Element Plus官网
Element Plus 基于 Vue 3,面向设计师和开发者的组件库。减少开发者关注css,重心关注业务逻辑。
1. 入门
1.1 安装
npm install element-plus --save
1.2 快速开始
1、main.js 引入并 use element-plus
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'createApp(App).use(ElementPlus).mount('#app')
2、组件内使用 element-plus 组件
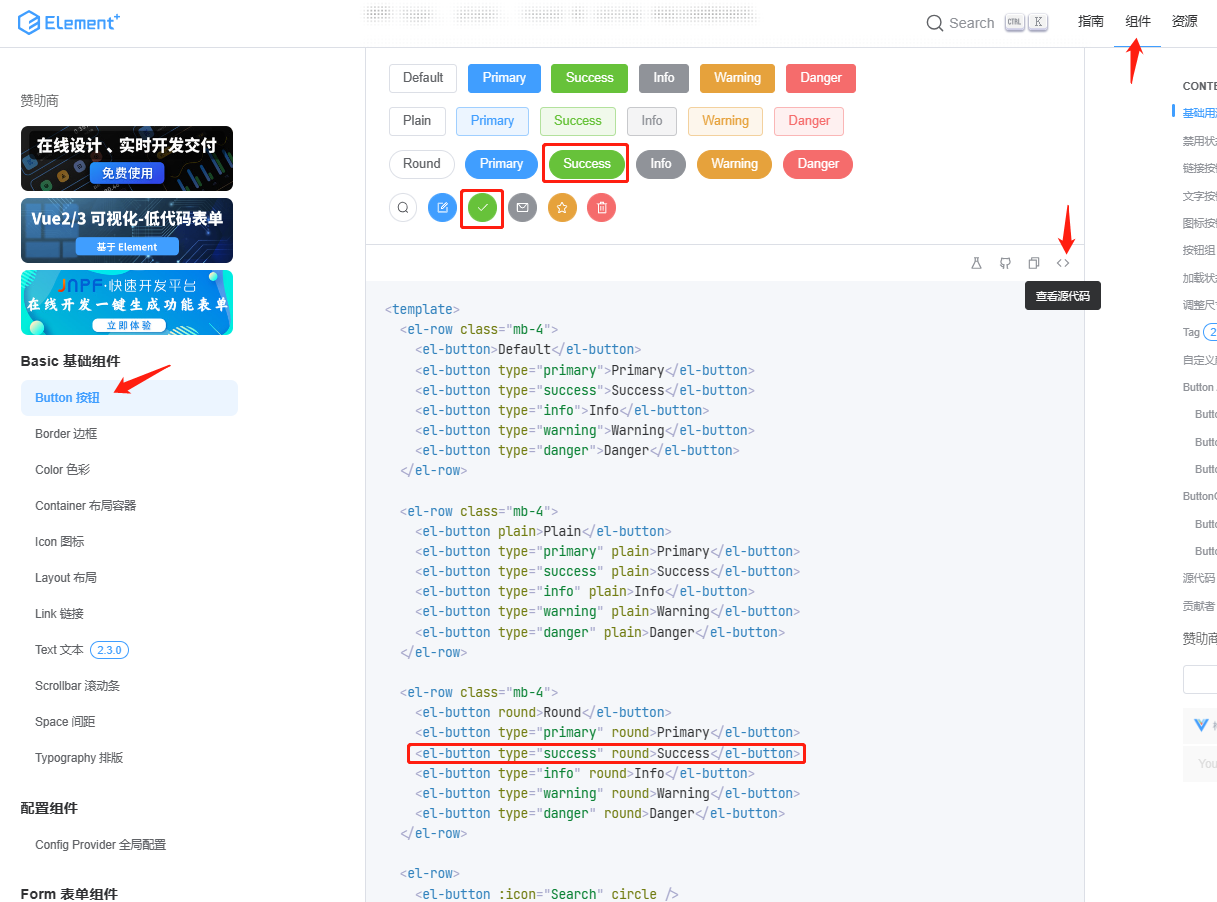
element-plus 组件:

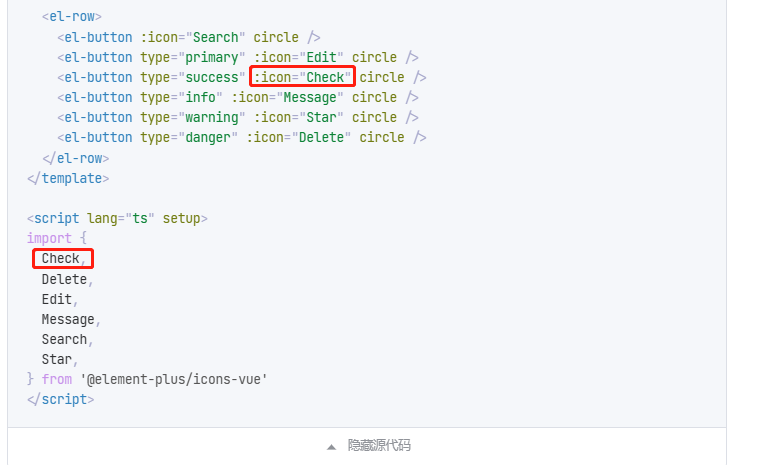
图标:

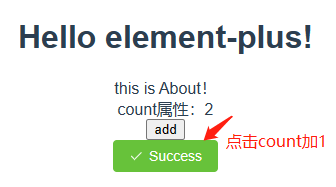
<template>this is About! <br/><span>count属性:{{ count }}</span> <br/> <button @click="add"> add </button> <br/> <!-- element-plus组件 --><el-button type="success" :icon="Check" @click="add" >Success</el-button>
</template><script>
//导入 Check 图标
import {Check} from '@element-plus/icons-vue'export default {data(){return {count: 0,//使用 Check,通过 v-bind:icon 绑定Check}},methods: {add() {this.count++;}}
};
</script>

2. 组合式 API
查看 element-plus 组件代码,发现如下代码:
<script lang="ts" setup>
import {Check,...
} from '@element-plus/icons-vue'
</script>
什么是 setup ?从而引出 Vue 3 重要的特性:组合式 API。查看 Vue 3-API 风格
Vue 的组件可以按两种不同的风格书写:选项式 API 和 组合式 API。
选项式 API (Options API)
我们前面介绍的组件均是选项式 API,我们可以用包含多个选项的对象来描述组件的逻辑,例如 data、methods 和 mounted。选项所定义的属性都会暴露在函数内部的 this 上,它会指向当前的组件实例。
<script>
export default {// data() 返回的属性将会成为响应式的状态// 并且暴露在 `this` 上data() {return {count: 0}},// methods 是一些用来更改状态与触发更新的函数// 它们可以在模板中作为事件处理器绑定methods: {increment() {this.count++}},// 生命周期钩子会在组件生命周期的各个不同阶段被调用// 例如这个函数就会在组件挂载完成后被调用mounted() {console.log(`The initial count is ${this.count}.`)}
}
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>
通过创建 Vue 组件,我们可以将接口的可重复部分及其功能提取到可重用的代码段中。当你的应用程序变得非常大的时候——想想几百个组件。在处理如此大的应用程序时,共享和重用代码变得尤为重要。
使用组件的选项(data、computed、methods、watch)组织逻辑在大多数情况下都有效。然而,当我们的组件变得更大时,逻辑关注点的列表也会增长。这可能会导致组件难以阅读和理解,尤其对于那些一开始就没有编写这些组件的人来说。
选项会导致单个逻辑碎片化,使得理解和维护复杂组件变得困难。选项的分离掩盖了潜在的逻辑问题。此外,在处理单个逻辑关注点时,我们必须不断地 “跳转” 相关代码的选项块。
组合式 API (Composition API)
Vue3 使用组合式 API 的地方为 setup。在 setup 中,我们可以按逻辑关注点对代码进行分组,然后提取逻辑片段并与其他组件共享代码。
新的 setup 组件选项在创建组件之前执行,一旦props被解析,并充当合成API的入口点。
下面是使用了组合式 API 与 <script setup> 改造后和上面的模板完全一样的组件:
<script setup>
import { ref, onMounted } from 'vue'// 响应式状态
const count = ref(0)// 用来修改状态、触发更新的函数
function increment() {count.value++
}// 生命周期钩子
onMounted(() => {console.log(`The initial count is ${count.value}.`)
})
</script><template><button @click="increment">Count is: {{ count }}</button>
</template>
有关于组合式 API 的内容过多,本节不做详细讨论,可以参考文章:
Vue3组合式API
Vue 3.0笔记——组合式API(介绍)