Qt Designer是PyQt程序UI界面的实现工具,使用Qt Designer可以拖拽、点击完成GUI界面设计,并且设计完成的.ui程序可以转换成.py文件供python程序调用。本文主要通过用户登录需求描述Qt Designer工具开发界面的使用方法。
主要内容
1、Qt Designer程序主界面窗口介绍。
2、Qt Designer程序实现界面开发的案例。包括使用Qt Designer实现程序Gui开发、使用pyuic5将.ui转换.py程序、信号与槽的配置以及实现、使用pyinstaller转换成可执行程序的完成过程。
环境&工具版本
Win11+Pyhton3.12 + PyQt 5.11.2
一、Qt Designer工具主界面
打开路径:${python安装目录}/Lib/site-packages/pyqt5_tools/designer.exe。主界面如下:

主界面不同区域介绍:
工具箱 区域:提供GUI界面开发使用的各种基本控件,如单选框、文本框等。可以拖动到新创建的主程序界面。
主界面区域:用户放置各种从工具箱拖过来的各种控件。模板选项中最常用的就是Widget(通用窗口)和MainWindow(主窗口)。二者区别主要是Widget窗口不包含菜单栏、工具栏等。可以分别创建对比看看。
对象查看器 区域:查看主窗口放置的对象列表。
属性编辑器 区域: 提供对窗口、控件、布局的属性编辑功能。比如修改控件的显示文本、对象名、大小等。
信号/槽编辑器 区域:编辑控件的信号和槽函数,也可以添加自定义的信号和槽函数。
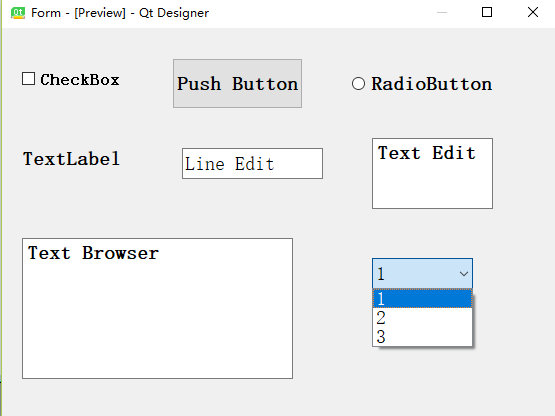
二、Qt Designer基本控件介绍
Widget Box控件工具箱是按照控件作用类别进行划分的。这里作为实现入门级界面实现,主要介绍最常使用的控件及控件对象相关函数。函数方法知道怎么获取控件输入内容以及如何将后台操作结果输出到界面控件显示的主要函数就可以了。



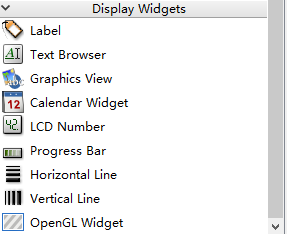
(1)显示控件。
Lable:文本标签,显示文本,可以用来标记控件。
Text Browser:显示文本控件。用于后台命令执行结果显示。
(2)输入控件,提供与用户输入交互
Line Edit:单行文本框,输入单行字符串。控件对象常用函数为Text() 返回文本框内容,用于获取输入。setText() 用于设置文本框显示。
Text Edit:多行文本框,输入多行字符串。控件 对象常用函数同Line Edit控件。
Combo Box:下拉框列表。用于输入指定枚举值。
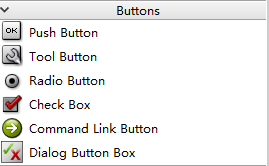
(3)控件按钮,供用户选择与执行
Push Button:命令按钮。常见的确认、取消、关闭等按钮就是这个控件。clicked信号一定要记住。clicked信号就是指鼠标左键按下然后释放时会发送信号,从而触发相应操作。
Radio Button:单选框按钮。
Check Box:多选框按钮。

三、Qt Designer工具实现
了解基本控件及作用和获取输入/显示方法后,就可以开始动手实现小需求了。。比如登录界面。获取用户名和密码并显示。。
打开Qt Designer,开始拖拽控件实现吧。。
Step1:打开主界面,选择Widget模板

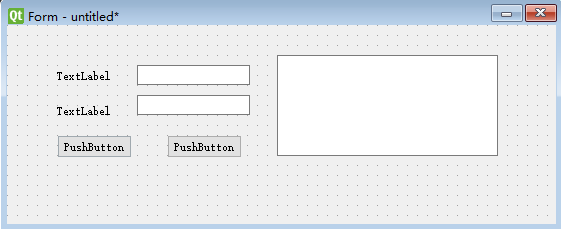
Step2:从Widget Box工具箱中拖拽2个label、2个line Edit、2个Push Button以及1个Text Browser。拖完后如下:

Step3:双击各个控件,修改控件名称(对应属性编辑区中的text,可直接双击控件修改)以及对象名称(对应属性编辑区中的objectName)。对象名称一定记得修改。默认生成的label_1、label_2这种名称无法直接判断到底是对应哪个控件。。

点击菜单栏Form - Prview。预览界面实现效果

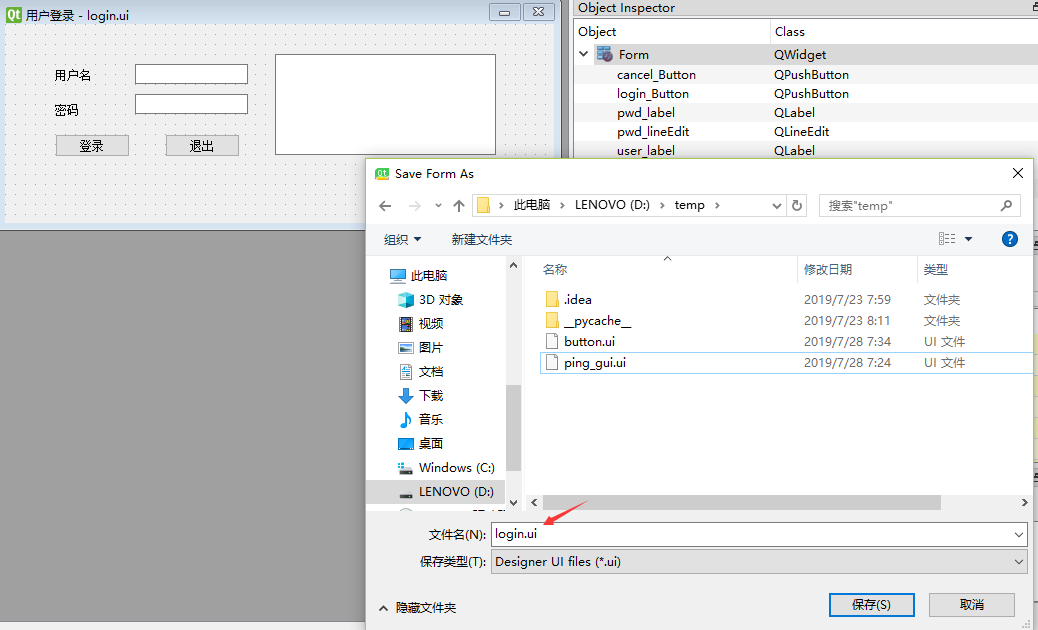
Step4:点击File -Save保存实现结果。保存文件名为login.ui。

Step5:界面开发完成。
将.ui文件转换为.py文件
使用命令行pyuic5 -o login.py login.ui转换成.py文件。调用格式为pyuic5 -o {输出文件名} {输入designer设计好的.ui后缀界面文件}。
执行结果如下:

login.ui的程序代码如下:
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'login.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!from PyQt5 import QtCore, QtGui, QtWidgetsclass Ui_Form(object):def setupUi(self, Form):Form.setObjectName("Form")Form.resize(549, 199)self.user_label = QtWidgets.QLabel(Form)self.user_label.setGeometry(QtCore.QRect(50, 40, 61, 21))self.user_label.setObjectName("user_label")self.user_lineEdit = QtWidgets.QLineEdit(Form)self.user_lineEdit.setGeometry(QtCore.QRect(130, 40, 113, 20))self.user_lineEdit.setObjectName("user_lineEdit")self.pwd_label = QtWidgets.QLabel(Form)self.pwd_label.setGeometry(QtCore.QRect(50, 80, 54, 12))self.pwd_label.setObjectName("pwd_label")self.pwd_lineEdit = QtWidgets.QLineEdit(Form)self.pwd_lineEdit.setGeometry(QtCore.QRect(130, 70, 113, 20))self.pwd_lineEdit.setObjectName("pwd_lineEdit")self.login_Button = QtWidgets.QPushButton(Form)self.login_Button.setGeometry(QtCore.QRect(50, 110, 75, 23))self.login_Button.setObjectName("login_Button")self.cancel_Button = QtWidgets.QPushButton(Form)self.cancel_Button.setGeometry(QtCore.QRect(160, 110, 75, 23))self.cancel_Button.setObjectName("cancel_Button")self.user_textBrowser = QtWidgets.QTextBrowser(Form)self.user_textBrowser.setGeometry(QtCore.QRect(270, 30, 221, 101))self.user_textBrowser.setObjectName("user_textBrowser")self.retranslateUi(Form)QtCore.QMetaObject.connectSlotsByName(Form)def retranslateUi(self, Form):_translate = QtCore.QCoreApplication.translateForm.setWindowTitle(_translate("Form", "用户登录"))self.user_label.setText(_translate("Form", "用户名"))self.pwd_label.setText(_translate("Form", "密码"))self.login_Button.setText(_translate("Form", "登录"))self.cancel_Button.setText(_translate("Form", "退出"))
界面与业务逻辑分离实现
这一步主要实现业务逻辑,也就是点击登录和退出按钮后程序要执行的操作。为了后续维护方便,采用界面与业务逻辑相分离来实现。也就是通过创建主程序调用界面文件方式实现。这有2个好处。第1就是实现逻辑清晰。第2就是后续如果界面或者逻辑需要变更,好维护。新建call_login.py文件程序,调用login.py文件。
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'connect_me.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
#导入程序运行必须模块
import sys
#PyQt5中使用的基本控件都在PyQt5.QtWidgets模块中
from PyQt5.QtWidgets import QApplication, QMainWindow
#导入designer工具生成的login模块
from login import Ui_Formclass MyMainForm(QMainWindow, Ui_Form):def __init__(self, parent=None):super(MyMainForm, self).__init__(parent)self.setupUi(self)if __name__ == "__main__":#固定的,PyQt5程序都需要QApplication对象。sys.argv是命令行参数列表,确保程序可以双击运行app = QApplication(sys.argv)#初始化myWin = MyMainForm()#将窗口控件显示在屏幕上myWin.show()#程序运行,sys.exit方法确保程序完整退出。sys.exit(app.exec_())
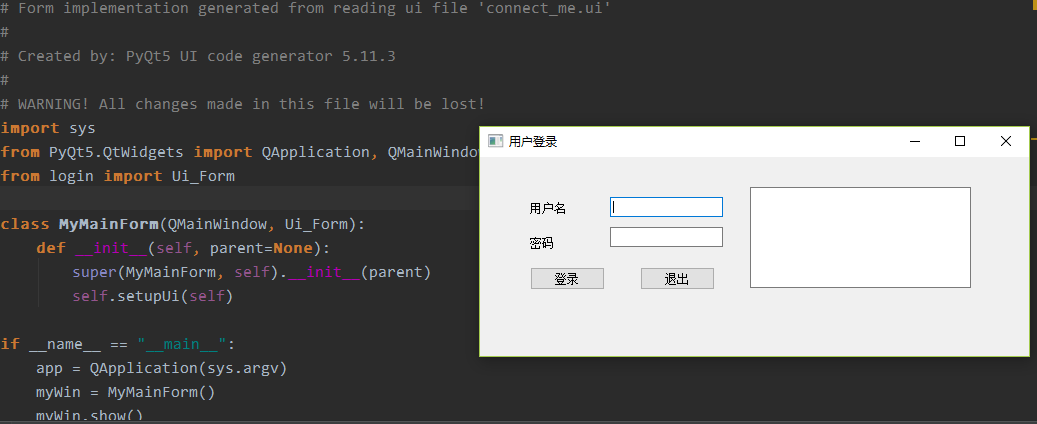
运行call_login.py程序,结果如下:

到这里,界面实现和业务主程序已经写好了。但是现在具体业务功能逻辑还未实现。需要对登录和退出的按钮点击执行相对应的操作。
四、添加信号和槽,实现业务逻辑
实现部分见代码注释。这里主要添加如下两行命令配置信号和槽的关系。信号和槽的创建和原理下文描述。这里可以参照添加即可。
登录按钮:self.login_Button.clicked.connect(self.display)
退出按钮:self.cancel_Button.clicked.connect(self.close)
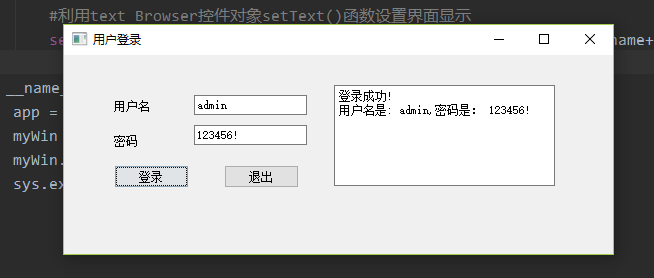
详细代码如下:
# -*- coding: utf-8 -*-# Form implementation generated from reading ui file 'connect_me.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
#导入程序运行必须模块
import sys
#PyQt5中使用的基本控件都在PyQt5.QtWidgets模块中
from PyQt5.QtWidgets import QApplication, QMainWindow
#导入designer工具生成的login模块
from login import Ui_Formclass MyMainForm(QMainWindow, Ui_Form):def __init__(self, parent=None):super(MyMainForm, self).__init__(parent)self.setupUi(self)#添加登录按钮信号和槽。注意display函数不加小括号()self.login_Button.clicked.connect(self.display)#添加退出按钮信号和槽。调用close函数self.cancel_Button.clicked.connect(self.close)def display(self):#利用line Edit控件对象text()函数获取界面输入username = self.user_lineEdit.text()password = self.pwd_lineEdit.text()#利用text Browser控件对象setText()函数设置界面显示self.user_textBrowser.setText("登录成功!\n" + "用户名是: "+ username+ ",密码是: "+ password)if __name__ == "__main__":#固定的,PyQt5程序都需要QApplication对象。sys.argv是命令行参数列表,确保程序可以双击运行app = QApplication(sys.argv)#初始化myWin = MyMainForm()#将窗口控件显示在屏幕上myWin.show()#程序运行,sys.exit方法确保程序完整退出。sys.exit(app.exec_())
运行结果如下:

用户登录小程序开发完成。但是这个界面还有一个小问题,就是拖动的时候,界面会变形。看图

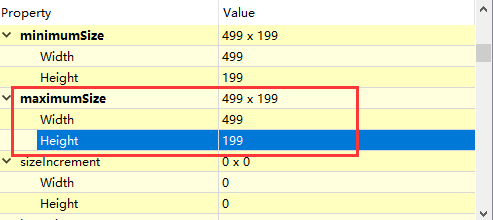
看到这里,友友们是不是觉得不可忍受,有两个办法,一种是界面点击使用网格布局,一种是使界面大小不可改变。这里介绍第二种方法。在Qt Designer上修改主界面最大属性中的长宽设置成与最小属性一致。如下:

这样设置之后,就不允许在窗口左右两边拖动导致界面改变大小,就可以保证主界面中的控件不会变形。
五、Pyinstaller打包成.exe文件
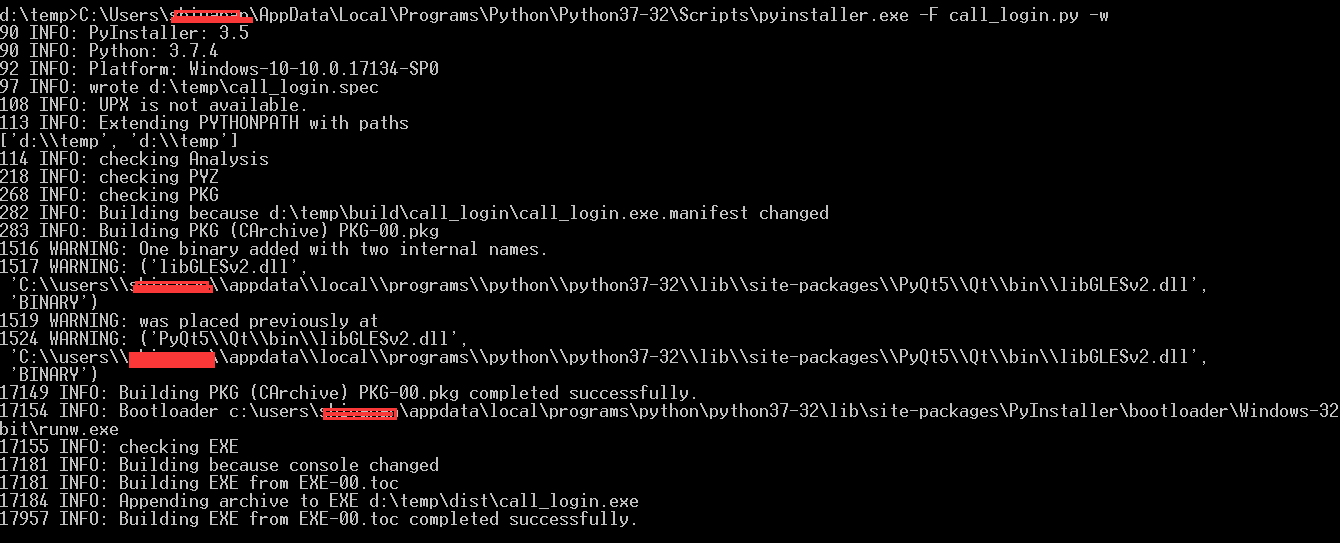
用户登录显示程序界面和逻辑都实现了。下来就是要推广使用了。不是所有人电脑上都安装有python软件或者对应的python版本以及PyQt5工具。那么如何让程序在这些未安装python软件的机子上运行呢?可以使用pyinstaller工具将程序打包成.exe文件。pyinstaller使用方法可以参考《使用Pyinstaller转换.py文件为.exe可执行程序》。打包过程如下:
pyinstaller.exe -F call_login.py -w

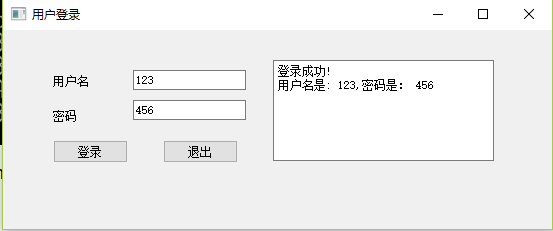
打包成功后call_login.exe在当前目录的dist目录下。执行call_login.exe,程序可以正确运行。如下:

这样,其他人想运行友友你的程序,就可以直接给他提供call_login.exe可执行过程序了。
小结
小北这篇博客主要讲述了使用Qt Designer工具实现一个用户登录显示的小需求。通过这个需求可以知道如何使用Qt Designer实现界面开发、.ui文件转换、业务和界面分离实现以及最简单的信号和槽创建。通过这个需求实现过程描述相信友友你可以参考动手实现自己的小需求,起码可以上手实践了~
实际上这个程序还有很多小问题。因为用户登录界面控件少,所以没有感觉出来,就是控件布局管理,就是如何让界面上的控件整齐有序、布局合理美观。还有信号与槽也没具体说明,友友们请期待小北的下一篇文章描述把~