一、安装echarts
npm install echarts --save
二、main.js引入注册
import Vue from "vue";import * as echarts from "echarts";Vue.prototype.$echarts = echarts;
三、vue文件中使用echarts
<template><div class="page-warp"><div ref="mapEchart" class="map-box"></div></div>
</template><script>
import geoJson from "地图数据json文件";export default {data() {return {markerData: [{name: "测试地址1",value: [118.77,32.00],},{name: "测试地址1",value: [118.73,31.91],},{name: "测试地址2",value: [118.88,31.91],},{name: "测试地址3",value: [118.77,32.02],},{name: "测试地址4",value: [118.86,32.06],},],features: [],};},mounted() {this.$nextTick(() => {this.getInitEchart();this.getMapId();});},methods: {getMapId() {this.features = this.$echarts.getMap("geoJson").geoJson.features;},getInitEchart() {let that = this;let myChart = this.$echarts.init(this.$refs.mapEchart);// var img = new Image();var canvas = document.createElement("canvas");// var ctx = canvas.getContext("2d");canvas.width = myChart.getWidth() * window.devicePixelRatio;canvas.height = myChart.getHeight() * window.devicePixelRatio;// var fullImage = new Image();// img.onload = function () {// ctx.drawImage(img, 0, 0, canvas.width, canvas.height);// fullImage.src = canvas.toDataURL();// setTimeout(function () {// myChart.resize();// }, 100);// };// img.src = require("");//背景图地址可以不加this.$echarts.registerMap("geoJson", geoJson);let option = {tooltip: {show: false,trigger: "item",axisPointer: {type: "shadow",},},grid: {height: "100%",width: "100%",},geo: {map: "nantong",aspectScale: 0.9,silent: false,label: {show: false,emphasis: {show: false, // 高亮状态下显示区域名称areaColor: "rgba(35, 99, 150,0.1)",},},top: "center",left: "center",roam: false, //禁止拖拽selectedMode: "single", //单选clickable: true,animationDurationUpdate: 0,scaleLimit: {min: 1,max: 1,},zoom: 1.02,itemStyle: {normal: {areaColor: {// image: img,//背景图repeat: "repeat",label: {show: false,},},shadowColor: "#246496",shadowBlur: 0,shadowOffsetX: 0,shadowOffsetY: 10,borderColor: "#0fcef9",borderWidth: 2,},emphasis: {areaColor: "rgba(35, 99, 150,0.1)",borderWidth: 1,color: "green",label: {show: false,},},},select: {disabled: false, //可以被选中label: {show: false,},//相关配置项很多,可以参考echarts官网itemStyle: {areaColor: "rgba(35, 99, 150,0.1)",},},},series: [{//底部图片type: "custom",coordinateSystem: "geo",clickable: true,data: that.markerData,renderItem: function (params, api) {return {type: "image",name: "",style: {image: require("@/assets/images/图片.png"),width: 30,height: 94,x: api.coord([that.markerData[params.dataIndex].value[0],that.markerData[params.dataIndex].value[1],])[0],y: api.coord([that.markerData[params.dataIndex].value[0],that.markerData[params.dataIndex].value[1],])[1],},};},},{//头部文字type: "custom",coordinateSystem: "geo",clickable: true,data: that.markerData,renderItem: function (params, api) {let x = api.coord([that.markerData[params.dataIndex].value[0],that.markerData[params.dataIndex].value[1],])[0];let y = api.coord([that.markerData[params.dataIndex].value[0],that.markerData[params.dataIndex].value[1],])[1];return {type: "text",name: "文字",style: {text: that.markerData[params.dataIndex].name,backgroundColor: "rgba(0,0,0,0.5)",padding: [10, 15, 10, 40],borderRadius: 15,x: x - 30,y: y,fill: "#fff",},};},},{//头部图片type: "custom",coordinateSystem: "geo",clickable: true,data: that.markerData,renderItem: function (params, api) {let x = api.coord([that.markerData[params.dataIndex].value[0],that.markerData[params.dataIndex].value[1],])[0];let y = api.coord([that.markerData[params.dataIndex].value[0],that.markerData[params.dataIndex].value[1],])[1];return {type: "image",name: "",style: {image: require("@/assets/images/图片.png"),width: 20,height: 20,x: x - 20,y: y + 4,},};},},],};myChart.on("click", function (data) {console.log("data: ", data);myChart.dispatchAction({//点击高亮设置type: "select",// geo 中名称name: data.name,});});myChart.clear();myChart.setOption(option);window.onresize = function () {myChart.resize();};},},
};
</script><style lang="scss" scoped>
.page-warp {
width:100%;
height:100vh;
.map-box{
width:100%;
height:100%;
}}
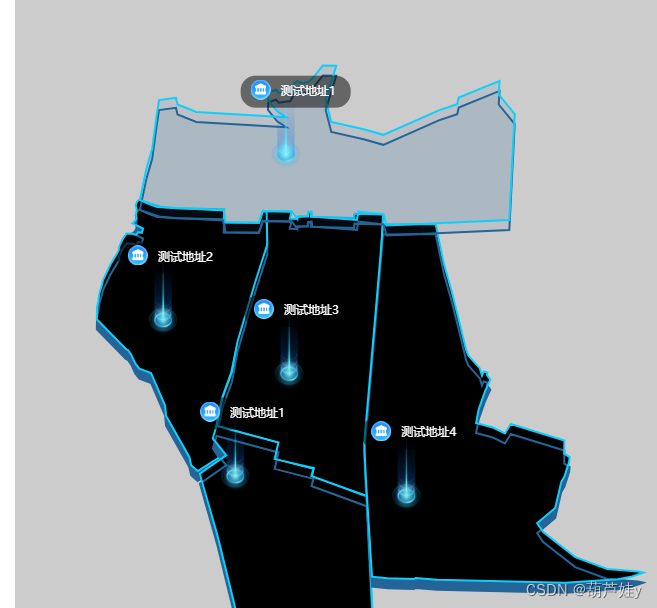
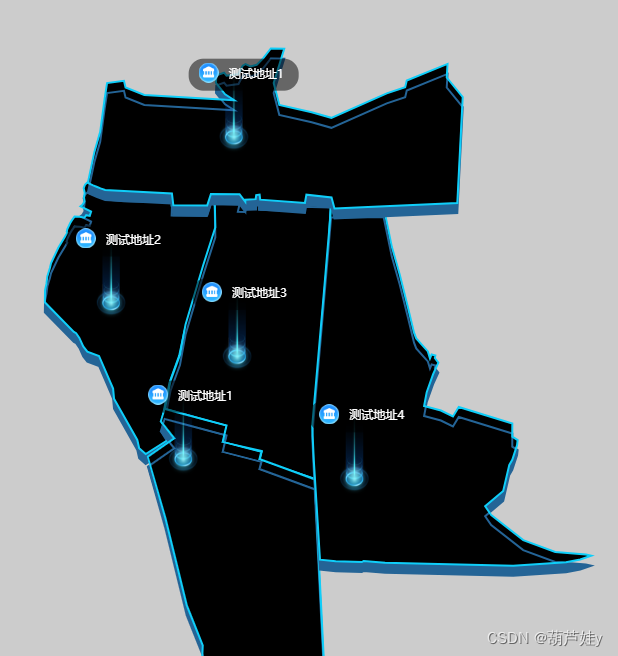
</style>四、显示效果图:
**

点击效果: