本章内容
目录
- 一、实践一下 React 的列表渲染
- 二、TodoList 新增功能
- 三、列表循环的 key
- 四、删除
上一节内容我们完成了输入框中可以自由输入内容,这一节我们继续 TodoList功能的完善:列表数据的新增和删除。
在开始之前,我们先介绍一下 React 如何渲染数组数据到界面上。打开官网,在这里明确告诉我们列表的渲染可以使用数组的 map或者 filter方法

一、实践一下 React 的列表渲染
1、首先打开 TodoList.js文件, state 状态中初始化一个 list数组,用于放置列表数据,我们可以里面填充一些数据,使用 React的列表渲染来渲染这些数据到页面。
import React, { Component, Fragment } from "react";class TodoList extends Component{constructor(props) {super(props) // ES6 的语法this.state = {inputValue: '', list: ['React 入门-01', 'React 入门-02', 'React 入门-03'] // 1、定义一个list ,用于放置列表数据}}render() {return (<Fragment><div><input value={this.state.inputValue} onChange={this.changeInputValue.bind(this)} /><button> 提交 </button></div>{/* 2、使用map 方法进行渲染数据 */}<ul>{this.state.list.map((item, index) => {return (<li> {item} </li>)})}</ul></Fragment>)}changeInputValue(e) {console.log(e.target.value)this.setState({inputValue: e.target.value})}
}export default TodoList
2、运行项目,打开浏览器观察页面,可以看到数据已经成功渲染

二、TodoList 新增功能
上面我们已经知道怎么去渲染一个数组列表了。接下来我们继续完善 TodoList功能:输入框输入内容后,点击提交,数据添加至列表
1、首先我们给 ”提交“ 按钮绑定点击事件,定义事件方法为 addListData
2、addListData方法里将 inputValue数据推到 list数组中,同时清空 inputValue的数据,让输入框清空。注意的是,在 React中数据的更新需要使用 setState方法
3、然后通过 map方法 将数据渲染到界面里
4、运行界面,发现新增功能已经实现。
import React, { Component, Fragment } from "react";class TodoList extends Component{constructor(props) {super(props) // ES6 的语法this.state = {inputValue: '', list: [] // 1、定义一个list 的空数组}}render() {return (<Fragment><div><input value={this.state.inputValue} onChange={this.changeInputValue.bind(this)} />{/* 2、按钮绑定点击事件 */}<button onClick={this.addListData.bind(this)}> 提交 </button></div>{/* 3、使用map 方法进行渲染数据 */}<ul>{this.state.list.map((item, index) => {return (<li> {item} </li>)})}</ul></Fragment>)}// 4、按钮点击事件中,将 inputValue 的值推到 list 数组中。addListData() {// 5、注意数据的更新还是使用 React 的 setState 方法this.setState({list: [...this.state.list, this.state.inputValue]})this.setState({inputValue: ''})}changeInputValue(e) {console.log(e.target.value)this.setState({inputValue: e.target.value})}
}export default TodoList
三、列表循环的 key
-
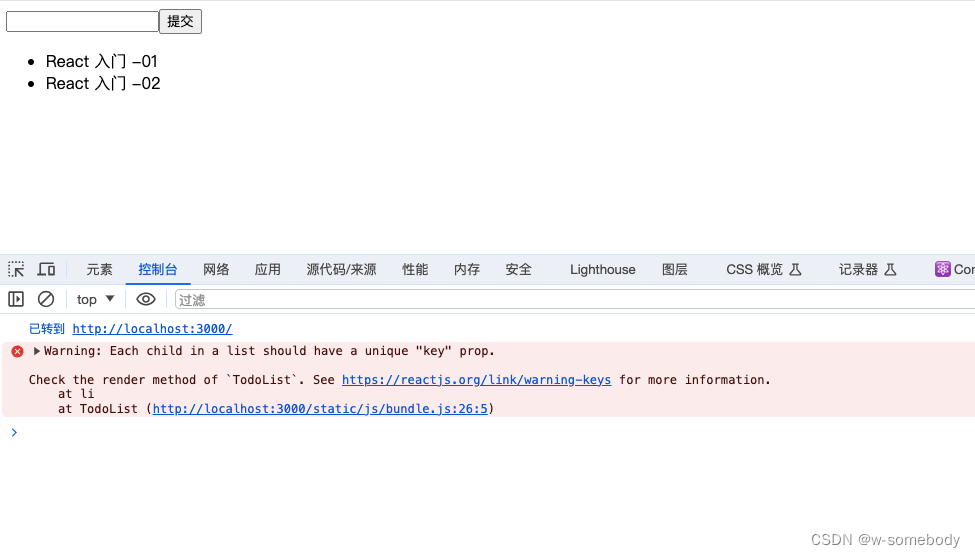
上面我们似乎已经将功能完美实现了,可是打开控制台,你会发现如下图的错误警告。它提示我们: 在
React中,进行列表的循环渲染时,需要给渲染的每一项添加一个key作为其唯一标识。 -
我们根据提示修改一下代码,给列表的每一项都增加一个
key,再运行就会发现错误警告已经消失了 -
至于为什么需要添加
key以及这个key的作用是什么,我们后面的章节中会进行介绍,现在请忽略它

import React, { Component, Fragment } from "react";class TodoList extends Component{constructor(props) {super(props) // ES6 的语法this.state = {inputValue: '', list: [] // 1、定义一个list 的空数组}}render() {return (<Fragment><div><input value={this.state.inputValue} onChange={this.changeInputValue.bind(this)} />{/* 2、按钮绑定点击事件 */}<button onClick={this.addListData.bind(this)}> 提交 </button></div>{/* 3、使用map 方法进行渲染数据 */}<ul>{this.state.list.map((item, index) => {{/* 4、使用map 方法进行渲染数据 */}return (<li key={index}> {item} </li>)})}</ul></Fragment>)}// 4、按钮点击事件中,将 inputValue 的值推到 list 数组中。addListData() {// 5、注意数据的更新还是使用 React 的 setState 方法this.setState({list: [...this.state.list, this.state.inputValue]})this.setState({inputValue: ''})}changeInputValue(e) {console.log(e.target.value)this.setState({inputValue: e.target.value})}
}export default TodoList
四、删除
上面我们完成了 TodoList的新增功能。现在我们进行删除功能:点击列表的每一项,数据进行删除
1、首先我们给列表的每一项绑定一个点击事件, 事件方法为 deleteData,将循环的 index 传递给 deleteData方法
2、在 deleteData方法中,删除 list数组中的对应数据.注意在删除之前,需要对数据 list数据进行拷贝,否则会破坏原数组数据,出现数据错乱的现象
3、运行界面,进行操作,可以发现功能已经完美实现。
import React, { Component, Fragment } from "react";class TodoList extends Component{constructor(props) {super(props) // ES6 的语法this.state = {inputValue: '', list: [] // 1、定义一个list 的空数组}}render() {return (<Fragment><div><input value={this.state.inputValue} onChange={this.changeInputValue.bind(this)} /><button onClick={this.addListData.bind(this)}> 提交 </button></div><ul>{this.state.list.map((item, index) => {// 2、给 li 元素绑定点击事件return (<li key={index} onClick={(this.deleteData.bind(this,index))}> {item} </li>)})}</ul></Fragment>)}// 3、列表项的点击事件, 接收循环下标 indexdeleteData(index) {// 4、先拷贝一份 list 数据.注意如果直接修改 state 里 list 数据,会出现数据错乱问题const list = [...this.state.list]// 5、使用 splice 把数据剔除出去list.splice(index, 1)// 6、使用 setState 方法更新数据this.setState({list: list})}addListData() {this.setState({list: [...this.state.list, this.state.inputValue]})this.setState({inputValue: ''})}changeInputValue(e) {this.setState({inputValue: e.target.value})}
}export default TodoList
到此,本章内容结束!







![[Kubernetes]8. K8s使用Helm部署mysql集群(主从数据库集群)](https://img-blog.csdnimg.cn/direct/4857ce5444ba4a3e8b19d2d9d83187ed.png)