Edge 浏览器设置自动刷新有两种方式
- 安装Edge浏览器自动刷新扩展
- 更改页面的源代码文件
目录
方式一:Edge 自动刷新扩展实现(推荐)
方式二:更改页面的源代码文件 实现页面自动刷新(不推荐)
方式一:Edge 自动刷新扩展实现(推荐)
(1)打开Edge浏览器
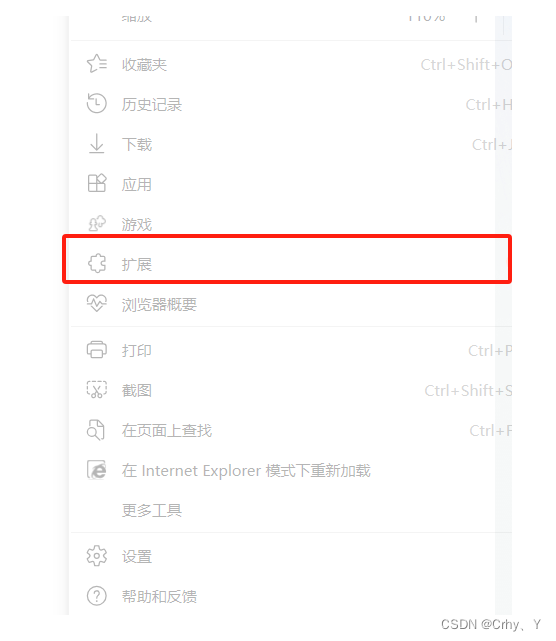
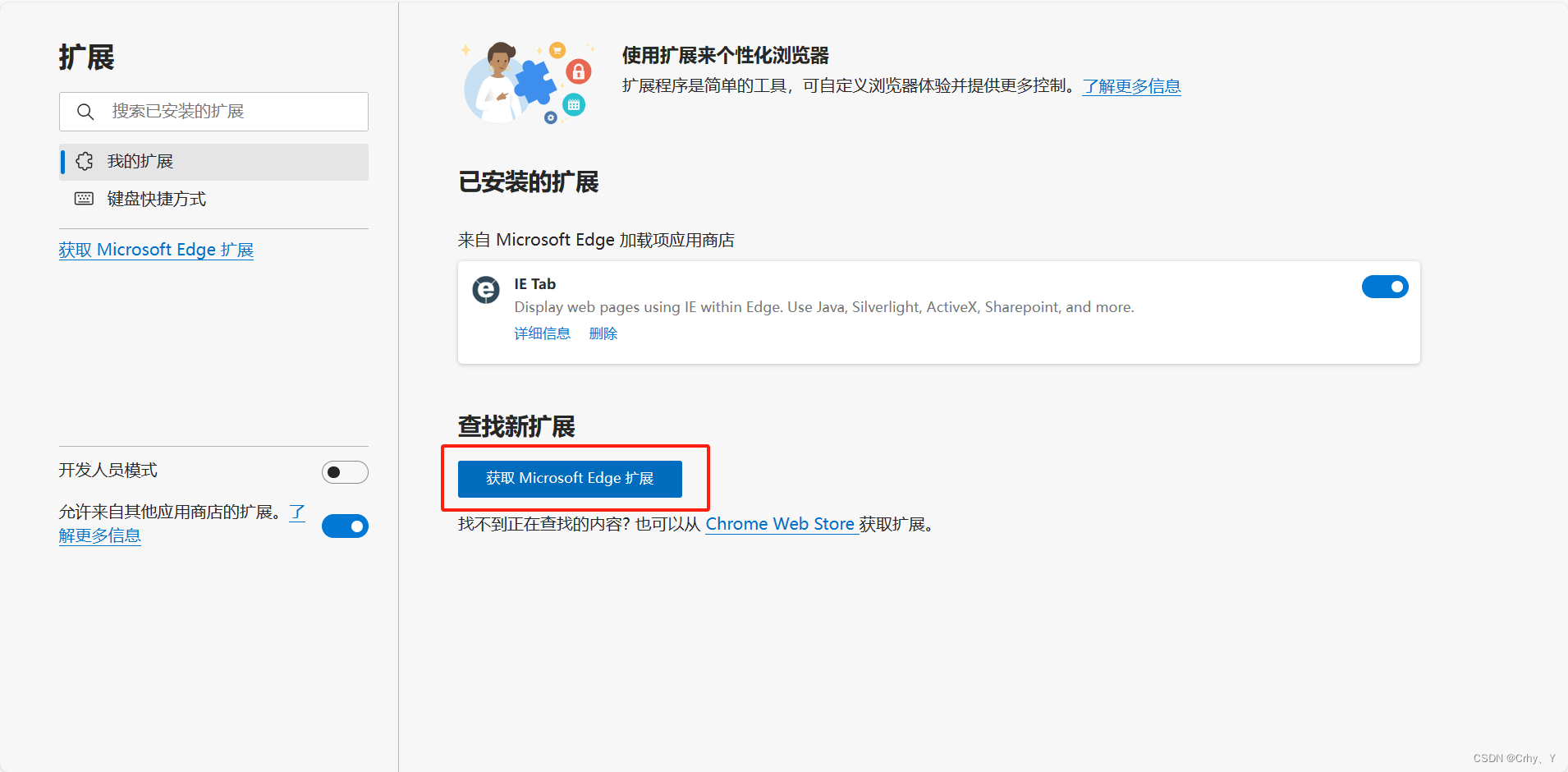
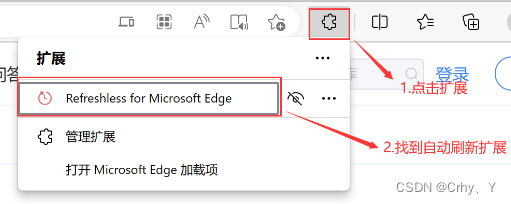
(2)打开Edge扩展
点击下拉列表

找到扩展

(3)然后再点击“获取 Microsoft Edge 扩展”
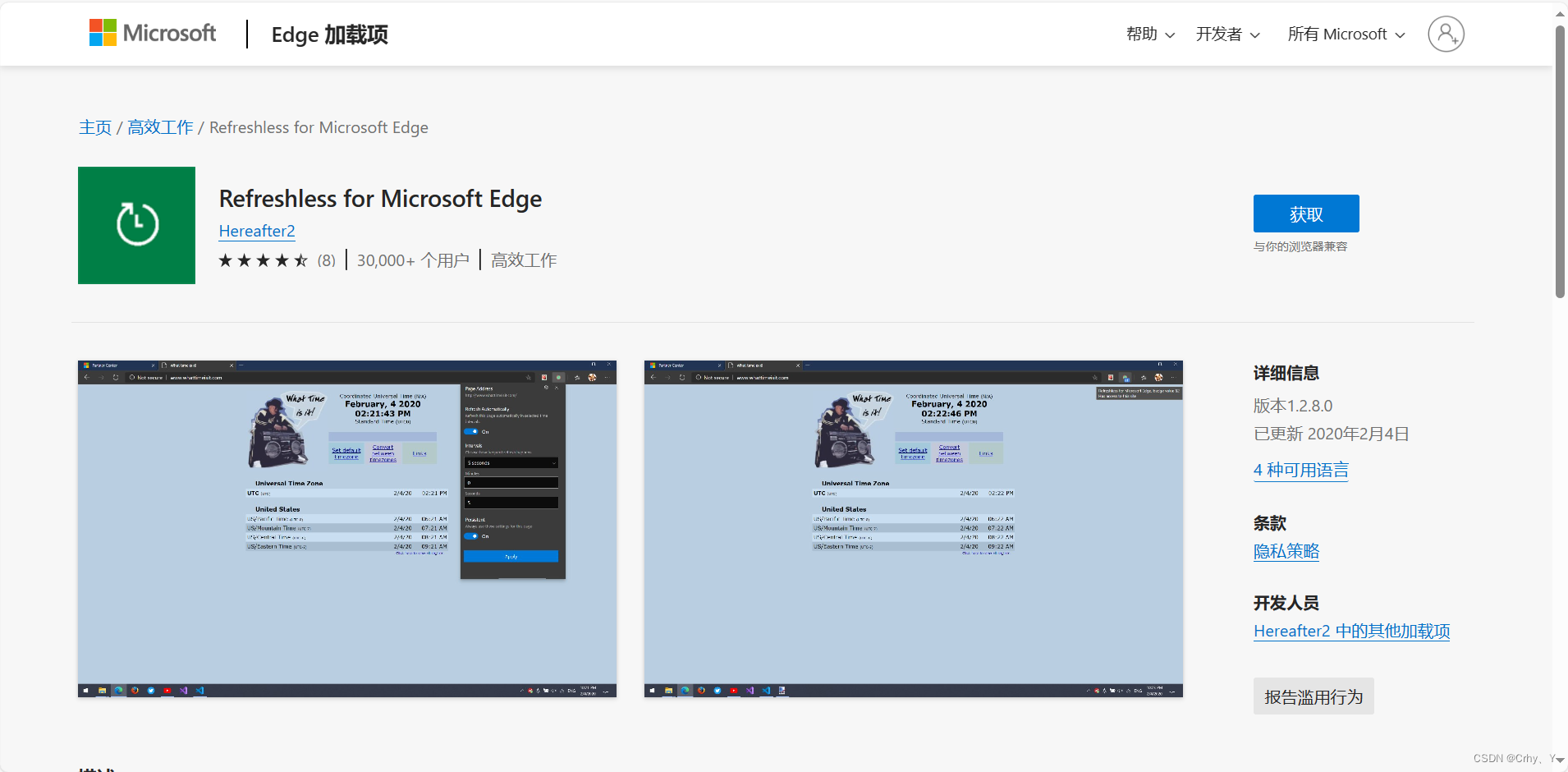
 (4)然后搜索“Refreshless for Microsoft Edge”并点击获取,将其安装
(4)然后搜索“Refreshless for Microsoft Edge”并点击获取,将其安装
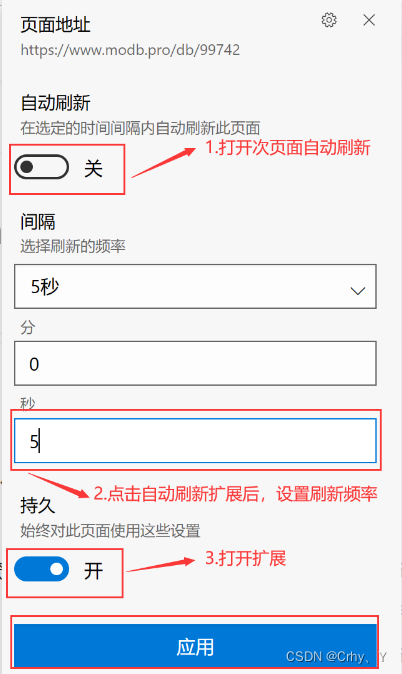
 (5)打开某个页面并设置自动刷新
(5)打开某个页面并设置自动刷新

设置自动刷新

方式二:更改页面的源代码文件 实现页面自动刷新(不推荐)
(1)在Edge页面按F12,打开开发者面板
(2)在开发者工具面板中,找到并点击工具栏上的"Sources"(源代码)选项卡。如果找不到该选项卡,请查看工具栏顶部或左侧面板的其他选项卡,在其中将其调出。
(3)在"Sources"选项卡中,找到并展开左侧面板中的文件目录结构,以查找您想要修改源代码的文件。
(4) 找到您要刷新的网页文件,并在右侧的代码编辑器中打开它。
(5)在打开的源代码文件中,在头部添加以下的代码段:
<script>function reloadPage() {location.reload();
}function checkNetworkSpeed() {var imageAddr = "https://www.example.com/your-image.jpg"; // 将此链接替换为您想要测试的图像链接var downloadSize = 1000000; // 将此值替换为您图像的大小,以字节为单位var downloadTime = 10; // 将此值替换为您期望的下载时间,以秒为单位var startTime, endTime;var download = new Image();download.onload = function () {endTime = (new Date()).getTime();showResults();}startTime = (new Date()).getTime();download.src = imageAddr;function showResults() {var duration = (endTime - startTime) / 1000;var bitsLoaded = downloadSize * 8;var speedBps = (bitsLoaded / duration).toFixed(2);var speedKbps = (speedBps / 1024).toFixed(2);// 根据网速自动刷新时间,可以自行调整刷新频率var refreshInterval;if (speedKbps < 500) {refreshInterval = 30000; // 网速小于500 Kbps时,设置刷新频率为30秒} else {refreshInterval = 10000; // 网速大于等于500 Kbps时,设置刷新频率为10秒}setTimeout(reloadPage, refreshInterval);}
}checkNetworkSpeed();
</script>将代码中的"https://www.example.com/your-image.jpg"替换为您想要测试的图像链接,并将"1000000"替换为图像的大小(以字节为单位),将"10"替换为期望的下载时间(以秒为单位)。
(5) 保存修改后的源代码文件。
(6) 关闭开发者工具面板。
现在,您的网页将会根据网速自动刷新。