CSS,层叠样式表(Cascading Style Sheets),能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有网页对象和模型样式编辑的能力,简单来说,美化页面。
CSS引入方式
方式一,行内式
行内式,通过元素开始标签的style属性引入,样式语法为 样式名:样式值; 样式名:样式值; ……
缺点:
- 代码复用度低,不利于维护
- css样式代码和html结构代码交织在一起,影响阅读,影响文件大小,影响性能
例:
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>css引入方式,行内式</title>
</head>
<body><input type="button" value="按钮"style="width: 60px;height: 40px;background-color: yellowgreen;color: antiquewhite;font-size: 20px;font-family: '隶书';border: 2px solid green;border-radius: 5px;">
</body>
</html>
效果如图:

方式二,内嵌式
通过在head标签中的style标签定义本页面的公共样式
通过选择器来确定样式的作用元素
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>css引入方式,内嵌式</title><style>input{width: 60px;height: 40px;background-color: yellowgreen;color: antiquewhite;font-size: 20px;font-family: '隶书';border: 2px solid green;border-radius: 5px;}</style>
</head>
<body><input type="button" value="按钮"><input type="button" value="按钮"><input type="button" value="按钮">
</body>
</html>
在头标签中定义style标签中的input的样式后,所有的input标签的css样式都会有其样式。
方式三,外部样式表
将css代码单独放入一个.css文件中,哪个html文件需要这些代码就在head中通过link标签引入
link标签:<link/>
属性:
href,指明css文件的路径。
rel,指明引入的文件类型,如果引入css文件,文件类型为stylesheet
例如:
css文件:
input{width: 60px;height: 40px;background-color: yellowgreen;color: antiquewhite;font-size: 20px;font-family: '隶书';border: 2px solid green;border-radius: 5px;
}
html文件:
<!DOCTYPE html>
<head><meta charset="UTF-8"><title>css引入方式,内嵌式</title><link href="css/btn.css" rel="stylesheet">
</head>
<body><input type="button" value="按钮"><input type="button" value="按钮"><input type="button" value="按钮">
</body>
</html>
css选择器
元素选择器
语法格式:标签名{ }
在{ }中的css样式会作用到所有标签名对应的标签上
缺点:若某些同名标签的元素不希望使用某些样式,不能与其他同名标签的元素区分
例:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>元素选择器</title><style>input{width: 80px;height: 40px;background-color: color-mix(in srgb, color percentage, color percentage);color: darkblue;border: 3px solid gold;font-size: 22px;font-family: '隶书';line-height: 30px;border-radius: 5px;}</style>
</head>
<body><input type="button" value="按钮"/><input type="button" value="按钮"/><input type="button" value="按钮"/>
</body>
</html>
id选择器
id选择器根据标签的id值确定样式的作用元素
一般每个元素都有id值,但是在一个页面中,id的值不应该相同,应该具有唯一性
语法格式:#id值{ }
缺点:因为id值有唯一性,通过id选择器指定的样式只能作用到一个元素上。
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>元素选择器</title><style>btn3{width: 80px;height: 40px;background-color: color-mix(in srgb, color percentage, color percentage);color: darkblue;border: 3px solid gold;font-size: 22px;font-family: '隶书';line-height: 30px;border-radius: 5px;}</style>
</head>
<body><input id="btn1" type="button" value="按钮"/><input id="btn2" type="button" value="按钮"/><input id="btn3" type="button" value="按钮"/>
</body>
</html>
如此在style中定义的样式只会作用于id值为btn3的元素上
class选择器
class选择器根据元素的class属性值确定样式的作用元素
元素的class属性值可以重复,而且一个元素的class属性可以有多个值,多个属性之间用空格分开
语法:.class属性值{ }
例如:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>元素选择器</title><style>.shapeClass{width: 80px;height: 40px;border-radius: 5px;}.colorClass{background-color: color-mix(in srgb, color percentage, color percentage);color: darkblue;border: 3px solid gold;}.fontClass{font-size: 22px;font-family: '隶书';line-height: 30px;}</style>
</head>
<body><input type="button" value="按钮" class="shapeClass colorClass fontClass"/><input type="button" value="按钮" class="shapeClass fontClass"/><input type="button" value="按钮" class="colorClass fontClass"/><input type="button" value="按钮" class="colorClass"/><input type="button" value="按钮"/>
</body>
</html>
class属性会根据其class属性值引入样式,效果如图:

CSS浮动
css的浮动使得元素脱离文档流,按照指定的方向(左或右发生移动),直到它的边缘碰到包含框或另一个浮动框的边框为止。
浮动后一定不会将文字挡住,文字会被挤到别的方向,就像水一样。
文档流是文档中可显示对象在排列时所占用的位置,脱离文档流就是在页面中不占位置了。
一个元素脱离文档流后,它在文档流中的下一个元素就会占用它的位置。
例:
<!DOCTYPE html>
<html lang="en">
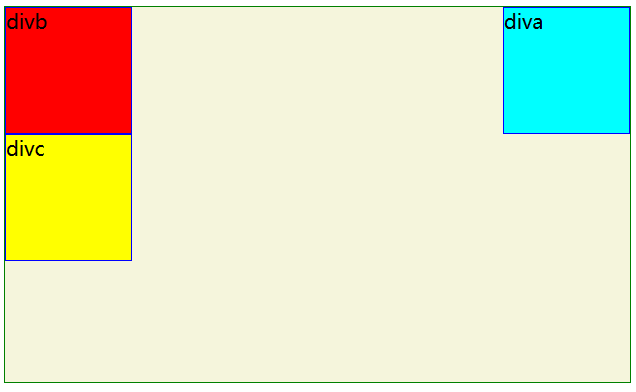
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>css浮动</title><style>.outerDiv{width: 500px;height: 300px;border: 1px solid green;background-color: beige;}.innerDiv{width: 100px;height: 100px;border: 1px solid blue;}.d1{background-color: aqua;float: right;}.d2{background-color: rgb(255, 0, 0);}.d3{background-color: rgb(255, 255, 0);}</style>
</head>
<body><div class="outerDiv"><div class="innerDiv d1">diva</div><div class="innerDiv d2">divb</div><div class="innerDiv d3">divc</div></div>
</body>
</html>
效果如图:

注:浮动后的元素不会覆盖其他元素。
CSS定位
css定位要用到的样式有position、left、right、top、bottom
potion样式有
static:默认
absolute:绝对
relative:相对
fixed:相对
绝对定位代表定位只根据页面来定位
relative相对定位会相对其原本的位置来定位
fixed相对定位会相对浏览器窗口来定位,即如果页面较长,可以向下拖拽,但是不论如何拖拽,都会显示在窗口的同一个位置,一些广告就是如此。
一般left和right之中只用其中一个,top和bottom之中只用其中一个。
CSS盒子模型
对于一个块元素,width和height表示横向和纵向的容量,border是在容量的边缘外再加上指定像素的空间的厚度的空间,就像给此块元素套了层细胞壁。而内边距和外边距是根据border的内外,指定一定的区域留空,内边距的大小不会影响容量,而是将border项外扩张,就像扩大细胞壁和细胞膜的间距。
内边距:padding
外边距:margin
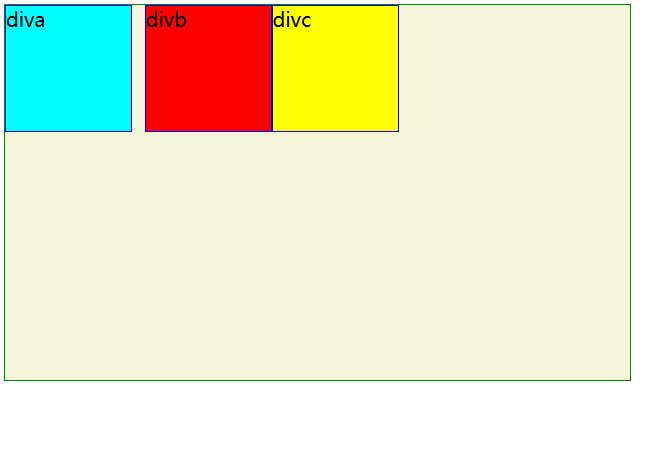
比如,将diva的右外边距设置为10px:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型</title><style>.outerDiv{width: 500px;height: 300px;border: 1px solid green;background-color: beige;}.innerDiv{width: 100px;height: 100px;border: 1px solid blue;float: left;}.d1{background-color: aqua;margin-right: 10px;}.d2{background-color: rgb(255, 0, 0);}.d3{background-color: rgb(255, 255, 0);}</style>
</head>
<body><div class="outerDiv"><div class="innerDiv d1">diva</div><div class="innerDiv d2">divb</div><div class="innerDiv d3">divc</div></div>
</body>
</html>
效果如图:

以margin为例,margin: 10px; 表示上下左右都是10px的外边距。margin: 10px 20px; 表示上下外边距是10px,左右外边距是20px。margin: 10px 20px 30px 40px表示上外边距是10px,右外边距是20px,下外边距是30px,左外边距是40px,即按顺时针上右下左的顺序。当然也可以使用margin-right,margin-top等方法分别指定大小。
padding也是同理。
margin-auto和padding-auto即自动居中。