方式一:
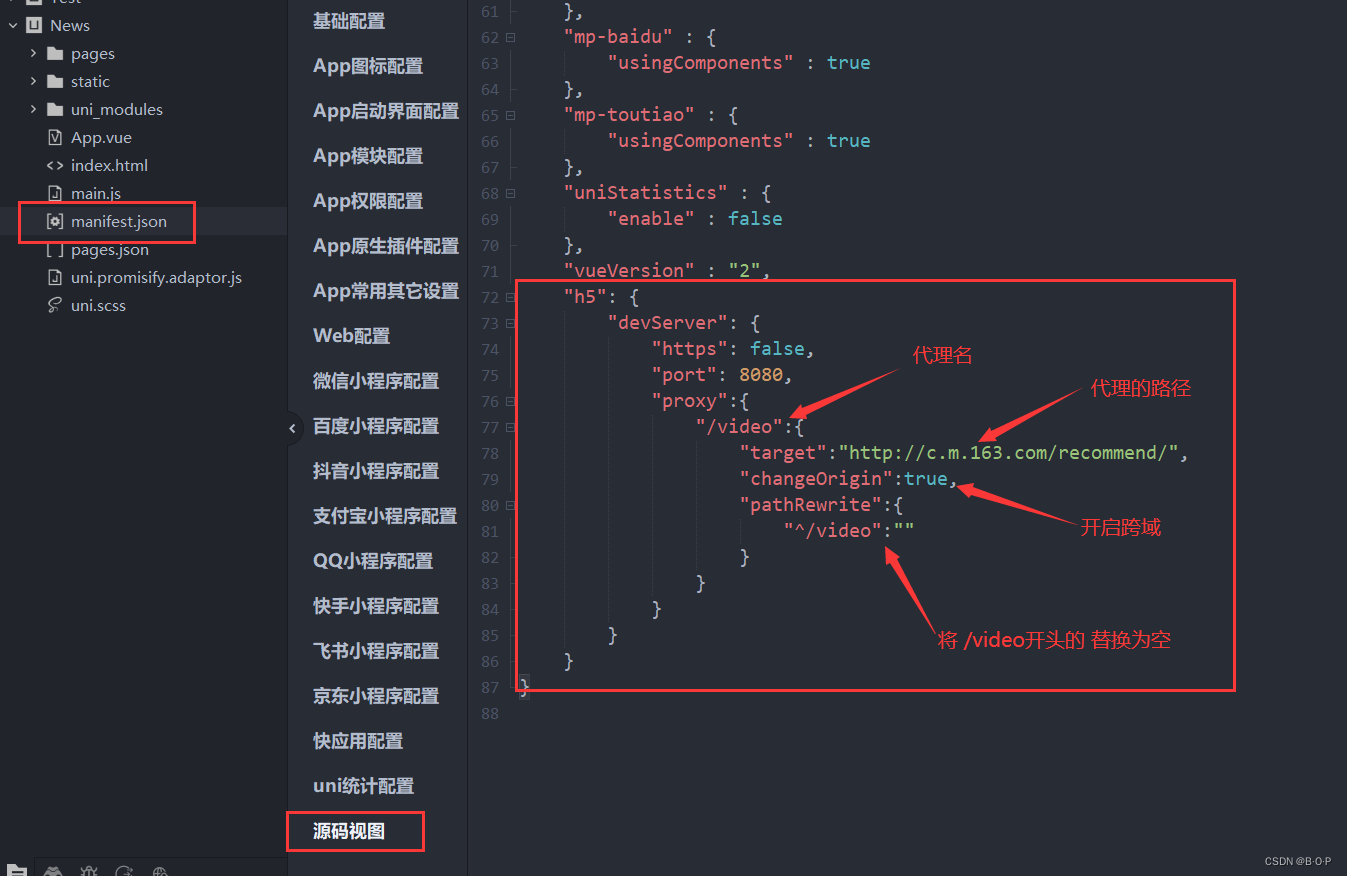
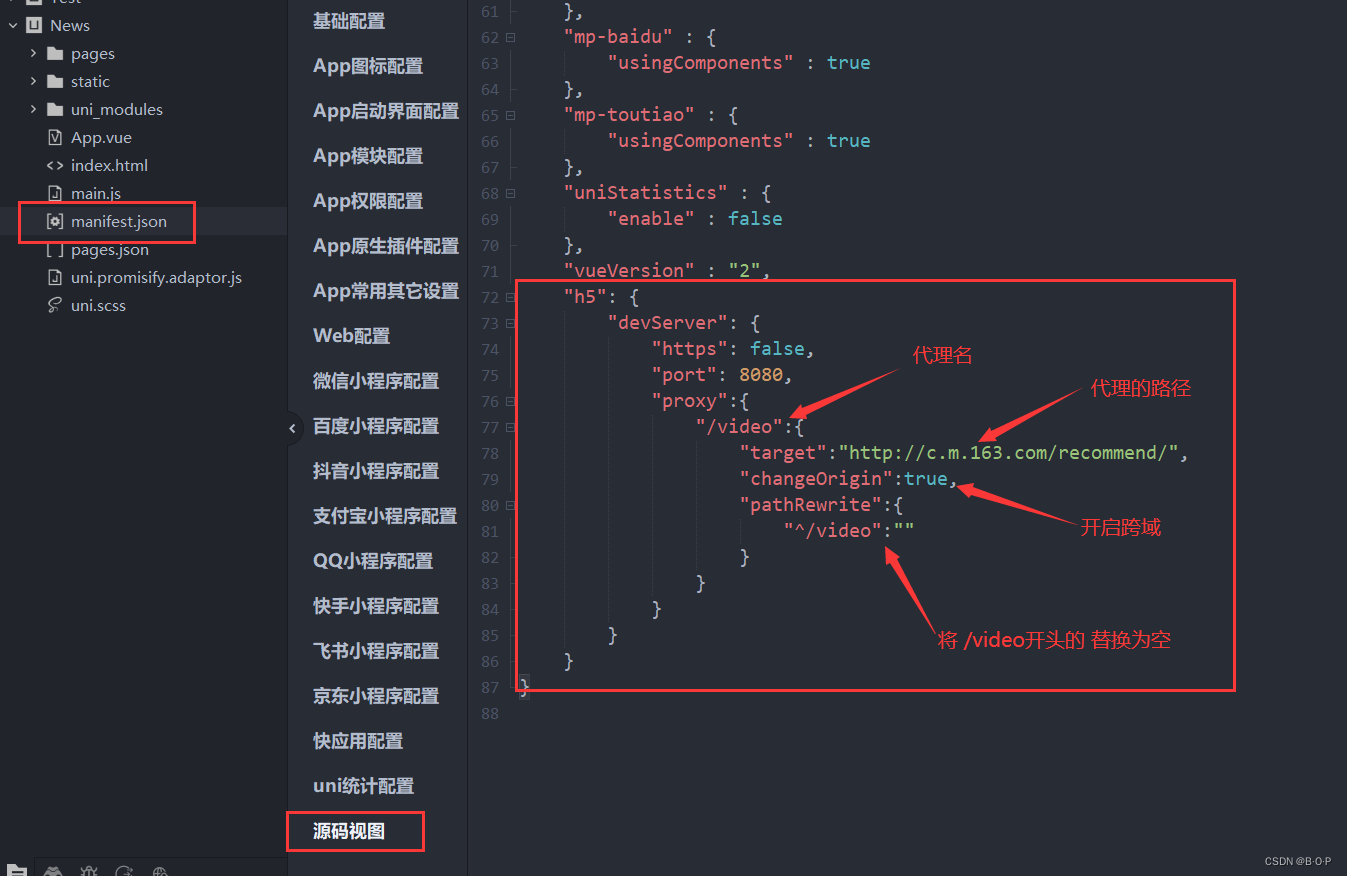
在项目的 manifest.json 文件中点击 源码视图 在最底部的vue版本下编写代理代码

方式二:
在项目中创建 vue.config.js 文件然后进行配置

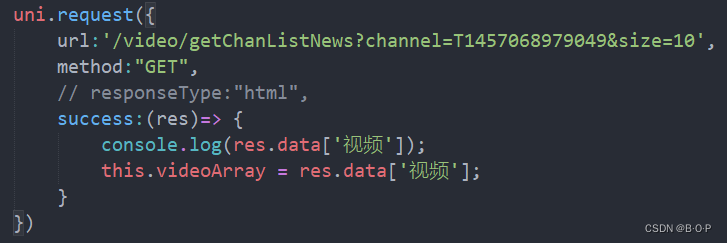
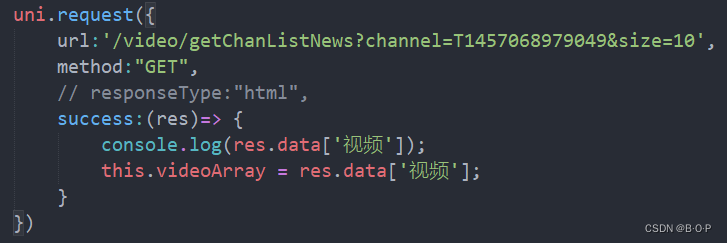
在页面中发起请求
完整的url:http://c.m.163.com/recommend/getChanListNews?channel=T1457068979049&size=10

总结:代理的配置是为了解决发起请求时的跨域问题
方式一:
在项目的 manifest.json 文件中点击 源码视图 在最底部的vue版本下编写代理代码

方式二:
在项目中创建 vue.config.js 文件然后进行配置

在页面中发起请求
完整的url:http://c.m.163.com/recommend/getChanListNews?channel=T1457068979049&size=10

总结:代理的配置是为了解决发起请求时的跨域问题
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/413261.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!