欢迎来到前端设计专栏,本专栏收藏了一些好看且实用的前端作品,使用简单的html、css语法打造创意有趣的作品,为网站加入更多高级创意的元素。

html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="input.css">
</head>
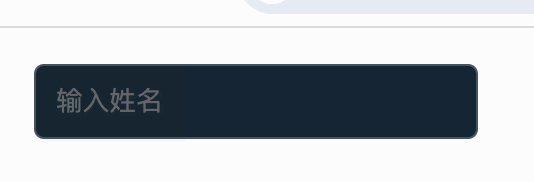
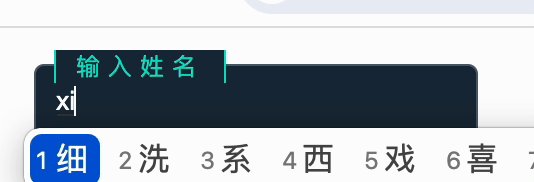
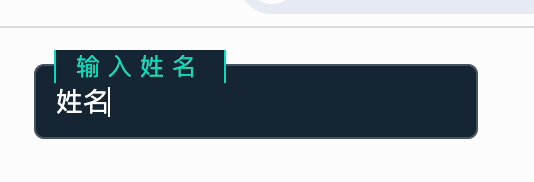
<body><div class="InputBox"><div class="Box"><input type="text" name="" id="" class="name" placeholder="输入姓名"><span>输入姓名</span></div></div>
</body>
</html>css
.InputBox {display: inline-block;position: relative;width: 200px;margin: 10px;font-size: 14px;
}
.Box input {width: 100%;padding: 10px;border: 1px solid rgba(255, 255, 255, 0.25);background-color: #1a2b3d;border-radius: 5px;outline: none;color: #fff;}
.Box input:focus::placeholder {opacity: 0;
}
.Box input:focus ~ span {color: #00dfc4;transform: translateX(10px) translateY(-7px);font-size: 12px;padding: 0 10px;background-color: #1a2b3d;border-left: 1px solid #00dfc4;border-right: 1px solid #00dfc4;letter-spacing: 4px;
}
span {position: absolute;top: 0;padding: 10px;pointer-events: none;text-transform: uppercase;color: rgba(255, 255, 255, 0);transition: 0.5s;
}