1、Echart各种图表示例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ECharts 箱线图示例</title>
<!-- 引入 ECharts 文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body>
<!-- 用于呈现箱线图的容器 -->
<div id="chart" style="width: 600px; height: 400px;"></div>
<script type="text/javascript">
// 初始化 ECharts 实例
var chart = echarts.init(document.getElementById('chart'));
// 指定图表的配置项和数据
var option = {
title: {
text: '箱线图示例'
},
tooltip: {},
xAxis: {
data: ['数据1', '数据2', '数据3', '数据4', '数据5']
},
yAxis: {},
series: [{
type: 'boxplot',
data: [
[20, 30, 40, 50, 60], // 数据1的箱线图数据,包括最小值、下四分位数、中位数、上四分位数和最大值
[35, 40, 50, 55, 70], // 数据2的箱线图数据
[25, 35, 45, 50, 65], // 数据3的箱线图数据
[30, 35, 40, 50, 55], // 数据4的箱线图数据
[20, 30, 40, 45, 55] // 数据5的箱线图数据
]
}]
};
// 使用刚指定的配置项和数据显示图表
chart.setOption(option);
</script>
</body>
</html>
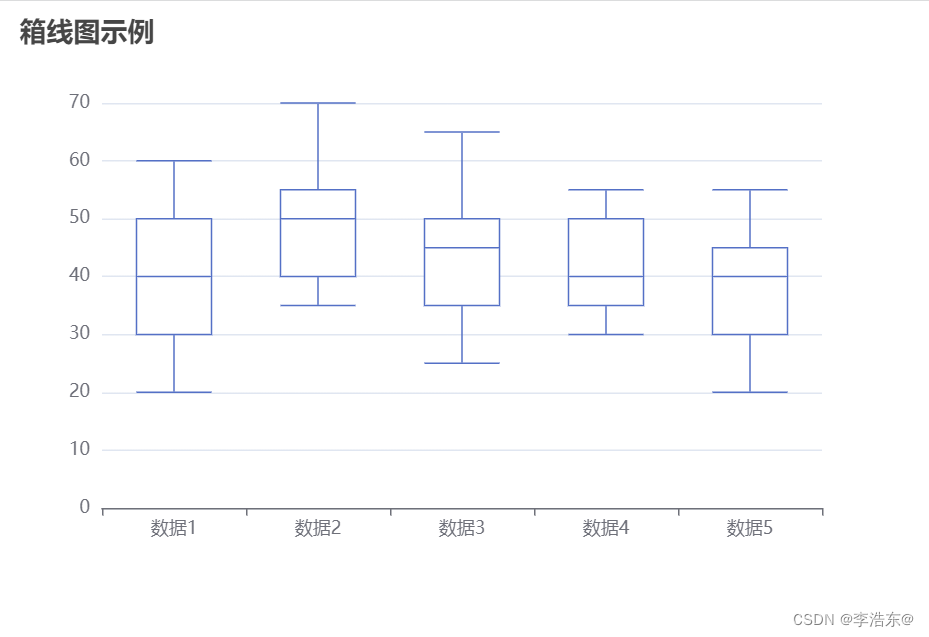
效果图:

逻辑:
首先,在页面中创建一个div容器,用于显示箱线图。然后,通过引入ECharts的文件,我们可以使用ECharts库的功能。
接下来,通过echarts.init()方法将图表实例化并将其绑定到之前创建的div容器上。
然后,定义了一个配置项对象option,其中包含了图表的标题、提示框、x轴和y轴的配置,以及系列配置。这个示例使用的是箱线图(boxplot)类型的系列。在data属性中,定义了5组数据的箱线图数据,每组数据包括最小值、下四分位数、中位数、上四分位数和最大值。
最后,在调用chart.setOption(option)方法后,图表会根据所指定的配置项和数据来显示出来。
2、
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts Radar Chart Example</title>
<style>
/* 设置图表容器的大小 */
#chartContainer {
width: 500px;
height: 400px;
}
</style>
</head>
<body>
<div id="chartContainer"></div>
<!-- 引入echarts库 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.0/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts-gl@1.1.0/dist/echarts-gl.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts-liquidfill@1.0.1/dist/echarts-liquidfill.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts-stat/dist/ecStat.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/dataTool.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/extension/bmap.min.js"></script>
<script>
// 初始化echarts图表
var myChart = echarts.init(document.getElementById('chartContainer'));
// 配置雷达图的数据
var option = {
title: {
text: '雷达图示例'
},
tooltip: {},
legend: {
data: ['预算分配', '实际开销']
},
radar: {
// 雷达图的指示器
indicator: [
{ name: '销售', max: 6500 },
{ name: '管理', max: 16000 },
{ name: '信息技术', max: 30000 },
{ name: '客服', max: 38000 },
{ name: '研发', max: 52000 },
{ name: '市场', max: 25000 }
]
},
series: [{
name: '预算 vs 开销',
type: 'radar',
// 数据
data: [
{
value: [4200, 3000, 20000, 35000, 50000, 19000],
name: '预算分配'
},
{
value: [5000, 14000, 28000, 31000, 42000, 21000],
name: '实际开销'
}
]
}]
};
// 使用配置项显示图表
myChart.setOption(option);
</script>
</body>
</html>
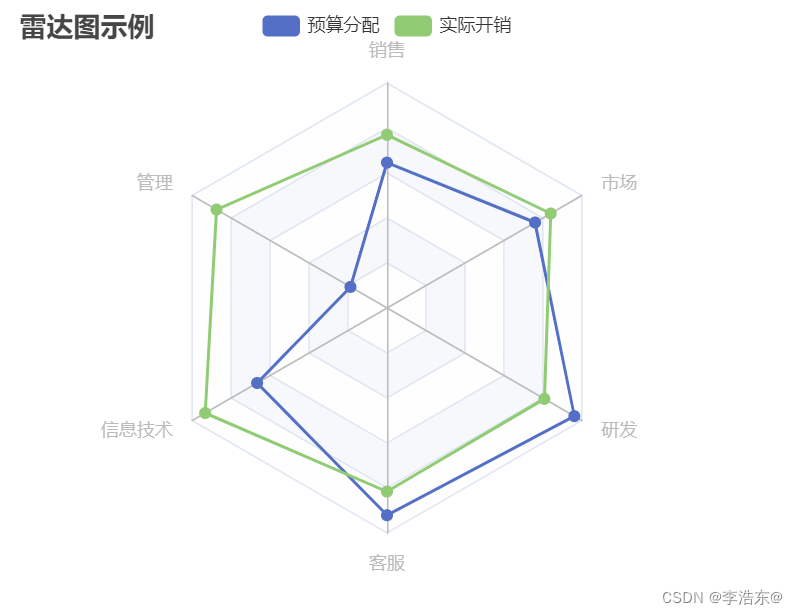
效果图:

逻辑:
在JavaScript部分,我们通过echarts.init()方法初始化了一个图表实例,并通过document.getElementById()方法获取了图表容器元素。然后,我们定义了一个option对象,其中包括了雷达图的标题、提示框、图例和数据等配置。
最后,我们使用myChart.setOption()方法将配置项应用到图表实例上,从而显示雷达图。
3、
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts 折线图示例</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
</head>
<body>
<!-- 为图表容器添加一个唯一的 id -->
<div id="lineChart" style="width: 800px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的容器初始化 echarts 实例
var lineChart = echarts.init(document.getElementById('lineChart'));
// 指定图表的配置项和数据
var option = {
title: {
text: '折线图示例'
},
tooltip: {
trigger: 'axis'
},
legend: {
data: ['数据1', '数据2']
},
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [{
name: '数据1',
type: 'line',
data: [120, 200, 150, 80, 70, 110, 130]
}, {
name: '数据2',
type: 'line',
data: [80, 160, 120, 50, 100, 90, 70]
}]
};
// 使用刚指定的配置项和数据显示图表
lineChart.setOption(option);
</script>
</body>
</html>
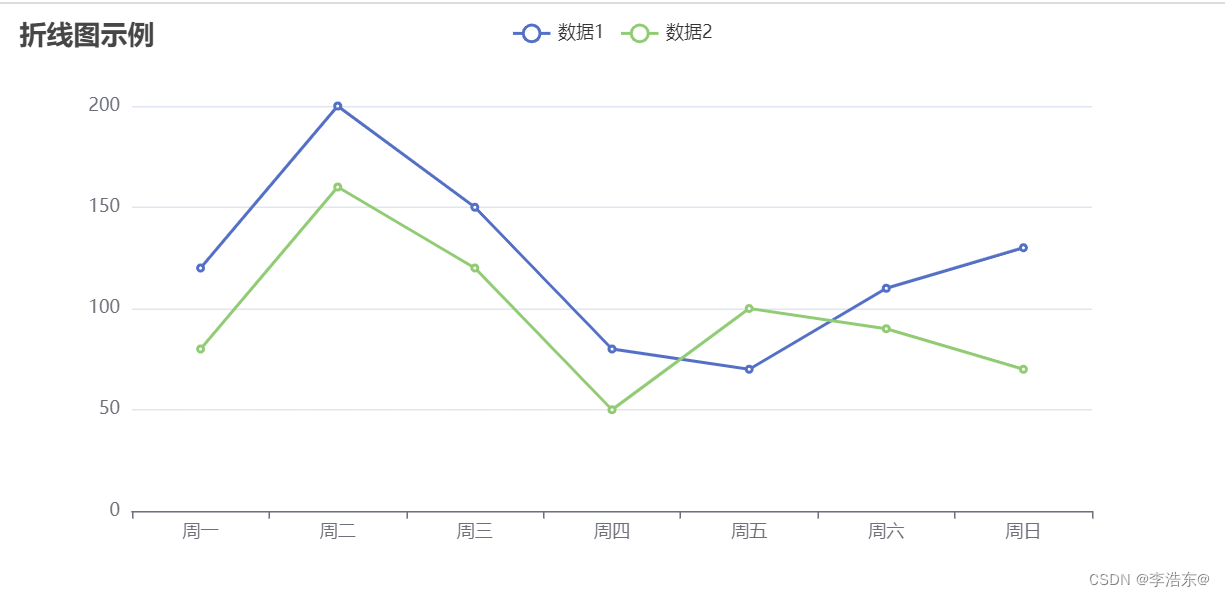
效果图:

4、
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简历列表</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="../lib/layui-v2.6.3/css/layui.css" media="all">
<link rel="stylesheet" href="../css/public.css" media="all">
</head>
<body>
<div class="layuimini-container">
<div class="layuimini-main">
<script type="text/html" id="toolbarDemo">
</script>
<table class="layui-hide" id="currentTableId" lay-filter="currentTableFilter"></table>
<script type="text/html" id="currentTableBar">
<a class="layui-btn layui-btn-xs layui-btn-sm data-count-edit" lay-event="edit">查看简历</a>
</script>
</div>
</div>
<script src="../lib/layui-v2.6.3/layui.js" charset="utf-8"></script>
<script src="../js/commons.js" charset="utf-8"></script>
<script>
layui.use(['form', 'table'], function () {
var $ = layui.jquery,
form = layui.form,
table = layui.table;
table.render({
elem: '#currentTableId',
url: http_txt + '/api/resume',
method: 'post',
toolbar: '#toolbarDemo',
contentType: 'application/json',
request: {
pageName: 'page',
limitName: 'limit'
},
defaultToolbar: [, {
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
cols: [[
{ type: "checkbox", width: 50 },
{ field: 'id', width: 80, title: 'ID', sort: true },
{ field: 'name', width: 250, title: '简历名称' },
{ fixed: 'right', title: '操作', minWidth: 200, toolbar: '#currentTableBar', align: "center" }
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 15,
page: true,
skin: 'line'
});
table.on('tool(currentTableFilter)', function (obj) {
var data = obj.data
if (obj.event === 'edit') {
window.open(http_txt + data.url, '_blank');
return false;
}
})
});
</script>
</body>
</html>
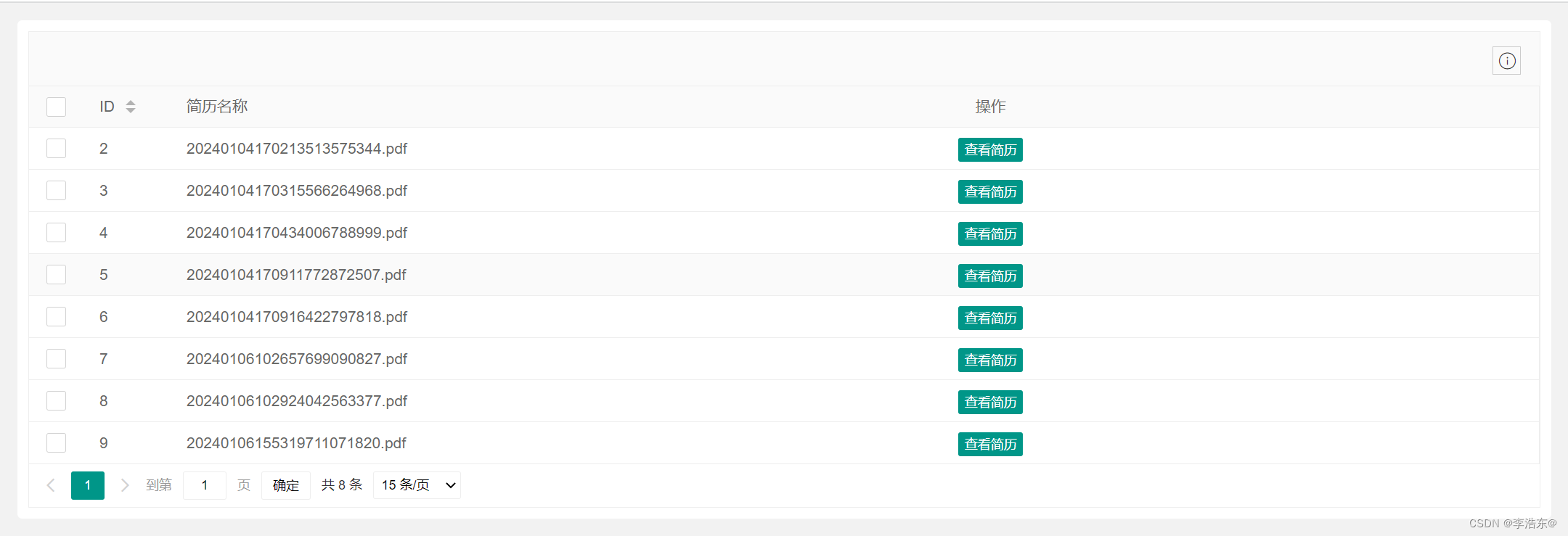
效果图: