在日常开发中,当点击某控件时,经常看到一些弹出框,停靠在某些页面元素的附近,但这些又不是真正的窗口,而是页面的一部分,那这种功能是如何实现的呢?今天就以一个简单的小例子,简述如何在WPF开发中,通过Popup实现鼠标点击弹出浮动停靠窗口,仅供学习分享使用,如有不足之处,还请指正。

什么是Popup?
Popup(弹出层),Popup 控件提供一种在单独窗口中显示内容的方法,该窗口相对于指定元素或屏幕坐标在当前应用程序窗口上浮动。 Popup控件通过IsOpen属性控制是否可见。 当可见时,IsOpen 属性设置为 true,否则为 false。
创建Popup
在WPF程序开发中,Popup和其他控件一样,可以定义控件的内容,创建Popup示例如下所示:
<ToggleButton x:Name="TogglePopupButton" Height="30" Width="150" HorizontalAlignment="Left"><StackPanel><TextBlock VerticalAlignment="Center" HorizontalAlignment="Center"><Run Text="是否状态切换? " /><Run Text="{Binding IsChecked, ElementName=TogglePopupButton}" /></TextBlock><Popup Name="myPopup" IsOpen="{Binding IsChecked, ElementName=TogglePopupButton}"><Border BorderThickness="1"><TextBlock Name="myPopupText" Text="这是一段弹出内容" Background="LightBlue" Foreground="Blue" Padding="30"></TextBlock></Border></Popup></StackPanel>
</ToggleButton>
注意:上述示例,当ToggleButton被选中时,弹出提示内容;当ToggleButton取消选中时,隐藏弹出层。主要是将Popup的IsOpen属性和ToggleButton的IsChecked属性进行绑定。
示例截图效果如下所示:

Popup的行为
通过Popup的IsOpen属性,来控制弹出层的显示与隐藏,当打开或关闭 Popup 内容窗口时,将引发 Opened 和 Closed 事件。默认情况下,当IsOpen属性为true时,将一直处于打开状态,直到属性变为false。但是也可以通过StaysOpen属性设置来判断Popup是否处于focus状态而决定是否显示,当StaysOpen属性为false时,如果Popup失去焦点,将会隐藏。StaysOpen默认值为true。
Popup动画
Popup控件,默认支持淡入,滑入等动画效果,可通过PopupAnimation属性进行设置,并且设置AllowsTransparency为true。除了之处默认的淡入,滑入等动画效果外,还可以通过自定义StoryBoard来实现动画。
<CheckBox x:Name="myCheckBox" Width="50" Height="50" HorizontalAlignment="Left" VerticalAlignment="Top"></CheckBox>
<Popup Grid.Column="0" IsOpen="{Binding ElementName=myCheckBox,Path=IsChecked}" PlacementTarget="{Binding ElementName=myCheckBox}" AllowsTransparency="True" PopupAnimation="Slide" HorizontalOffset="50" VerticalOffset="20" Margin="10" Width="200" Height="200"><Canvas Width="100" Height="100" Background="DarkBlue"><TextBlock TextWrapping="Wrap" Foreground="White" Text="旋转Popup" VerticalAlignment="Center" HorizontalAlignment="Center" Canvas.Top="40" Canvas.Left="18"></TextBlock></Canvas>
</Popup>
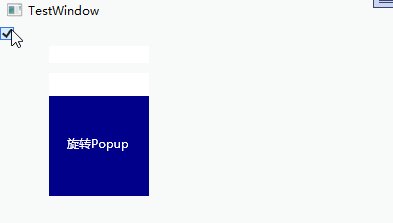
上述示例,设置了Popup的两个属性【AllowsTransparency="True" PopupAnimation="Slide"】来实现Popup的滑入效果,如下所示:

定义Popup的位置
Popup作为弹出层,可以相对页面上的控件元素进行定位,也可以相关整个窗口进行定位。
1. 通过PlacementTarget和Placement进行定位
PlacementTarget为Popup指定相对定位的目标对象。如果已设置 PlacementTarget 属性,则它指定目标对象。 如果未设置 PlacementTarget 并且 Popup 具有父级,则父级就是目标对象。 如果没有 PlacementTarget 值并且没有父级,则没有目标对象并且 Popup 相对于屏幕进行定位。Placement为枚举类型,常用的有Bottom,Top,Left,Right等,示例如下所示:
<Button x:Name="button1" Grid.Column="1" Width="120" Height="100" Content="目标对象"></Button>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=button1}" Placement="Bottom"><TextBlock FontSize="14" Background="LightGreen">底部</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=button1}" Placement="Top"><TextBlock FontSize="14" Background="LightGreen">顶部</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=button1}" Placement="Left"><TextBlock FontSize="14" Background="LightGreen">左侧</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=button1}" Placement="Right"><TextBlock FontSize="14" Background="LightGreen">右侧</TextBlock>
</Popup>
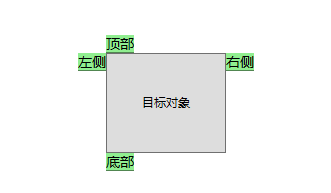
示例效果如下所示:

2. PlacementRectangle目标区域进行定位
除此之外,还可以通过PlacementRectangle设置目标区域。
目标区域示例如下所示:
<StackPanel Orientation="Horizontal" Grid.Row="1"><Canvas Width="200" Height="100" Background="Red"><Rectangle Canvas.Top="30" Canvas.Left="30" Width="50" Height="50" Stroke="White" StrokeThickness="3"/><Popup IsOpen="True" PlacementRectangle="30,30,30,50"><TextBlock FontSize="14" Background="Yellow" Width="140" TextWrapping="Wrap" Text="这是通过PlacementRectangle定位的Popup"></TextBlock></Popup></Canvas><Canvas Width="200" Height="100" Background="Red" Margin="30,0,0,0"><Rectangle Canvas.Top="30" Canvas.Left="50" Width="50" Height="50" Stroke="White" StrokeThickness="3"/><Popup IsOpen="True"><TextBlock FontSize="14" Background="Yellow" Width="140" TextWrapping="Wrap" Text="这是没有通过PlacementRectangle定位的Popup"></TextBlock></Popup></Canvas></StackPanel>
以上示例通过设置PlacementRectangle属性来目标区域【目标区域并不会真的可见】。没有设置则以父类Canvas进行停靠。如下所示

3. 通过HorizontalOffset 和 VerticalOffset设置偏移进行定位
不仅可以设置目标区域,还可以通过HorizontalOffset 和 VerticalOffset 属性使 Popup 从目标区域偏移等。
<Canvas Width="200" Height="200" Background="Yellow" Margin="20"><Popup IsOpen="True" Placement="Bottom"HorizontalOffset="20" VerticalOffset="20"><TextBlock FontSize="14" Background="#42F3FD">This is a popup.</TextBlock></Popup>
</Canvas>
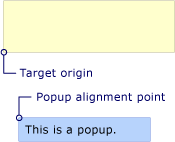
偏移示例,如下所示:

参考文档
在本篇文章中,主要参考官方文档,如下所示:
1. https://learn.microsoft.com/zh-cn/dotnet/desktop/wpf/controls/popup?view=netframeworkdesktop-4.8
以上就是浅谈WPF之Popup的全部内容,关于更多详细内容,可参考官方文档。希望能够一起学习,共同进步。