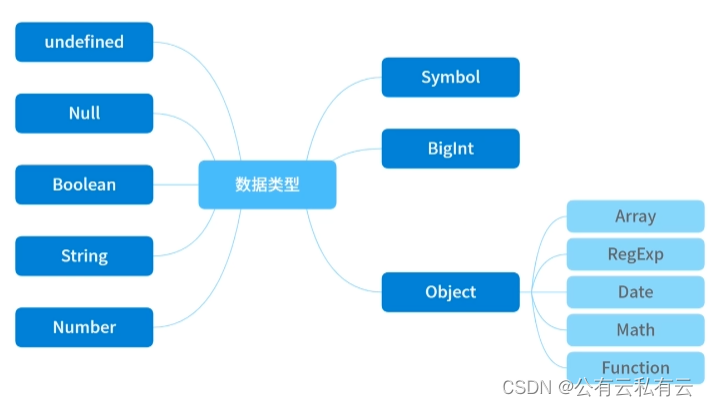
JavaScript数据类型

number、string、boolean、null、undefined、symbol、bigint
Object【Array、RegExp、Date、Math、Function】存储方式
1. 基础类型存储在栈内存中,被引用或者拷贝时,会创建一个完全相同的变量。
2. 引用类型存放在堆内存中;存储的是地址,多个引用指向同一个地址
检测
1. typeof
2. instanceof
// 自我实现instanceof方法
function myinstanceof(obj, target) {if (typeof target !== 'function') {// 抛出异常,终止后面代码执行throw new Error('target 不是一个函数')}const type = typeof objif (obj === null || type !== 'object') {return false}let proto = Object.getPrototypeOf(obj)const targetProto = target.prototypewhile (true) {if (proto === null) return falseif (proto === targetProto) return trueproto = Object.getPrototypeOf(proto)}}instanceof可以准确的判断复杂引用数据类型,但是不能正确判断基础数据类型;
typeof可以判断基础数据类型(null除外),引用数据类型,除了function,其他也无法判断。
3. Object.prototype.toString.call()
function getType(args) {// 如果是基础数据类型,直接返回const type = typeof argsif (type !== 'object') {return type}return Object.prototype.toString.call(args).replace(/^\[object (\S+)\]$/, '$1')}数据类型转换
1. 强制类型转换
Number() String() Boolean()parseInt() parseFloat()toString()Number()方法的强制转换规则
Number转换布尔值;true转换为1,false转换为0
Number转换数字;返回自身
Number转换null;返回0
Number转换undefined;返回NaN
Number转换字符串;1. 如果字符串中只有数字人,则将其转换为十进制2. 如果字符串中包含浮点数,将其转换为浮点数值3. 如果是空字符串,将其转换为04. 如果不是以上格式的字符串,均返回NaNSymbol 抛出错误除了undefined、null、false、''、0、NaN 转换出来都是false,其他都是true
2. 隐式类型转换
逻辑运算符:&&、||、!
运算符:+-*/
关系操作符:>、<、>=、<=
相等运算符:==
if/while条件










![[机缘参悟-125] :实修 - “心性、自性”与“知识、技能”的区别,学习、修、悟的区别?](https://img-blog.csdnimg.cn/direct/fe112b251062420396a2a6ff3e686d0e.png)