处理过程
watch监听值变化
index.js:33 [Vue warn]: Error in callback for watcher "$store.state.modelsStorageUrl": "TypeError: Cannot set properties of undefined (setting 'modelScene')"
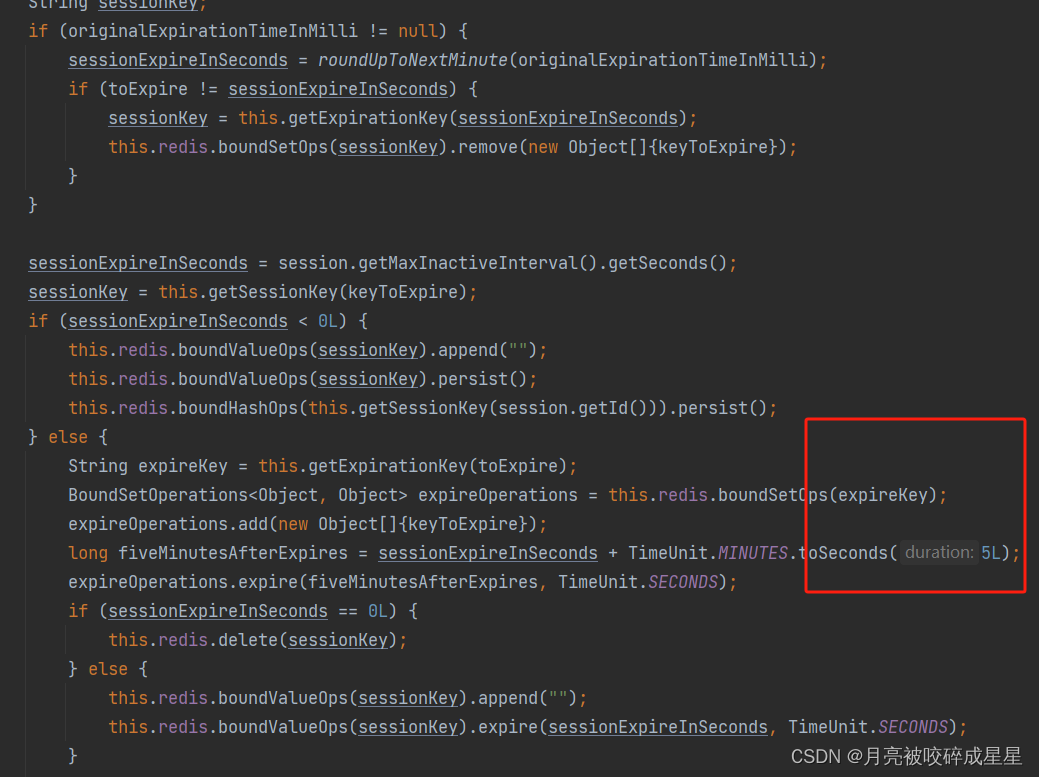
watch: {"$store.state.modelsStorageUrl":{handler:(newVal,oldVal)=>{console.log("watched")console.log("oldVal",oldVal);console.log("newVal",newVal);if(oldVal!==''){console.log("加载速度快",oldVal)this.modelScene = new loadModel(oldVal);this.loadModelsUrl()console.log(this.modelScene)}if(oldVal!==newVal){console.log("加载速度慢",newVal,oldVal)console.log("oldVal",oldVal);console.log("newVal",newVal);this.modelScene = new loadModel(newVal);this.loadModelsUrl()console.log(this.modelScene)}if(newVal){console.log("加载速度慢2",newVal)this.modelScene = new loadModel(newVal);this.loadModelsUrl()console.log("this.modelScene",this.modelScene)}}}
}
this 指向问题
参考文档
- vue 生命周期函数不建议使用箭头函数,使用
functionthis.$nextTick使用箭头函数。
created() {this.loadModelsUrl()
},
methods: {loadModelsUrl(){this.$nextTick(()=>{setTimeout(() => {this.modelScene.showPageViewScene(this.$refs.three_canvas,this.width,this.height)this.percentage = 100}, 2)})}
}
解决
最后原因 computed 报错 导致页面没有加载DOM,所以this.$refs.three_canvas
无法获取到