等我研究研究,下一期给大家出一个后台管理左侧侧边栏如何搭建的。
首先我们先下载一下 vuex包 yarn add vuex@3
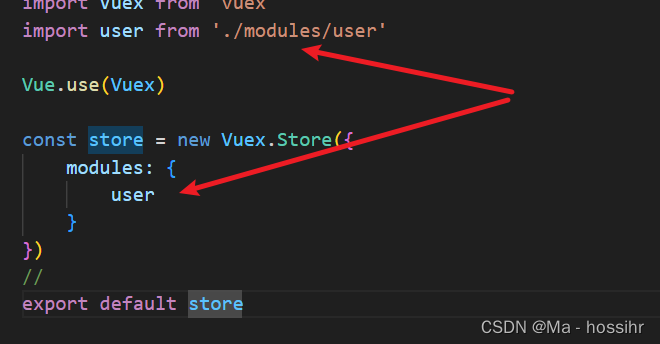
1.先导入我们需要的 Vue 和 vuex

2.注册vuex

3.创建vuex实例

4.导出store
export default store
5.在main.js中导入并挂载到全局。
Vuex如何实现模块化。
1.首先我们在 store文件夹下新建一个modules文件夹,在当前文件新建我们需要的vuex模块。

2.模块中正常写。

以上图片提到命名空间,为什么要开启命名空间呢?
- 不加命名空间,所有的都找一遍。
- 加了的话,只去特定的模块找
- 所以使用命名空间的话,提交mutations写法就变了
然后在index文件夹中导入当前模块并挂载到vuex实例中。