大家好,我是宝哥
在互联网的快速发展中,前端技术扮演着至关重要的角色。它不仅是用户与网站交互的窗口,更是网站性能和用户体验的决定因素。本文将从早期的前端技术发展到现代前端框架的诞生,再到构建工具的演变,最后展望前端技术的未来趋势,探讨前端技术演进对开发者和行业的影响。
一、早期的前端技术

在上个世纪90年代至21世纪初期,前端技术主要以HTML、CSS和JavaScript为主。而在这个时期,jQuery崭露头角,成为了当时前端开发中不可或缺的工具。
jQuery的统治时期

jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画设计和Ajax交互。由于其出色的跨浏览器兼容性和便捷的API设计,jQuery很快成为了前端开发中最受欢迎的库之一。
jQuery的影响及使用示例

在jQuery的影响下,前端开发变得更加高效和便捷。开发者可以用更少的代码实现更丰富的交互效果,从而提升了用户体验。例如,通过jQuery可以轻松实现页面元素的动态加载和交互效果,极大地丰富了网站的交互性。
CSS框架的兴起:Bootstrap

随着移动互联网的兴起,响应式设计成为了前端开发的重要趋势。在这个背景下,Bootstrap应运而生,它是一个流行的HTML、CSS和JavaScript框架,用于开发响应式布局、移动设备优先的WEB项目。
Bootstrap的发展历程

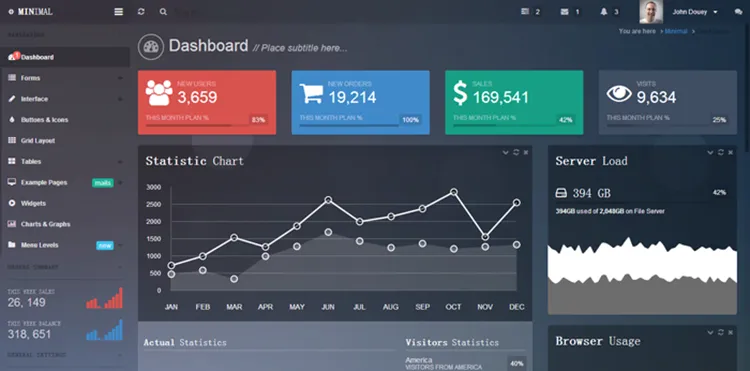
Bootstrap的出现标志着前端设计模式的变革,它提供了大量的CSS组件和JavaScript插件,使得开发者可以轻松构建出美观、响应式的网页界面。Bootstrap不仅改变了前端开发者的工作方式,也让网站设计变得更加规范和统一。
改变了前端设计

通过Bootstrap,开发者可以快速搭建出符合现代审美标准的网页布局,并且无需过多关注不同设备上的兼容性问题。这使得网站设计变得更加简单和高效。
二、现代前端框架的诞生

随着互联网应用变得越来越复杂,传统的jQuery和Bootstrap已经无法满足日益增长的需求。在这个背景下,一批新兴的前端框架应运而生,其中最具代表性的就是React和Vue。
React的革命

React是由Facebook开发并开源的一个用于构建用户界面的JavaScript库。它提供了一种新颖的组件化开发模式,将界面拆分成独立可复用的组件,并采用虚拟DOM技术实现高效的页面渲染。
React的出现背景和设计理念
React的出现源于Facebook内部对于大规模应用中前端性能问题的思考。它提供了一种全新的组件化开发范式,使得前端开发更加模块化、可维护性更强。
改变了组件化开发
通过React,开发者可以将页面拆分成多个独立的组件,每个组件都有自己的状态和生命周期。这种组件化开发模式不仅提高了代码的复用性,也使得前端开发更加灵活和高效。
Vue的崛起

与React类似,Vue也是一个流行的JavaScript框架,它的设计理念更加注重简洁、灵活和易用。相比于React的学习曲线较陡,Vue更容易上手,并且在国内拥有着广泛的用户群体。
Vue的特点和与其他框架的比较
Vue提供了一套简洁而强大的API,使得开发者可以快速构建出高性能、响应式的WEB界面。与React相比,Vue更注重于提供一种简单而灵活的开发体验,这使得它在一些小型项目和个人开发者中更受青睐。
Vue在现代前端开发中的应用
在现代前端开发中,Vue已经成为了不可或缺的一部分。许多知名的互联网公司都在其产品中采用了Vue作为前端框架,这充分展示了Vue在实际项目中的可靠性和稳定性。
三、构建工具的演变

随着前端应用变得越来越复杂,传统的手工构建方式已经无法满足现代前端开发的需求。因此,一批新兴的构建工具相继出现,其中最具代表性的就是Grunt、Gulp、Webpack和Vite。
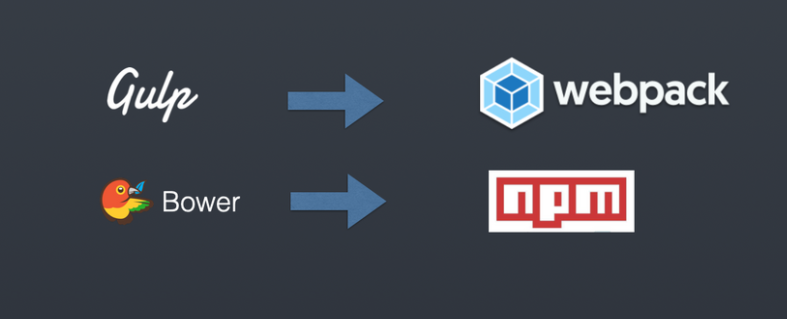
从Grunt到Webpack

Grunt和Gulp是早期流行的前端构建工具,它们通过自动化任务来提高开发效率。然而,随着前端应用规模的扩大,这些工具逐渐显露出了性能和配置上的瓶颈。
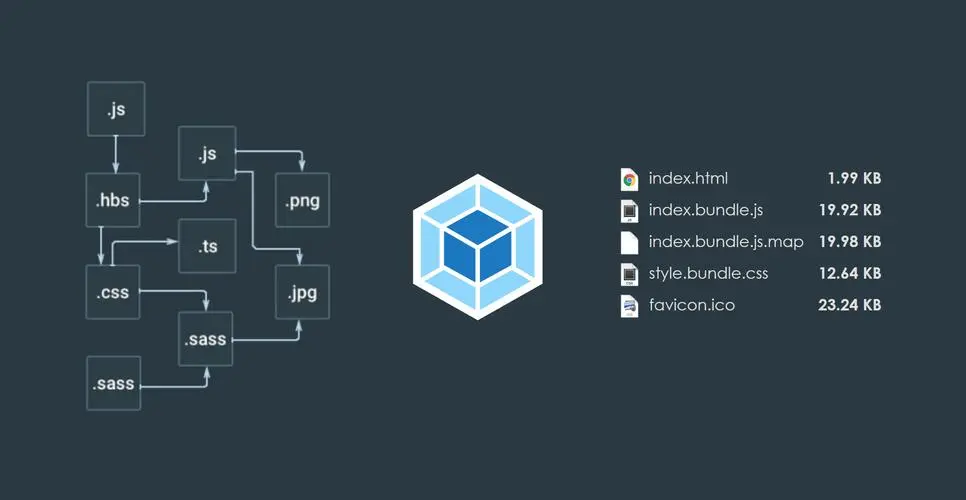
Webpack的优势和示例应用
Webpack作为一个模块打包工具,它引入了诸多创新性的概念,比如代码分割、动态导入等。通过Webpack,开发者可以轻松构建出高性能、可维护的前端应用,从而满足了日益增长的前端开发需求。
Vite的现代化

Vite是一个基于ESM(EcmaScript Module)的新型前端构建工具,它利用现代浏览器对ESM模块动态导入的支持,实现了快速冷启动和热模块替换。相比于Webpack,Vite在开发环境下具有更快的构建速度和更低的内存占用。
Vite的特点及其如何提升开发效率
通过Vite,开发者可以享受到接近零配置的开发体验,并且无需等待漫长的构建过程。这种快速冷启动和热模块替换技术极大地提升了开发效率,使得前端开发更加轻松和愉悦。
四、前端技术的未来展望

随着互联网应用变得越来越复杂,服务器端渲染(SSR)和静态站点生成器(SSG)等技术正逐渐成为前端开发的新趋势。通过SSR和SSG,开发者可以实现更快速、更可靠的页面加载和渲染,从而提升用户体验。
挑战与机遇
前端开发面临着诸多挑战,比如性能优化、跨平台兼容等问题。然而,随着新技术的不断涌现,前端开发也正迎来着巨大的机遇。未来,我们可以期待前端技术在性能、开发体验和用户体验方面实现更大的突破。
结论
通过本文的回顾和展望,我们可以清晰地看到前端技术在互联网发展中的重要性和影响力。从早期的jQuery到现代的React、Vue,再到构建工具的演变,前端技术不断推动着互联网应用的发展。未来,随着新技术的不断涌现,前端技术必将迎来更加美好的发展前景,为互联网行业注入更多活力和创新力。

![[java数据结构] ArrayList和LinkedList介绍与使用](https://img-blog.csdnimg.cn/direct/0cc6662dcd084cf9b23fdef8172f82a4.png)