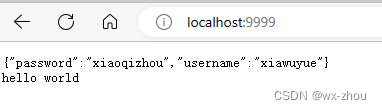
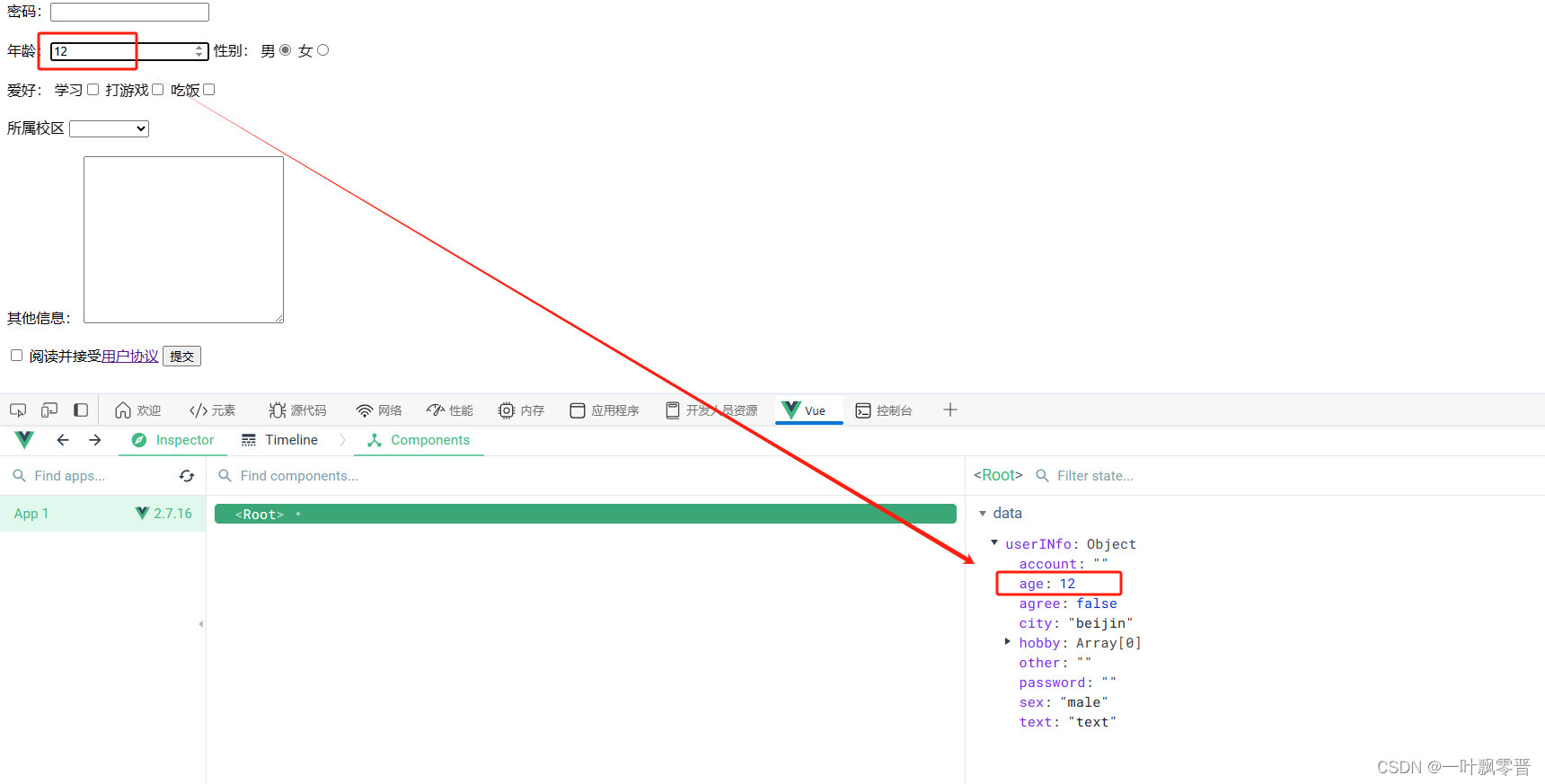
1、效果

2、代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>收集表单数据</title><script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><style>.text{width: 217px;height: 180px;}</style>
</head>
<body>
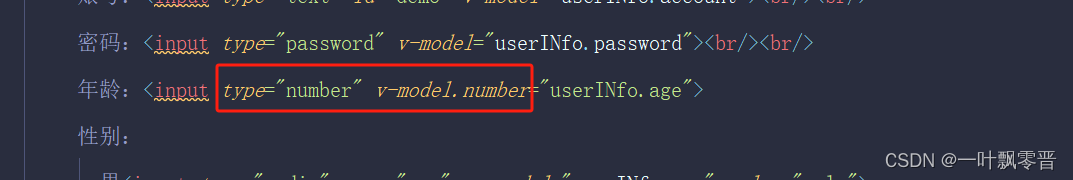
<div id="root"><form @submit.prevent="demo">账号:<input type="text" id="demo" v-model="userINfo.account"><br/><br/>密码:<input type="password" v-model="userINfo.password"><br/><br/>年龄:<input type="number" v-model.number="userINfo.age">性别:男<input type="radio" name="sex" v-model="userINfo.sex" value="male">女<input type="radio" name="sex" v-model="userINfo.sex" value="female"><br/><br/>爱好:学习<input type="checkbox" v-model="userINfo.hobby" value="study">打游戏<input type="checkbox" v-model="userINfo.hobby" value="game">吃饭<input type="checkbox" v-model="userINfo.hobby" value="eat"><br/><br/>所属校区<select v-model="userINfo.city"><option value="">请选择校区</option><option value="beijing">北京</option><option value="sahnghai">上海</option><option value="shenzheng">深圳</option><option value="wuhan">武汉</option></select><br/><br/>其他信息:<textarea :class="userINfo.text" v-model="userINfo.other"></textarea> <br/><br/><input type="checkbox" v-model="userINfo.agree"> 阅读并接受<a href="https://cn.bing.com">用户协议</a><button>提交</button></form >
</div>
<script type="text/javascript">Vue.config.productionTip=false;new Vue({el:"#root",data:{userINfo:{text:'text',account:'',password:'',age:'',sex:'male',hobby:[],city:'beijin',other:'',agree:false,}},methods:{demo(){//整理json格式提交console.log(JSON.stringify(this.userINfo));}}})
</script>
</body>
</html>
注意:type=“number” v-model.number 通常同时使用。保证输入框输入的为数字。


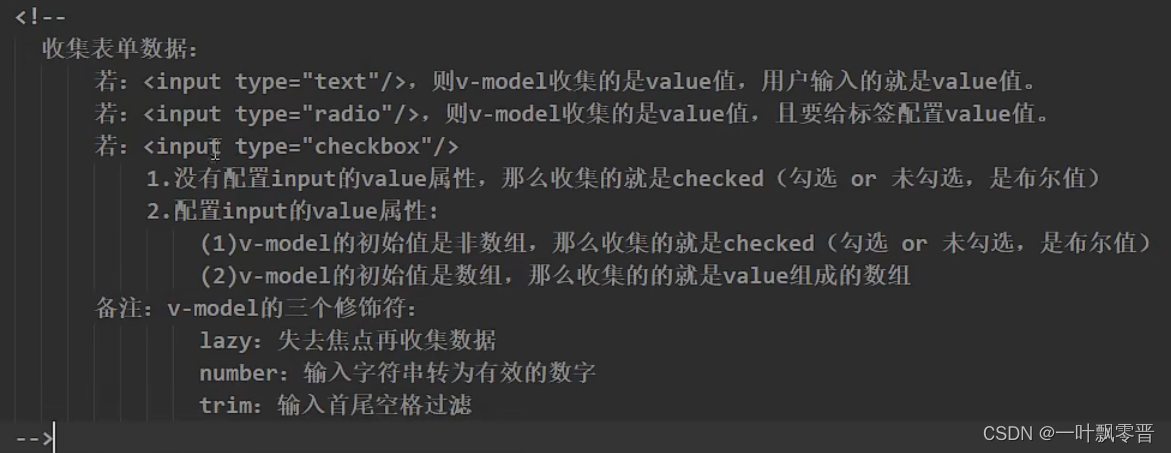
总结: