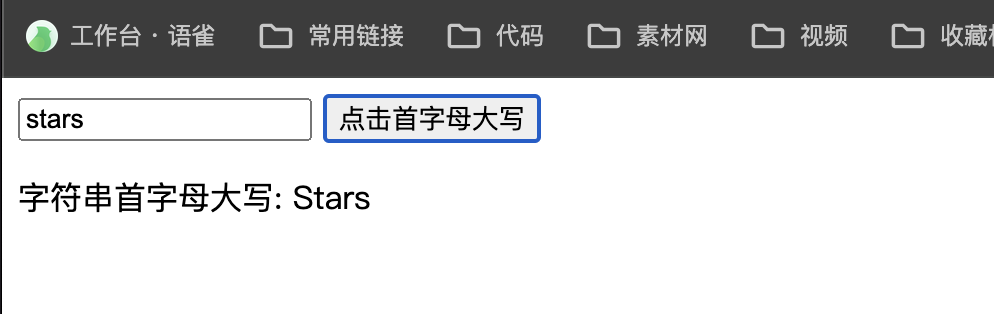
字符串首字母大写
使用 JavaScript 函数 capitalize 来将字符串的首字母大写,并将结果显示在网页上。以下是一个简单的 HTML 使用案例:

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字符串首字母大写</title>
</head><body><input type="text" id="inputString" placeholder="输入字符串"><button onclick="capitalizeString()">点击首字母大写</button><p id="result"></p><script>const capitalize = str => str.charAt(0).toUpperCase() + str.slice(1);function capitalizeString() {const inputStr = document.getElementById('inputString').value;const capitalizedStr = capitalize(inputStr);document.getElementById('result').innerText = `字符串首字母大写: ${capitalizedStr}`;}</script>
</body></html>
实现思路:
- 在 HTML 中创建一个输入框和一个按钮,允许用户输入字符串并将其首字母大写。
- 创建一个点击事件
capitalizeString,该事件会获取用户输入的字符串,并调用capitalize函数来将其首字母大写。 - 在页面上显示处理后的字符串,告知用户首字母大写后的结果。
描述:这个案例中,用户可以通过输入框输入字符串,并通过点击按钮来将字符串的首字母大写。当用户点击按钮时,页面会显示经过处理后的字符串,以便用户了解首字母大写后的结果。
翻转字符串
在 HTML 中,你可以创建一个简单的演示来展示如何翻转字符串。以下是一个基本的实现思路和相关描述:
实现思路
-
HTML 结构:
- 创建一个输入框和按钮,当用户输入字符串并点击按钮时会触发 JavaScript 函数以翻转字符串。
-
JavaScript 函数:
- 编写 JavaScript 函数
reverse来翻转传入的字符串。 - 在函数中,使用
split方法将字符串拆分为单个字符数组,然后使用reverse方法将数组中的元素顺序颠倒,最后使用join方法将数组连接成一个新的字符串。

- 编写 JavaScript 函数
HTML 示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>翻转字符串</title>
</head><body><h1>翻转字符串</h1><input type="text" id="inputString" placeholder="输入字符串"><button onclick="reverseString()">翻转</button><p id="reversedResult"></p><script>const reverse = str => str.split('').reverse().join('');function reverseString() {const inputStr = document.getElementById("inputString").value;const resultDisplay = document.getElementById("reversedResult");const reversedStr = reverse(inputStr);resultDisplay.textContent = "结果: " + reversedStr;}</script>
</body></html>
在这个例子中,用户可以输入一个字符串,然后点击按钮以翻转该字符串,并显示翻转后的结果。
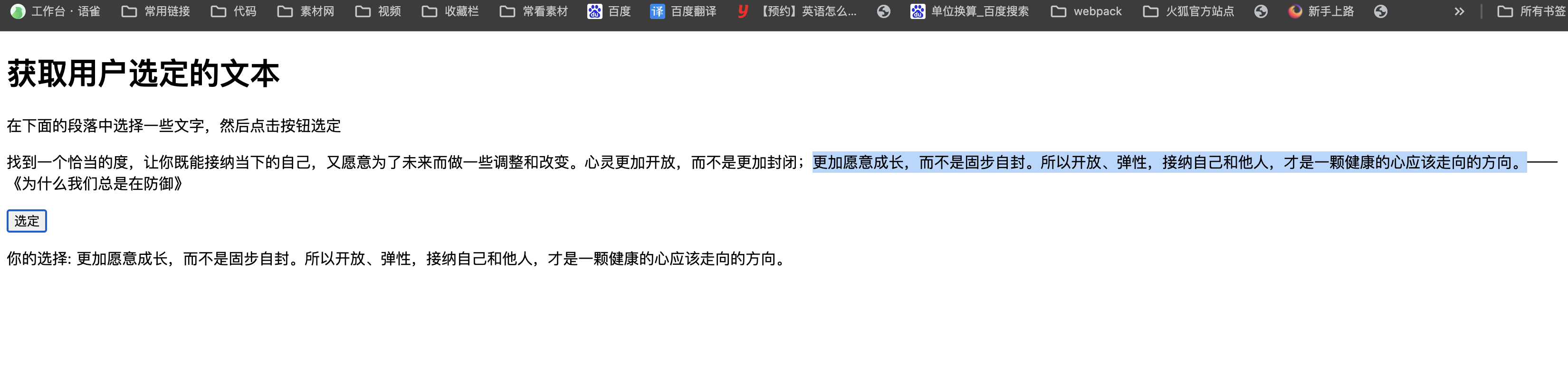
获取用户选定的文本
在 HTML 中,你可以创建一个简单的演示来展示如何获取用户选定的文本。以下是一个基本的实现思路和相关描述:
实现思路
-
HTML 结构:
- 创建一个包含文本内容的元素,例如段落或者 div。
- 添加一个按钮,当用户选定文本后点击按钮时会触发 JavaScript 函数以获取所选的文本。
-
JavaScript 函数:
- 编写 JavaScript 函数
getSelectedText来获取用户选择的文本。 - 在函数中,使用
window.getSelection().toString()方法获取用户选定的文本并返回。

- 编写 JavaScript 函数
HTML 示例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>获取用户选定的文本</title>
</head><body><h1>获取用户选定的文本</h1><p>在下面的段落中选择一些文字,然后点击按钮选定 </p><p id="selectableText">找到一个恰当的度,让你既能接纳当下的自己,又愿意为了未来而做一些调整和改变。心灵更加开放,而不是更加封闭;更加愿意成长,而不是固步自封。所以开放、弹性,接纳自己和他人,才是一颗健康的心应该走向的方向。——《为什么我们总是在防御》</p><button onclick="readSelectedText()">选定</button><p id="selectedResult"></p><script>const getSelectedText = () => window.getSelection().toString();function readSelectedText() {const selectedText = getSelectedText();const resultDisplay = document.getElementById("selectedResult");if (selectedText) {resultDisplay.textContent = "你的选择: " + selectedText;} else {resultDisplay.textContent = "请先选择一些文本.";}}</script>
</body></html>
在这个例子中,用户可以选择段落中的文本,然后点击按钮以获取所选的文本,并显示在页面上。getSelectedText 函数会获取用户选择的文本并返回。
持续学习总结记录中,回顾一下上面的内容:
JavaScript实现字符串首字母大写、翻转字符串、获取用户选定的文本的方法?