
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6
🍨 阿珊和她的猫_CSDN个人主页
🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》
🍚 蓝桥云课签约作者、已在蓝桥云课上架的前后端实战课程《Vue.js 和 Egg.js 开发企业级健康管理项目》、《带你从入门到实战全面掌握 uni-app》
文章目录
- 一、引言
- 介绍伪类和伪元素的背景和重要性
- 简述它们在 CSS 中的作用
- 二、理解伪类
- 三、探索伪元素
- 四、伪类和伪元素的区别
- 比较伪类和伪元素的不同之处
- 强调它们在选择器和应用方式上的差异
- 五、实践中的应用
- 分享一些实际项目中使用伪类和伪元素的案例
- 提供一些实用的技巧和最佳实践
- 六、总结
- 总结伪类和伪元素的重要性和作用
一、引言
介绍伪类和伪元素的背景和重要性
在CSS(层叠样式表)中,伪类(pseudo-class)和伪元素(pseudo-element)是用于选择特定元素或元素状态的机制。它们允许你在不修改HTML结构的情况下,通过样式来修改元素的外观和行为。
-
伪类用于当已有元素处于的某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。例如,通过:hover可以描述当用户悬停在指定的元素时的状态。
-
伪元素用于创建一些不在文档树中的元素,并为其添加样式。例如,通过:before可以在一个元素前增加一些文本,并为这些文本添加样式,这些文本实际上不在文档树中。
伪类和伪元素为开发者提供了更多的样式控制和灵活性,使得可以针对特定情况下的元素状态和结构进行样式化处理。
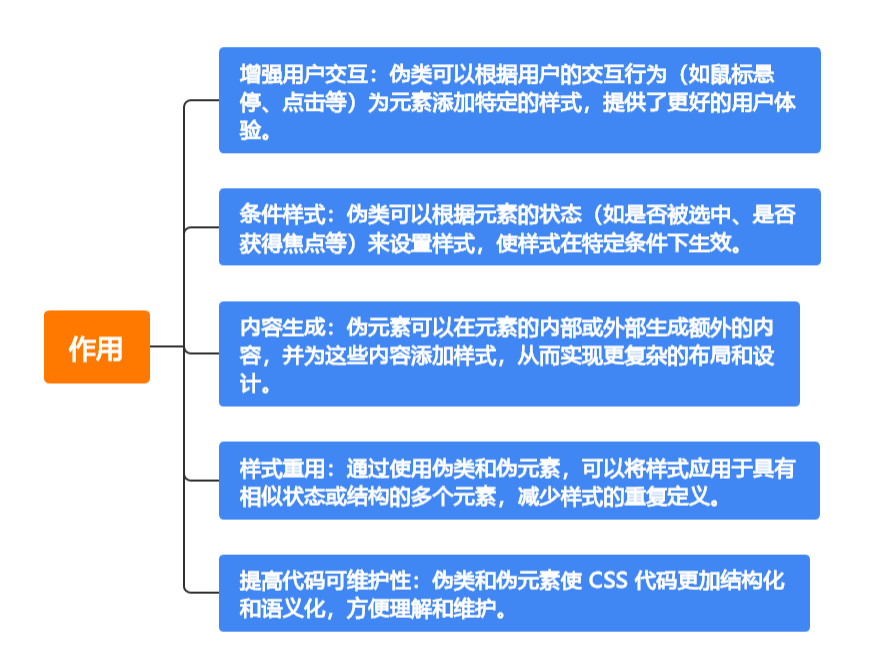
简述它们在 CSS 中的作用
伪类和伪元素在 CSS 中的作用如下:
- 增强用户交互:伪类可以根据用户的交互行为(如鼠标悬停、点击等)为元素添加特定的样式,提供了更好的用户体验。
- 条件样式:伪类可以根据元素的状态(如是否被选中、是否获得焦点等)来设置样式,使样式在特定条件下生效。
- 内容生成:伪元素可以在元素的内部或外部生成额外的内容,并为这些内容添加样式,从而实现更复杂的布局和设计。
- 样式重用:通过使用伪类和伪元素,可以将样式应用于具有相似状态或结构的多个元素,减少样式的重复定义。
- 提高代码可维护性:伪类和伪元素使 CSS 代码更加结构化和语义化,方便理解和维护。

总的来说,伪类和伪元素提供了一种灵活的方式来根据元素的状态和结构进行样式的动态调整,增强了 CSS 的表现力和交互性。
二、理解伪类
伪类用于选取文档中的某些特定元素,如链接、列表项、表行等。伪类可以使用 :link、:visited、:active、:hover 等伪类来选取相应的元素。例如:
a:link {color: blue;
}a:visited {color: purple;
}a:active {color: green;
}a:hover {color: red;
}
在这个例子中,:link 选取链接元素,:visited 选取已访问过的链接元素,:active 选取当前激活的链接元素,:hover 选取鼠标悬停在链接上的元素。
三、探索伪元素
伪元素用于在元素内部创建一个新的虚拟元素,如 ::before、::after、::first-line、::first-letter 等。伪元素可以使用伪类来选取相应的元素。例如:
p::before {content: "这是 ";
}p::after {content: " 的内容";
}
在这个例子中,::before 用于在段落文本之前插入文本,::after 用于在段落文本之后插入文本。
伪类和伪元素在实际开发中非常重要,它们可以帮助我们创建各种特殊的效果,如悬停样式、选中样式、悬停下拉菜单等。同时,它们也可以用来提高代码的可读性和可维护性,使代码更加清晰、易于理解。
四、伪类和伪元素的区别
比较伪类和伪元素的不同之处
| 比较项 | 伪类 | 伪元素 |
|---|---|---|
| 定义 | 基于已存在元素的状态或行为 | 创建不存在于 HTML 中的虚拟元素 |
| 用法 | :hover、:active、:focus等 | :before、:after、:first-letter等 |
| 选择器 | 基于元素状态 | 基于元素位置 |
| 数量 | 有限(特定状态) | 无限(可自定义) |
| 修改内容 | 修改现有元素的样式 | 在现有元素前后添加内容 |
| 应用顺序 | 在正常 CSS 选择器之后应用 | 在正常 CSS 选择器之前应用 |
需要注意的是,伪类和伪元素的具体行为和效果可能因浏览器和文档环境而有所差异。在实际应用中,应根据具体需求选择合适的伪类和伪元素来实现所需的样式效果。
强调它们在选择器和应用方式上的差异
好的,以下是关于伪类和伪元素在选择器和应用方式上的差异的强调:
-
选择器的差异:
- 伪类:伪类选择器是基于已存在元素的状态或行为来选择元素的。常见的伪类选择器包括
:hover、:active、:focus等。这些选择器用于根据用户的交互行为或元素的状态来动态地应用样式。 - 伪元素:伪元素选择器是用于创建不存在于 HTML 中的虚拟元素。常见的伪元素选择器包括
:before、:after、:first-letter等。这些选择器用于在现有元素的前后或内部添加虚拟内容,并为这些内容应用样式。
- 伪类:伪类选择器是基于已存在元素的状态或行为来选择元素的。常见的伪类选择器包括
-
应用方式的差异:
- 伪类:伪类的应用方式是通过修改现有元素的样式。当伪类选择器匹配到相应的元素状态时,会将样式应用到该元素上,从而改变其视觉效果。
- 伪元素:伪元素的应用方式是在现有元素的前后或内部插入虚拟内容,并为这些内容应用样式。通过使用伪元素,可以创建出类似于元素嵌套的效果,实现更复杂的布局和设计。
需要注意的是,虽然伪类和伪元素在选择器和应用方式上有所不同,但它们都是 CSS 中用于样式控制的强大工具。在实际应用中,根据具体需求选择合适的伪类和伪元素来实现所需的样式效果。
五、实践中的应用
分享一些实际项目中使用伪类和伪元素的案例
以下是一些实际项目中使用伪类和伪元素的案例:
1. 鼠标悬停效果(:hover伪类):
- 在项目中,可以使用
:hover伪类为元素添加鼠标悬停时的特殊样式,例如边框变色、图片缩放等,以提供更好的用户交互体验。
2. 链接状态(:link、:visited、:active伪类):
- 在网站的导航菜单或链接中,可以使用
:link伪类来设置未访问链接的样式,:visited伪类来设置已访问链接的样式,以及:active伪类来设置活动链接(即当前点击的链接)的样式。
3. 元素焦点状态(:focus伪类):
- 对于表单元素,如输入框、按钮等,可以使用
:focus伪类来设置元素获得焦点时的样式,例如边框变色、添加下划线等,以提供视觉提示。
4. 内容生成(:before、:after伪元素):
- 使用
:before和:after伪元素可以在元素的前后插入额外的内容,并进行样式设置。这在创建下拉菜单、tooltip 提示、分页导航等场景中非常有用。
5. 首字母大写(:first-letter伪元素):
- 可以使用
:first-letter伪元素将段落或单词的首字母设置为大写样式,增强文本的视觉效果。
这些只是一些常见的案例,实际项目中还有很多其他方式使用伪类和伪元素来实现各种样式效果和交互功能。根据具体需求,你可以灵活运用它们来改善用户体验和增强界面的设计感。
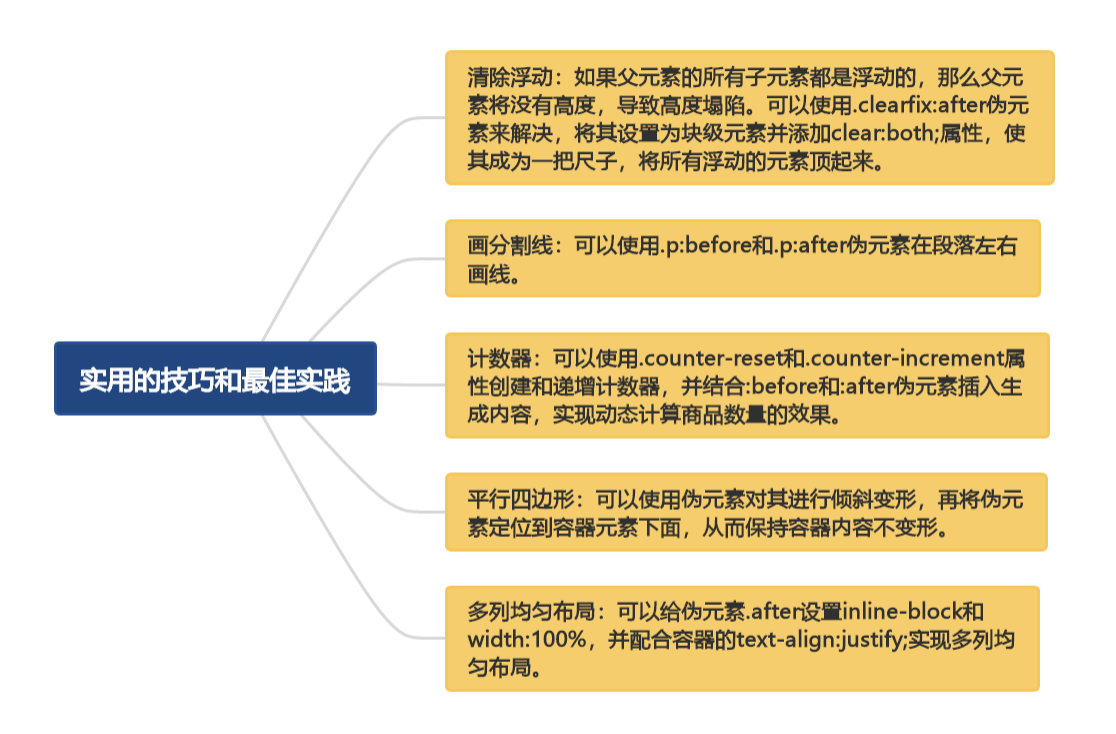
提供一些实用的技巧和最佳实践
以下是一些实用的伪类和伪元素的使用技巧和最佳实践:
- 清除浮动:如果父元素的所有子元素都是浮动的,那么父元素将没有高度,导致高度塌陷。可以使用
.clearfix:after伪元素来解决,将其设置为块级元素并添加clear:both;属性,使其成为一把尺子,将所有浮动的元素顶起来。 - 画分割线:可以使用
.p:before和.p:after伪元素在段落左右画线。 - 计数器:可以使用
.counter-reset和.counter-increment属性创建和递增计数器,并结合:before和:after伪元素插入生成内容,实现动态计算商品数量的效果。 - 平行四边形:可以使用伪元素对其进行倾斜变形,再将伪元素定位到容器元素下面,从而保持容器内容不变形。
- 多列均匀布局:可以给伪元素
.after设置inline-block和width:100%,并配合容器的text-align:justify;实现多列均匀布局。

在实际应用中,可以根据具体需求和场景选择合适的技巧和实践方法,以达到最佳的效果。
六、总结
总结伪类和伪元素的重要性和作用
伪类和伪元素在 CSS 中具有重要的作用和意义,它们提供了以下几个方面的优势:
- 增强用户交互:伪类可以根据用户的交互行为(如鼠标悬停、点击等)为元素添加特定的样式,提供更好的用户体验。
- 内容生成:伪元素可以在元素的内部或外部生成额外的内容,并为这些内容添加样式,从而实现更复杂的布局和设计。
- 样式重用:通过使用伪类和伪元素,可以将样式应用于具有相似状态或结构的多个元素,减少样式的重复定义。
- 提高代码可维护性:伪类和伪元素使 CSS 代码更加结构化和语义化,方便理解和维护。
- 扩展 CSS 功能:伪类和伪元素为 CSS 提供了更多的样式控制和交互性,使开发人员能够实现更丰富和创新的设计效果。
总而言之,伪类和伪元素是 CSS 的重要组成部分,它们使得样式的定义更加灵活和强大,提供了更多的方式来控制和美化网页的外观和交互。