问题
需要给开发人员创建一个专门的Developers用户组,保证开发人员只能够尽兴相关操作。注意,我这里使用的AWS国际版。
创建Developers用户组
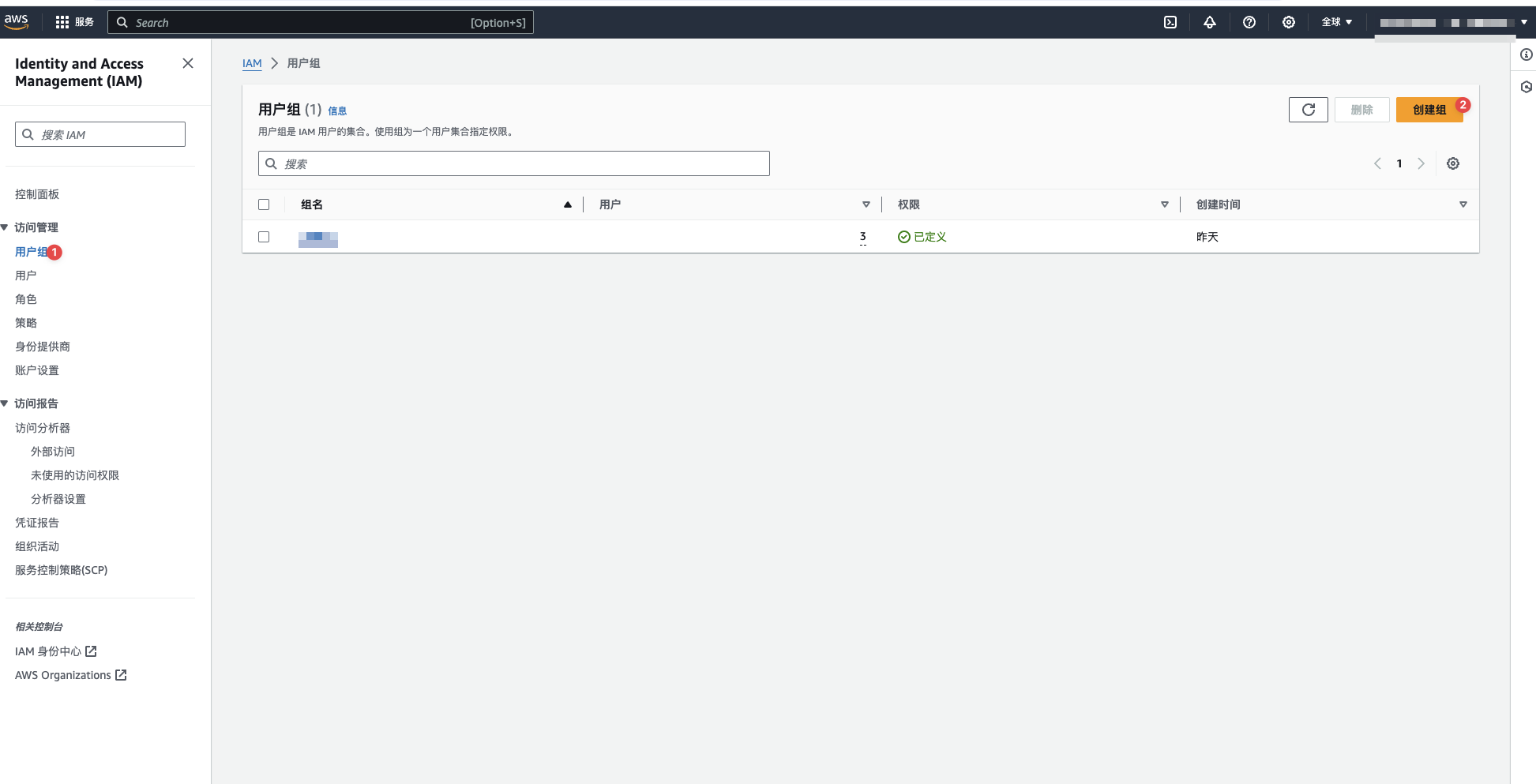
打开用户组页面,点击用户组,创建组,进行用户组创建,如下图:

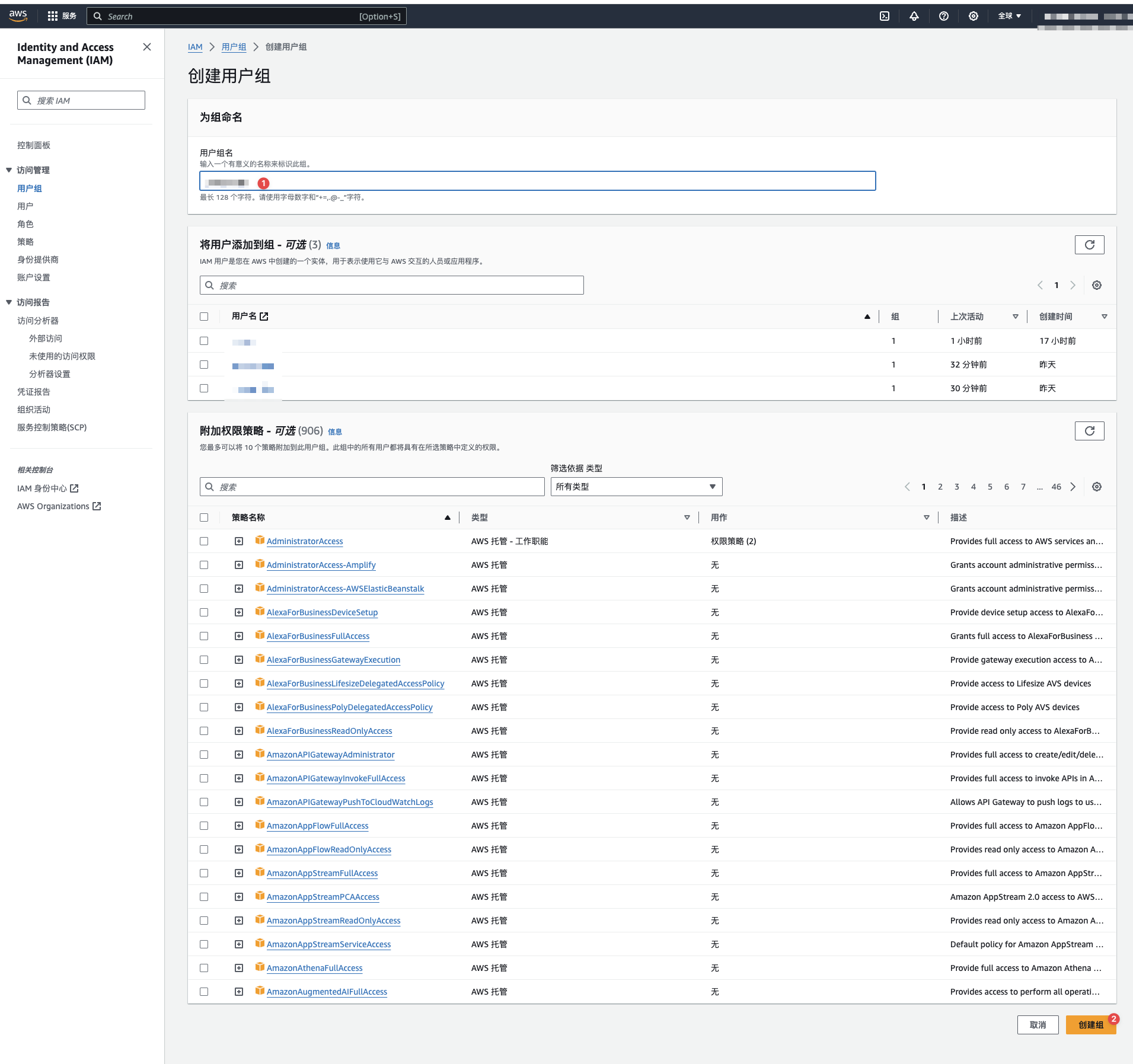
输入用户组名称,点击创建组,这里先放一放相关权限策略如下图:

绑定权限策略
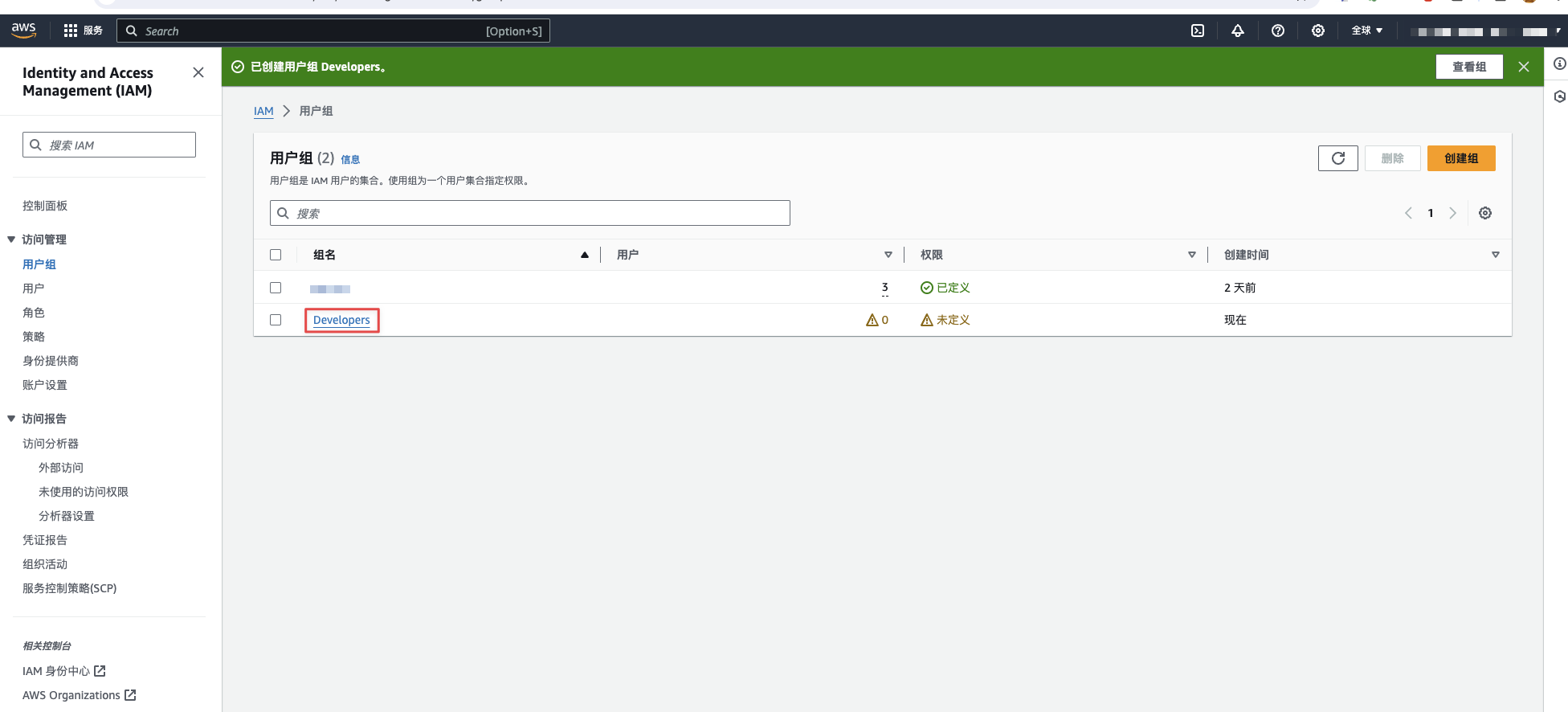
选中已经成功创建的用户组,如下图:

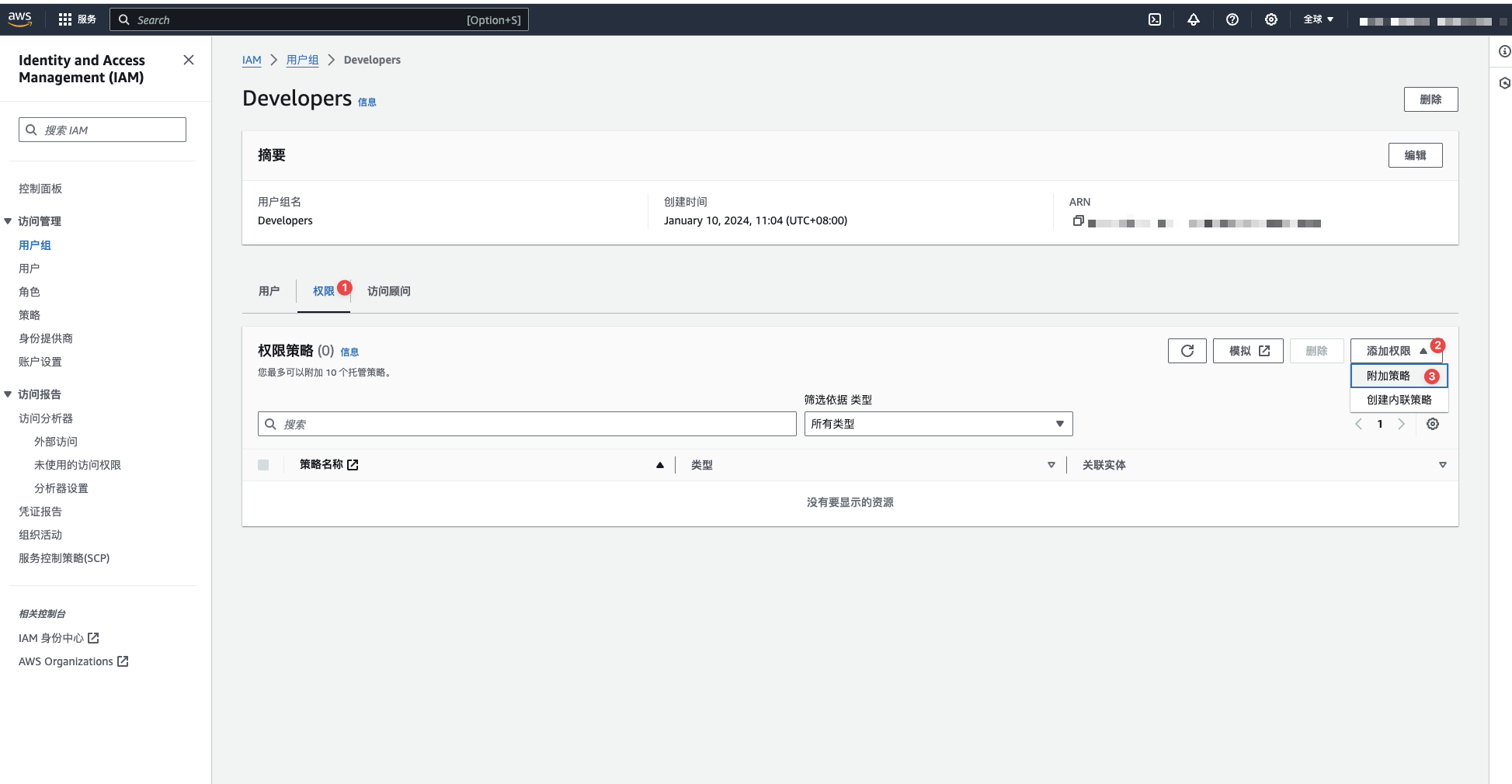
准备选择合适的权限策略,如下图:

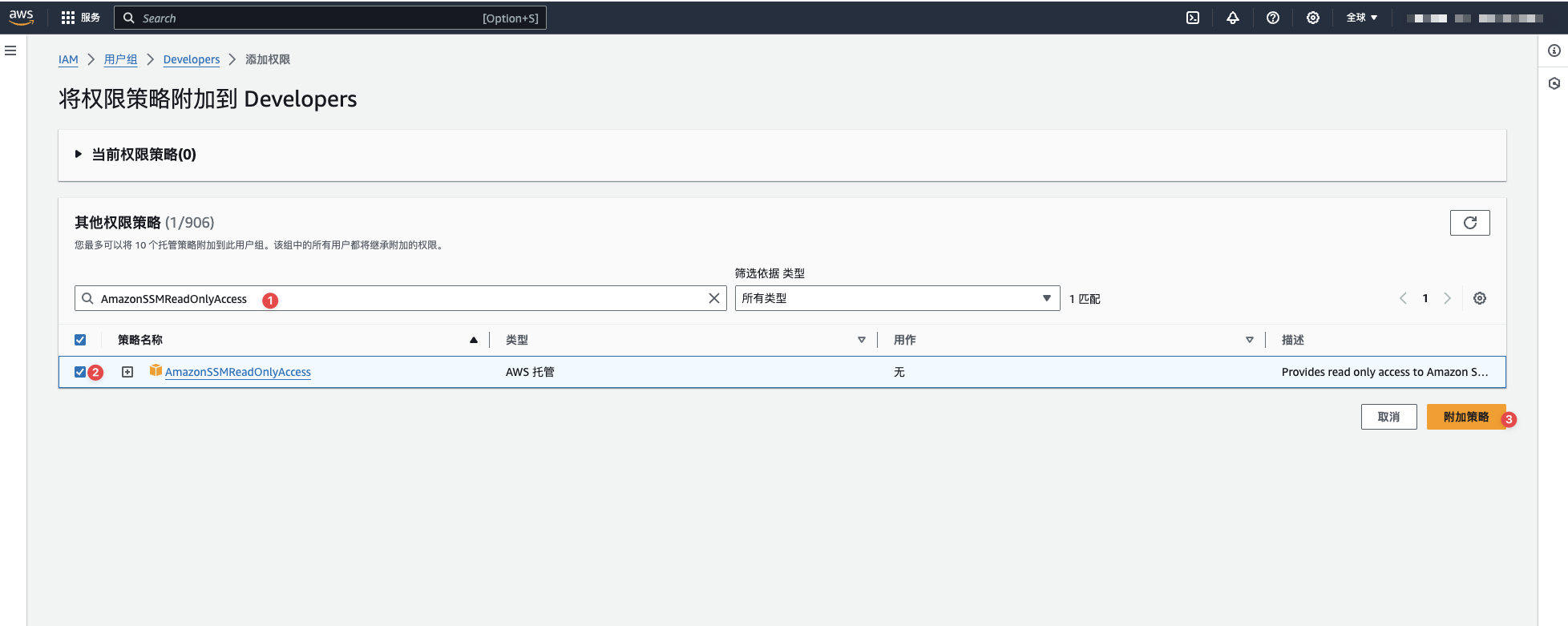
搜索“AmazonSSMReadOnlyAccess”策略,该策略主要用于开发人员通过SSM访问AWS相关服务,类似堡垒机作用,附件该策略到用户组,如下图:

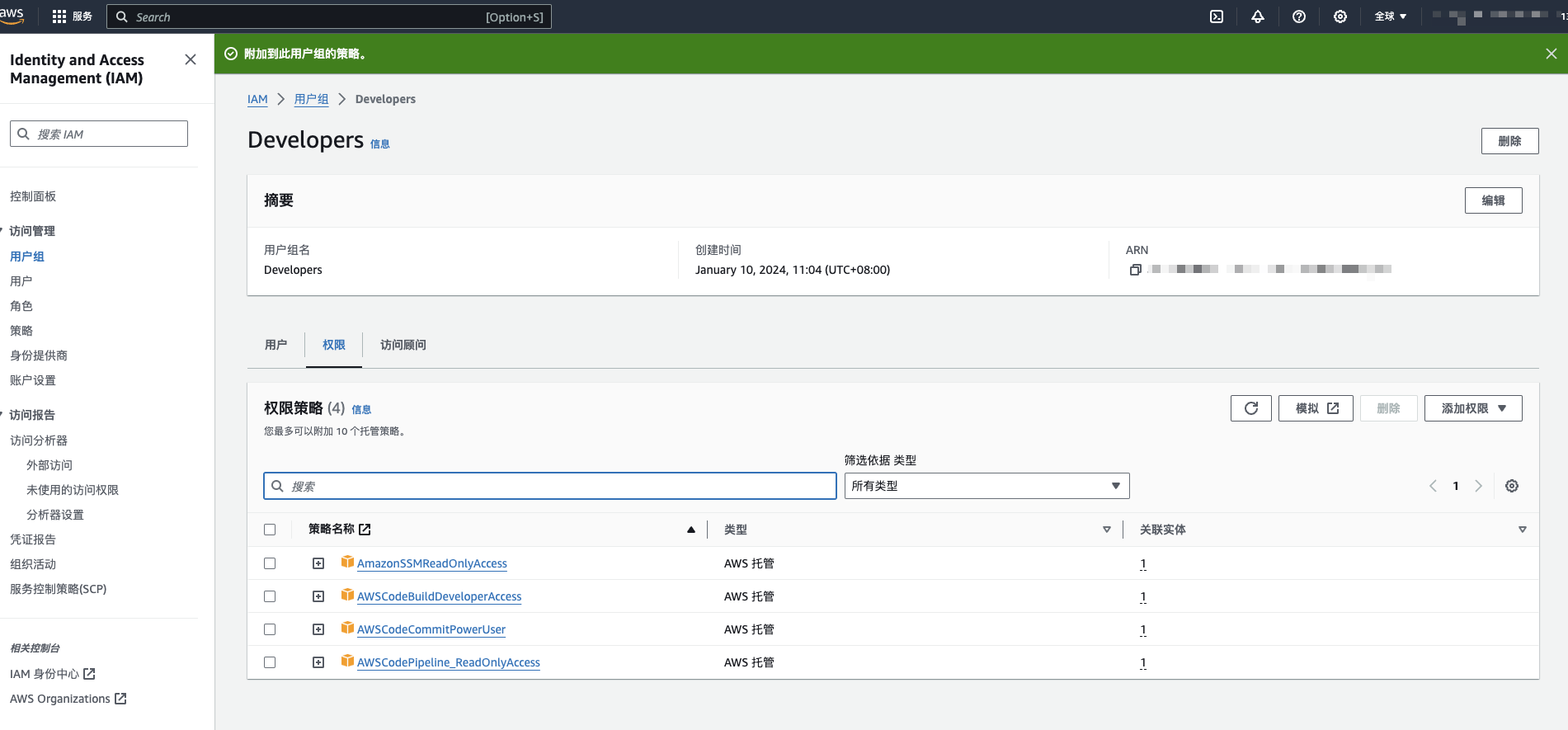
按上述方式,在以此搜索“AWSCodeBuildDeveloperAccess”策略,“AWSCodePipeline_ReadOnlyAccess”策略,“AWSCodeCommitPowerUser”策略。前两者是为了让开发人员,能够看到CI/CD阶段状态;“AWSCodeCommitPowerUser”策略是让开发者能够正常使用codecommit代码库。最后,自带策略绑定结果如下图:

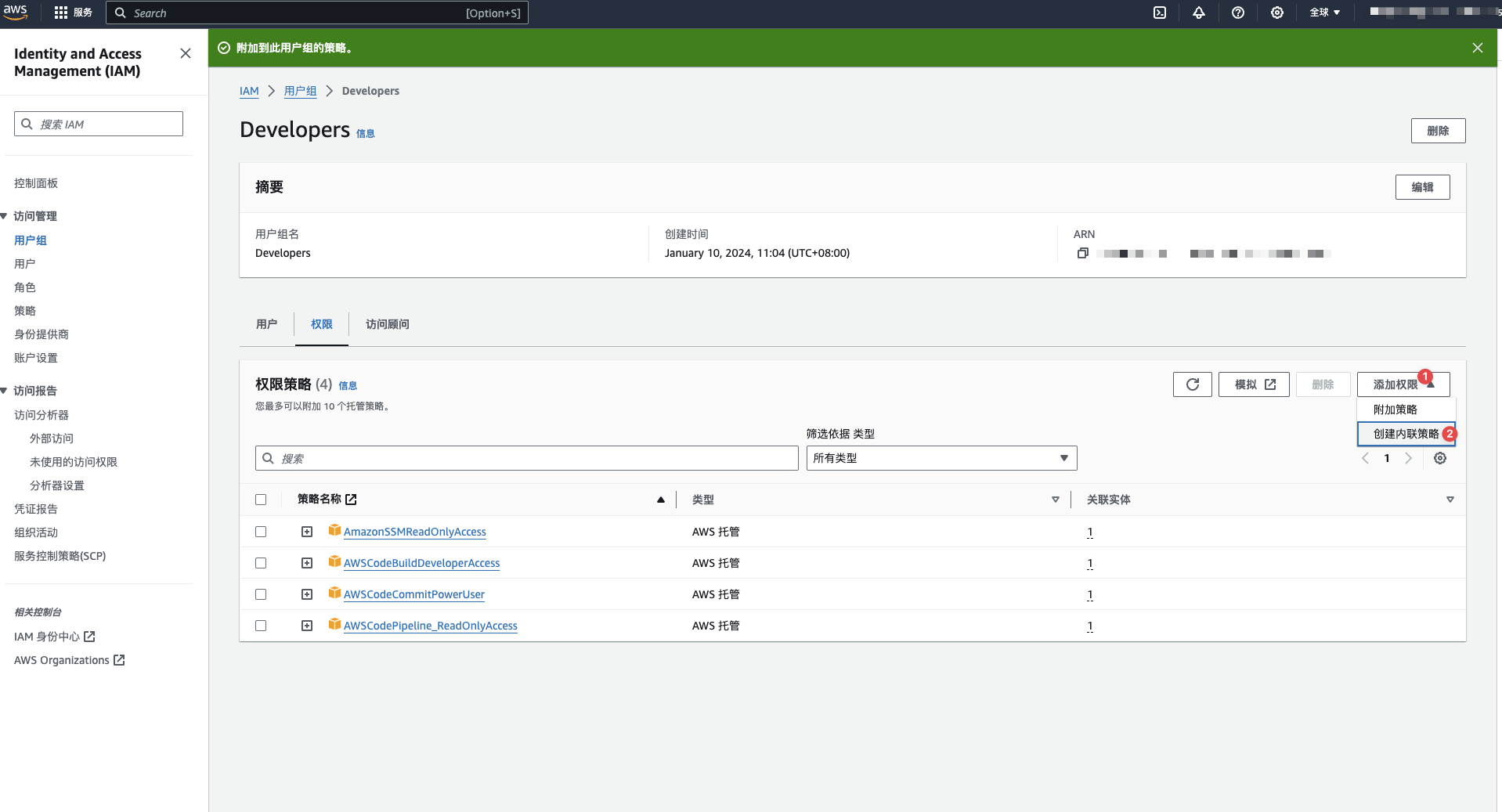
下面开始,准备添加自定义策略,如下图

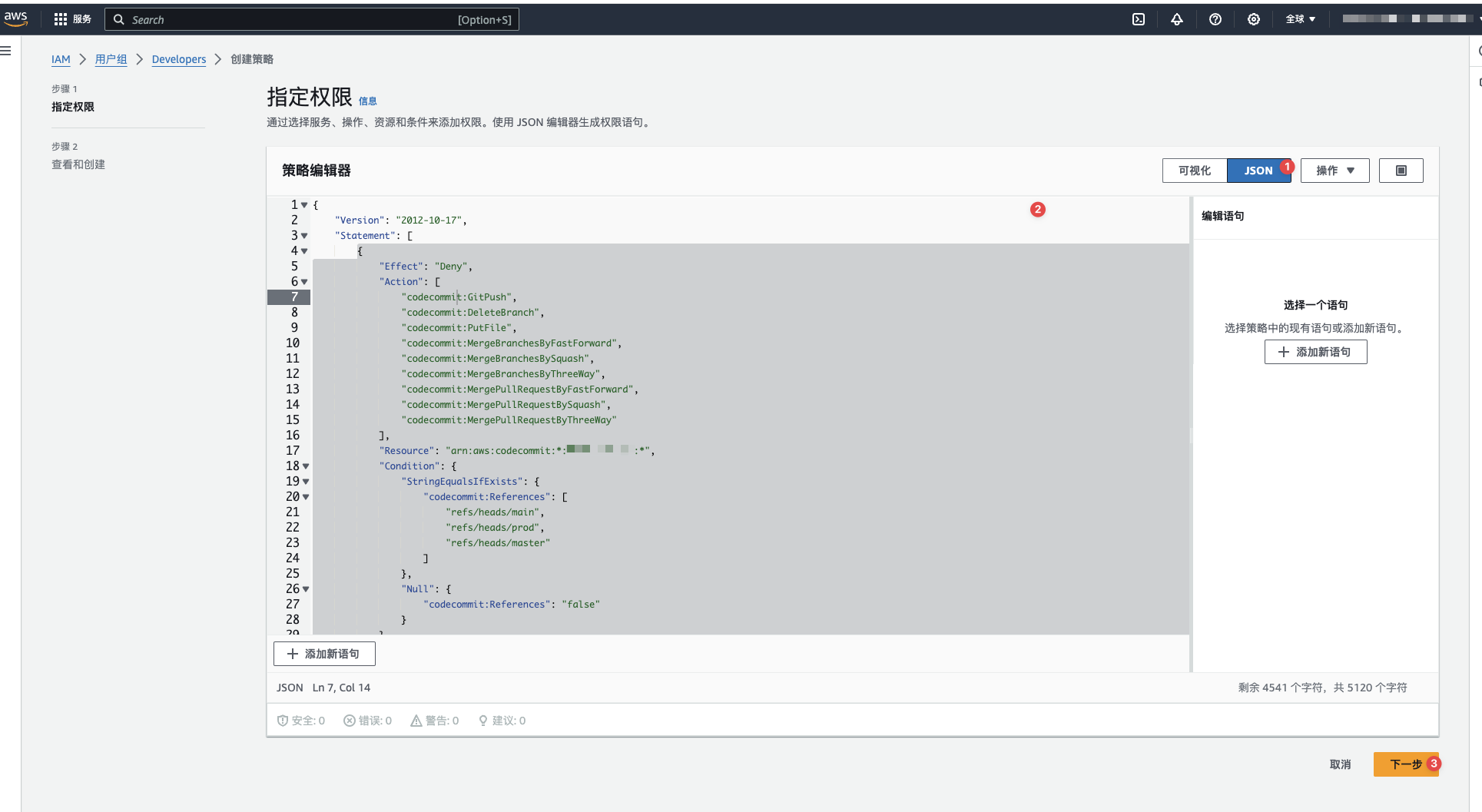
开始创建“DenyChangesToMain”自定义策略,该策略主要是约束开发人员不能直接操作主干分支,具体策略如下:
{"Version": "2012-10-17","Statement": [{"Effect": "Deny","Action": ["codecommit:GitPush","codecommit:DeleteBranch","codecommit:PutFile","codecommit:MergeBranchesByFastForward","codecommit:MergeBranchesBySquash","codecommit:MergeBranchesByThreeWay","codecommit:MergePullRequestByFastForward","codecommit:MergePullRequestBySquash","codecommit:MergePullRequestByThreeWay"],"Resource": "arn:aws:codecommit:*:账号ID:*","Condition": {"StringEqualsIfExists": {"codecommit:References": ["refs/heads/main","refs/heads/prod","refs/heads/master"]},"Null": {"codecommit:References": "false"}}}]
}
以该json进行自定义策略创建,如下图:

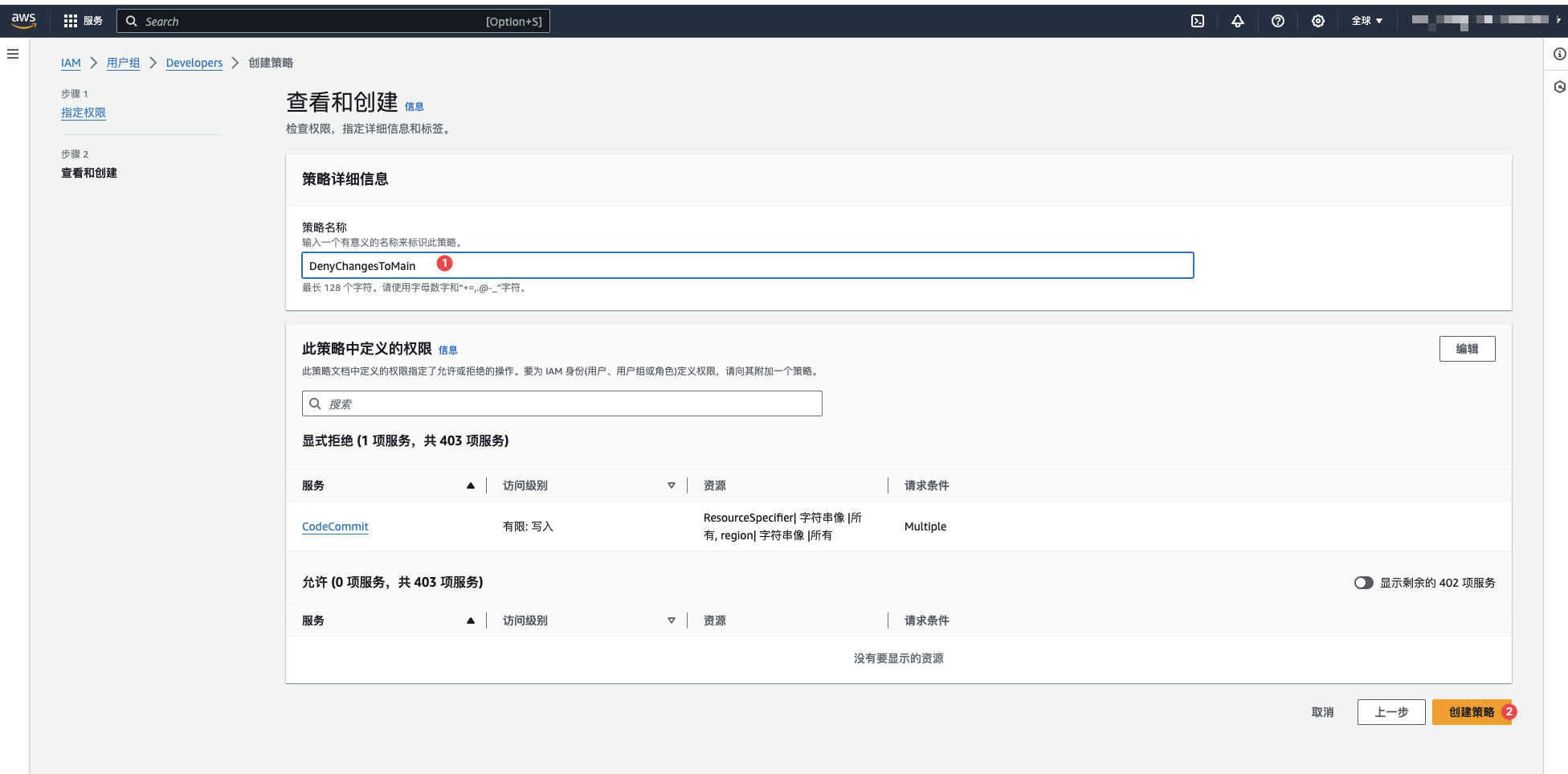
点击下一步,进行策略创建,如下图:

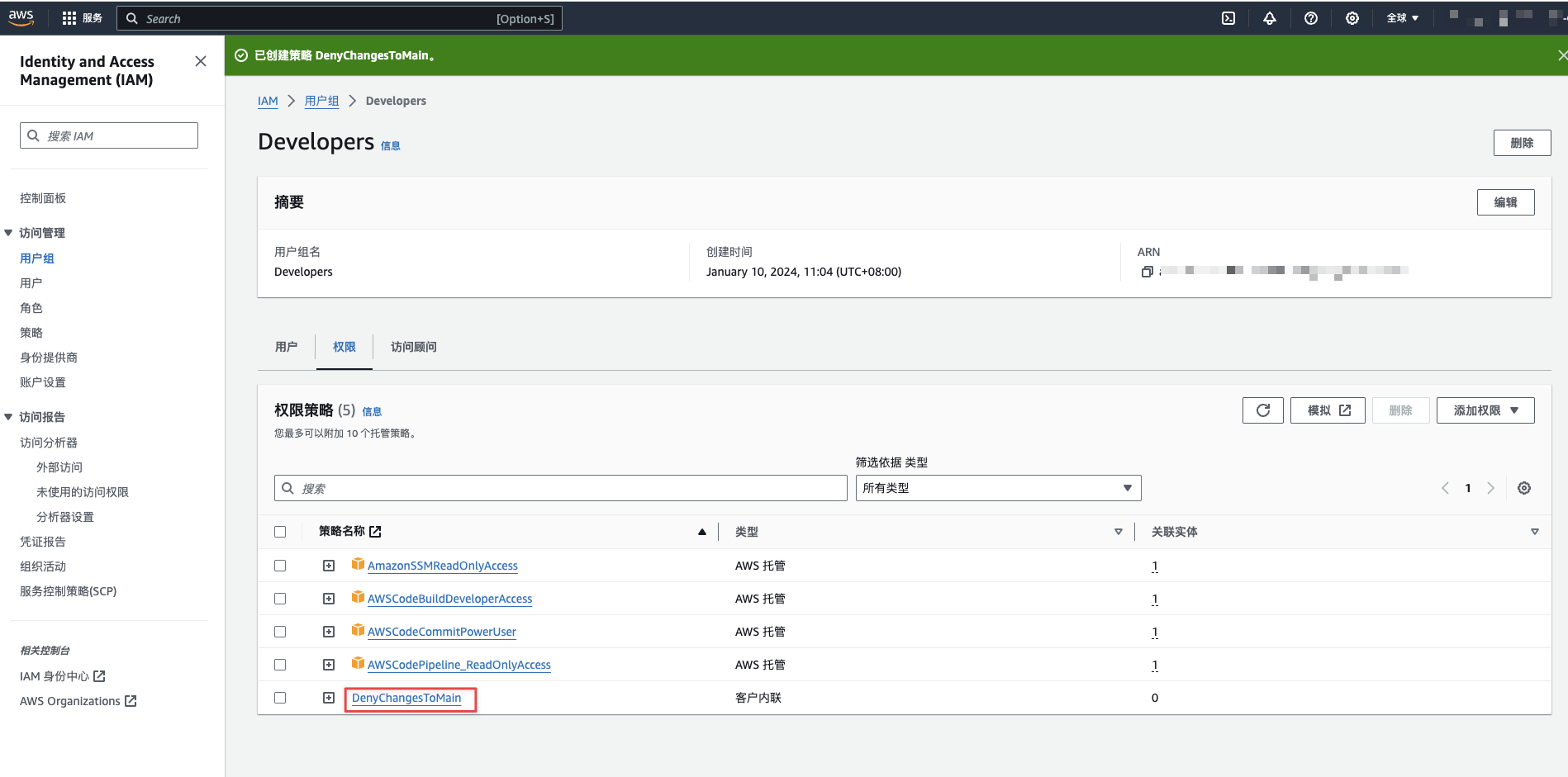
最后,该策略就附加到用户组了,如下图:

按照上述方式添加“DisableDeleteBranch”自定义策略和“GetSecretValue”自定义策略。
“DisableDeleteBranch”自定义策略,主要防止开发者删除dev和release分支;“GetSecretValue”自定义策略主要让开发者能够正常读取配置中心数据。相关策略json如下:
“DisableDeleteBranch”自定义策略json:
{"Version": "2012-10-17","Statement": [{"Effect": "Deny","Action": ["codecommit:DeleteBranch"],"Resource": "arn:aws:codecommit:*:账号ID:*","Condition": {"StringEqualsIfExists": {"codecommit:References": ["refs/heads/develop","refs/heads/release"]},"Null": {"codecommit:References": "false"}}}]
}
“GetSecretValue”自定义策略json:
{"Version": "2012-10-17","Statement": [{"Sid": "VisualEditor0","Effect": "Allow","Action": "secretsmanager:GetSecretValue","Resource": "arn:aws:secretsmanager:*:账号ID:secret:*"}]
}
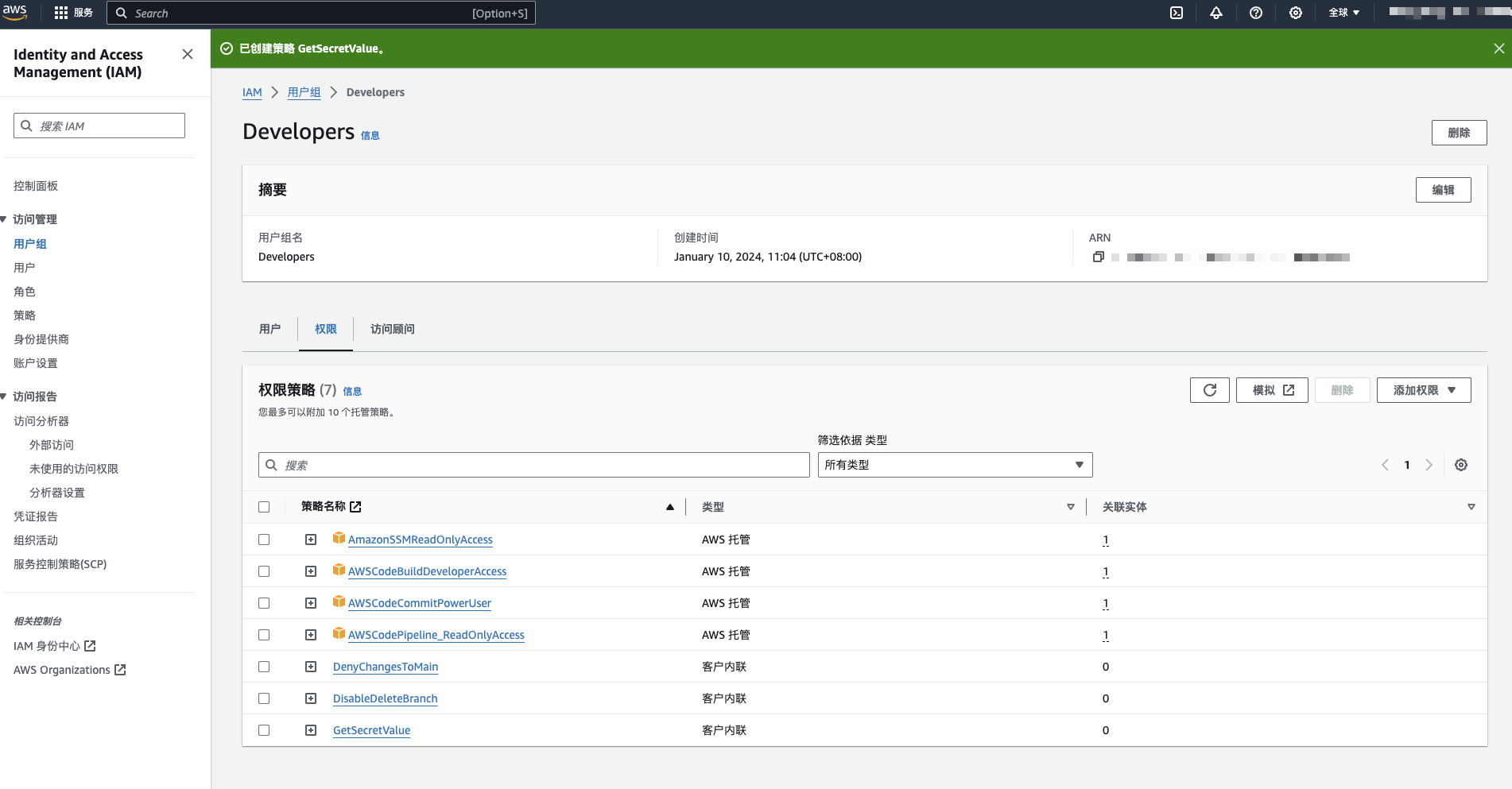
最终,Developers用户组权限策略,如下图:

到这里developer用户组就创建完了。
总结
这就是在AWS国际云上面的创建Developer用户组的全过程。有点复杂的地方,主要是自定义权限策略的编写。
参考
- IAM 用户组