我们在开发过程中会遇到监听用户网络状态的需求,通过JS可以获取当前的网络状态,包括下载速度、网络延迟、网络在线状态、网络类型等信息
具体获取如下:
let info = navigator.connection
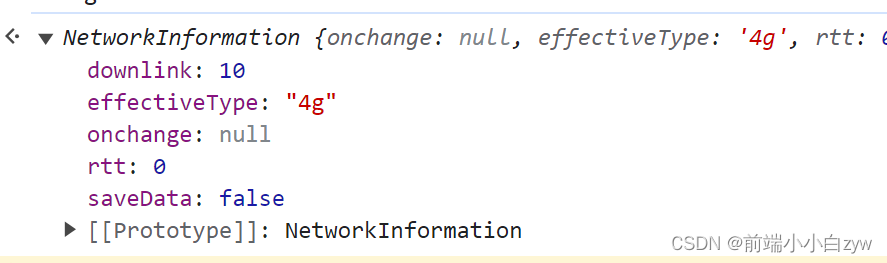
console.log(info)

可以看到,包含几个信息:
| 属性 | 作用 |
|---|---|
| dnwnlink | 网络下载速度,单位 mb/s |
| effectiveType | 网络类型,不准确 |
| rtt | 网络延迟,单位 ms |
我们还可以获取到当前网络的在线状态:
let isOnline = navigator.onLine
console.log(isOnLine)

能获取到网络信息,那我们怎么监听呢:
// 监听网络在线状态
window.addEventListener("onLine", updateInfo)
// 监听网络离线
window.addEventListener("offLine", updateInfo)
// 监听网络信息变化
navigator.connection.addEventListener('change', updateInfo)function updateInfo() {// 获取网络状态let isOnLine = navigator.onLine// 获取网络信息let info = navigator.connection
}
除了以上监听事件外,还可以轮训监听,1秒获取一次
setInterval(updateInfo, 1000)