功能背景
例如想要在react也要实现不同环境使用不同的api接口地址这样的想法,那么就需要根据命令自动区分环境了。
代码实现
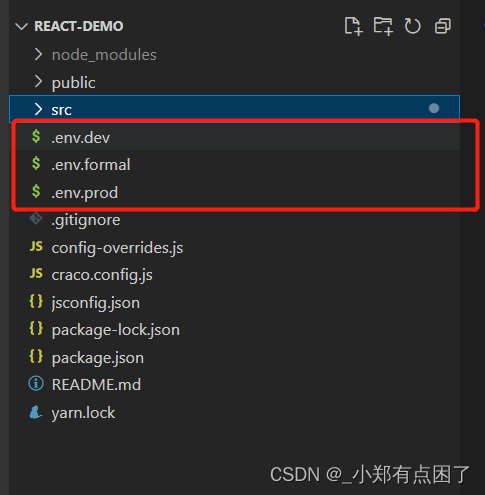
比如我这又三种环境,那么创建三个文件,如图:
分别是dev:开发环境,formal:UAT环境,prod:正式环境
env.dev
REACT_APP_BASE_URL=http://xxxxt/v1_0
REACT_APP_ENV=dev
env.formal
REACT_APP_BASE_URL=https://test.xxxxxx.com.cn
REACT_APP_ENV=formal
env.prod
REACT_APP_BASE_URL=https://prod.xxxxxx.com.cn
REACT_APP_ENV=prod
然后在package.json配置运行命令/打包命令
"scripts": {"start": "craco start","build": "craco build","start:dev": "cross-env NODE_ENV=dev npm run start","start:formal": "cross-env NODE_ENV=formal npm run start","start:prod": "cross-env NODE_ENV=prod npm run start","build:dev": "cross-env NODE_ENV=dev npm run build","build:formal": "cross-env NODE_ENV=formal npm run build","build:prod": "cross-env NODE_ENV=prod npm run build",},
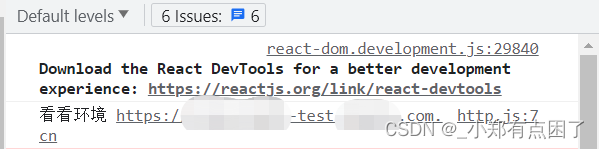
运行项目之后,就可以打印以下
console.log('看看环境',process.env.REACT_APP_BASE_URL),
比如目前我运行的是
npm run start:formal

注意:对于如何分环境运行不同的打包配置文件,这个还没研究,日后再弄,如果各位有分享可以粘贴评论区,一起学习。谢谢,有问题欢迎指正。