AxureRP是目前流行的设计精美的用户界面和交互软件。AxureRP根据其应用领域提供了一组丰富的UI控制。作为Axure的国内替代品,即时设计可以在线协作,浏览器可以在无需下载客户端的情况下打开和使用。如果以前使用Axure,很容易切换到即时设计。将AxureRP文件直接拖到即时设计工作台,一键导入Axure文件,云加载流畅,省时省力,迁移高效。
Axure是什么软件?
Axure是目前流行的设计精美的用户界面和交互软件。Axure已经存在了近十年,让UX设计师轻松了解创建软件原型的细节。作为一种原型设计工具,Axure拥有一个强大的社区,通过许多示例和熟练的互动为UX世界做出了贡献。
在更高层次上,Axure提供的功能如下:
图表和文档:使用动态内容进行有效原型设计
条件流:精美动画增强互动
自适应视图:支持Windows和Macc
AxureRP为快速原型制作提供了各种工具和技术,始终帮助分析师和用户体验设计师将最终目标可视化。
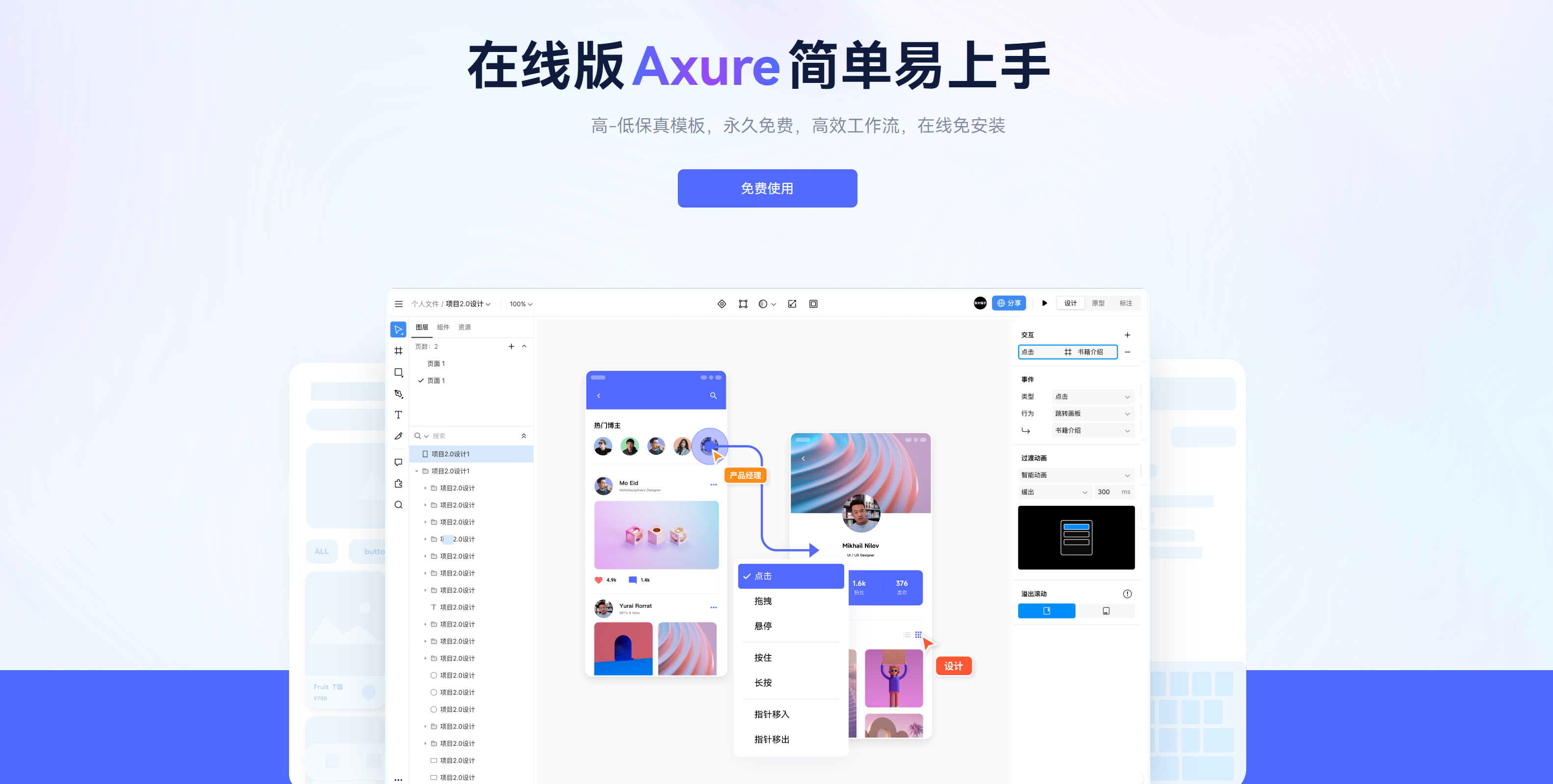
在线Axure免费体验即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn01103
https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn01103
Axure使用教程
安装Axure后,您将看到下面屏幕截图中显示的界面。在您选择不显示之前,此屏幕将始终在启动时显示。
在Axure屏幕上,您有以下选项:
在Axure中创建新文件
打开现有的Axure项目
作为Axure的国内替代品,即时设计可以在线协作,浏览器可以在无需下载客户端的情况下打开和使用。即时设计支持团队成员同步编辑和设计,效率翻了一番。
现在让我们用Axure创建一个新文件。
当你单击“NEWFILE按钮时,您将看到以下屏幕创建新原型。

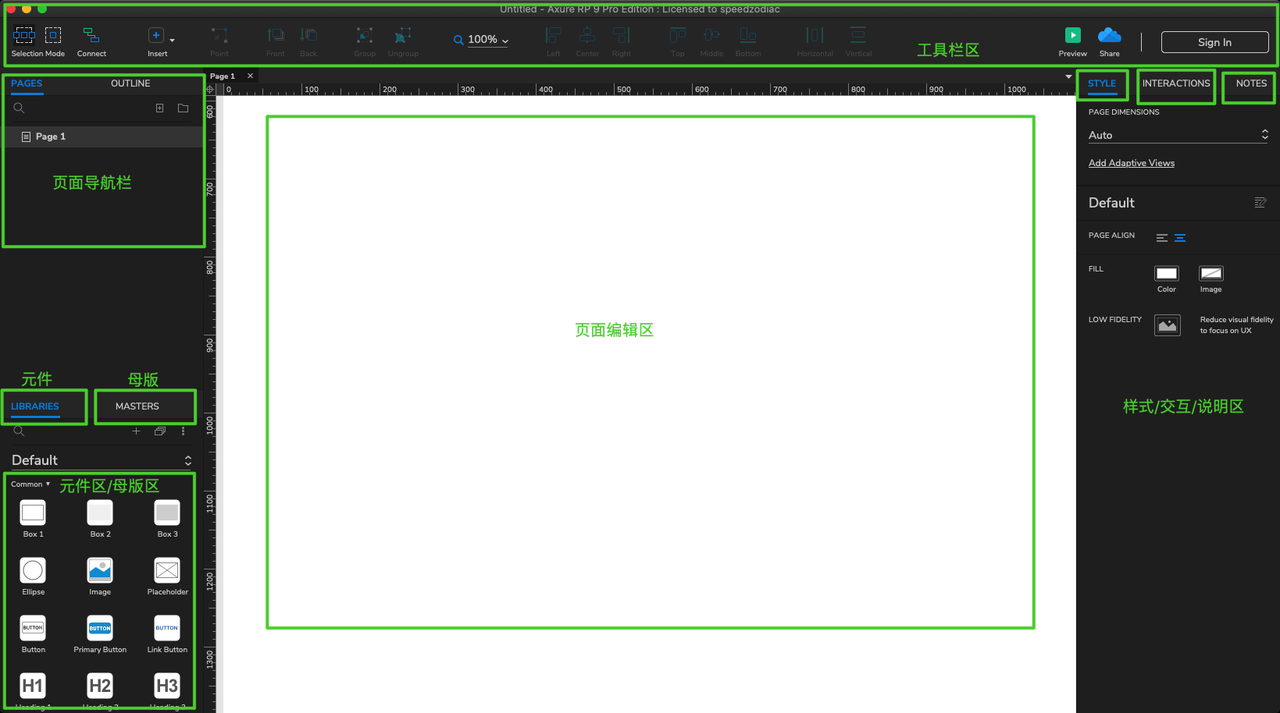
如下图所示,工作区分如下:
2.1页面导航栏
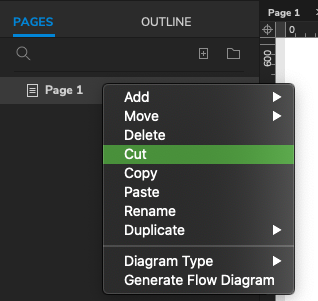
这部分显示了Axure正在处理的页面。这些页面以默认树结构显示,如下所示。主页有以下页面。您可以继续使用给定的结构或根据需要更改它。为此,右键单击任何页面,然后您将看到添加、移动、删除、重命名、复制等选项。与大多数可用的不同工具一样,这部分允许与原型中的页面交互。您可以使用它来规划预期原型中的屏幕。

如果以前使用Axure,很容易切换到即时设计。将Axure文件直接拖到即时设计工作台,一键导入Axure文件,云加载流畅,省时省力,迁移高效。
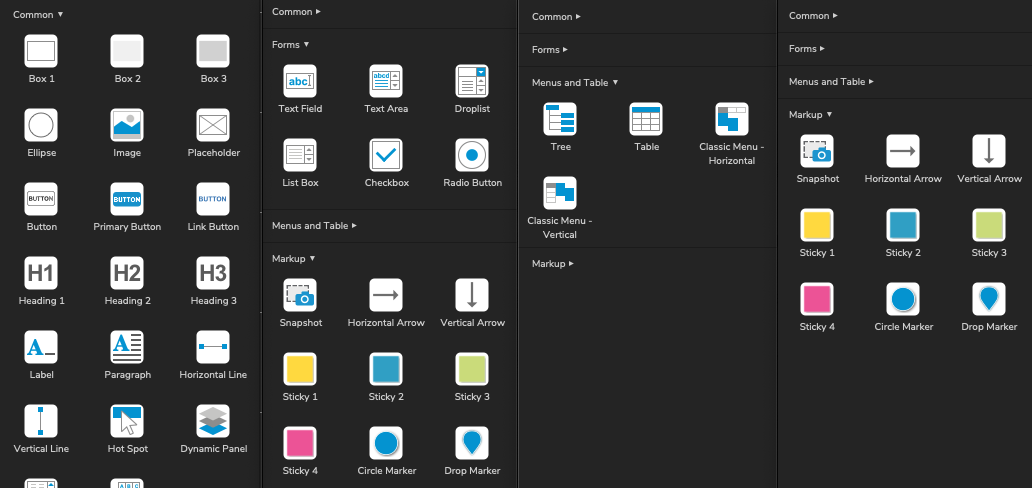
2.2元件库
原型所需的大部分控件都可用于元件区域。典型的可用控件包括Box、Image、Placeholder、buttons等。AxureRP根据其应用领域提供了一组丰富的UI控制。组件区域的类别为:Common、Forms、MenusandtabaMarkup。

常用数据库包括基本形状、按钮、标题文本、热点、动态面板等。使用AxureRP为您的所有原型设计要求提供了一个非常有效的控制,称为HotSpot。使用此控制器,您可以为UI中的几乎任何控制器提供单击交互。
即时设计具有非常成熟的原型设计功能,编辑页面内置的组件库可以让小白快速构建APP产品的低保真实原型。同时,提供多种交互动作,可以直接在编辑页面上演示动态效果。
2.3母版区
母版是一个可重复使用的线框,将创建一次,并广泛应用于随后的页面。使用Axurerp,当我们创建母版页面时,页面的变化将应用于正在使用的页面。如果您想开始使用Masters,您可以关注Masters部分,如下面屏幕截图中显示的那样。通过添加、删除或编辑母页/文件夹来组织原型的母版,或者选择特定的母版进行编辑。

2.4 页面编辑区
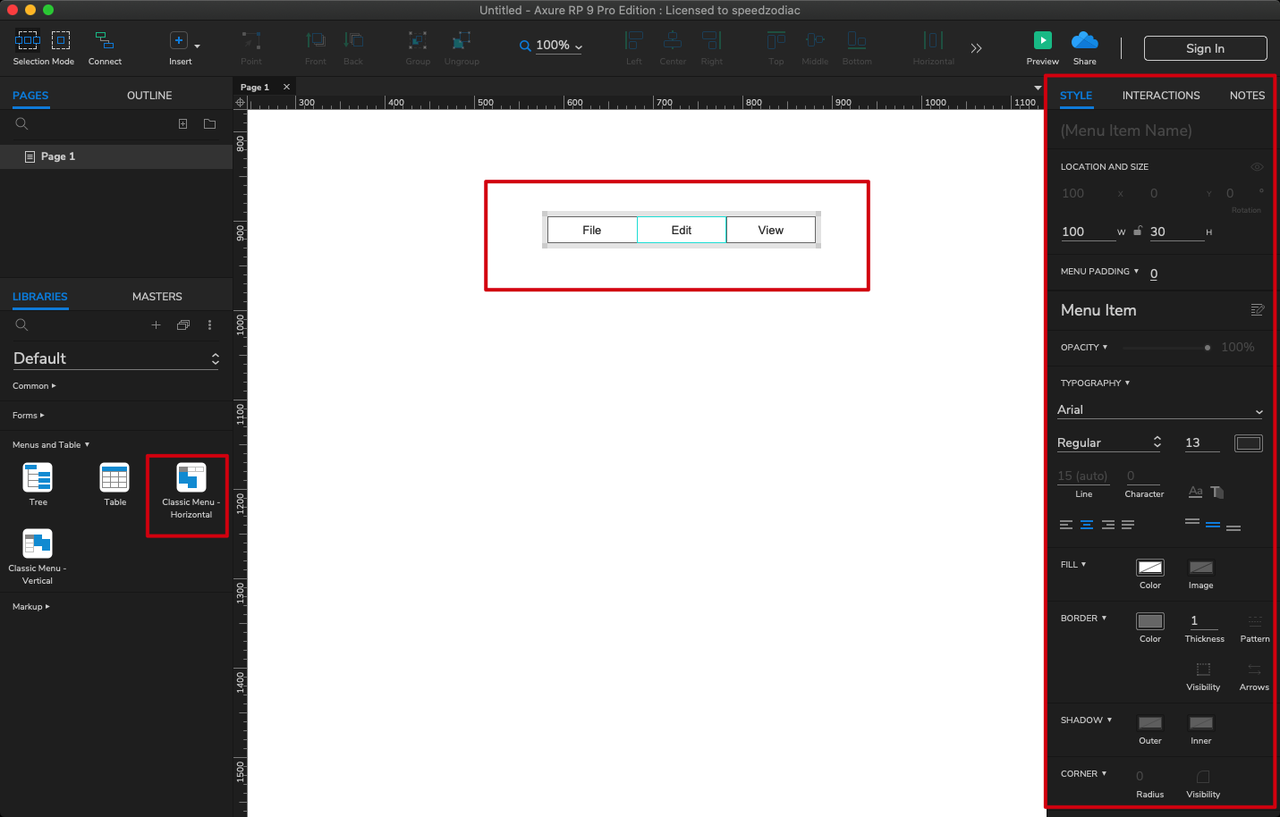
在这个区域,您可以从组件区域拖动所需的控制器。让我们用这个数据库来创建一个快速菜单栏。从组件区域,将classicmenu-horizontalcontrol拖到设计区域。在设计区域拖动控件后,您将看到以下屏幕。
如图所示,AxureRP足够智能,可以在菜单中显示预期文本。考虑到它是一个菜单栏,AxureRP自动在控件中创建file、Edit和View作为菜单。右边的检查器显示了控制器的属性。在创建复杂的原型时,使用此部分为您的控制器创建一个名称以进行唯一的识别。

美国和中国的缺点是,Axure的设计空间相对封闭,即时设计可以在导入Axure文件后自由进行二次布局、评估、演示和分享。此外,即时设计支持添加组件说明,可以注明文本或添加网站链接。
2.5页面属性
在规划原型时,对用户有一个清晰的认识是有意义的,因此对原型上显示/查看的设备有一个清晰的认识。为了获得与原型交互的最佳体验,Axure提供了设置页面属性的功能。
通过Adaptive部分,将Axure文件导入即时设计,然后进入响应网页设计。即时设计注重智能矢量设计,支持创建响应动态框架的自动布局和智能选择,并提供新的钢笔工具、画板工具和形状工具,大大提高了设计效率。
从不同屏幕尺寸和布局中查看的同一页面构成不同的自适应视图。通常,自适应视图是为手机和平板电脑设计的。Axure提供了自适应视图的功能,因此UX设计师可以从零开始掌握原型的响应。
2.6小部件检查器窗格
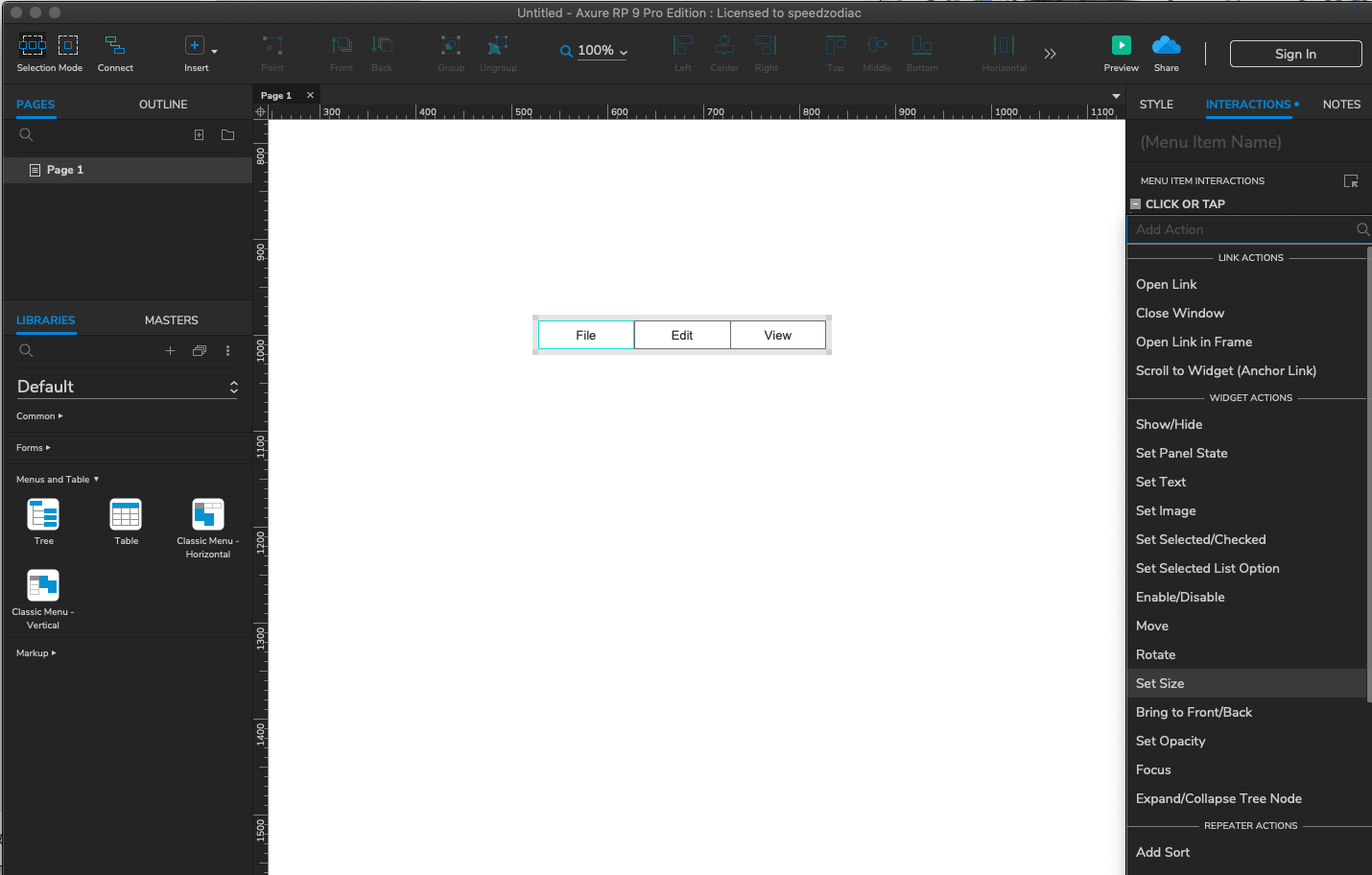
Widgetinteractions窗格是Axure中最关键的部分。您可以通过单击设计区域中的任何小部件来查看窗格。现在,单击菜单控件中的文件。

你会注意到WidgetProperties窗格中的交互类型发生了变化。此外,它还为菜单项提供了灵活的名称。打开即时设计的原型模式也可以让您在设计稿中创建画板、画板、图层和画板之间的交互过程,并延迟播放。点击右侧属性面板中的内容「原型」即可进入「原型模式」。
2.7网格及指南
UX设计师需要能够将一个控件与另一个控件对齐/定位,具有最高质量和精度的原型。
例如,假设你想显示一个登录弹出窗口。如果要在屏幕中间显示弹出窗口,则需要屏幕的整体尺寸。此外,为了准确地对齐屏幕中间,应该有一个网格来适当地对齐它。Axure提供了Grids和Guides功能,以便您可以有效地使用设计区域。

查看可用的网格和指南,右键单击设计区域,然后弹出下面屏幕截图中显示的上下文菜单。
即时布局网格也可以帮助我们对齐画板中的对象。它提供了视觉结构,帮助我们的设计在不同的平台和设备上保持逻辑和一致性。使用布局网格的方法:选择画板或组件,点击右侧面板中布局网格中的加号,创建布局网格。可以创建多个布局网格,实现多维结构设计
说了这么多,其实总结一下:好的原型工具应该满足学习成本低、制作时间少、表达逻辑准确三点。Axure文件通过即时设计直接导入,不仅可以完全还原文件,还可以简化多人合作、组件变体、交互设计等过程,补充功能,让您获得更高质量的还原效果。话不多说,快来体验一下吧!
简单免费易上手的在线Axure即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn01103
https://ad.js.design/special/prototype/?source=csdn&plan=bttcsdn01103