🌳🌳🌳前言:本文章针对于如何用IDE和webstorm运行一个别人的vue项目进行步骤记录。
📙参考:(10条消息) idea配置vue开发环境_idea配置vue运行环境_drinkworld的博客-CSDN博客![]() https://blog.csdn.net/drinkworld/article/details/109223224
https://blog.csdn.net/drinkworld/article/details/109223224
📙参考:(9条消息) node.js压缩版安装教程_node压缩包怎么安装_=的博客-CSDN博客![]() https://blog.csdn.net/weixin_42211670/article/details/107724967📙 参考:(8条消息) Git 详细安装教程(详解 Git 安装过程的每一个步骤)_git安装_mukes的博客-CSDN博客
https://blog.csdn.net/weixin_42211670/article/details/107724967📙 参考:(8条消息) Git 详细安装教程(详解 Git 安装过程的每一个步骤)_git安装_mukes的博客-CSDN博客![]() https://blog.csdn.net/mukes/article/details/115693833
https://blog.csdn.net/mukes/article/details/115693833
目录
一、安装node.js
1.下载最新版node.js
2.默认安装
3.安装淘宝镜像(类似于阿里云的maven中央仓库镜像)
4.安装webpack
5.全局安装vue-cli
二、安装git
三、运行已有vue代码
1.导入项目
2.点击serve,配置node
四、报错降node.js的版本
五、node.js压缩版安装
1.下载node.js
2.解压
3.配置环境变量
一、安装node.js
1.下载最新版node.js
下载地址:Node.js (nodejs.org)
2.默认安装
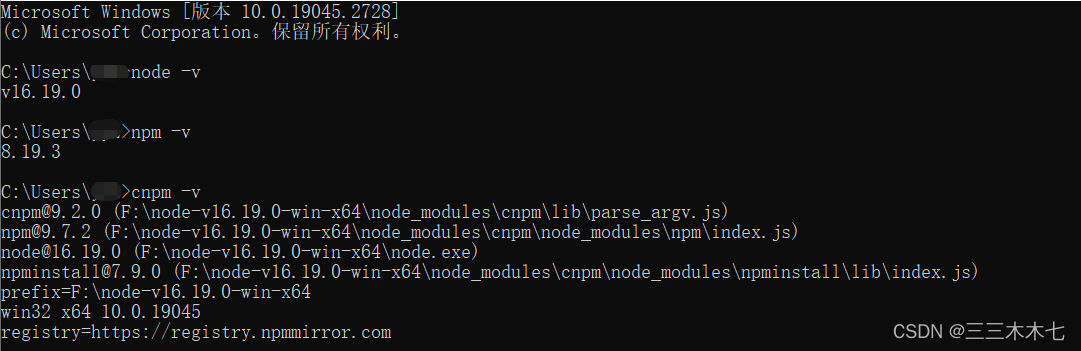
安装完毕后,安装是否成功
node -v
npm -v
3.安装淘宝镜像(类似于阿里云的maven中央仓库镜像)
安装时间略长。
安装命令:npm install -g cnpm --registry=https://registry.npm.taobao.org验证命令:cnpm –v
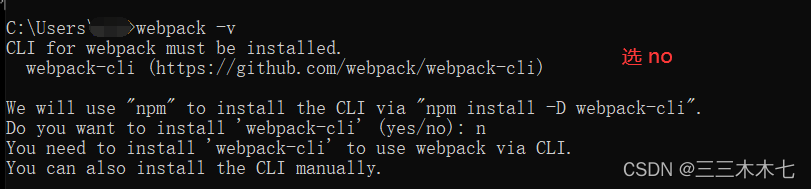
4.安装webpack
利用cnpm安装webpack 命令行语句为cnpm install webpack -g 。时间略长。
测试代码:webpack -v
测试安装成功的界面如下:

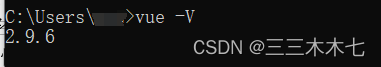
5.全局安装vue-cli
安装语句为:
安装语句为:cnpm install --global vue-cli验证命令:vue -V (V要大写)
二、安装git
📙 参考:(8条消息) Git 详细安装教程(详解 Git 安装过程的每一个步骤)_git安装_mukes的博客-CSDN博客
三、运行已有vue代码
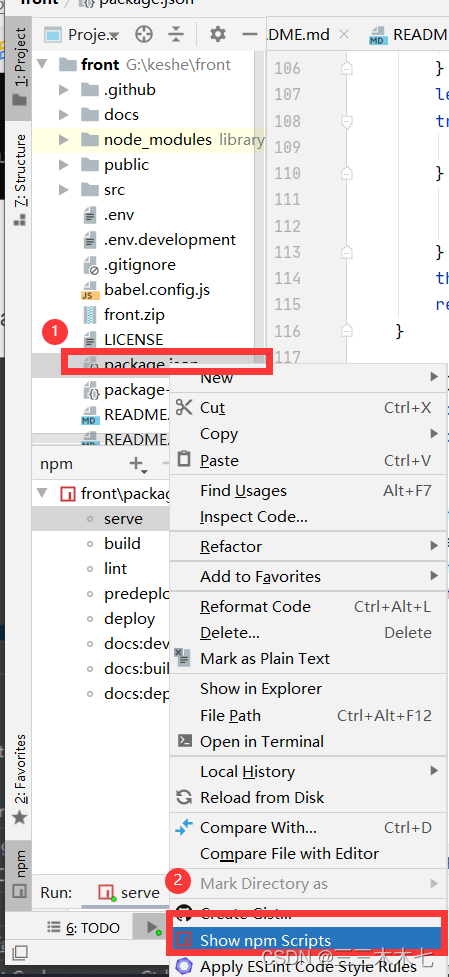
1.导入项目
导入已有vue项目,右击选中,show npm scripts

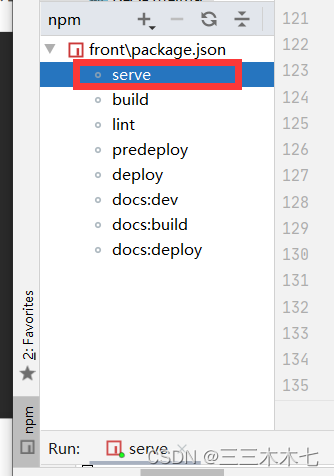
2.点击serve,配置node
可能会报错,尝试重新webstorm后,执行npm install或cnpm install

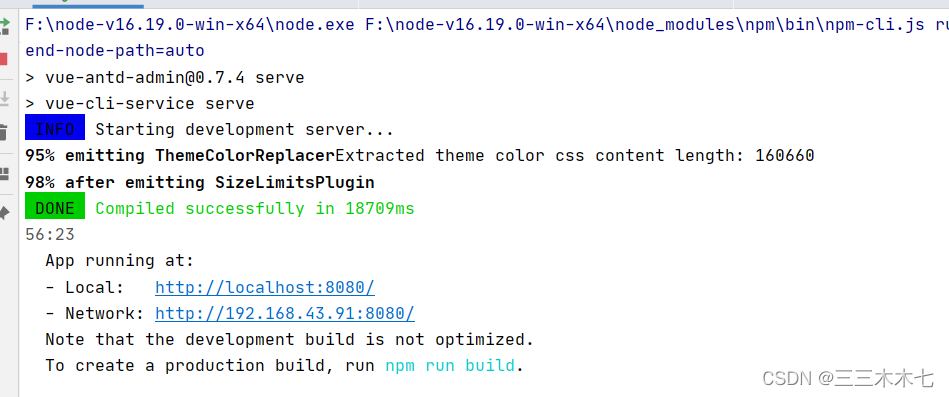
然后,点击serve运行项目,出现的链接直接访问就可以了
四、报错降node.js的版本
出现错误“this[kHandle] = new _Hash(algorithm, xofLen);”
发现是node.js版本太高了,要降低,降到16以下
下载链接:Index of /download/release/v16.19.0/ (nodejs.org)
五、node.js压缩版安装
1.下载node.js
可以看三
2.解压
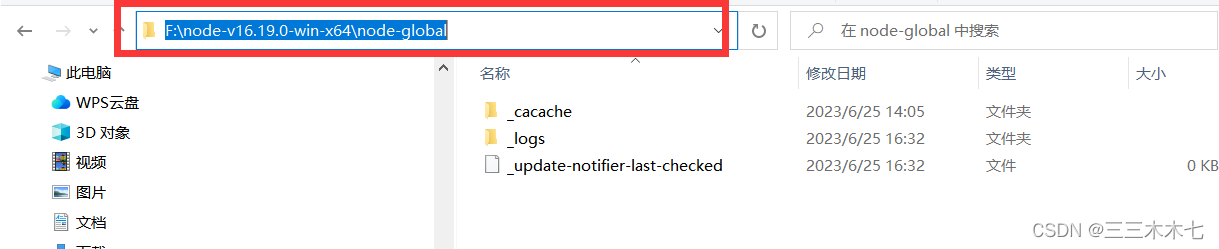
解压下载的压缩包,然后在安装目录下新建两个文件夹node-cache 和node-global
然后,在当前目录里打开cmd窗口,配置NPM全局模块路径和cache默认安装位置
npm config set cache "F:\node-v16.19.0-win-x64\node-cache"
npm config set prefix "F:\node-v16.19.0-win-x64\node-global"
操作技巧:进入该文件夹,然后复制路径即可

3.配置环境变量
目的操作:
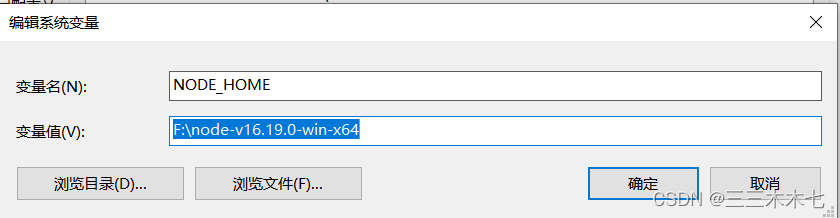
1.新建NODE_HOME变量,值为node.js的安装目录
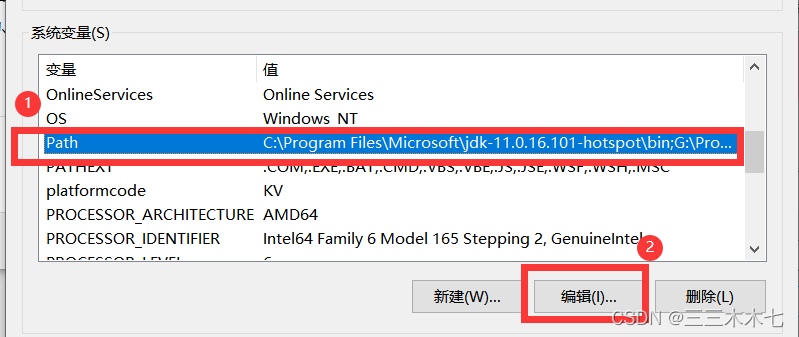
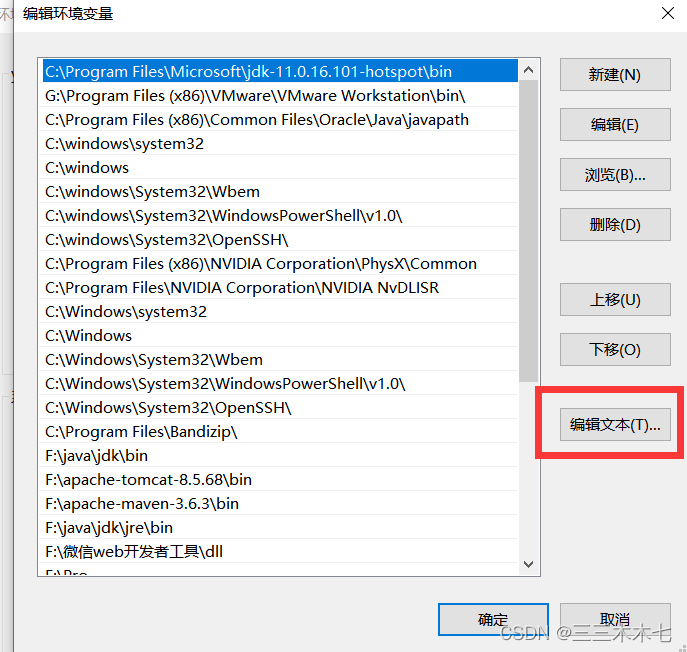
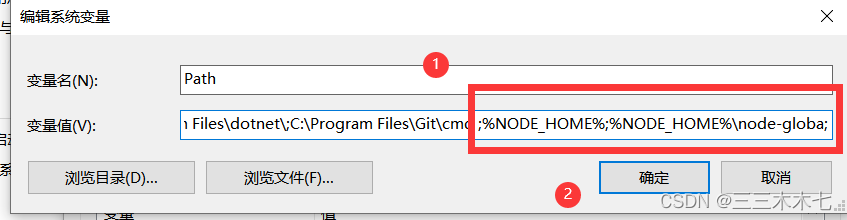
2.在原有的path变量最后边添加:
;%NODE_HOME%;%NODE_HOME%\node-globa;
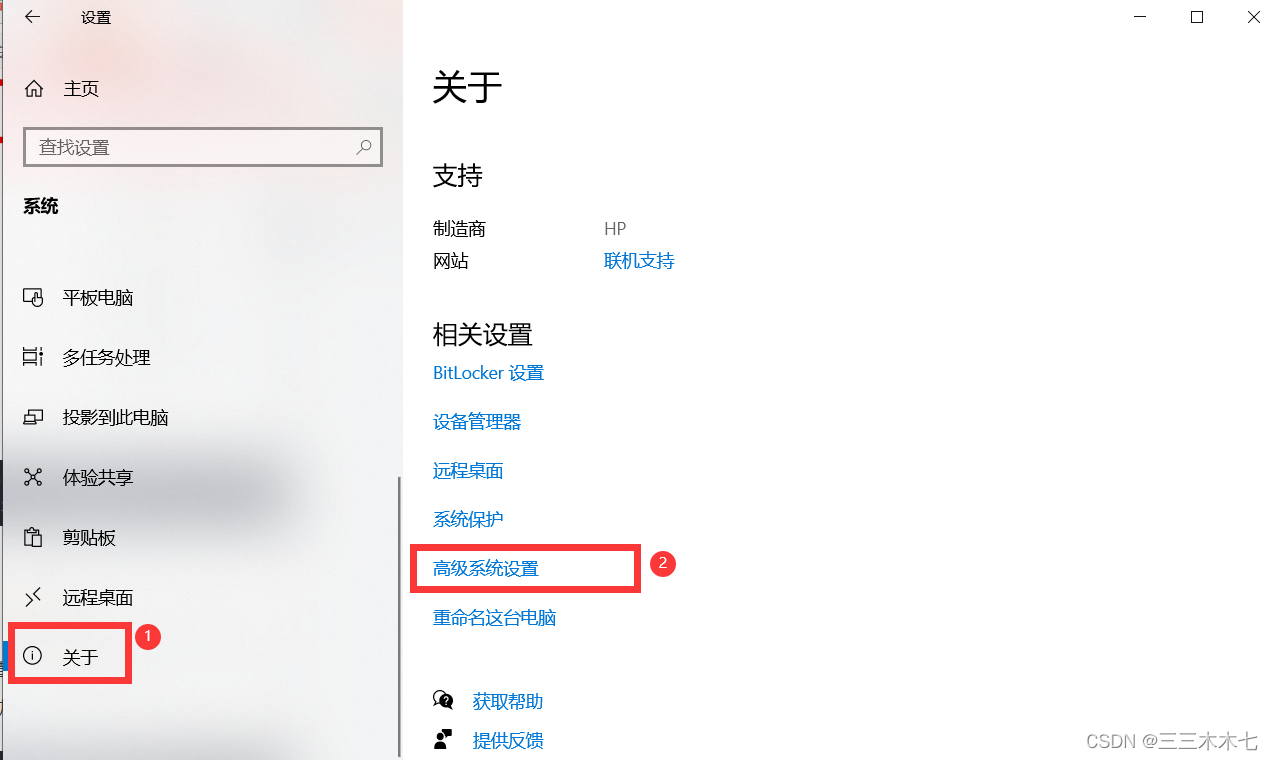
记录一下步骤:设置-系统-关于-高级系统设置-环境变量
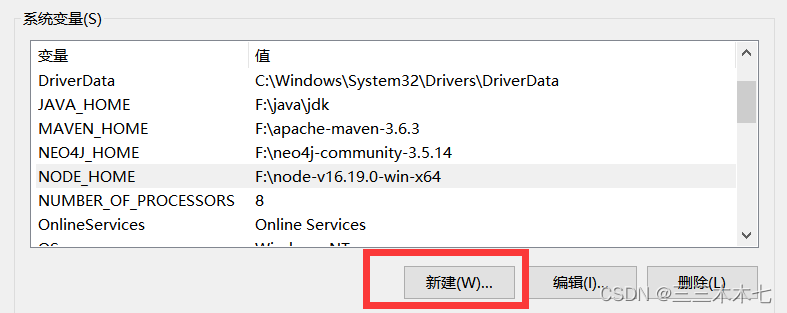
步骤截图:



这个是已经配好了,配好了才记录的
重点步骤1:新建NODE_HOME变量,值为node.js安装根目录


重点步骤2:在原有的path变量最后边添加:
;%NODE_HOME%;%NODE_HOME%\node-globa;




检查配置

到这里,就安装完成了。
🐳自我总结:配环境的一天啊!
💬一起加油!