文章目录
- 1 . 前言
- 2 . 框架生成
- 3 . 框架解析
- 3.1 qml.pro解析
- 3.2 main.cpp解析
- 3.3 main.qml解析
- 4 . 总结
【极客技术传送门】 : https://blog.csdn.net/Engineer_LU/article/details/135149485
1 . 前言
-
什么是QML?
QML是一种用户界面规范和编程语言。它允许开发人员和设计人员创建高性能、流畅的动画和具有视觉吸引力的应用程序。QML提供了高度可读的、声明式的、类似json的语法,支持命令式JavaScript表达式和动态属性绑定。QML语言和引擎基础结构是由Qt QML模块提供。QML是一种声明性语言,它允许根据用户界面的可视组件以及它们之间的交互和关系来描述用户界面。它是一种高度可读的语言,其设计目的是使组件能够以动态方式互连,并且允许在用户界面中轻松地重用和定制组件。使用QtQuick模块,设计人员和开发人员可以轻松地在QML中构建流畅的动画用户界面,并可以将这些用户界面连接到任何后端c++库。 -
什么是Qt Quick
Qt Quick是QML类型和功能的标准库。它包括视觉类型,交互类型,动画,模型和视图,粒子效果和着色效果。QML应用程序开发人员可以通过一条import语句访问所有这些功能。QtQuick QML库由QtQuick模块提供。为了创建或定制图形用户界面,Qt Quick除了Qt QML中的标准QML类型外,还添加了可视类型、动画类型和其他QML类型。QtQuick Designer是集成在Qt Creator中的,并且在Qt Creator 2.7版本以后就支持QtQuick 2了。
2 . 框架生成
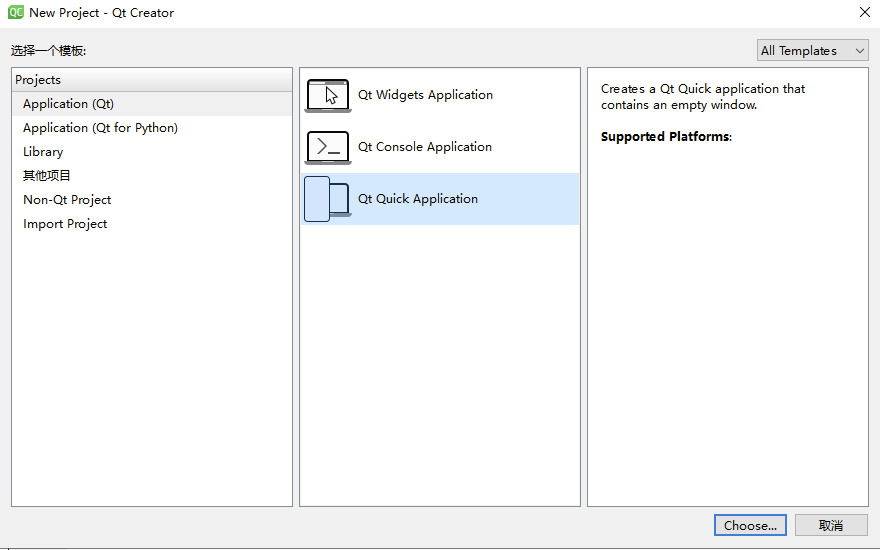
- 第一步创建项目选择Qt Quick Application

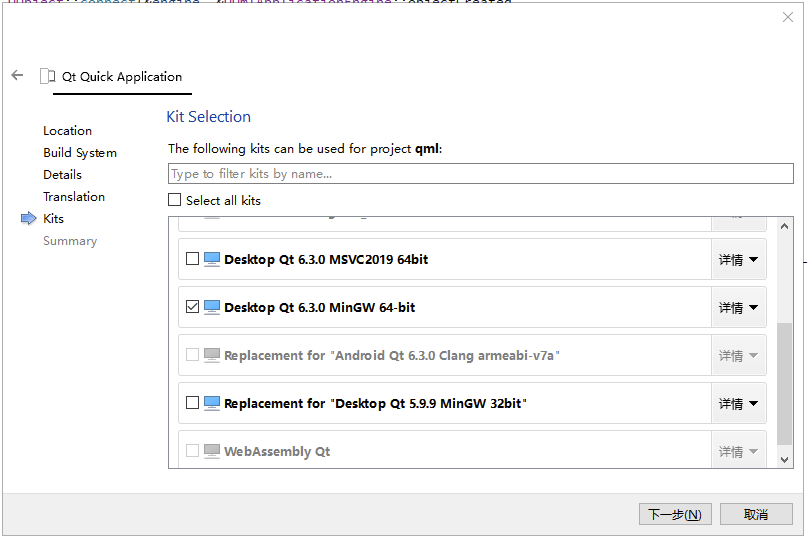
- 第二步选择Qt对应版本编译

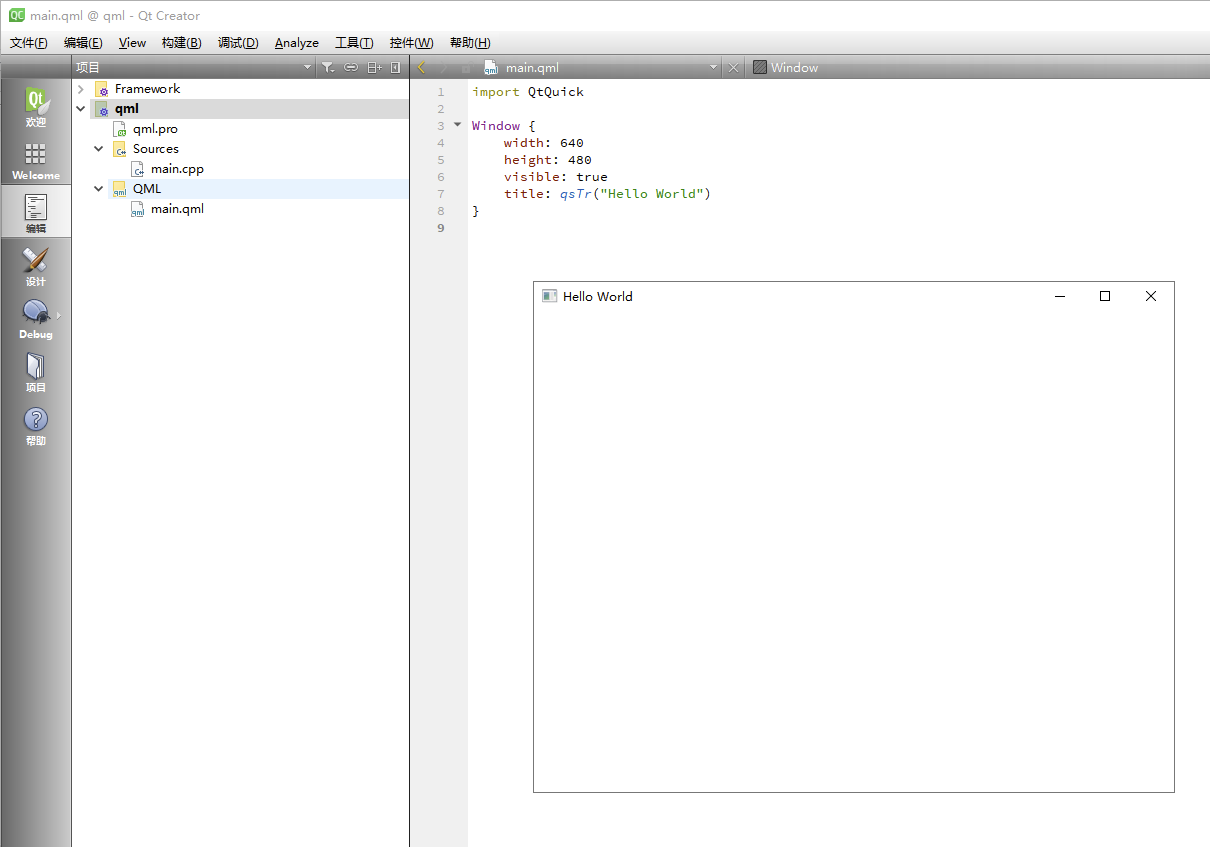
- 第三步生成出来的界面如下,运行后可看到窗口程序

3 . 框架解析
qml框架生成后,除了 main.cpp文件 和 项目配置文件 还附带了 main.qml文件 ,其中三个文件的内容分别如下所示 :
1 . qml.pro
QT += quickSOURCES += \main.cppresources.files = main.qml
resources.prefix = /$${TARGET}
RESOURCES += resources# Additional import path used to resolve QML modules in Qt Creator's code model
QML_IMPORT_PATH =# Additional import path used to resolve QML modules just for Qt Quick Designer
QML_DESIGNER_IMPORT_PATH =# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
2 . main.cpp
#include <QGuiApplication>
#include <QQmlApplicationEngine>int main(int argc, char *argv[])
{QGuiApplication app(argc, argv);QQmlApplicationEngine engine;const QUrl url(u"qrc:/qml/main.qml"_qs);QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,&app, [url](QObject *obj, const QUrl &objUrl) {if (!obj && url == objUrl)QCoreApplication::exit(-1);}, Qt::QueuedConnection);engine.load(url);return app.exec();
}
3 . main.qml
import QtQuickWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")
}
3.1 qml.pro解析
-
QT += quick
解析 : Qt框架添加Qml Quick模块 -
SOURCES += main.cpp
解析 : Qt框架编译源文件包含main.cpp文件 -
resources.files = main.qml
resources.prefix = /$${TARGET}
RESOURCES += resources
解析 : Qt框架编译Qml文件及资源包含main.qml -
QML_IMPORT_PATH =
解析 : Qt框架引入Qml模块路径 -
QML_DESIGNER_IMPORT_PATH =
解析 : Qt框架引入Qml设计模块路径 -
qnx: target.path = /tmp/$ ${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target
解析 : Qt框架Qml默认环境配置
3.2 main.cpp解析
-
#include <QGuiApplication>
#include <QQmlApplicationEngine>
解析 : 引入Qt应用引擎 -
int main(int argc, char *argv[])
解析 : 程序入口,参数列表为参数个数以及具体参数内容 -
QGuiApplication app(argc, argv);
解析 : 创建Qml对象 -
QQmlApplicationEngine engine;
解析 : 创建Qml引擎 -
const QUrl url(u"qrc:/qml/main.qml"_qs);
解析 : 定义Qml文件url路径 -
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) {
if (!obj && url == objUrl)
QCoreApplication::exit(-1);
}, Qt::QueuedConnection);
解析 : 这里是信号槽连接,当Qml引擎创建后,语法为Lambda 表达式,引入qml对象与qml url路径,路径为上述Qml文件url路径 ,当对象指针不为空并且路径正确则继续执行,否则Qml环境启动失败,信号槽第五个参数这里指定Qt::QueuedConnection);是因为这两个线程不一致,基于信号槽可多线程的特性,这里的信号槽设为多线程交互。 -
engine.load(url);
解析 : Qml引擎加载文件路径 -
return app.exec();
解析 : app.exec();此函数为Qt框架正式启动事件循环,当事件循环结束,此程序结束并返回相应执行结果给系统
3.3 main.qml解析
-
import QtQuick
解析 : 引入QtQuick模块 -
Window {
width: 640
height: 480
visible: true
title: qsTr(“Hello World”)
}
解析 : 创建一个Window窗口对象,这个窗口宽640,高480,单位为像素,窗口设为可见,窗口标题为Hello World,
4 . 总结
Qml通过main.qml,main.cpp把应用前后端分离,类似 MVVM 架构,从而使得框架清晰,并且Qt框架在力推Qml,至此,后续应用Qml将会越来越好用,性能越来越强,习惯Qml后就不需要在QWidget中编写前端内容,谢谢观看。
技术交流QQ群 : 745662457
群内专注 - 问题答疑,项目外包,技术研究