成功搭建WordPress站点,登录后台后可以在“仪表盘 – 概览”中看到包括多少篇文章、多少个页面、多少条评论和当前WordPress版本号及所使用的主题。具体如下图所示:

但是如果我们的WordPress站点还有自定义文章类型,也想在概览中显示出来应该怎么做呢?我还想要在概览中显示媒体库有多少张图片,有多少个用户,有多少个插件、有多少个主题、不想显示WordPress版本号和所使用的主题等等,应该怎么做呢?boke112百科推荐安装Glance That插件。
Glance That插件的介绍
成功安装并启用该插件后,我们可以很轻松地一键显示或隐藏概览中的WordPress版本号和使用什么主题,轻松添加或删除在概览中显示的项目,轻松拖拽项目进行排序等操作。
Glance That插件的安装及启用
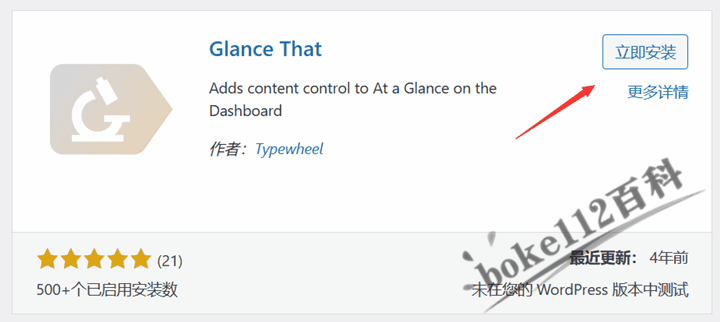
WordPress后台 >> 插件 >> 安装插件 >> 搜索“Glance That”,点击该插件右上角的【现在安装】按钮,稍等片刻安装完毕后点击【启用】按钮启用该插件(PS:或前往插件 >> 已安装的插件 >> 找到该插件后点击【启用】按钮)。

如果无法在后台直接安装就前往WordPress官方插件页面Glance That中下载(或点此下载,密码:2917),然后在后台 >> 插件 >> 安装插件 >> 点击【上传插件】>> 点击【选择文件】按钮后选择刚才下载的插件安装包 >> 点击【现在安装】按钮 >> 成功安装后点击【启用插件】按钮。
Glance That插件的使用
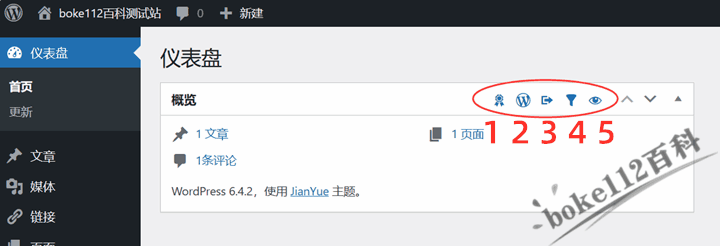
非常小巧,只有4个文件,而且无需任何设置,成功安装并启用后即可正常使用。WordPress后台 >> 仪表盘 >> 概览,在概览右上角可以看到多了一排图标按钮,点击相应的图标按钮即可进行相应的操作。

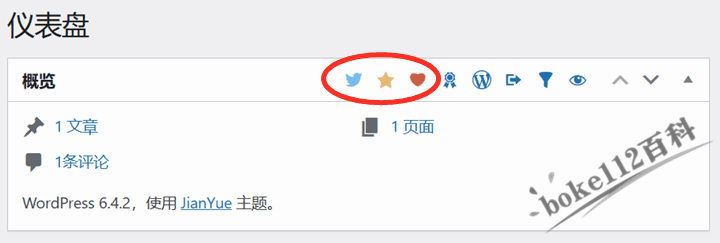
1、点击第一个图标按钮,就会显示出3个图标按钮,第一个是访问作者的twitter账号,第二个是前往WordPress插件页面给插件评分,第三个是前往作者官网的打赏页面;再点击一次就会隐藏这3个图标。

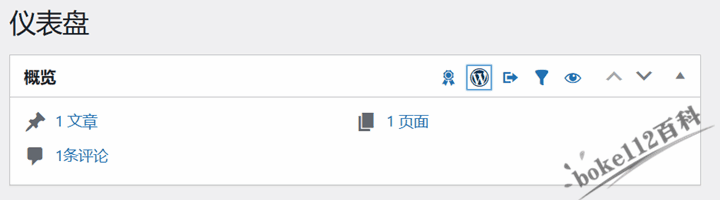
2、点击第二个图标按钮,就会自动隐藏概览底部的WordPress版本号和使用的主题信息;再点击一次就会显示该信息。

PS:如果你想要隐藏概览的WordPress版本号和主题信息,又不想安装插件,可以通过添加代码实现,详见『怎么修改或移除WordPress后台仪表盘概览底部的版权信息和主题信息?』。
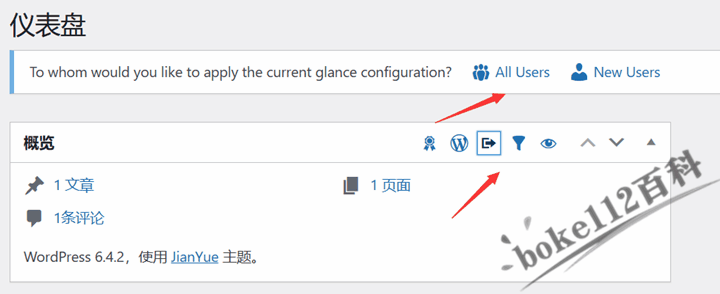
3、点击第三个图标按钮,可以将当前概览的配置应用于所有用户还是新用户。

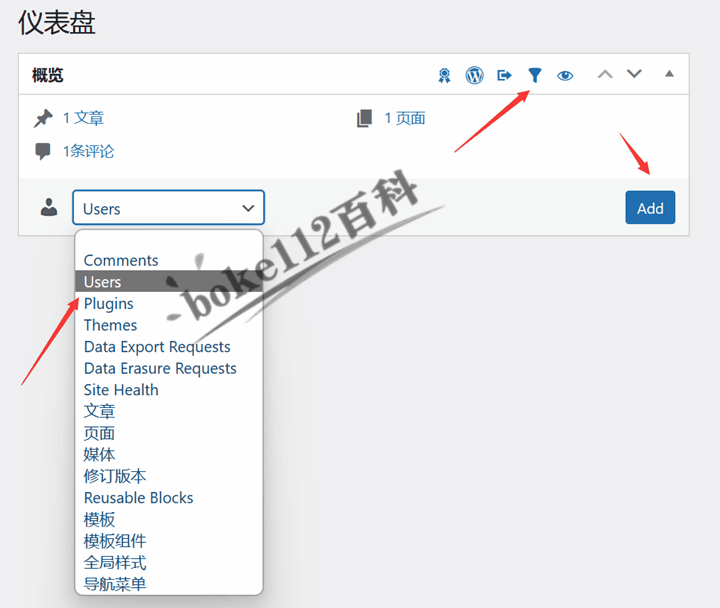
4、点击第四个图标按钮,可以选择想要添加到概览的项目,然后点击【Add】按钮即可轻松将该项目添加到概览中。

如果选择了已经在概览中的项目,则可以点击【Remove】按钮将其从概览中移除。
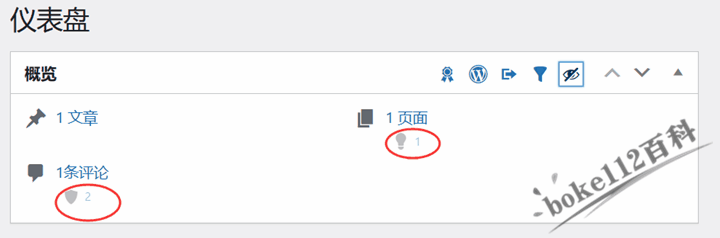
5、点击第五个图标按钮,可以显示一些隐藏的内容,比如文章、页面有多少个草稿,评论有多少条垃圾评论等信息;再点击一次就隐藏这些内容。

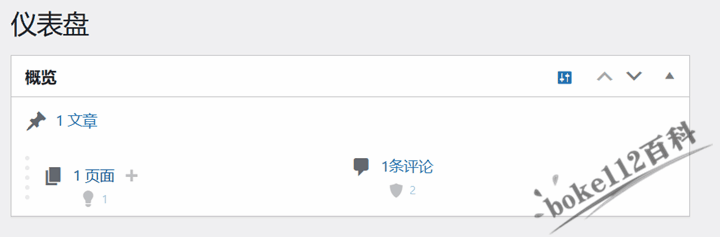
6、拖拽项目进行排序,将鼠标移动到想要变更位置的项目,然后点击鼠标左键拖拽到合适位置后松开鼠标左键即可。

总结
WordPress后台仪表盘自定义添加删除概览项目插件Glance That,只有简单4个文件,但是能实现很多功能。如果你想自定义一个特别的“概览”,比如增加或删除一些项目,调整项目的位置,隐藏WordPress版本号和使用什么主题等信息,那么安装这款插件就可以帮你轻松实现,而且还可以一键应用到所有的用户或新用户中,非常方便!
特别说明,这款Glance That最近更新是4年前,但是boke112百科使用WordPress最新版本6.4.2来安装并启用,一样可以正常使用,没有发现问题!
来源:WordPress后台仪表盘自定义添加删除概览项目插件Glance That - boke112百科成功搭建WordPress站点,登录后台后可以在“仪表盘 - 概览”中看到包括多少篇文章、多少个页面、多少条评论和当前WordPress版本号及所使用的主题。具体如下图所示: 但是如果我们的WordPress站点还有自定义文章类型,也想在概览中显示出来应该怎么做呢?我还想要在概览中显示媒体库有多少张图片,有多少个![]() https://boke112.com/post/11907.html
https://boke112.com/post/11907.html





![无重复字符的最长子串[中等]](https://img-blog.csdnimg.cn/direct/997518163c9e43ed99cec5f28cbb2ed1.webp)