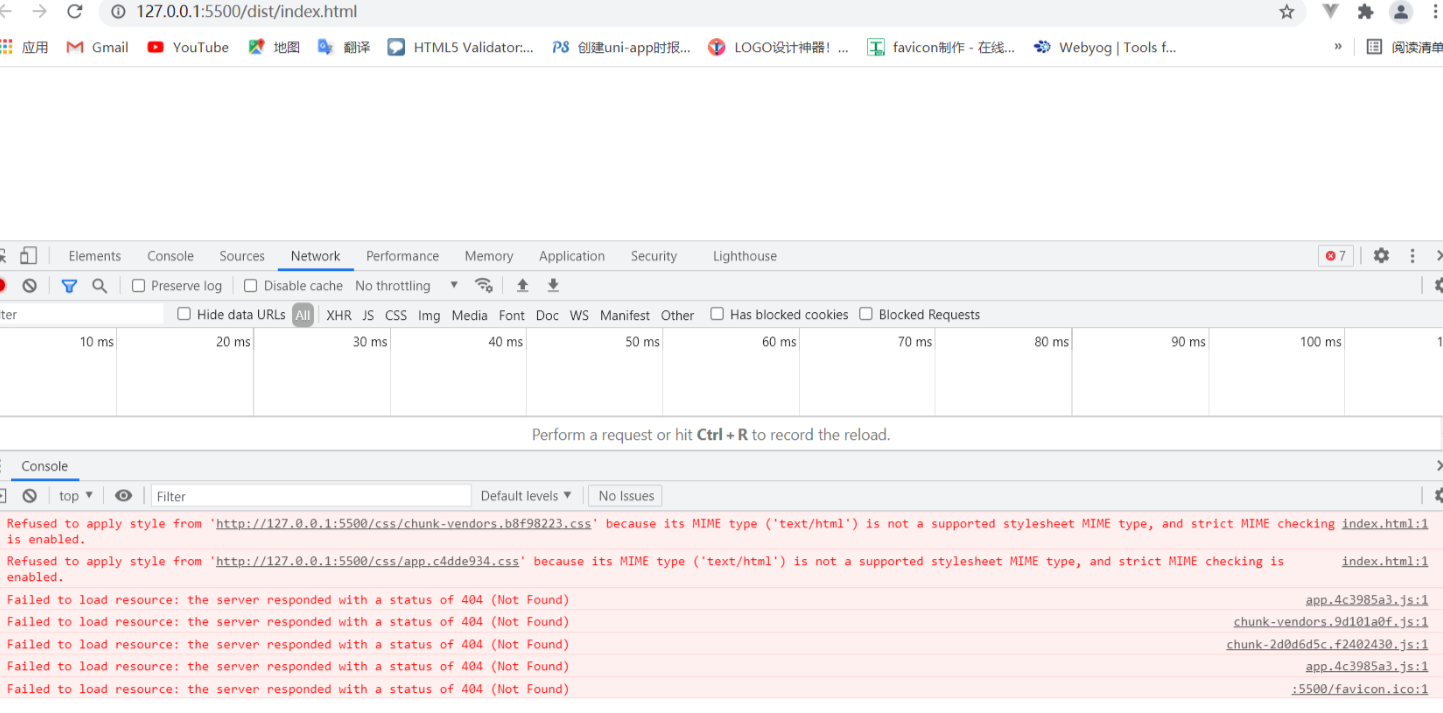
vue开发项目是不是遇到过在vue项目在开发环境下一切正常,但在npm run build之后,打开dist文件中的index.html页面却是一片空白,打开控制台发现报错:Failed to load resource: net::ERR_FILE_NOT_FOUND

出现这个问题的话,需要查看自己使用的是vue-cli2还是vue-cli3以上,他们处理方式不一样。
一.vue-cli2处理方式:
项目中找到config/index.js文件,将assetPublicPath的路径改为“./”即可。
二.vue-cli3处理方式:
在vue.config.js里配置:publicPath:‘./’,
module.exports = {publicPath: './', //配置本地引用目录文件,如不配置,默认为`/`
}上述方法如果还不可以的话,要把路由改成hash模式
路由模式
const router = new VueRouter({routes,mode:'hash',
})