C/C++调用matlab
matlab虽然可以生成C/C++的程序,但其能力很有限,很多操作无法生成C/C++程序,比如函数求解、优化、拟合等。为了解决这个问题,可以采用matlab和C/C++联合编程的方式进行。使用matlab将关键操作打包成dll环境,再由C/C++调用。
所需环境
- windows11
- matlab2018a
- VsStudio2017、VsStudio2022
matlab生成dll
- 编写待测试的matlab函数“test1”
function y = test1(a,b)%TEST1 此处显示有关此函数的摘要% 此处显示详细说明x=fminunc(@(x)x^2+4*x+5,1);y = cos(a) + b^2 + 3 + x;
end
- 使用matlab命令“mex -setup”设置MEX,点击选择“mex -setup C++”;
- 使用matlab命令“mbuild -setup”设置MBUILD,点击选择“mex -setup C++ -client MBUILD ”;
- 使用matlab命令“mcc -B csharedlib:test1 test1.m”,等待生成所需的问题;
生成的主要文件有:“test1.h”、“test1.lib”、“test1.dll”
C/C++调用dll
- 编写main.cpp
#include "test1.h"#include <iostream>#pragma comment (lib,"test1.lib")using namespace std;int main() {cout << "Hello CMake." << endl;// 初始化,必不可少if (!test1Initialize()) {std::cout << "failed to initialize test1" << std::endl;return -1;}mxArray* a = mxCreateDoubleMatrix(1, 1, mxREAL);double aSNR[] = { -1 };memcpy(mxGetPr(a), (void*)aSNR, sizeof(aSNR));mxArray* b = mxCreateDoubleMatrix(1, 1, mxREAL);double SNR[] = { 1 };memcpy(mxGetPr(b), (void*)SNR, sizeof(SNR));mxArray* c = mxCreateDoubleMatrix(1, 1, mxREAL);mxArray** y = &c;mlfTest1(1, y, a, b);double* dataPtr = mxGetPr(*y);cout << "res: " << dataPtr[0] << endl;test1Terminate();cout << "end" << endl;return 0;
}
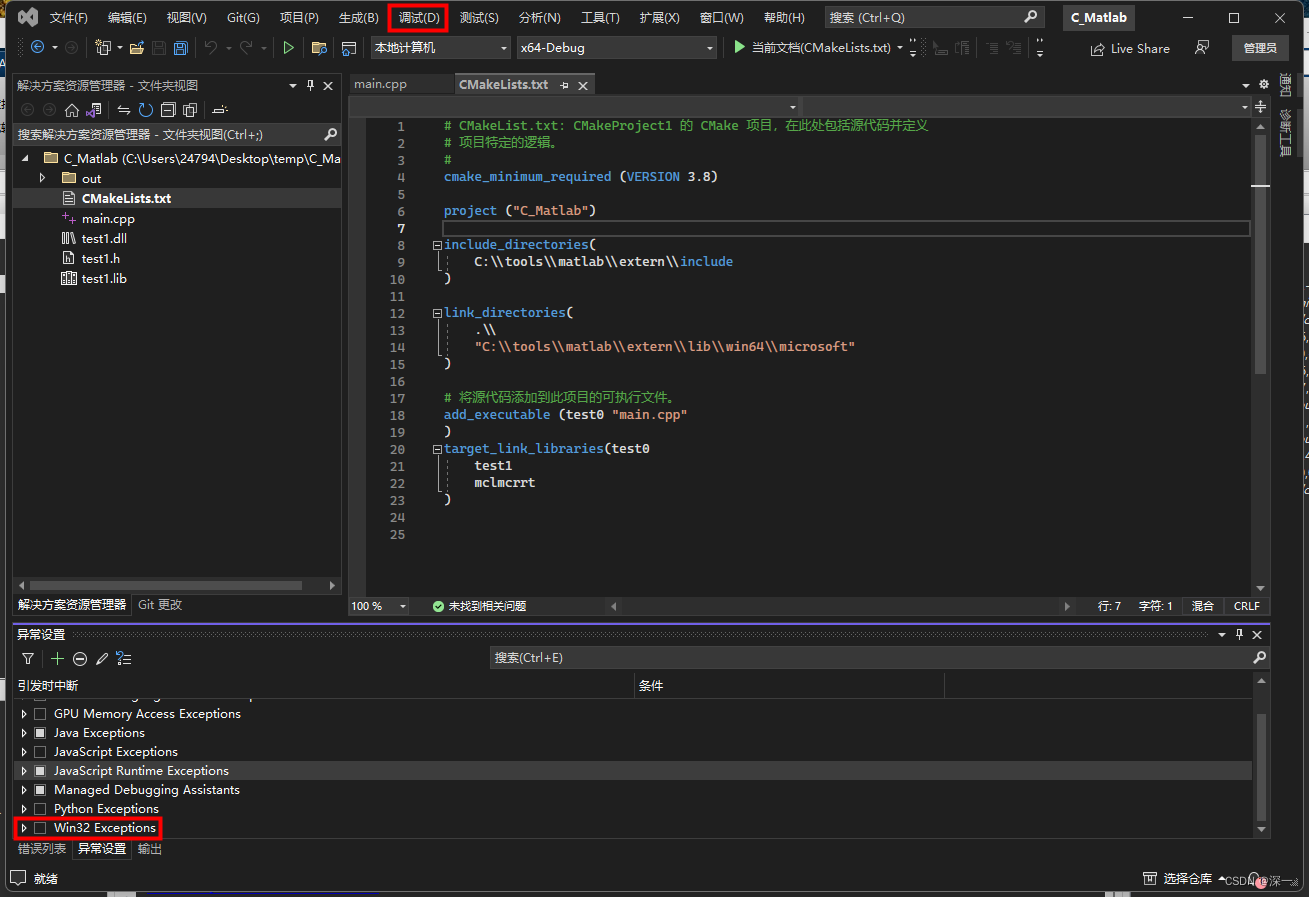
- 编写CMakeLists.txt
cmake_minimum_required (VERSION 3.8)project ("C_Matlab")include_directories(C:\\tools\\matlab\\extern\\include #改成本地matlab的安装位置
)link_directories(.\\C:\\tools\\matlab\\extern\\lib\\win64\\microsoft #改成本地matlab的安装位置
)# 将源代码添加到此项目的可执行文件。
add_executable (test0 "main.cpp"
)
target_link_libraries(test0test1mclmcrrt
)
- 将文件“test1.h”和"test1.lib"放到CMakeList.txt文件所在的文件夹下;
- 使用VSstudio2022打开CMakeList.txt文件所在的文件夹,并进行编译;
- 将文件“test1.dll”放到可执行文件“test0”所在的目录下;
- 运行可执行程序“test0”。
异常处理
mex -setup异常

通常,只需要按照VSstudio2017即可。
应用程序处于中断模式

点击“调试”、“窗口”,选择“异常设置”,取消“Win32 Exceptions”的点选模式