目录
1.原理
2. 根据你的需求,自定义每个 `` 组件的内容。你可以在 `` 标签内部插入文本、其他组件、样式等。
3. 根据需要添加样式或其他属性到每个 `` 组件。你可以使用 `class`、`style` 或其他属性来自定义每个组件的外观和行为。
4.一个可以运行的总代码如下
5.我的一些思考
1.原理
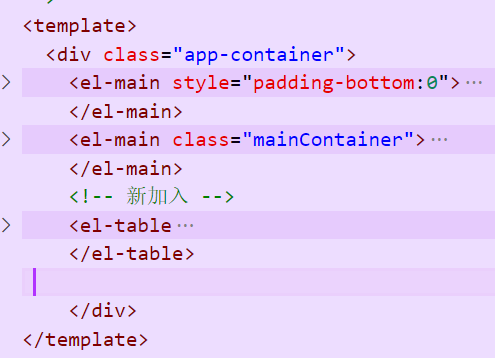
在<el-main>外面用<div>小盒子套起来。
在使用 `<div>` 标签来包裹 `<el-main>` 标签时,它们就像是在一个容器内部嵌套了多个 `<el-main>` 标签。这样做是因为 `<div>` 标签是一个常用的 HTML 容器元素,它可以用来包裹和组织其他元素。
当你想要在一个页面中插入多个 `<el-main>` 组件时,你可以使用 `<div>` 标签或其他容器元素来创建一个父容器,并在父容器中放置多个 `<el-main>` 组件。这样,每个 `<el-main>` 组件都会被限定在其父容器中,并且它们之间不会冲突。
示例代码中的 `<div>` 元素实际上充当了一个父容器的角色,在这个容器中可以包含任意数量的 `<el-main>` 组件。它们之间没有直接的联系,因此可以在容器中以独立的方式放置、排列和自定义每个 `<el-main>` 组件。
总而言之,使用 `<div>` 或其他容器元素来包裹 `<el-main>` 组件,可以帮助你创建多个组件的布局,而不会影响彼此的样式和行为。
在你的模板中,复制并粘贴 `<el-main>` 组件的代码,插入到需要的位置。例如,如果你想要插入两个 `<el-main>` 组件,可以这样写:
<template><div><el-main>第一个 <el-main></el-main><el-main>第二个 <el-main></el-main></div></template>
2. 根据你的需求,自定义每个 `<el-main>` 组件的内容。你可以在 `<el-main>` 标签内部插入文本、其他组件、样式等。
在这个示例中,我们在每个 `<el-main>` 组件内部插入了一个标题和一个段落。
<template><div><el-main><h1>第一个 <el-main></h1><p>这是第一个 <el-main> 的内容。</p></el-main><el-main><h1>第二个 <el-main></h1><p>这是第二个 <el-main> 的内容。</p></el-main></div></template>3. 根据需要添加样式或其他属性到每个 `<el-main>` 组件。你可以使用 `class`、`style` 或其他属性来自定义每个组件的外观和行为。
在这个示例中,我们给每个 `<el-main>` 组件添加了一个自定义的类名 `custom-main` 和一个自定义的背景颜色样式。
4.一个可以运行的总代码如下
<template><div class="container"><el-header>Header</el-header><el-aside>Aside</el-aside><el-main v-for="index in 3" :key="index">Main Content {{ index }}</el-main><el-footer>Footer</el-footer></div>
</template><style>
.container {display: flex;flex-direction: column;height: 100vh;
}.el-header {flex: 0 0 auto;background-color: lightblue;
}.el-aside {flex: 0 0 200px;background-color: lightgray;
}.el-main {flex: 1;background-color: white;
}.el-footer {flex: 0 0 auto;background-color: lightgreen;
}
</style><script>
import { ElHeader, ElAside, ElMain, ElFooter } from 'element-plus';export default {components: {ElHeader,ElAside,ElMain,ElFooter},
};
</script>5.我的一些思考
Q:那么这些elmain的运行顺序是怎样的呢,他们在运行的时候,哪个先运行,这个顺序可以调整吗?
A:在 Vue 中,组件的渲染顺序是由其在模板中的位置决定的。通常情况下,先出现在模板中的组件会先被渲染,后出现的组件会后渲染。
在上述示例中,如果你多次使用了 `<el-main>` 组件,那么它们的渲染顺序将按照它们在模板中的出现顺序进行。也就是说,先出现在模板中的 `<el-main>` 组件会先被渲染,后出现的 `<el-main>` 组件会后渲染。这是 Vue 默认的渲染顺序行为。
要改变 `<el-main>` 组件的渲染顺序,可以通过改变模板中它们的位置来实现。将要先渲染的 `<el-main>` 组件放在前面,后渲染的 `<el-main>` 组件放在后面,就能够调整它们的渲染顺序。
下面是一个示例,演示如何调整渲染顺序:
<template><div><el-main>第二个 <el-main></el-main><el-main>第一个 <el-main></el-main></div>
</template>AI娘真是太厉害了!~放张AI娘美图。