博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:
随着社会的快速发展,计算机的影响是全面且深入的。人们生活水平的不断提高,日常生活中人们对蜗牛兼职网方面的要求也在不断提高,需要兼职工作的人数更是不断增加,使得蜗牛兼职网的开发成为必需而且紧迫的事情。蜗牛兼职网主要是借助计算机,通过对蜗牛兼职网所需的信息管理,增加用户的选择,同时也方便对广大蜗牛兼职网的及时查询、修改以及对蜗牛兼职网的及时了解。蜗牛兼职网对用户带来了更多的便利,该系统通过和数据库管理系统软件协作来满足用户和企业的需求。计算机技术在现代管理中的应用,使计算机成为人们应用现代技术的重要工具。能够有效的解决获取信息便捷化、全面化的问题,提高效率。
本蜗牛兼职网主要牵扯到程序,数据库与计算机技术等。覆盖知识面大,可以大大的提高系统人员工作效率。
功能介绍:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
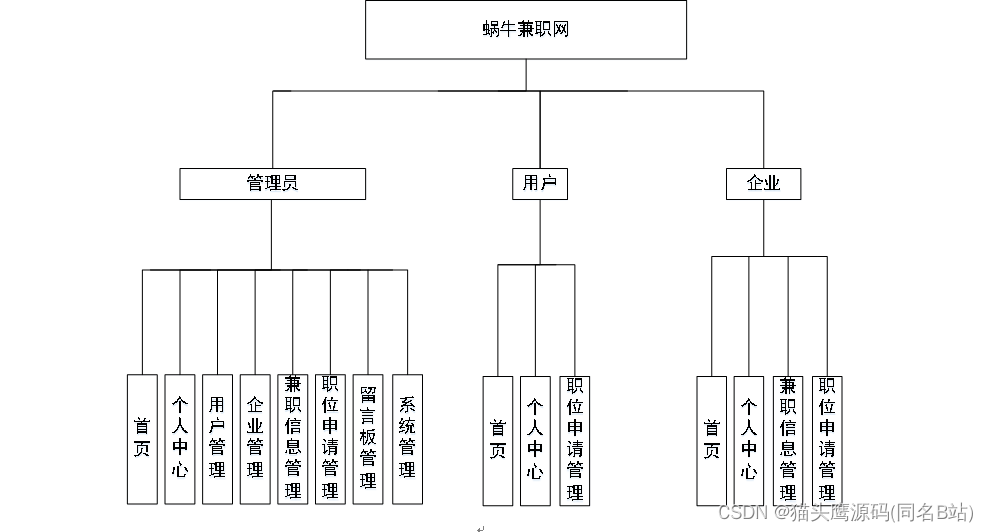
蜗牛兼职网,在蜗牛兼职网可以查看首页、兼职信息、留言反馈、个人中心、后台管理等内容,如图所示。

用户登录,通过填写用户名、密码进行登录,如图所示。

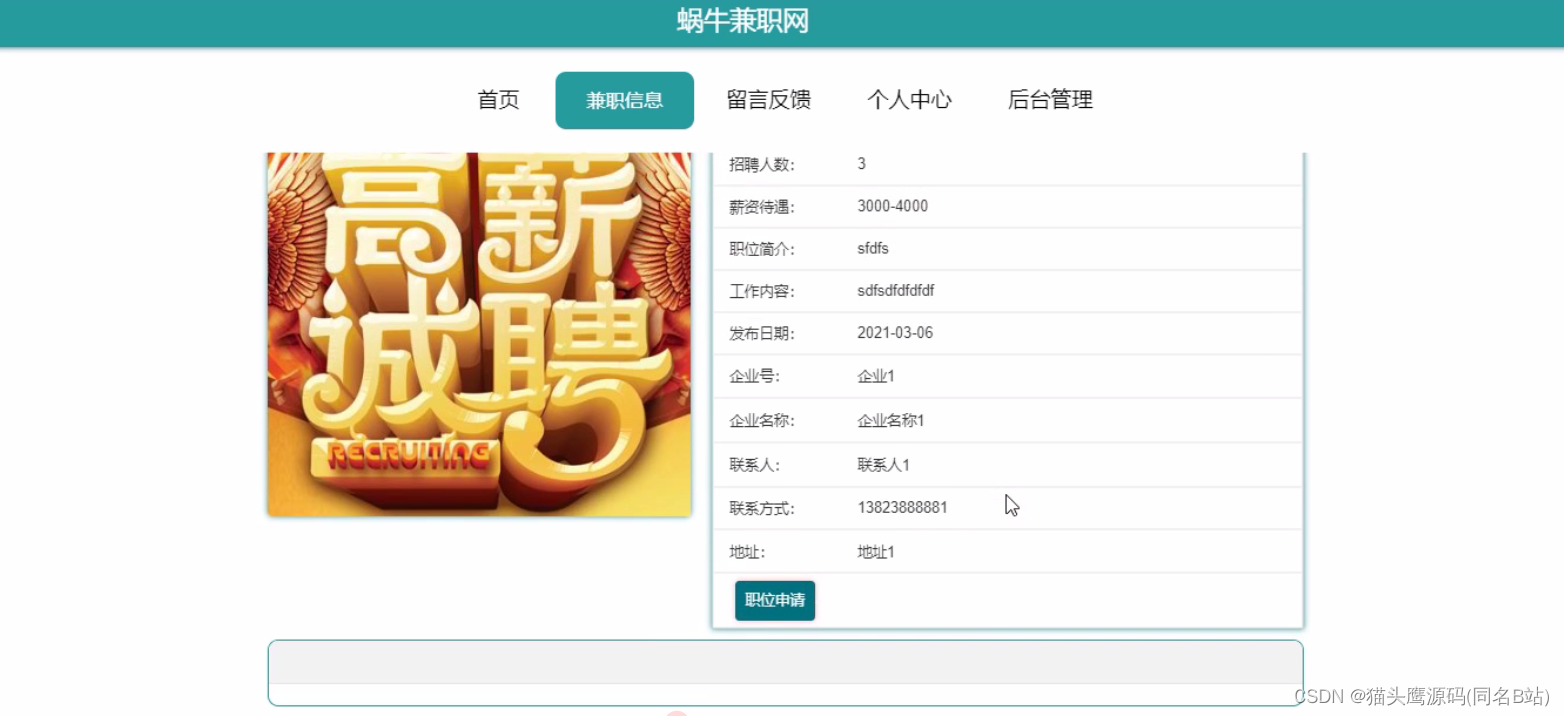
兼职信息,在兼职信息页面可以填写职位名称、图片、招聘人数、薪资待遇、职位简介、工作内容、发布日期、企业号、企业名称、联系人、联系方式等信息进行点击下载,如图所示。

留言反馈,在留言反馈页面可以填写留言内容等进行立即提交或重置等操作,如图所示。

管理员登录,通过填写输入用户名、密码、角色进行登录,如图所示。

管理员登录进入蜗牛兼职网可以查看首页、个人中心、用户管理、企业管理、兼职信息管理、职位申请管理、留言板管理、系统管理等信息。
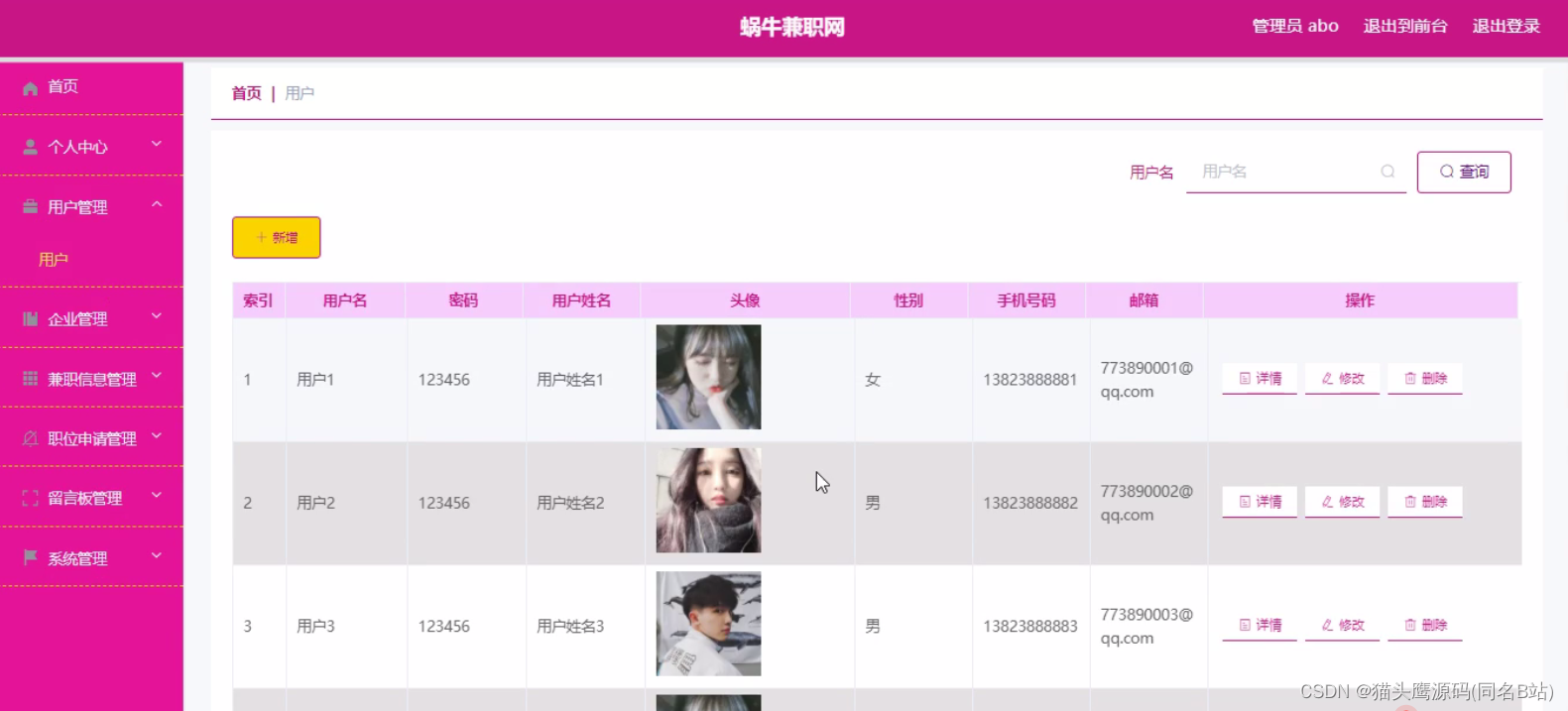
用户管理,在用户管理页面中可以通过填写用户名、密码、用户姓名、头像、性别、手机号码、邮箱等信息进行详情、修改、删除等操作,还可以根据需要对企业管理进行详情、修改或删除等详细操作。

职位申请管理,在职位申请管理页面中可以查看职位名称、招聘人数、薪资待遇、职位简介、工作内容、企业号、企业名称、申请日期、简历、用户名、用户姓名、手机号码、审核回复、审核状态等信息,并可根据需要对职位申请管理进行详情、修改或删除等详细操作,如图所示。

企业登录进入蜗牛兼职网可以查看首页、个人中心、兼职信息管理、职位申请管理等内容。
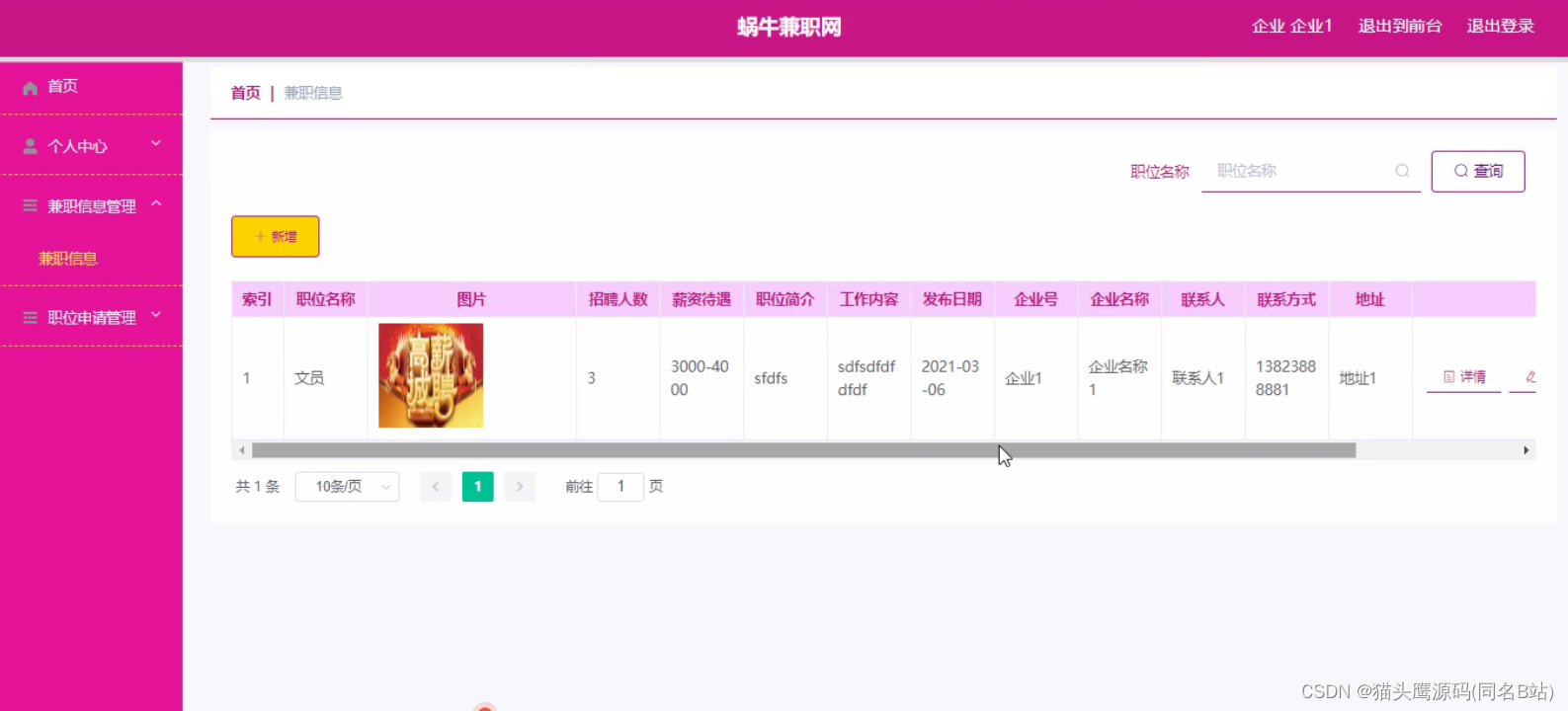
兼职信息管理,在兼职信息管理页面中通过填写职位名称、图片、招聘人数、薪资待遇、职位简介、工作内容、发布日期、企业号、企业名称、联系人、联系方式等内容进行详情、修改、删除等操作,如图所示。

部分代码:
/*** 登录*/@IgnoreAuth@RequestMapping(value = "/login")public R login(String username, String password, String captcha, HttpServletRequest request) {QiyeEntity user = qiyeService.selectOne(new EntityWrapper<QiyeEntity>().eq("qiyehao", username));if(user==null || !user.getMima().equals(password)) {return R.error("账号或密码不正确");}String token = tokenService.generateToken(user.getId(), username,"qiye", "企业" );return R.ok().put("token", token);}/*** 注册*/@IgnoreAuth@RequestMapping("/register")public R register(@RequestBody QiyeEntity qiye){//ValidatorUtils.validateEntity(qiye);QiyeEntity user = qiyeService.selectOne(new EntityWrapper<QiyeEntity>().eq("qiyehao", qiye.getQiyehao()));if(user!=null) {return R.error("注册用户已存在");}Long uId = new Date().getTime();qiye.setId(uId);qiyeService.insert(qiye);return R.ok();}/*** 退出*/@RequestMapping("/logout")public R logout(HttpServletRequest request) {request.getSession().invalidate();return R.ok("退出成功");}/*** 获取用户的session用户信息*/@RequestMapping("/session")public R getCurrUser(HttpServletRequest request){Long id = (Long)request.getSession().getAttribute("userId");QiyeEntity user = qiyeService.selectById(id);return R.ok().put("data", user);}/*** 密码重置*/@IgnoreAuth@RequestMapping(value = "/resetPass")public R resetPass(String username, HttpServletRequest request){QiyeEntity user = qiyeService.selectOne(new EntityWrapper<QiyeEntity>().eq("qiyehao", username));if(user==null) {return R.error("账号不存在");}user.setMima("123456");qiyeService.updateById(user);return R.ok("密码已重置为:123456");}/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,QiyeEntity qiye, HttpServletRequest request){EntityWrapper<QiyeEntity> ew = new EntityWrapper<QiyeEntity>();PageUtils page = qiyeService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, qiye), params), params));return R.ok().put("data", page);}/*** 前端列表*/@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,QiyeEntity qiye, HttpServletRequest request){EntityWrapper<QiyeEntity> ew = new EntityWrapper<QiyeEntity>();PageUtils page = qiyeService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, qiye), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( QiyeEntity qiye){EntityWrapper<QiyeEntity> ew = new EntityWrapper<QiyeEntity>();ew.allEq(MPUtil.allEQMapPre( qiye, "qiye")); return R.ok().put("data", qiyeService.selectListView(ew));}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~