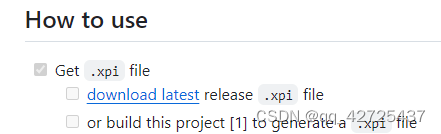
文章目录
- CSS基础知识
- 概述
- CSS的注释
- CSS的格式
- 三种引入CSS的方式
- 内嵌式
- 外链式
- 行内式
- 优先级
CSS基础知识
概述
Cascading Style Sheet 层叠样式表
前端三大基础之一(Html结构 CSS样式 JS动作)
最早由网景公司(Netscape)提出,在1996年受到w3c的认证,发布了第一版,迄今为止已经是第四版,专门用来负责页面的样式 取代了Html同时渲染结构和样式造成的页面混乱。
使用html同时渲染页面样式和结构的弊端:结构样式耦合在一起,浏览器解析困难,可读性差,毫无代码重用性。
CSS的注释
/**/ 这是css的标准注释,不能使用<!-- -->
CSS的格式
CSS通过选择器(selector)机制从全文精确拿取元素,通过设置名值对的方式来设置样式
sel{ 样式名:样式值; 样式名2:样式值2; }
三种引入CSS的方式
准备几个HTML标签用来测试
<body><h2>我是H2标题</h2><hr><a href="#">我是一个链接</a><span id="test">我是一个span标签</span><div class="test">看看我听谁的?</div>
</body>
内嵌式
直接将css代码书写在head标签内,这是一种优缺点都不是 很明显的书写方式,注意style标签只能书写css代码,不能书写html的标签
<head><meta charset="UTF-8"><style>h2{/* 设置字体 */font-family:DFPWaWaW5;/*设置颜色 此处设置矢车菊蓝*/color:cornflowerblue;/*设置字体大小*/font-size:30px;}</style>
</head>
运行效果

外链式
通过link标签引入一个独立的css文件到本页面
rel:表示引入的是一个样式表
href:表示引入css文件的路径
这种设置 css 的方式被普遍使用,实现了代码重用性
<head><meta charset="UTF-8"><link rel="stylesheet" href="./css/style.css">
</head>
新建style.css文件
/*设置默认的a链接样式
*/
a{/* 设置颜色 */color:deepskyblue;/*去掉链接自带的下划线*/text-decoration: none;
}/*通过设置伪类来设置某种状态下a链接的样式sel:伪类{}:hover表示鼠标悬停时的样式
*/
a:hover{color:orangered;/* 字体加粗 */font-weight: bolder;/* 添加下划线 */text-decoration: underline;
}/*设置被点击之后的链接的样式,注意,只要被点击后就会出现此样式,刷新页面无效
*/
a:visited{color:#663399;
}
运行效果

行内式
在标签内直接书写css,这种方式严重违背了解耦结构和样式的原则 将结构和样式再次耦合在一起,但是由于其优先级极高,所以使用较多
background-color:设置背景色;
color:设置字体颜色
<span id="test" style="background-color: pink;color:red">我是一个span标签</span>
运行效果

优先级
当三种引入方式同时对一个元素进行样式的渲染时,优先级问题
优先级从高到低 行内式> 外链式和内嵌式谁放在后面,会覆盖之前出现冲突得样式
可以自己通过三种方式同时对div标签进行样式渲染,测试下优先级