信号(signal)和槽(slot)是Qt的独特的设计,自然在QML中也被支持。
Item是QML所有类型的基类,Item类型不会显示在窗口上,但是可以支持信号和槽。本节就用Item编写一个信号和槽的实例。
1. 创建Qt Quick并编辑Main.qml
import QtQuickWindow {width: 640height: 480visible: truetitle: qsTr("Hello World")MouseArea {anchors.fill: parentonClicked: {sender.something("haha")}}Item {id: sendersignal something(message : string)onSomething: (message) => {console.log("Something happened(sender):", message)}}Item {id: receiverConnections {target: senderfunction onSomething(message : string) {console.log("Something happened(receiver):", message)}}}
}- 代码中创建了两个Item对象,一个id为sender,另一个为receiver。
- sender里定义了一个信号something
- 在QML中如果一个对应定义了一个信号XXX,QML就会自动给它添加一个名为onXXX的槽属性。该属性的值是一个Javascript方法。当收到信号XXX时,onXXX对应的Javascript代码就会被调用。
- 如果想在另一个对象中接收信号,就必须在对象中创建一个Connections类型的对象。Connections的target属性值为信号发射对象的id。想接收哪个信号就定义一个onXXX的Javascript方法,当target对象发射信号后,onXXX方法就会被调用。
- 我在MouseArea中通过sender.something("haha")发射信号。
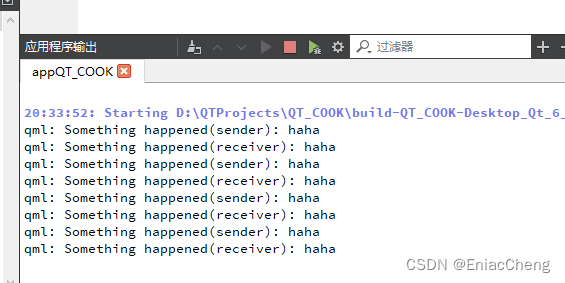
2. 运行程序

- 在窗口上点击便可以在Qt Creator的输出窗口看到如上Log。