计算属性computed
注意:
1、计算属性是基于它们的依赖进行缓存的
2、计算属性只有在它的相关依赖发生改变时才会重新求值
3、计算属性就像Python中的property,可以把方法/函数伪装成属性4、computed: { ... }
5、计算属性必须要有返回值
基本使用:
<body> <div id="app"><h1>普通函数---其他数据变化---》函数会重写计算</h1>年龄:<input type="text" v-model="age">姓名:<input type="text" v-model="name">{{getAge()}}<h1>计算属性</h1>年龄:<input type="text" v-model="age1">姓名:<input type="text" v-model="name1"><br>{{newAge}}<br> </div> </body> <script>var vm = new Vue({el: '#app',data: {age: '',name: '',age1: '',name1: '',},methods: {getAge() {console.log('我执行了')return Number(this.age) + 10}},computed: {newAge() {console.log('我执行了--计算属性')return Number(this.age1) + 20}}}) </script> </html>首字母变大写:
<body> <div id="app"><h1>首字母变大写</h1><input type="text" v-model="name"> ---》{{newName}} </div> </body> <script>var vm = new Vue({el: '#app',data: {name: '',},methods: {},computed: {newName() {return this.name.substring(0, 1).toUpperCase() + this.name.substring(1)}}}) </script>通过计算属性,重写过滤案例:
<body> <div id="app"><h1>过滤案例</h1><input type="text" v-model="search"><ul><li v-for="item in newDataList">{{item}}</li></ul> </div> </body> <script>var vm = new Vue({el: '#app',data: {search: '',dataList: ['a', 'at', 'atom', 'be', 'beyond', 'bee', 'c', 'cs', 'csrf'],},computed:{newDataList(){return this.dataList.filter(item => item.indexOf(this.search) >= 0)}}}) </script>
监听属性watch
特点:只要属性发生变化,就会执行 函数
<body> <div id="app"><h1>监听属性</h1><button @click="ordering='id'">按id排序</button><button @click="ordering='price'">按价格排序</button> </div> </body> <script>var vm = new Vue({el: '#app',data: {ordering: ''},watch: {ordering() {console.log('我变了,向后端发送请求')console.log(this.ordering)}}}) </script>
生命周期钩子
# vue 组件的生命周期钩子函数:
一个vue的组件,从创建开始到最后销毁会经历一些过程,每个过程都绑定了一个函数,当到这个过程的时候,这个函数就会执行
面向切面编程:AOP
# 8个生命周期钩子函数:
beforeCreate:组件创建之前实现这个:组件html,js--》html和js都是空的
created:组件创建完成后:js就有值了,html还是空的 (向后端发送ajax请求)
beforeMount:挂载模板之前,js有值,模板(html) 还是空的(向后端发送ajax请求)
mounted:挂载完成:js有值,模板有值
beforeUpdate:刷新之前执行:只要页面发送变化或js变量发生变化,就会触发它的执行
updated:刷新之后执行
beforeDestroy:被销毁之前执行 (资源清理性工作)
destroyed:被销毁之后执行
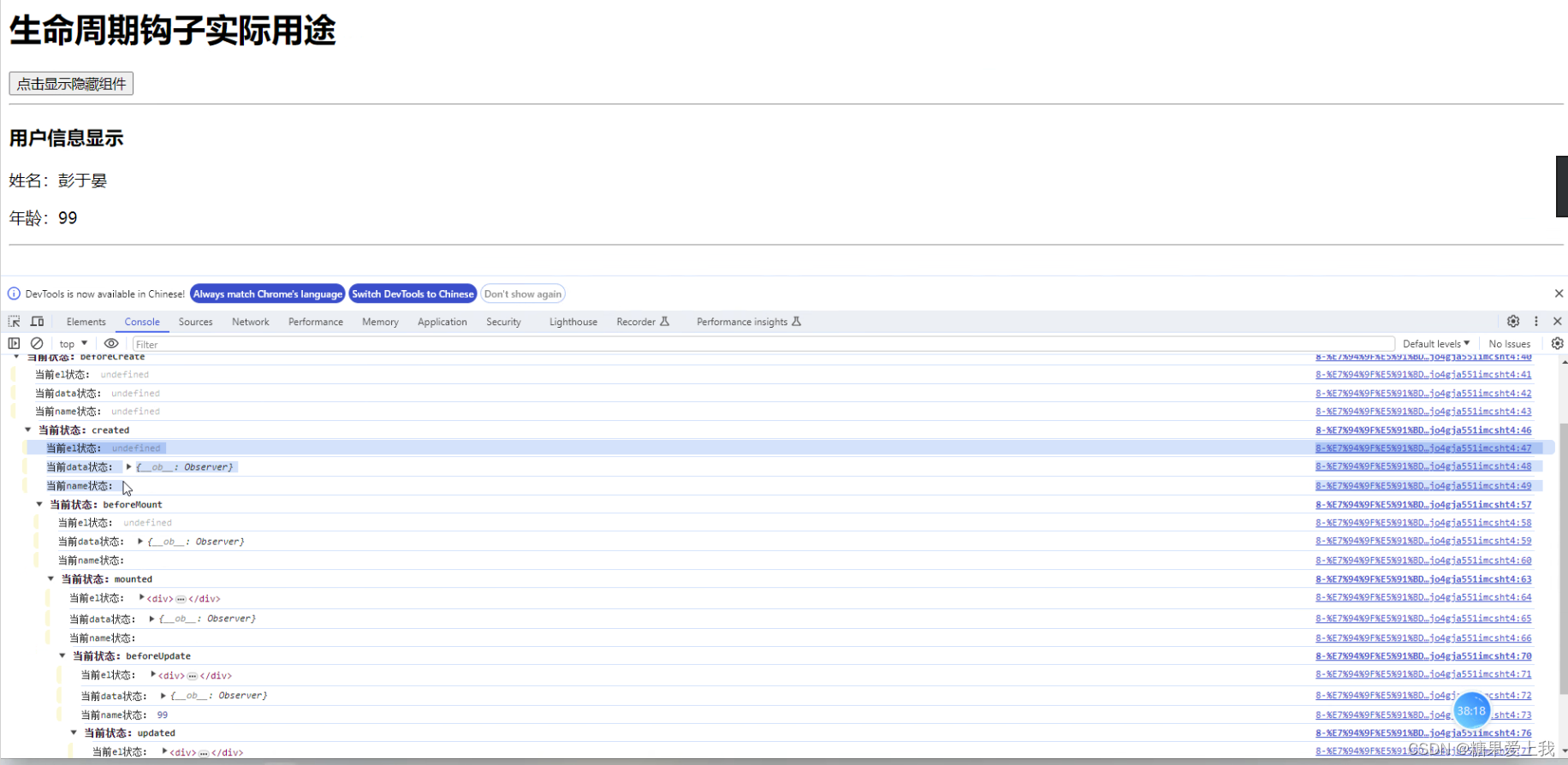
# 实际用途:
1、页面加载完成,向后端发请求拿数据:写在create中
2、组件中有定时任务,组件销毁,要销毁定时任务
# 补充:定时器和延时器:setTimeout( ()=>{console.log('延时器,3s后执行') },3000)setInterval(()=>{console.log('每隔3s执行') },3000)
组件介绍Vue.component
注意:
1、组件是有模板,有js的 ,有方法的对象
2、组件和组件之间的变量,模板都是隔离的
3、Vue.component( '组件名' { })
4、使组件,直接根据组件名使用即可 <Child></Child>
5、data里是数据需写在return{ age:19,... }
全局组件和局部组件:
全局组件:1、 定义:Vue.component('Child',{})
2、使用,可以在任意位置使用 <Child></Child>
局部:1、定义:var vm = new Vue({})
2、使用:只能用在被 当前组件管理的html(#app) 中,放在别的位置找不到
定义组件:
Vue.component('Child',{template: `<div><h1>我是组件</h1><button @click="haneleClick">点我看美女</button><p>年龄是:{{ age }}</p></div>`,data() {return {age: 19}},methods: {haneleClick() {alert('美女')}}})
局部组件和全局组件
全局组件:<Lqz> </Lqz>
// 1 定义全局组件Vue.component('Lqz', {template: `<div><h1>{{ name }}</h1><button @click="handleClick">点我换名字</button></div>`,data() {return {name: 'lqz'}},methods: {handleClick() {this.name = '彭于晏'}}})局部组件: 是定义在组件内部,只能在当前组件中使用 <Child></Child>
<script> // 全局组件Vue.component('Child', {template: `<div><Lqz></Lqz><Lqz></Lqz><Lqz></Lqz></div>`,// 局部组件components: {Lqz: {template: `<div><h2>我是局部组件</h2></div>`,data() {return {}},methods: {},}}})var vm = new Vue({el: '#app',data: {},methods: {handleClick() {alert('美女') }},}) </script>
组件间通信之父传子
使用自定义属性实现父传子:
1、在父中定义变量 name='lqz'
2、在子组件上 写自定义属性 <Child :name="name"></Child>
3、在组件内部:props:['name'] # 可以接收多个
4、在子组件内部,就可以使用插值,使用这个变量
<body> <div id="app"><h1>组件通信之父传子:自定义属性</h1><p>父组件中得名字:{{name}}</p><div style="background-color: pink"><Child :name="name" yy="xx"></Child></div> </div> </body> <script>// 子Vue.component('Child', {template: `<div><h2>我是Child组件</h2><h3>父组件传递给子组件的:{{ name }}=={{yy}}</h3></div>`,data() {return {}},props:['name','yy']})//父var vm = new Vue({el: '#app',data: {name:'lqz'},}) </script>
组件间通信之子传父
2、
<body> <div id="app"><h1>组件通信之子传父:自定义事件</h1>子组件的值:{{p_name}}<div style="background-color: pink"><Child @myevent="handleEvent"></Child></div> </div> </body> <script>// 子Vue.component('Child', {template: `<div><h2>我是Child组件</h2><input type="text" v-model="name">-->{{ name }}<button @click="handleSend">传给父亲</button></div>`,data() {return {name: ''}},methods: {handleSend() {this.$emit('myevent',this.name)}}})//父var vm = new Vue({el: '#app',data: {p_name: ''},methods: {handleEvent(name) {// name 是 子组件中调用 this.$emit('myevent',this.name) 传过来的// alert('美女')this.p_name=name // 把子组件中传入的,赋值给父组件的p_name变量}}}) </script>