博主主页:猫头鹰源码
博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万+、专注Java技术领域和毕业设计项目实战
主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询
文末联系获取
项目背景:
如今互联网高速发展,网络遍布全球,通过互联网发布的消息能快而方便的传播到世界每个角落,并且互联网上能传播的信息也很广,比如文字、图片、声音、视频等。从而,这种种好处使得互联网成了信息传播的主要途径,社会上各种各样的信息都想尽办法通过互联网进行传播,互联网对社会产生的影响越来越大。
随着计算机技术的发展以及计算机网络的逐渐普及,互联网成为人们查找信息的重要场所,二十一世纪是信息的时代,所以信息的交换和信息流通显得特别重要。因此,开发合适的宠物医院管理系统成为企业必然要走的一步棋。开发合适的宠物医院管理系统,可以方便管理人员对宠物医院管理系统的管理,提高信息管理工作效率及查询效率,有利于更好的为用户提供服务。
研究目的:
业在日常企业经营管理等方面也在慢慢的向规范化和网络化趋势汇合。宠物医院管理系统的信息化程度体现在将互联网与信息技术应用于经营与管理,以现代化工具代替传统手工作业。无疑,使用网络信息化管理使信息管理更先进、更高效、更科学,信息交流更迅速。
宠物医院管理系统如果还用之前的线下发展,已经很落伍了,这样会导致了效率低下。而且,时间一长的话,积累下来的数据信息不容易保存,对于查询、更新还有维护会带来不少问题。对于数据交接也存在很大的隐患。如果采用电子化的存储方式就会带来很大的改善,而且给用户的查询带来了很大便利,因此设计一个宠物医院管理系统刻不容缓,能够提高企业在信息技术方面的展示水平。
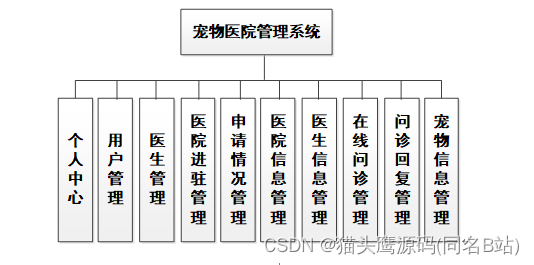
功能大致:

系统包含技术:
后端:springboot,mybatis
前端:element-ui、js、css等
开发工具:idea/vscode
数据库:mysql 5.7
JDK版本:jdk1.8
部分截图说明:
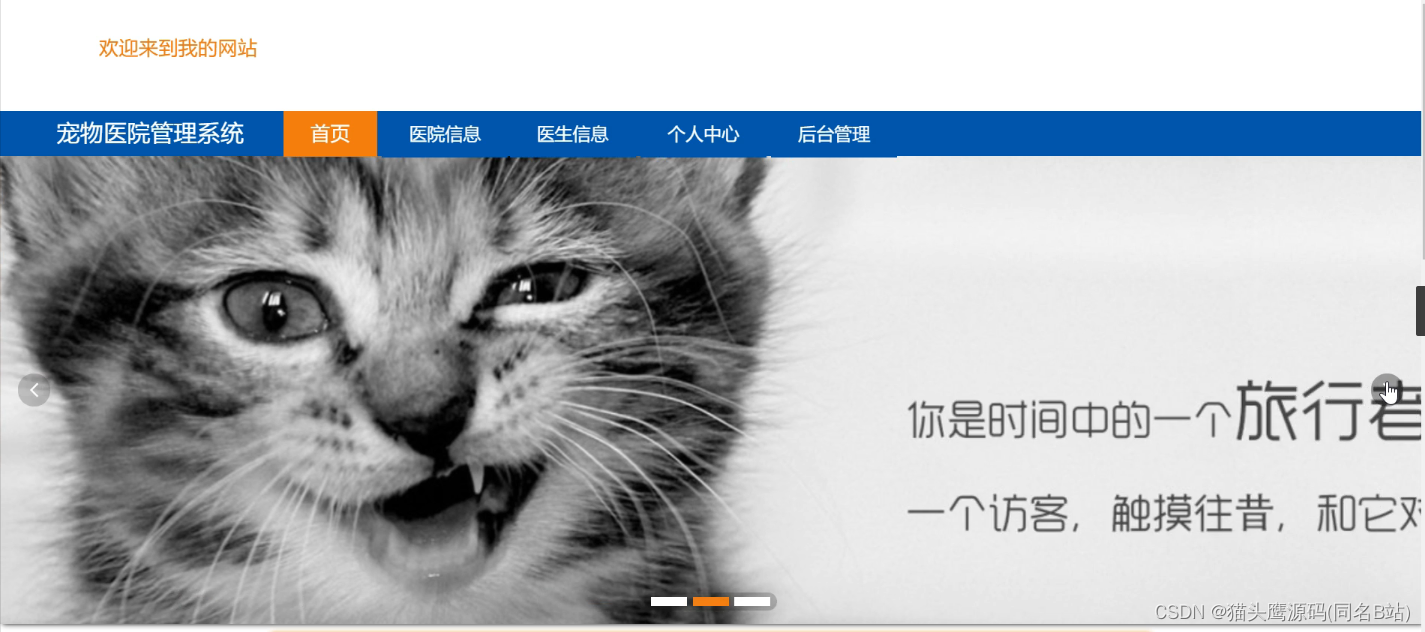
用户登录可以查看系统首页。界面如下图所示:

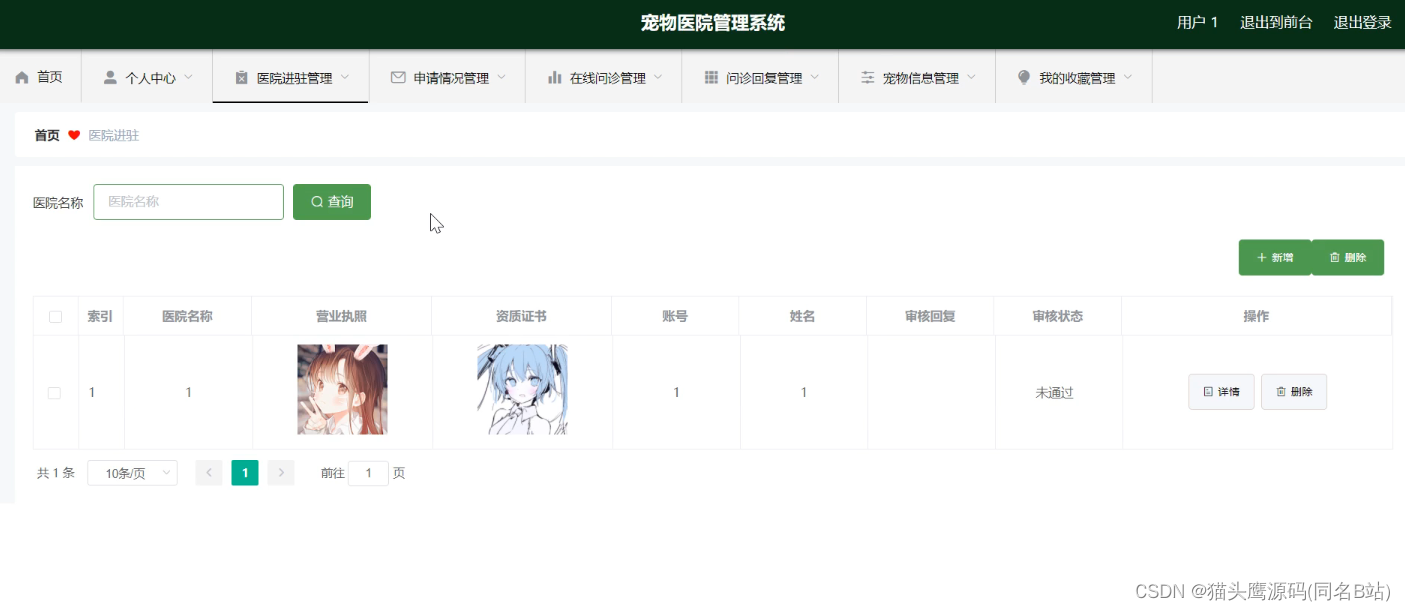
用户登录后可以提交医院进驻信息,然后在医院进驻申请里可以看到。界面如下图所示:

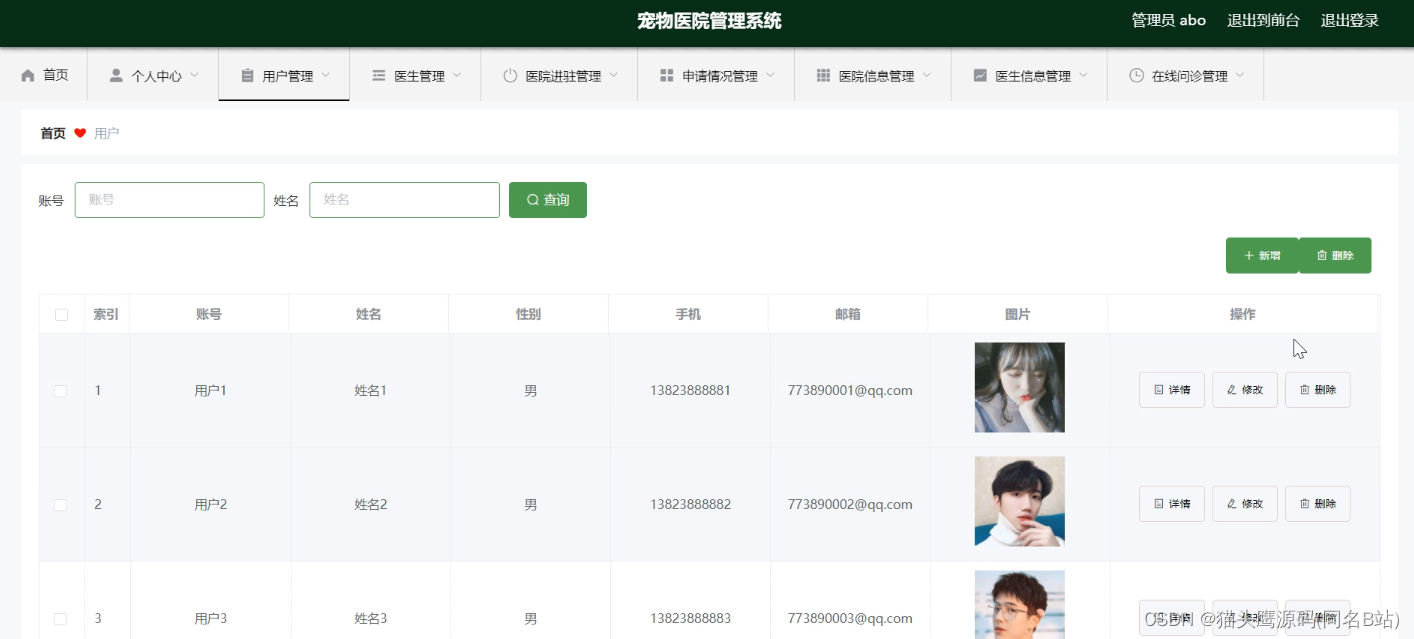
宠物医院管理系统的系统管理员可以管理用户信息,可以对用户信息进行添加,修改,删除操作。具体界面的展示如图5.1所示。

系统管理员可以管理申请情况信息,可以对申请情况信息进行添加,修改,删除查询操作,具体界面如图5.2所示。

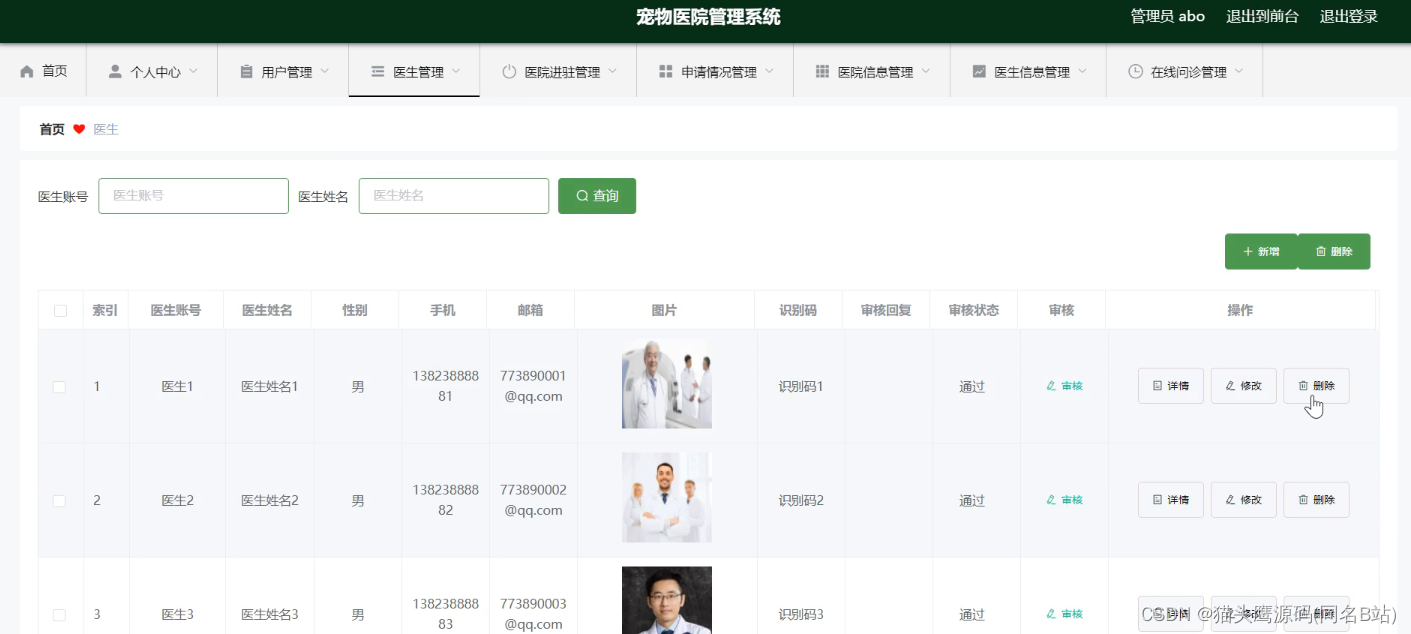
系统管理员可以管理医生信息,对医生信息进行添加,修改,删除操作。界面如下图所示:

部分代码:
/*** 后端列表*/@RequestMapping("/page")public R page(@RequestParam Map<String, Object> params,ShenqingqingkuangEntity shenqingqingkuang, HttpServletRequest request){String tableName = request.getSession().getAttribute("tableName").toString();if(tableName.equals("yonghu")) {shenqingqingkuang.setZhanghao((String)request.getSession().getAttribute("username"));}EntityWrapper<ShenqingqingkuangEntity> ew = new EntityWrapper<ShenqingqingkuangEntity>();PageUtils page = shenqingqingkuangService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shenqingqingkuang), params), params));return R.ok().put("data", page);}/*** 前端列表*/@RequestMapping("/list")public R list(@RequestParam Map<String, Object> params,ShenqingqingkuangEntity shenqingqingkuang, HttpServletRequest request){EntityWrapper<ShenqingqingkuangEntity> ew = new EntityWrapper<ShenqingqingkuangEntity>();PageUtils page = shenqingqingkuangService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shenqingqingkuang), params), params));return R.ok().put("data", page);}/*** 列表*/@RequestMapping("/lists")public R list( ShenqingqingkuangEntity shenqingqingkuang){EntityWrapper<ShenqingqingkuangEntity> ew = new EntityWrapper<ShenqingqingkuangEntity>();ew.allEq(MPUtil.allEQMapPre( shenqingqingkuang, "shenqingqingkuang")); return R.ok().put("data", shenqingqingkuangService.selectListView(ew));}/*** 查询*/@RequestMapping("/query")public R query(ShenqingqingkuangEntity shenqingqingkuang){EntityWrapper< ShenqingqingkuangEntity> ew = new EntityWrapper< ShenqingqingkuangEntity>();ew.allEq(MPUtil.allEQMapPre( shenqingqingkuang, "shenqingqingkuang")); ShenqingqingkuangView shenqingqingkuangView = shenqingqingkuangService.selectView(ew);return R.ok("查询申请情况成功").put("data", shenqingqingkuangView);}/*** 后端详情*/@RequestMapping("/info/{id}")public R info(@PathVariable("id") Long id){ShenqingqingkuangEntity shenqingqingkuang = shenqingqingkuangService.selectById(id);return R.ok().put("data", shenqingqingkuang);}/*** 前端详情*/@RequestMapping("/detail/{id}")public R detail(@PathVariable("id") Long id){ShenqingqingkuangEntity shenqingqingkuang = shenqingqingkuangService.selectById(id);return R.ok().put("data", shenqingqingkuang);}/*** 后端保存*/@RequestMapping("/save")public R save(@RequestBody ShenqingqingkuangEntity shenqingqingkuang, HttpServletRequest request){shenqingqingkuang.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());//ValidatorUtils.validateEntity(shenqingqingkuang);shenqingqingkuangService.insert(shenqingqingkuang);return R.ok();}以上就是部分功能展示,从整体上来看,本系统功能是十分完整的,界面设计简洁大方,交互友好,数据库设计也很合理,规模适中,代码工整,清晰,适合学习使用。
好了,今天就到这儿吧,小伙伴们点赞、收藏、评论,一键三连走起呀,下期见~~