目录
前言
微信小程序
1.微信小程序简单介绍
2.小程序与普通网页开发的区别
注册小程序开发帐号
微信小程序开发者工具下载
项目结构
1.小程序项目整体结构
2.小程序页面的组成部分
小程序组成部分
1. JSON 配置文件的作用
2. app.json 文件
3. project.config.json 文件
4. sitemap.json 文件
5. 页面的 .json 配置文件
6. 新建小程序页面
7. 修改项目首页
小程序的代码构成
1.WXML
2.WXSS 样式
3.JS 逻辑交互
前言
在此之前我发布了web学习的相关博客,在此基础上,今天我们开始微信小程序的学习。微信小程序不用我去多介绍吧?但凡你有微信都肯定用到过,之前我们是作为一个使用者使用微信小程序,那么我们今天就开始以一个创造者去创造微信小程序,下面就开始本期的学习吧。
微信小程序
1.微信小程序简单介绍
微信微信微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系。
微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。微信小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,已经有超过150万的开发者加入到了微信小程序的开发,与腾讯一起共同发力推动微信小程序的发展,微信小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,微信小程序还在许多城市实现了支持地铁、公交服务。微信小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升。 [1]
2017年1月9日,张小龙在2017微信公开课Pro上发布的微信小程序正式上线。
2018年2月,微信官方发布公告称:已对涉及假货高仿、色情低俗和违规“现金贷”等超过2000个微信小程序,进行永久封禁处理。
2019年8月9日,微信向开发者发布新能力公测与更新公告,微信PC版新版本中,支持打开聊天中分享的微信小程序。
(百度科普:微信小程序_百度百科 (baidu.com))
2.小程序与普通网页开发的区别
(1)运行环境不同
网页运行在浏览器环境中
小程序运行在微信环境中
(2)API 不同
由于运行环境的不同,所以小程序中,无法调用 DOM 和 BOM 的 API。但是,小程序中可以调用微信环境提供的各种 API,例如:
- 地理定位
- 扫码
- 支付
(3)开发模式不同
网页的开发模式:浏览器 + 代码编辑器
小程序有自己的一套标准开发模式:
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目

注册小程序开发帐号
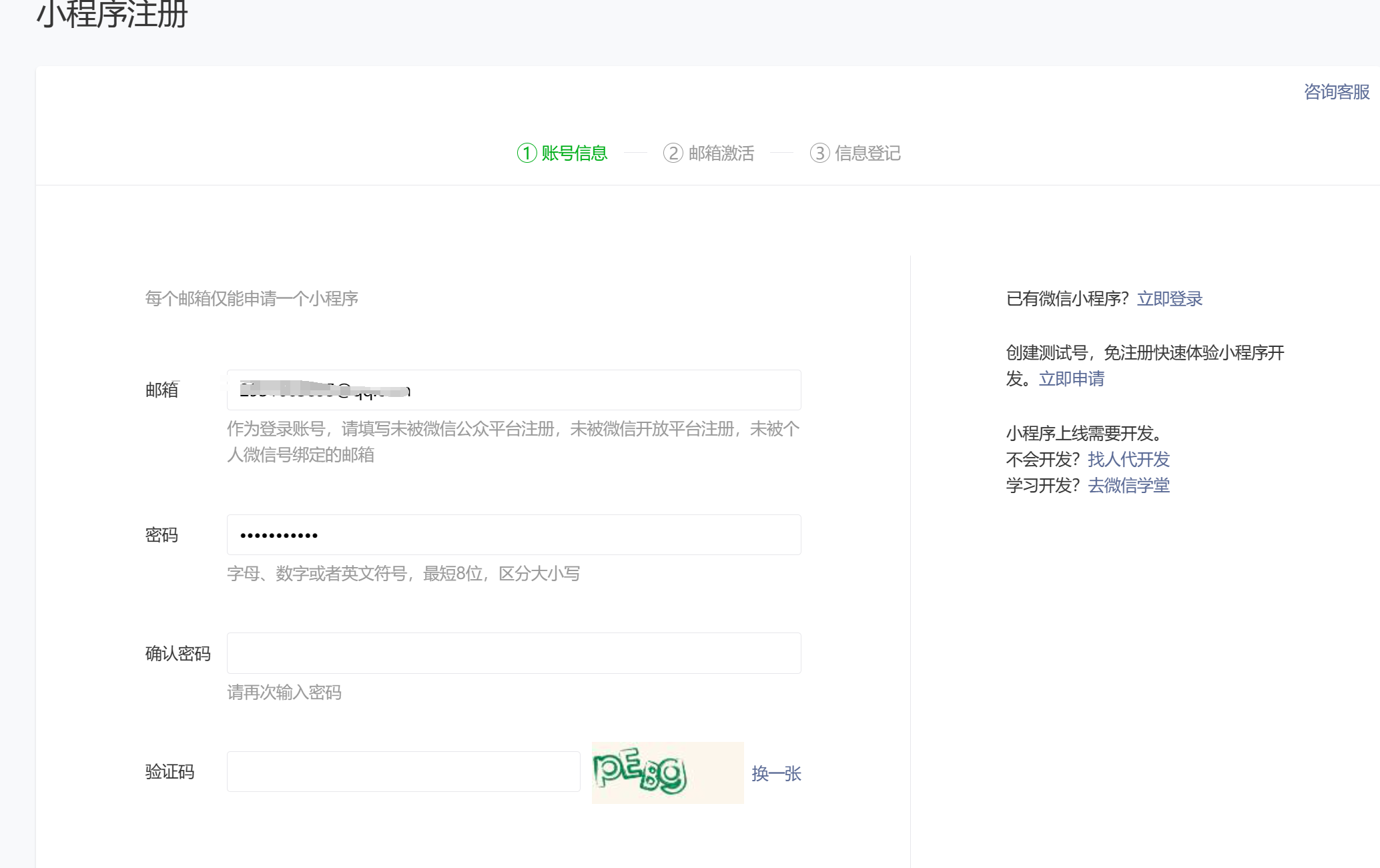
使用浏览器打开 微信公众平台 网址,点击右上角的“立即注册”即可进入到小程序开发账号的注册流程,主要流程截图如下:

 然后就是去填写账号的相关信息
然后就是去填写账号的相关信息
后面就是去通过你的邮箱去激活就行了,激活完成之后就是信息的登记

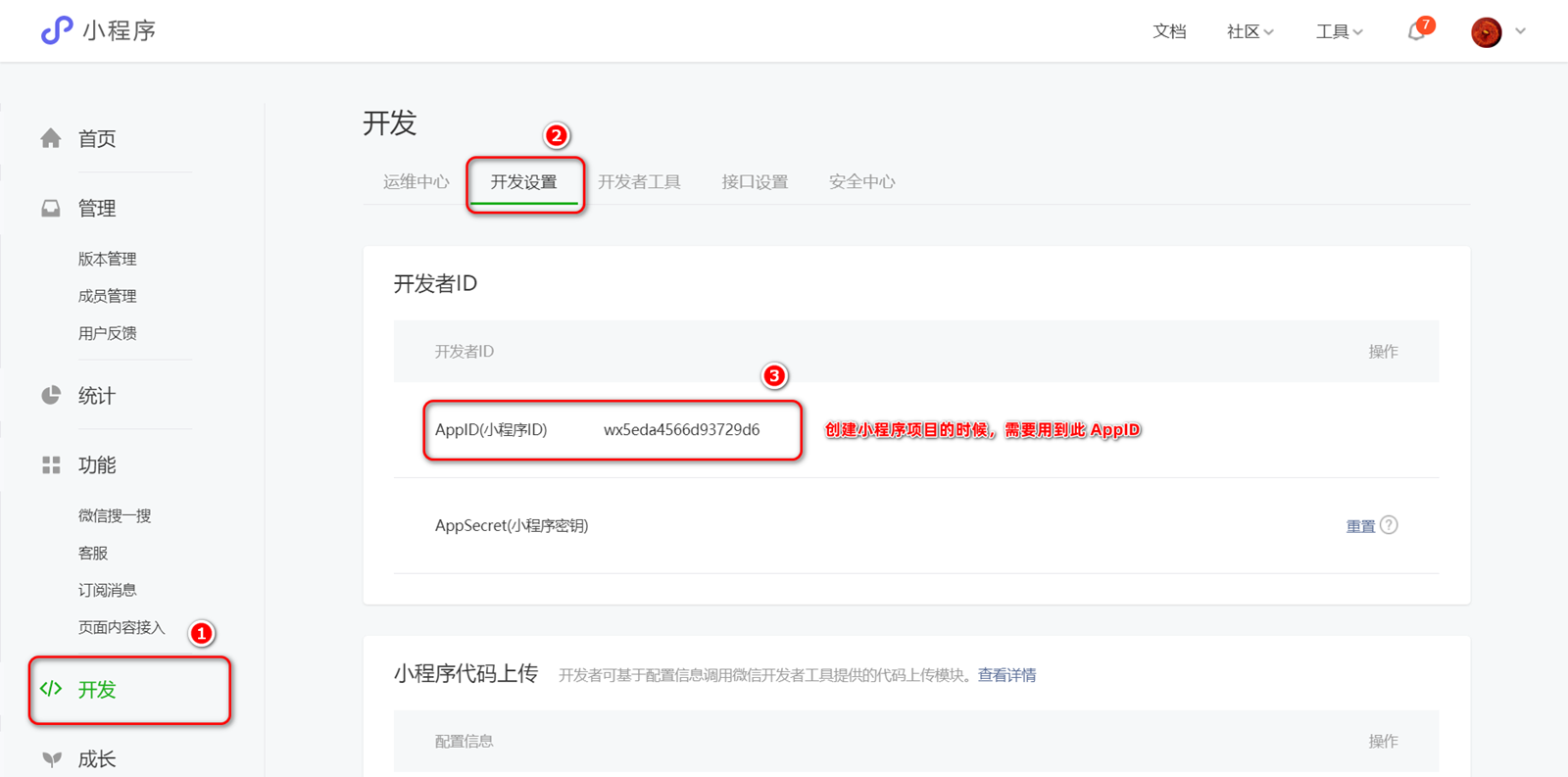
查看小程序的 AppID

微信小程序开发者工具下载
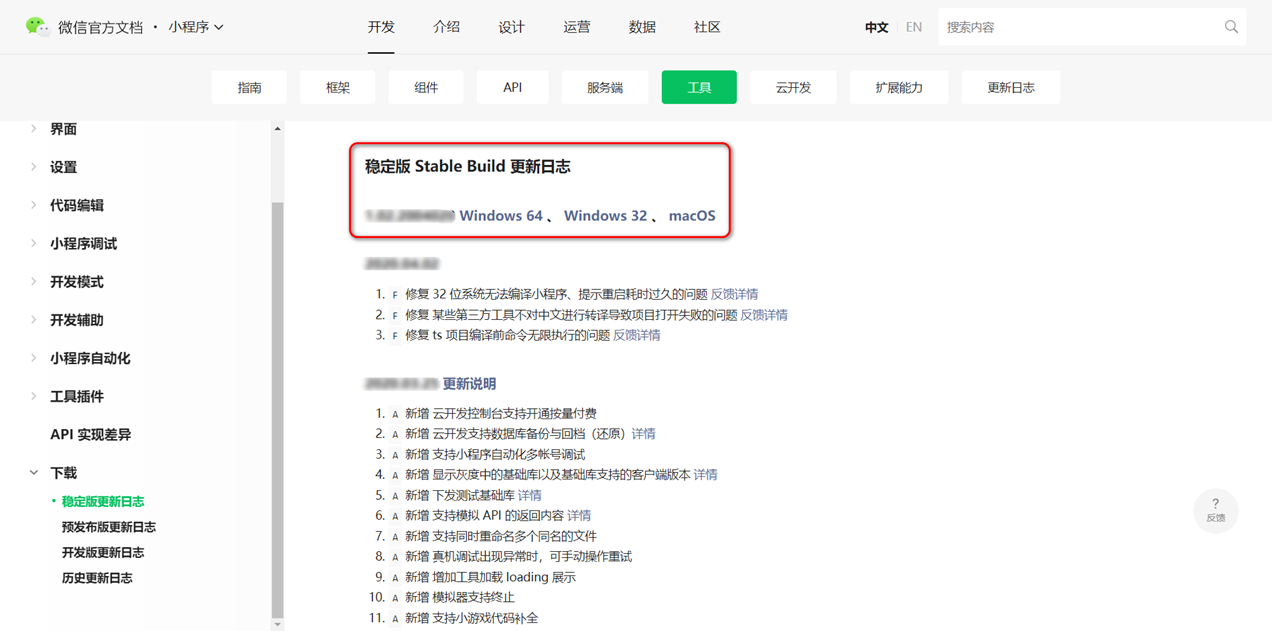
推荐下载和安装最新的稳定版(Stable Build)的微信开发者工具,下载页面的链接如下:
https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

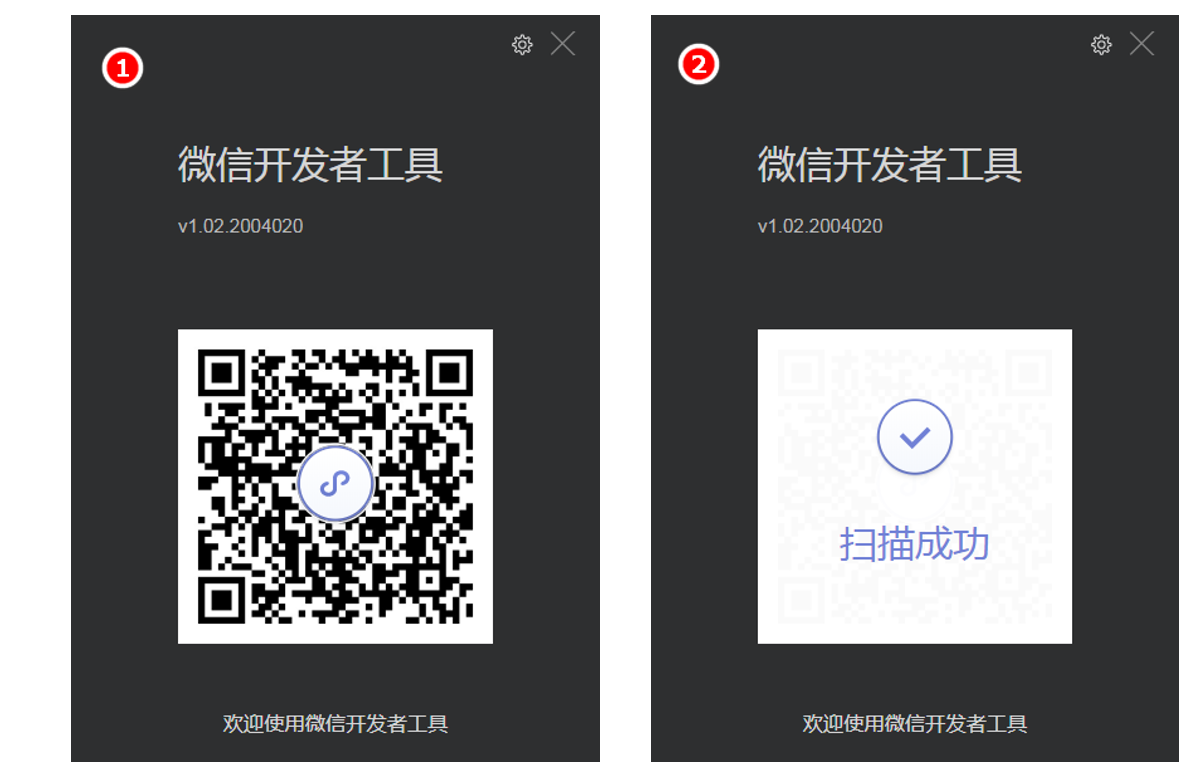
下载了安装包后就直接去安装就行了。然后就是登录,登录的话用你个人的微信登录。
微信小程序开发工具就是以下这个界面,这里我们点击加号。

然后就是去创建你的一个存放项目的目录,AppID就填上面你查看到的AppID,后端服务选择不使用云服务。最后点击确定就行了。
然后编辑器就是这么个界面

项目结构
1.小程序项目整体结构

2.小程序页面的组成部分
小程序官方建议把所有小程序的页面,都存放在 pages 目录中,以单独的文件夹存在,如图所示:

其中,每个页面由 4 个基本文件组成,它们分别是:
小程序组成部分
1. JSON 配置文件的作用
JSON 是一种数据格式,在实际开发中,JSON 总是以配置文件的形式出现。小程序项目中也不例外:通过不同的 .json 配置文件,可以对小程序项目进行不同级别的配置。
小程序项目中有 4 种 json 配置文件,分别是:
① 项目根目录中的 app.json 配置文件② 项目根目录中的 project.config.json 配置文件③ 项目根目录中的 sitemap.json 配置文件④ 每个页面文件夹中的 .json 配置文件
2. app.json 文件
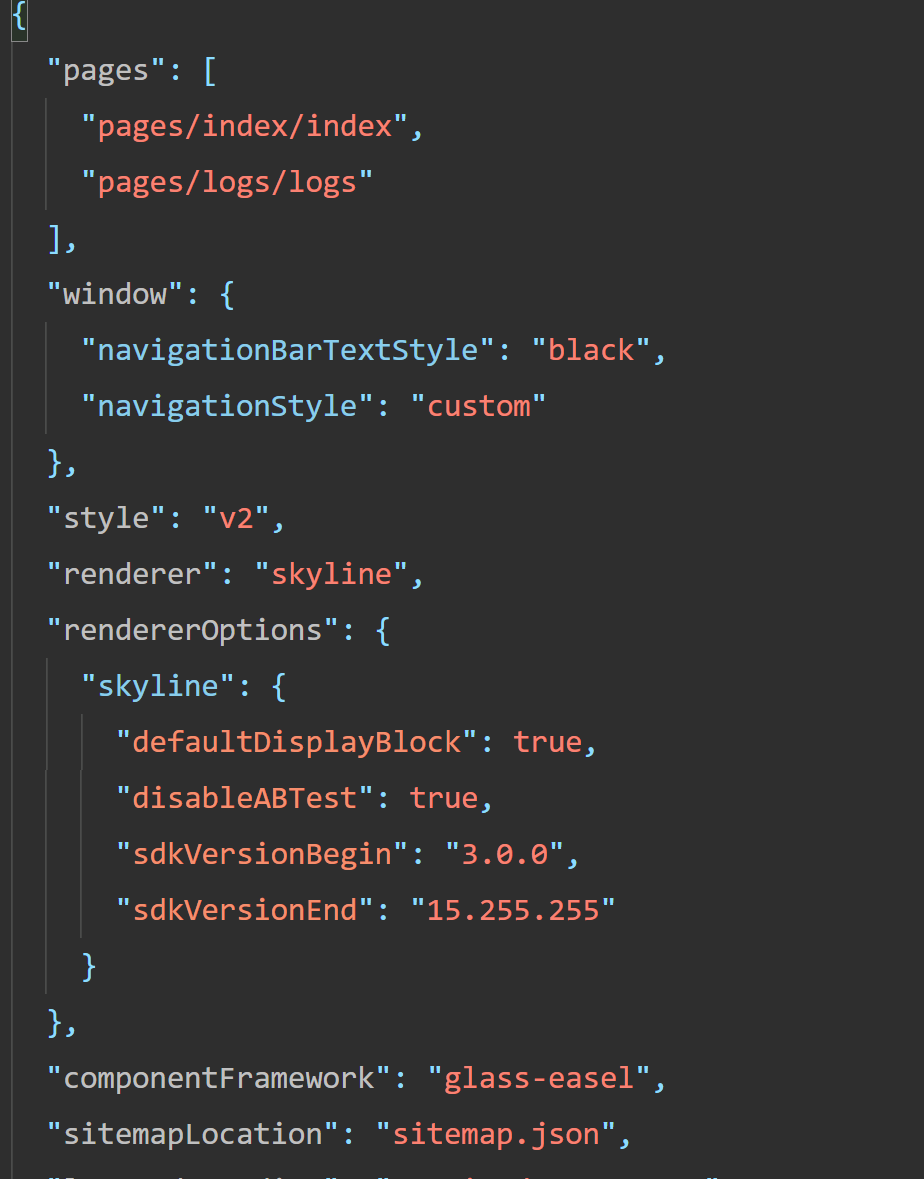
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、窗口外观、界面表现、底部 tab 等。Demo 项目里边的 app.json 配置内容如下:

简单了解下这 4 个配置项的作用:
① pages :用来记录当前小程序所有页面的路径② window :全局定义小程序所有页面的背景色、文字颜色等③ style :全局定义小程序组件所使用的样式版本④ sitemapLocation :用来指明 sitemap.json 的位置
3. project.config.json 文件
project.config.json 是项目配置文件,用来记录我们对小程序开发工具所做的个性化配置,例如:
- setting 中保存了编译相关的配置
- projectname 中保存的是项目名称
- appid 中保存的是小程序的账号 ID
4. sitemap.json 文件
微信现已开放小程序内搜索,效果类似于 PC 网页的 SEO。sitemap.json 文件用来配置小程序页面是否允许微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的搜索关键字和页面的索引匹配成功的时候,小程序的页面将可能展示在搜索结果中。

注意:sitemap 的索引提示是默认开启的,如需要关闭 sitemap 的索引提示,可在小程序项目配置文件 project.config.json 的 setting 中配置字段 checkSiteMap 为 false
5. 页面的 .json 配置文件
小程序中的每一个页面,可以使用 .json 文件来对本页面的窗口外观进行配置,页面中的配置项会覆盖 app.json 的 window 中相同的配置项。例如:

6. 新建小程序页面
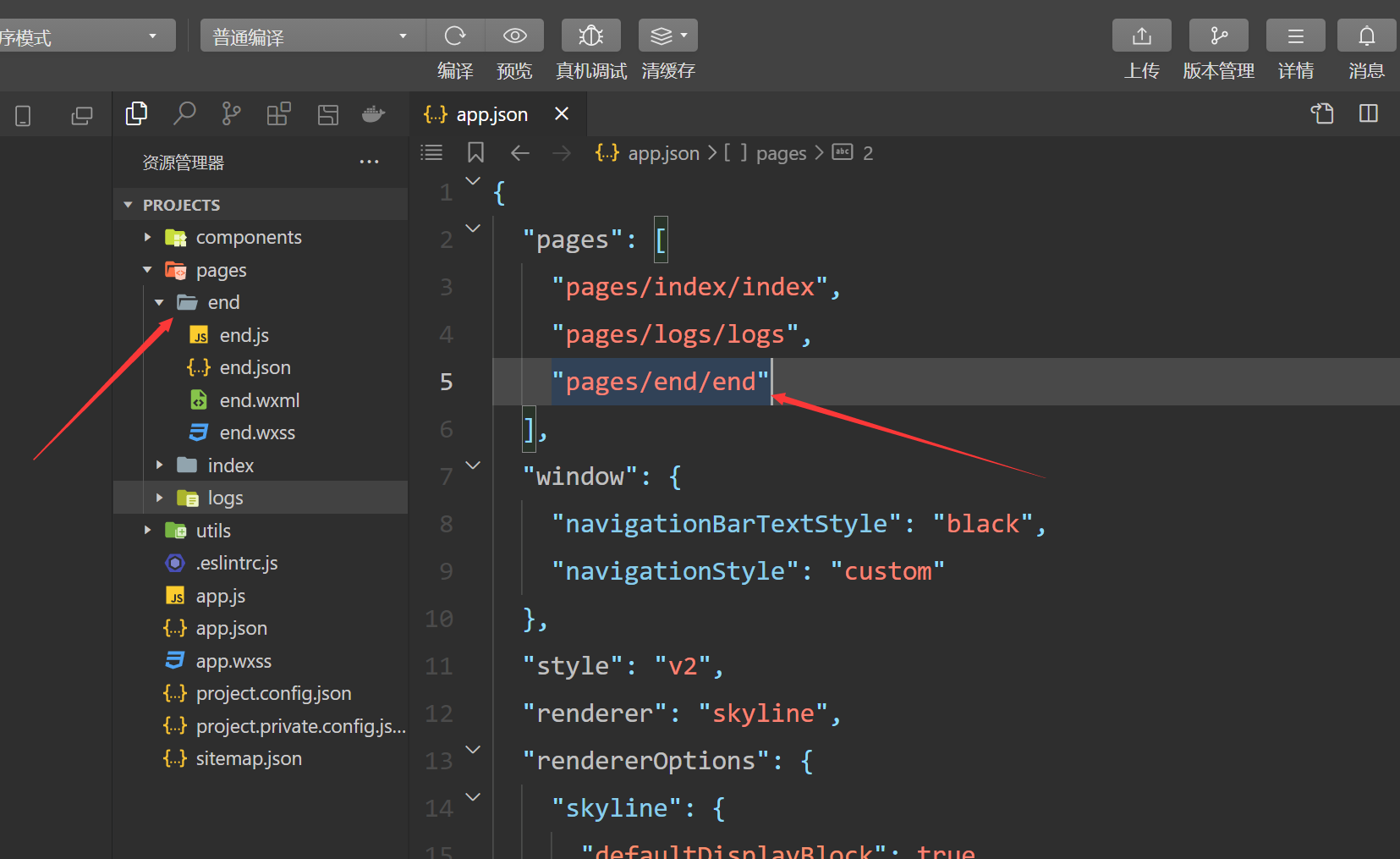
只需要在 app.json -> pages 中新增页面的存放路径,小程序开发者工具即可帮我们自动创建对应的页面文件,如图所示:

这里我添加了end这个页面,点击编译之后,旁边pages下面就会显示出来
7. 修改项目首页
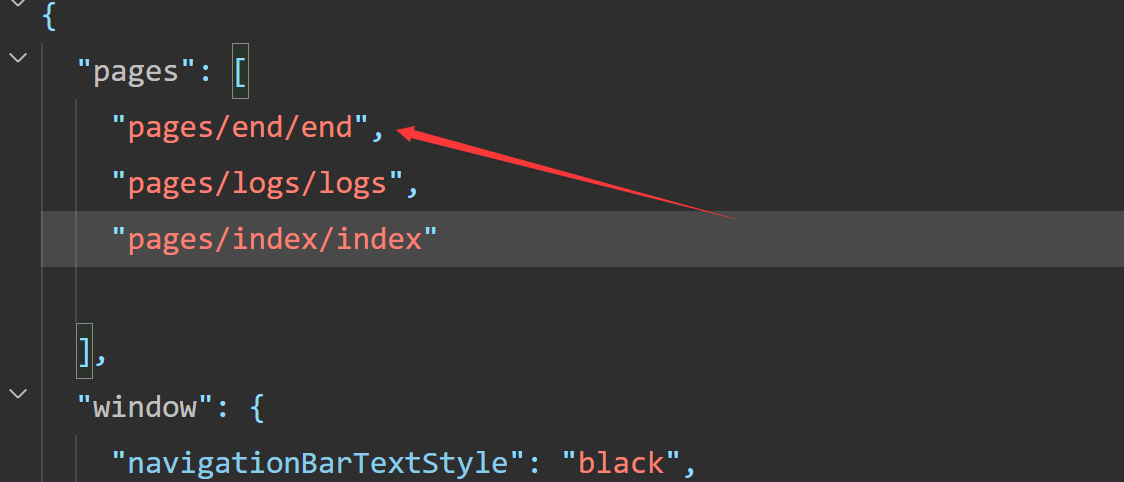
只需要调整 app.json -> pages 数组中页面路径的前后顺序,即可修改项目的首页。小程序会把排在第一位的页面,当作项目首页进行渲染,如图所示,我把刚刚创建的新的页面作为首页。

小程序的代码构成
1.WXML
WXML(WeiXin Markup Language)是小程序框架设计的一套标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的 HTML
WXML 和 HTML 的区别
① 标签名称不同
- HTML (div, span, img, a)
- WXML(view, text, image, navigator)
② 属性节点不同
- <a href="#">超链接</a>
- <navigator url="/pages/home/home"></navigator>
③ 提供了类似于 Vue 中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
2.WXSS 样式
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,类似于网页开发中的 CSS。
WXSS 和 CSS 的区别
① 新增了 rpx 尺寸单位
- CSS 中需要手动进行像素单位换算,例如 rem
- WXSS 在底层支持新的尺寸单位 rpx,在不同大小的屏幕上小程序会自动进行换算
② 提供了全局的样式和局部样式
- 项目根目录中的 app.wxss 会作用于所有小程序页面
- 局部页面的 .wxss 样式仅对当前页面生效
③ WXSS 仅支持部分 CSS 选择器
- .class 和 #id
- element
- 并集选择器、后代选择器
- ::after 和 ::before 等伪类选择器
3.JS 逻辑交互
一个项目仅仅提供界面展示是不够的,在小程序中,我们通过 .js 文件来处理用户的操作。例如:响应用户的点击、获取用户的位置等等。
小程序中的 JS 文件分为三大类,分别是:
① app.js是 整个小程序项目的入口文件 ,通过调用 App() 函数 来启动整个小程序② 页面的 .js 文件是 页面的入口文件 ,通过调用 Page() 函数 来创建并运行页面③ 普通的 .js 文件是 普通的功能模块文件 ,用来封装 公共的函数或属性 供页面使用
想要获取更多的学习资源,可以点击以下链接查看。 黑马程序员web前端视频教程从入门到精通Web前端视频教程完整版_Web前端视频教程从入门到精通_黑马程序员 (itheima.com)
以上就是本期的全部内容了,我们下次见!
分享一张壁纸: