js 中 复杂json 组装 实例
- 目录
- 概述
- 需求:
- 设计思路
- 实现思路分析
- 1.js 中 复杂json 组装 实例
- 2.js 中 复杂json 动态 组装 实例
- 3.嵌套数组
- 参考资料和推荐阅读
)
Survive by day and develop by night.
talk for import biz , show your perfect code,full busy,skip hardness,make a better result,wait for change,challenge Survive.
happy for hardess to solve denpendies.
目录
概述
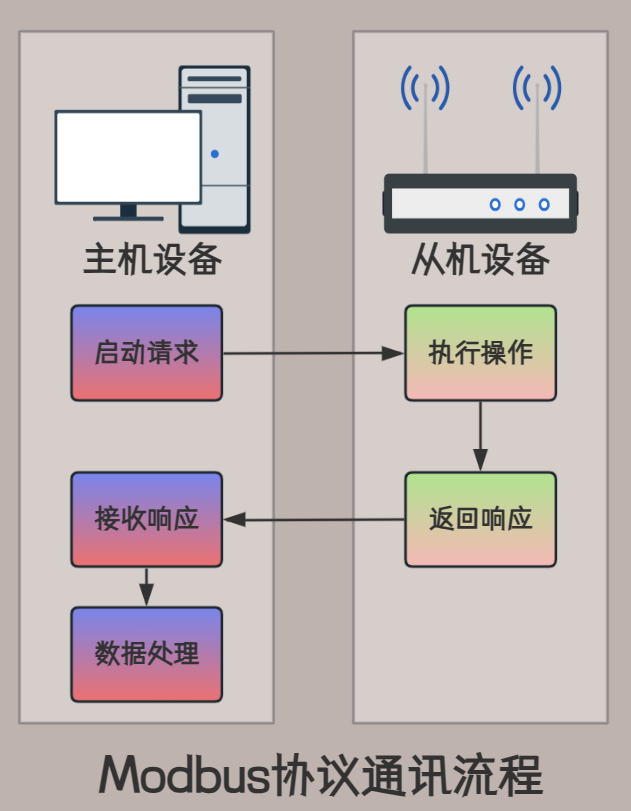
上一篇提到http通信中,最重要的是就是组包和解析了,其他都是模板化的,而这其中又非常重要。
重点说一下组包模式
需求:
设计思路

实现思路分析
1.js 中 复杂json 组装 实例
这里是一个示例,展示了如何在 JavaScript 中组装一个复杂的 JSON 对象:
// 创建一个空的 JSON 对象
var jsonData = {};// 添加基本信息
jsonData.name = "John Smith";
jsonData.age = 30;
jsonData.email = "john@example.com";// 添加一个数组
jsonData.skills = ["JavaScript", "HTML", "CSS"];// 添加嵌套的 JSON 对象
jsonData.address = {street: "123 Main St",city: "New York",state: "NY",country: "USA"
};// 添加一个复杂的嵌套数组
jsonData.education = [{degree: "Bachelor's",major: "Computer Science",university: "Harvard University"},{degree: "Master's",major: "Information Technology",university: "Stanford University"}
];// 序列化为 JSON 字符串
var jsonString = JSON.stringify(jsonData);console.log(jsonString);
输出结果为:
{"name": "John Smith","age": 30,"email": "john@example.com","skills": ["JavaScript", "HTML", "CSS"],"address": {"street": "123 Main St","city": "New York","state": "NY","country": "USA"},"education": [{"degree": "Bachelor's","major": "Computer Science","university": "Harvard University"},{"degree": "Master's","major": "Information Technology","university": "Stanford University"}]
}
这个示例中,我们首先创建一个空的 JSON 对象 jsonData,然后逐步添加字段和值。其中,skills 是一个数组,address 是一个嵌套的 JSON 对象,education 是一个复杂的嵌套数组。
最后,我们使用 JSON.stringify() 方法将 jsonData 对象序列化为 JSON 字符串,并打印到控制台。
2.js 中 复杂json 动态 组装 实例
在JavaScript中,可以使用对象和数组来表示复杂的JSON数据。以下是一个动态组装复杂JSON的示例:
// 创建一个空的JSON对象
var jsonData = {};// 动态添加属性和值
jsonData.name = "John";
jsonData.age = 25;// 动态添加一个包含多个属性的对象
jsonData.address = {street: "123 Main St",city: "New York",state: "NY"
};// 动态添加一个包含多个对象的数组
jsonData.friends = [];
var friend1 = { name: "Mike", age: 30 };
var friend2 = { name: "Lisa", age: 28 };
jsonData.friends.push(friend1);
jsonData.friends.push(friend2);// 打印整个JSON对象
console.log(jsonData);// 将JSON对象转换为字符串
var jsonString = JSON.stringify(jsonData);
console.log(jsonString);
这个示例演示了如何使用JavaScript动态组装一个包含多个级别和复杂结构的JSON对象。首先创建一个空的JSON对象,然后使用点语法和赋值语句来动态添加属性和值。还可以动态添加包含多个属性的对象和包含多个对象的数组。最后,可以使用JSON.stringify()方法将JSON对象转换为字符串。
{"name": "John","age": 25,"address": {"street": "123 Main St","city": "New York","state": "NY"},"friends": [{"name": "Mike","age": 30}, {"name": "Lisa","age": 28}]
}
请注意,这只是一个示例,您可以根据自己的需求和数据结构进行修改和扩展。
3.嵌套数组
// 创建一个空的JSON对象
var jsonData = {};// 动态添加属性和值
jsonData.name = "John";
jsonData.age = 25;// 动态添加一个包含多个属性的对象
jsonData.address = {street: "123 Main St",city: "New York",state: "NY"
};// 动态添加一个包含多个对象的数组
jsonData.friends = [];
var friend1 = { name: "Mike", age: 30 };
var friend2 = { name: "Lisa", age: 28 };
jsonData.friends.push(friend1);
jsonData.friends.push(friend2);var coarray = [];
var h2sarray=[];
var cof = { day: "13", age: 30 };
var hs2f = { deviceparameters: "Lisa", age: 28 };coarray.push(cof)
h2sarray.push(hs2f)var data = {co: coarray,hs2: h2sarray,
};jsonData.object=[]
jsonData.object.push(data)
//动态增加嵌套数组// 打印整个JSON对象
console.log(jsonData);// 将JSON对象转换为字符串
var jsonString = JSON.stringify(jsonData);
console.log(jsonString);结果:
{"name": "John","age": 25,"address": {"street": "123 Main St","city": "New York","state": "NY"},"friends": [{"name": "Mike","age": 30}, {"name": "Lisa","age": 28}],"object": [{"co": [{"day": "13","age": 30}],"hs2": [{"deviceparameters": "Lisa","age": 28}]}]
}一般都是设计个对象不断给与属性赋值,其包含,基本属性,对象属性,数组属性,对象数组属性,嵌套对象数组形式基本OK
前端HTTP 传参组装报文基本就解放了
参考资料和推荐阅读
参考资料*
官方文档
开源社区
博客文章
书籍推荐
1.
欢迎阅读,各位老铁,如果对你有帮助,点个赞加个关注呗!同时,期望各位大佬的批评指正~,如果有兴趣,可以加文末的交流群,大家一起进步哈






![thinkphp6报错Driver [Think] not supported.](https://img-blog.csdnimg.cn/direct/e30bb3b7b39242bc9b7145a112c6af48.png#pic_center)