目录
- 简介
- 功能:
- JS语言组成
- 特点
- 变量命名规则
- 基础数据类型(6)
- 引用数据类型(3)
- 定时器
简介
js是一种轻量级,解释型或即是编译型的编程语言。JavaScript基于原型编程,多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
js的标准是ECMAScript。
功能:
-
嵌入动态文本于HTML页面
-
对浏览器事件作出响应。
-
读写HTML元素
-
在数据被提交到服务器之前验证数据
-
检测访客的浏览器信息,控制cookies,包括创建和修改等
-
基于node.js进行服务器端编程
JS语言组成
ECMScript,描述语法和基本对象
文档对象模型DOM,描述处理网页内容的方法和接口
浏览器对象模型BOM,描述与浏览器进行交互的方法和接口
特点
动态性和跨平台性等。
JavaScript是一种解释性的脚本语言。C/C++先编译后执行,JJavaScript在程序运行中逐行解释。
变量命名规则
- 不能数字开头,$和_可以开头
- 不可以使用关键字和保留字,比如var,for,class等
- 区分大小写
- 变量名必须有意义,驼峰命名/帕斯卡命名
- const用于声明常量,需要同时赋值,通常命名是大写
基础数据类型(6)
- 字符串String
举例:“,” “abc” ‘hello js’ ‘水果’
-
数字Number
-
布尔Boolean
true,false -
对空Null
null -
未定义Undefined
undefined -
Symbol
var opttype = Symbol()var opttype2 = Symbol()console.log(opttype, opttype2)

引用数据类型(3)
- 基本数据类型,栈内存存的是数据本身;引用数据类型,栈内存里存的是对应的内存地址,数据存在堆内存里,所以赋值时赋值的是地址而不是数据。
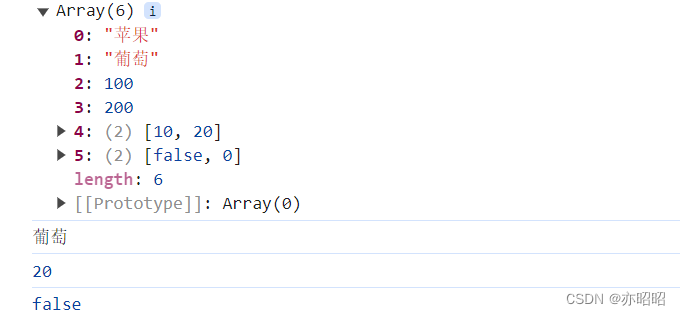
- 数组Array
// Arrayvar goodsName = ['苹果', '葡萄', 100, 200, [10, 20], [false, 0]]console.log(goodsName)console.log(goodsName[1])console.log(goodsName[4][1])console.log(goodsName[5][0])

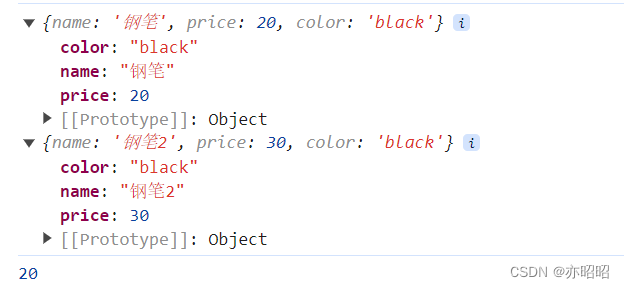
- 对象Object
// 对象var pen = {name: '钢笔',price: 20.00,color: 'black'}var pen2 = {name: '钢笔2',price: 30.00,color: 'black'}console.log(pen, pen2)console.log(pen.price)

- 函数Function
略
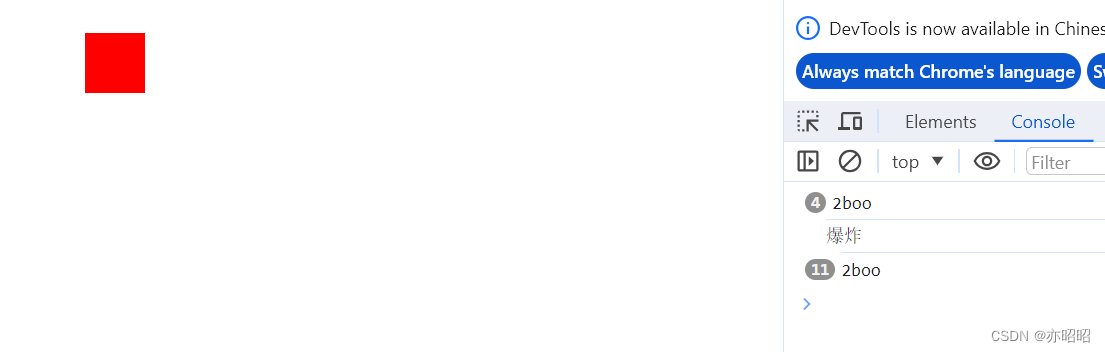
定时器

- 页面加载5秒后,控制台输出"爆炸"。
- 页面加载后,每隔1秒,控制台输出"2boo"。
- 页面中存在一个id为"box"的元素,每隔1秒,该元素的位置向右移动10像素。
- 点击按钮会清除定时器。
// 定时器var timer = setTimeout(function () {console.log('爆炸')}, 5000);var btn = document.querySelector('button')btn.onclick = function () {clearTimeout(timer)}// 循环定时器及动画实例var timer2 = setInterval(function () {console.log('2boo')}, 1000);var btn = document.querySelector('button')btn.onclick = function () {clearInterval(timer2)}var box = document.getElementById('box')setInterval(function () {var x = box.getBoundingClientRect().xbox.style.left = x + 10 + 'px'}, 1000)