🌇个人主页:平凡的小苏
📚学习格言:命运给你一个低的起点,是想看你精彩的翻盘,而不是让你自甘堕落,脚下的路虽然难走,但我还能走,比起向阳而生,我更想尝试逆风翻盘。
🛸qt学习专栏:qt学习专栏
> 家人们更新不易,你们的👍点赞👍和⭐关注⭐真的对我真重要,各位路 过的友友麻烦多多点赞关注。 欢迎你们的私信提问,感谢你们的转发! 关注我,关注我,关注我,你们将会看到更多的优质内容!!

一 、Qt HelloWorld程序
1、纯代码”按钮“实现
实现按钮的来回切换代码
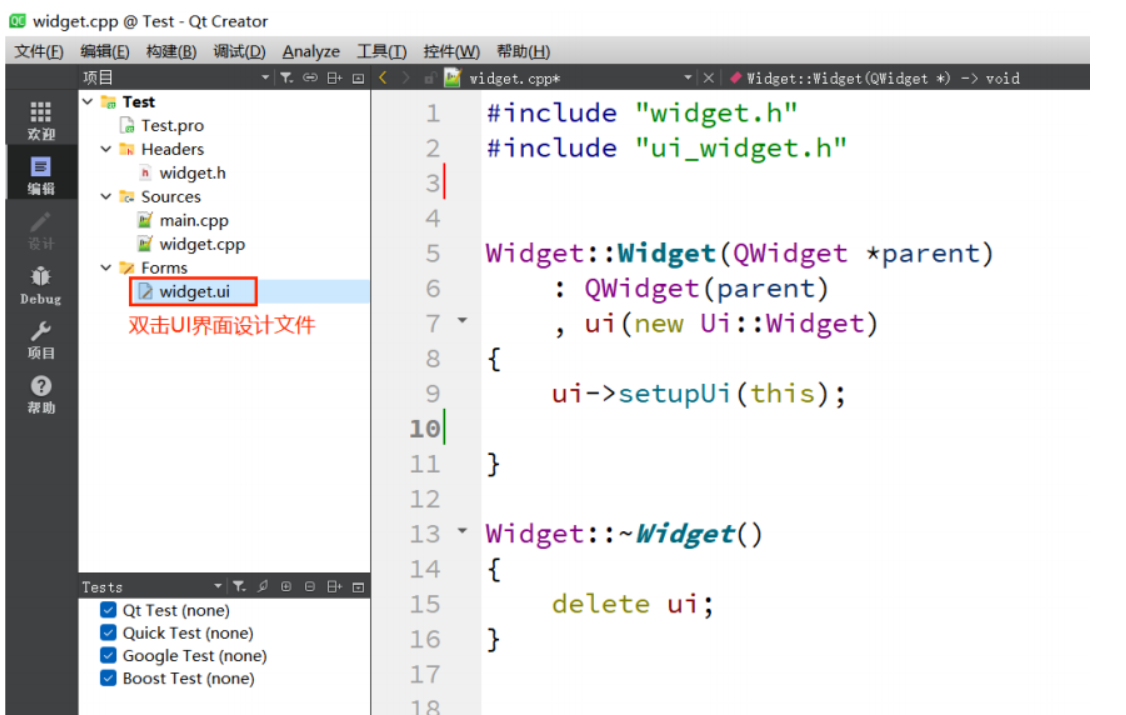
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);mybutton = new QPushButton(this);mybutton->setText("Hello World");connect(mybutton,&QPushButton::clicked,this,&Widget::handleClick);
}Widget::~Widget()
{delete ui;
}void Widget::handleClick()
{//当按钮点击之后,就把按钮中的文本进行切换if(mybutton->text() == QString("Hello World")){mybutton->setText("hello qt!!!");}else{mybutton->setText("Hello World");}
}

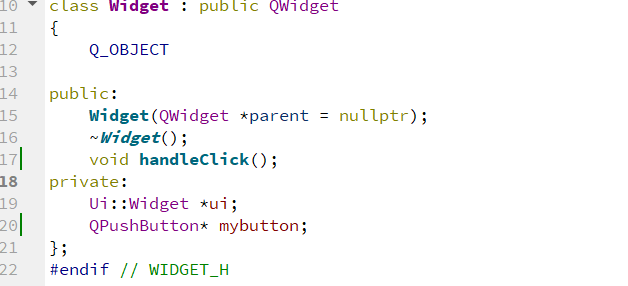
对于纯代码版本,按钮对象是咱们总结new的。
为了保证其他函数中能够访问到这个变量,就需要把按钮对象,设定为Widget类的成员变量。
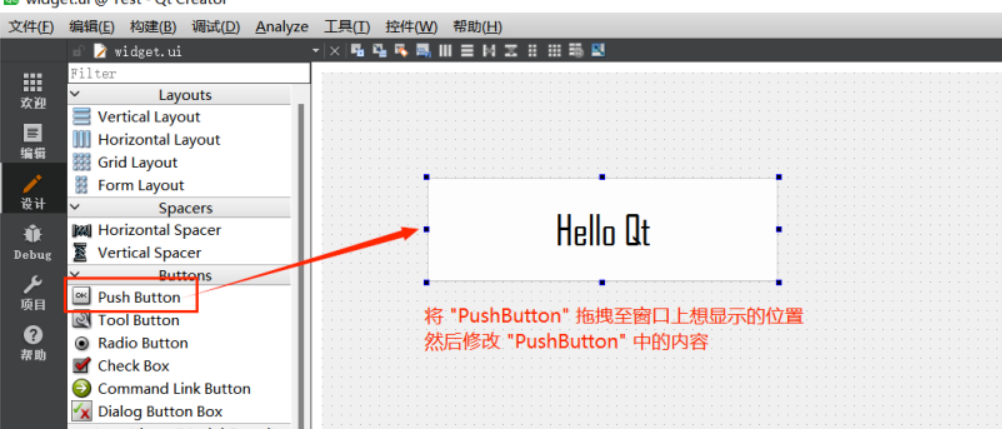
2、可视化方式操作

(2)拖拽控件⾄ ui 界⾯窗⼝并修改内容;

按钮操作实际就是让生成的框框可以进行点击操作,可是我们点击之后没有反应。
这时候就需要用到信号和槽机制,connect().
Linux网络编程中,也有一个connect,这个函数是用来给TCP socket建立连接的。
而Qt中的connect是QObject这个类提供的静态函数,这个函数的作用就是”连接信号和槽“

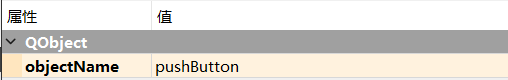
在QtDesignenr中创建一个控件的时候,此时就会给这个课件分配一个objectName属性
这个属性的值,要求是在界面中是唯一的(不能和别人重复)

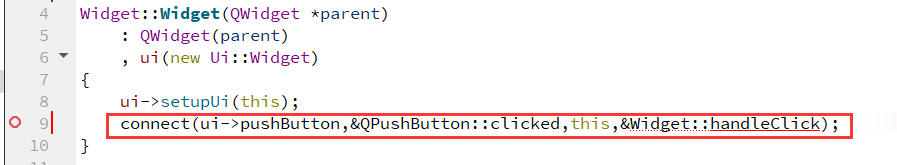
connect的第一个参数表示:谁发出的信号
connect的第二个参数表示:发出了什么信号,点击按钮的时候就会自动触发这个信号
connect的第四个参数表示:谁来处理这个信号,具体怎么处理
第四个参数的实现代码:实现两个按钮来回切换
void Widget::handleClick()
{//当按钮点击之后,就把按钮中的文本进行切换if(ui->pushButton->text() == QString("Hello World")){ui->pushButton->setText("hello qt!!!");}else{ui->pushButton->setText("Hello World");}
}
此时按钮对象,不需要咱们自己new,new对象的操作已经是被Qt自动生成了。
而且这个按钮对象,已经作为ui对象里的一个成员变量了,也无需作为Widget的成员
3、纯代码”标签“实现

二、对象初识
在 Qt 中创建很多对象的时候会提供⼀个 Parent 对象指针,下⾯来解释这个 parent 到底是⼲什么的。
• QObject 是以对象树的形式组织起来的。
-
当创建⼀个 QObject 对象时,会看到 QObject 的构造函数接收⼀个 QObject 指针作为参数,这个参数就是 parent,也就是⽗对象指针。
-
这相当于,在创建 QObject 对象时,可以提供⼀个其⽗对象,我们创建的这个 QObject 对象会⾃动添加到其⽗对象的 children() 列表。
-
当⽗对象析构的时候,这个列表中的所有对象也会被析构。(注意,这⾥的⽗对象并不是继承意义上的⽗类!)
这种机制在 GUI 程序设计中相当有⽤。例如,⼀个按钮有⼀个 QShortcut(快捷键)对象作为其⼦对象。当删除按钮的时候,这个快捷键理应被删除。这是合理的。
• QWidget 是能够在屏幕上显⽰的⼀切组件的⽗类。
-
QWidget 继承⾃ QObject ,因此也继承了这种对象树关系。⼀个孩⼦⾃动地成为⽗组件的⼀个⼦组件。因此,它会显⽰在⽗组件的坐标系统中,被⽗组件的边界剪裁。例如,当⽤⼾关闭⼀个对话框的时候,应⽤程序将其删除,那么,我们希望属于这个对话框的按钮、图标等应该⼀起被删除。事实就是如此,因为这些都是对话框的⼦组件。
-
当然,我们也可以⾃⼰删除⼦对象,它们会⾃动从其⽗对象列表中删除。⽐如,当我们删除了⼀个⼯具栏时,其所在的主窗⼝会⾃动将该⼯具栏从其⼦对象列表中删除,并且⾃动调整屏幕显⽰。
Qt 引⼊对象树的概念,在⼀定程度上解决了内存问题。
• 当⼀个 QObject 对象在堆上创建的时候,Qt 会同时为其创建⼀个对象树。不过,对象树中对象的顺序是没有定义的。这意味着,销毁这些对象的顺序也是未定义的。
• 任何对象树中的 QObject 对象 delete 的时候,如果这个对象有 parent,则⾃动将其从 parent 的children() 列表中删除;如果有孩⼦,则⾃动 delete 每⼀个孩⼦。Qt 保证没有 QObject 会被delete 两次,这是由析构顺序决定的。
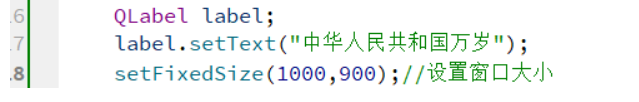
如果 QObject 在栈上创建,Qt 保持同样的⾏为。正常情况下,这也不会发⽣什么问题。来看下⾯的代码⽚段:


这时程序就没有打印出中华人民共和国万岁,这是因为创建完栈对象,然后就跳出作用域,就就行析构了。
而不是根据程序的结束才进行析构的。虽然没有出错,但是没有得到我们想要的结果。
1、对象树的构建与析构


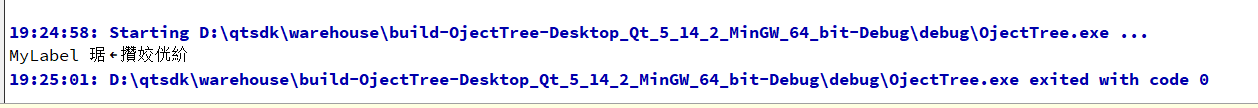
这里运行出来后,终端输出了中文乱码,其实就是编码不匹配

解决方案:
Qt中提供了一个qDebug()工具,根据这个,就可以完成打印日志的过程
qDebug() << "MyLabel 被销毁!";
这个宏,封装了QDebug这个对象,直接使用qDebug(),这个东西就可以当作cout来使用。
使用qDebug,还有一个好处,打印的调试日志,是可以统一进行关闭的!
输出的日志,是开发阶段的,调试程序的时候使用的。
如果你的程序发布给用户,是不希望用户看到这些日志的!
qDebug可以通过编译开关,来实现一键式关闭!
三、总结
1、认识QLabel类,能够在界面显示字符串
通过setText来设置的,参数QString(Qt中把C++里的很多容器类进行了重新封装,历史原因)
2、内存泄漏/文件资源泄漏
3、对象树。Qt中通过对象树,来统一的释放界面的控件对象。
Qt还是推荐使用new的方式在堆上创建对象,通过对象树,统一释放对象。
创建对象的时候,在构造函数中,指定父对象(此时才会挂到对象树上)如果你的对象没有挂到对象上,就必须要记得手动释放!!
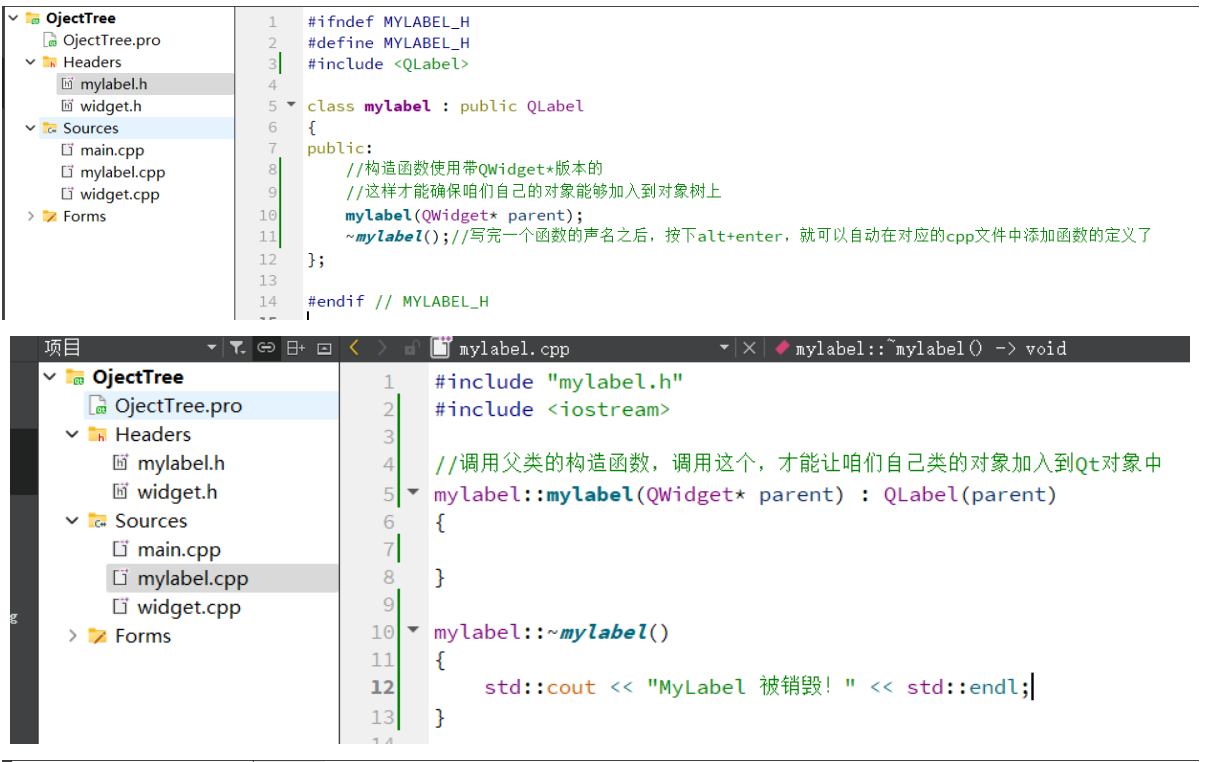
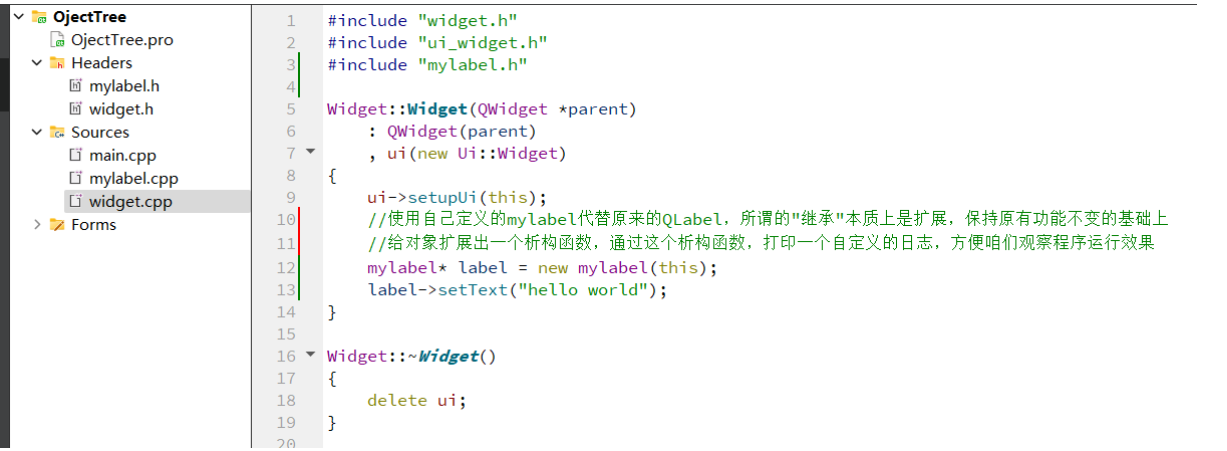
4、通过继承自Qt内置的类,就可以达到对现有控件进行功能扩展效果。Qt内置的QLabel,没法看到销毁的过程,为了看清楚,就创建类MyLabel,继承自QLabel重写析构函数。在析构函数中,加上日志,直观的观察到对象释放的过程了。
5、乱码问题和字符集
6、如何在Qt打印日志、作为调试信息。使用cout固然可以,但是字符编码处理的不好,也不方便进行统一关闭。Qt更推荐使用qDebug()
四、Qt的快捷键
• 注释:ctrl + /
• 运⾏:ctrl + R
• 编译:ctrl + B
• 字体缩放:ctrl + ⿏标滑轮
• 查找:ctrl + F
• 整⾏移动:ctrl + shift + ⬆/⬇
• 帮助⽂档:F1
• ⾃动对⻬:ctrl + i;
• 同名之间的 .h 和 .cpp 的切换:F4
• ⽣成函数声明的对应定义: alt + enter
五、Qt使用帮助文档
1、光标放到要查询的类名/⽅法名上, 直接按 F1
2、Qt Creator 左侧边栏中直接⽤⿏标单击 “帮助” 按钮:
3、找到 Qt Creator 的安装路径,在 “bin” ⽂件夹下找到 assistant.exe,双击打开;
六、Qt坐标系
坐标体系:以左上⻆为原点(0,0),X向右增加,Y向下增加。

设置控件位置的代码如下:
#include "widget.h"
#include "ui_widget.h"
#include <QPushButton>
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);QPushButton* btn = new QPushButton(this);btn->setText("开始");btn->move(300,300);
}Widget::~Widget()
{delete ui;
}