文章目录
- 概述
- 网页的转换
- html2canvas的使用
- 导入
- 导入HTML2canvas库
- 函数定义
- nginx部署
- 编写控制截图网页代码
- iframe
- 网页控制代码
- 测试
- 说明
概述
- 本文简述如何使用nginx+html2canvas将任意网页html转为png图片
网页的转换
- 如果是本地网页,直接进行nginx反向代理就行
- 如果不是本地网页,需要简单利用工具转为本地网页
html2canvas的使用
导入
- 导入,不能使用在线的库,只能下载到本地才能导入,因为会有同源限制,否则会报跨域错误。
- 下载导入
- 由于在线使用的方式为:
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
所以我们只需要点击衔接,把js文件保存到本地即可
衔接为:
> https://html2canvas.hertzen.com/dist/html2canvas.min.js
导入HTML2canvas库
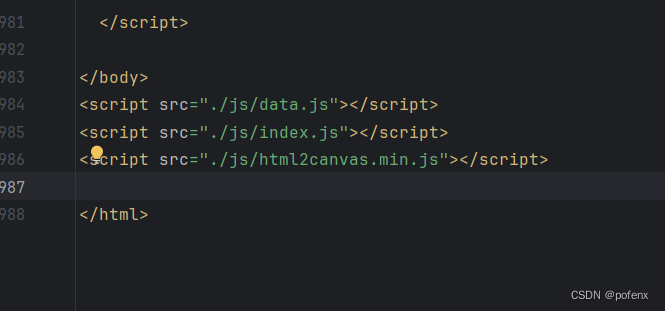
- 下载完毕后,导入库,我这里放在js目录下

网页中引入
<script src="./js/html2canvas.min.js"></script>

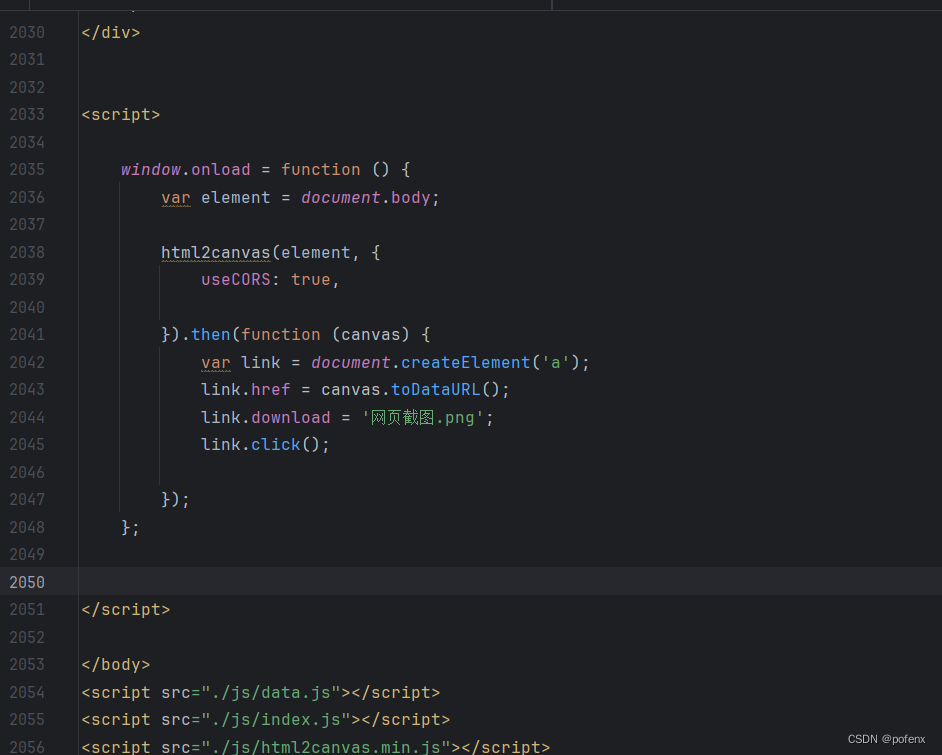
函数定义
在页面中js部分定义函数,实现截图功能
window.onload = function() {var element = document.body;html2canvas(element, {useCORS: true,}).then(function(canvas) {var link = document.createElement('a');link.href = canvas.toDataURL();link.download = '网页截图.png';link.click();});};

nginx部署
由于要实现自定义图片张数,并且要实现能够正常访问外部的数据
解决跨域问题
所以需要在nginx中配置可以跨域
比如这个需要截图的网页是index.html
就需要反向代理到nginx中htm也买了中index.html中
并且配置可以跨域
代码为:
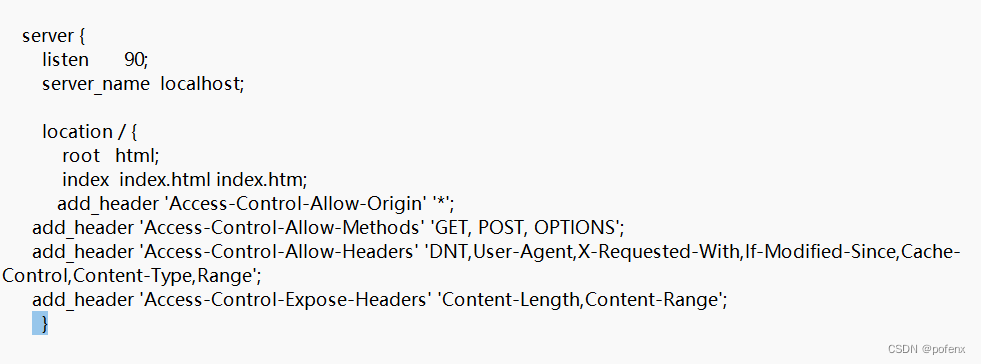
location / {root html;index index.html index.htm;add_header 'Access-Control-Allow-Origin' '*';add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';add_header 'Access-Control-Allow-Headers' 'DNT,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Range';add_header 'Access-Control-Expose-Headers' 'Content-Length,Content-Range';}
如图

这样就实现了反向代理与解决了跨域问题
编写控制截图网页代码
iframe
这里使用iframe引入外部网页,实现控制iframe里面引用的网页就是需要同源,也就是需要解决我们上面提到已经解决到的跨域问题
网页控制代码
<!DOCTYPE html>
<html lang="zh-cn"><head><meta charset="utf-8" /><title>网页转图片</title><style>/* 按钮样式 */.button {background-color: #4CAF50;border: none;color: white;padding: 10px 20px;text-align: center;text-decoration: none;display: inline-block;font-size: 16px;margin: 4px 2px;cursor: pointer;}/* 输入框样式 */.input {padding: 10px;font-size: 16px;border-radius: 5px;border: 1px solid #ccc;transition: border-color 0.3s ease;}/* 输入框容器样式 */.input-container {margin-bottom: 10px;}</style><script>function refreshIframe() {var delayInput = document.getElementById("delayInput");var countInput = document.getElementById("countInput");var delay = parseInt(delayInput.value);var count = parseInt(countInput.value);if (isNaN(delay) || delay <= 0 || isNaN(count) || count <= 0) {alert("请输入大于0的数字!");return;}var iframe = document.getElementById("myIframe");var remainingCount = count;function refresh() {if (remainingCount > 0) {iframe.contentWindow.location.reload();remainingCount--;document.getElementById("remainingCount").innerText = remainingCount;} else {clearInterval(interval);}}var interval = setInterval(refresh, delay * 1000);}</script>
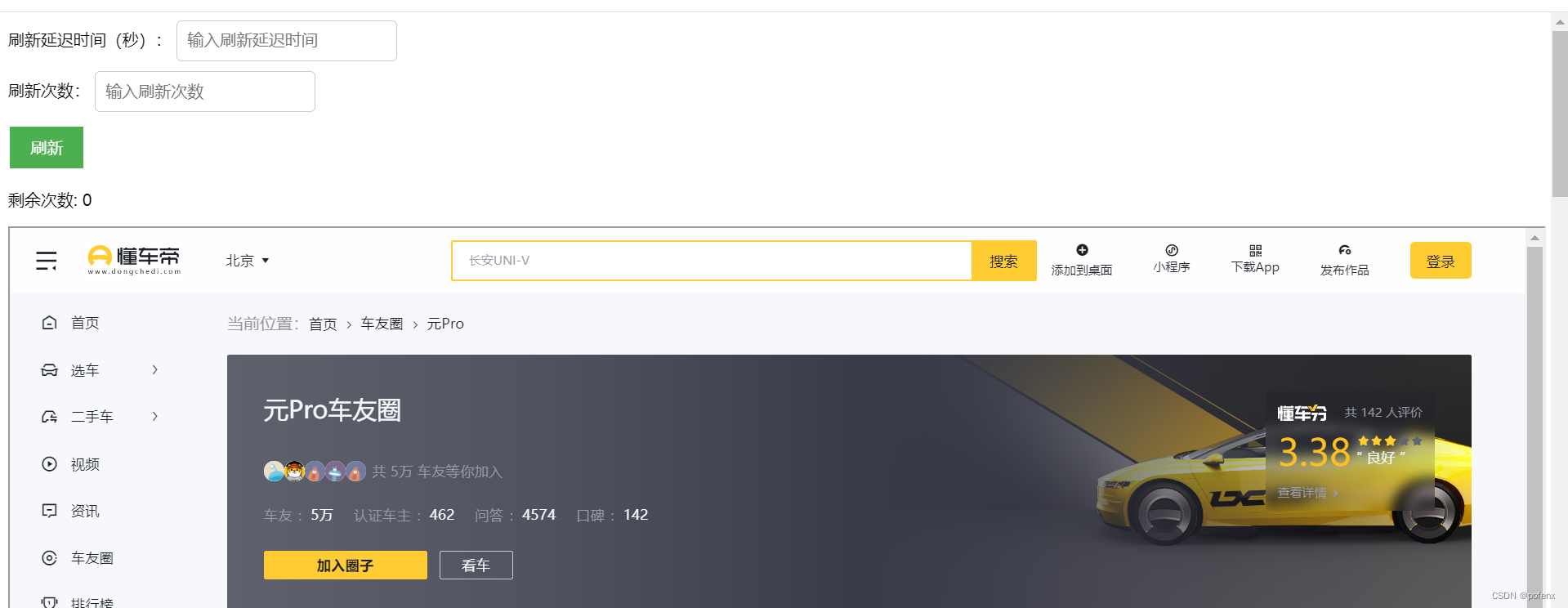
</head><body><div class="input-container"><label for="delayInput">刷新延迟时间(秒):</label><input type="number" id="delayInput" class="input" placeholder="输入刷新延迟时间" /></div><div class="input-container"><label for="countInput">刷新次数:</label><input type="number" id="countInput" class="input" placeholder="输入刷新次数" /></div><button onclick="refreshIframe()" class="button">刷新</button><p>剩余次数: <span id="remainingCount">0</span></p><iframe id="myIframe" src="http://localhost:90" width="100%" height="2500px"></iframe>
</body></html>
###网页控制代码解释说明
<iframe id="myIframe" src="http://localhost:90" width="100%" height="2500px"></iframe>
引入我们上面的网页要截图的网页,这里需要开启nginx才能截图
网页运行效果为

由于简化处理,这里的延迟时间需要根据直接的点电脑性能来进行配置
测试

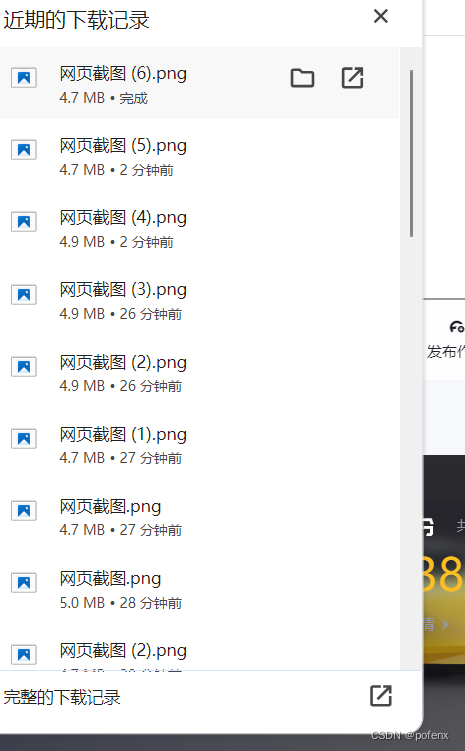
出现的截图就会出现在下载这里
说明
- 用的是chrome浏览器
- 要允许浏览器的自动下载,运行下载多个文件等权限
- 如果截图不完整需要自己调整或者缩放浏览器的大小。